Jam entry is disqualified for being spam garbage - at least re-upload the assets for crying out loud.
Prozacgod
Creator of
Recent community posts
We generally interact on the discord, links can be found @ https://itsbased.com/
Okay I went a bit far, I injected stuff to see if I could outright break it...
You can name the object "\nmodel:\n" and then save it... it saves!
BUT when you load it, it absolutely breaks, it renders the model I saved, but the mesh in the model is unclickable, I'm impressed it didn't break further.
Copy this text block below with both blank lines above and below to get the same effect.
model:
... (I'm going to keep breaking your file load/save until you convert it to JSON ... MUAHAHAAhahaha :P)
When a user renames an object to include a ';' it works in the gui, saves the file (the ';' is saved to the file) but upon reload it loses the data after the semi-colon
If I put "test; foo" in the name field for an object, then save the file, everything past the semi-colon is lost upon reload.
(I would be nice to consider JSON for the save format?)
What lead me to test this is I'm currently writing a model -> tscn converter for godot to more directly convert asset forge data into godot.
I think exposing a UI interface for Lua could open up a lot of "quick fixes" for rough edges within the application.
Current lua scripts are "run and done" - this does make it harder to maintain compatibility with them, but I think
the described path works well. (I can elaborate a more desirable path, if you're willing to consider imperfect backward compatibilty)
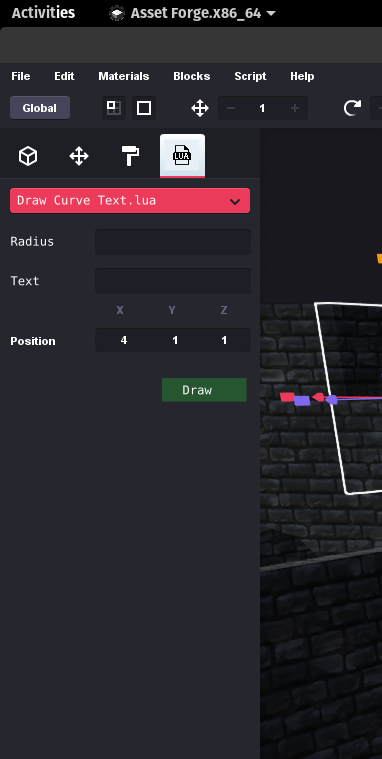
I think the path to making something like this usable would be adding a function like a " forge.uiGetOptions "
local opts = forge.ui.getOptions({
radius = forge.ui.field.int("Radius", 0, 100),
text = forge.ui.field.string("Text"),
position = forge.ui.field.vector3("Position"),
});
This function would pause script execution, present the user interface into the left panel allowing the user to input data into those
fields, and click an action to commit that data to the script (the allocated Lua_State would just be waiting for ever, I have some more ideas there too)
After the user finalizies their input - this function would return to the lua state, a table with the matching keys filled with the user input values
Allowing the script to continue execution, and interacting with the Asset Forge state.I was thinking a nice "bonus" as I've implemented stuff like this in the past, having the ability to discern between "actions" or "purpose" is super nice.
So, maybe adding a button/action component that returns the value of the button label as the results "action" prop
forge.ui.action.button("Draw")
Multiple action buttons could be specified by the action.button, when an action.button is defined, the text in the button will be returned to the lua app opts.action when selected by a user.
if (opts.action == "Draw") {
}
I hope this proposal isn't a big ask, I'd love to start writing content scripts for asset forge ;)