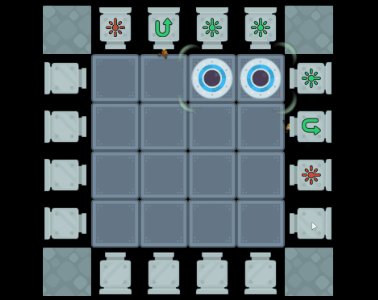
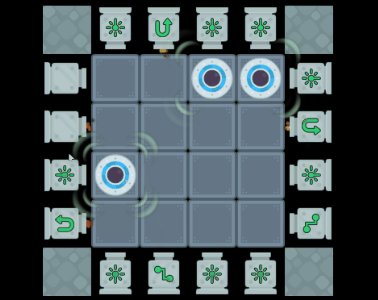
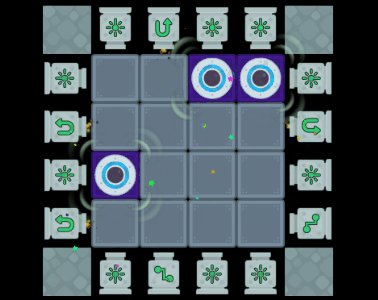
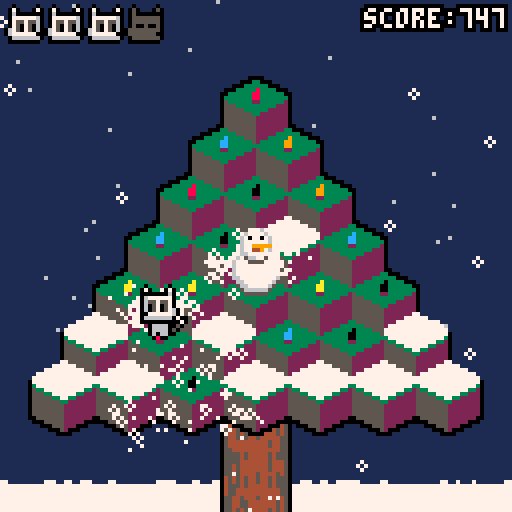
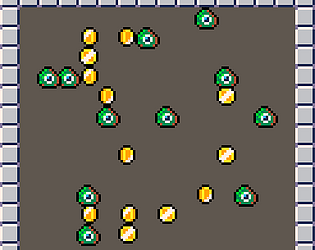
This is SO GOOD! Totally loved the clever twist on classic Sokoban mechanics! Got very stuck on "that's a lot of blobs!" but finally figured it out. Nice work!
MBoffin (Dylan Bennett)
Creator of
Recent community posts
Heh... I actually couldn't remember, so I had to go look. Looks like it was Eclipse Crossword. I also should probably edit some of the clues. I just tried it again myself and I couldn't even answer all the clues. 😅
Hello! I'm Dylan Bennett, one of the PIGSquad organizers. I just wanted to make sure everyone knows that we have a special channel on the PIGSquad Discord just for team-forming! Whether you're an individual looking for a team, or a team looking for members, feel free to use our Discord as a place to find what you're looking for! Good luck, everyone! :)
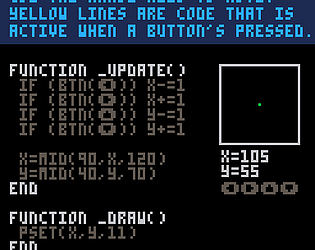
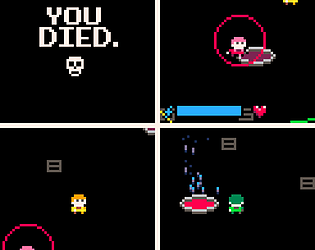
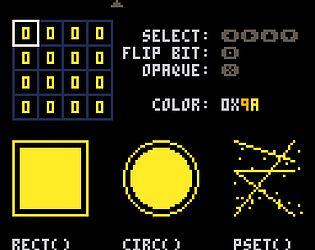
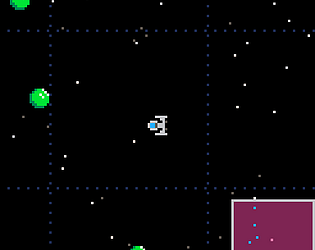
That was actually a cart I created specifically to demonstrate how camera() works. So I just made part of my _draw() function manually draw a little screen preview in the corner based on where box was. It looks cool, but it took some work to create. I hope that answers your question. (Let me know if you have more.)
I see two things that may be tripping you up. In your map_setup() function, you have both tools and water set to 1, but I think you probably meant to have one of those be 2 instead.
In your move_player() function, you have it adding 0.1 on button presses, rather than 1. That will definitely make player movement a bit odd.
I hope that helps! If not, let me know and I'll be happy to help debug further.
I noticed two tiny errors (that are VERY easy to miss, so don't beat yourself up over it). First, in the map_setup() function, you have ania1 and ania2, but they should be anim1 and anim2 (you have a instead of m). That little error will trip you up later. But the one I think that's causing the problem is toward the end of your move_player() function. You have p.x=mid(0,mewx,128) instead of p.x=mid(0,newx,127). (You have mewx instead of newx and 128 instead of 127.) And then on the next line you have p.y=mid(0,newy,64) instead of p.y=mid(0,newy,63). (You have 64 instead of 63.)
Hope that helps! Let me know if you're still stuck after fixing that. (Also, make sure your sprites/tiles don't have any flags checked that shouldn't be checked.)
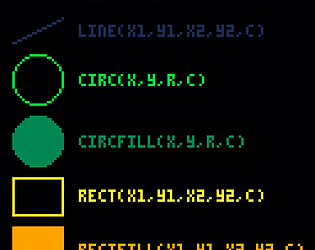
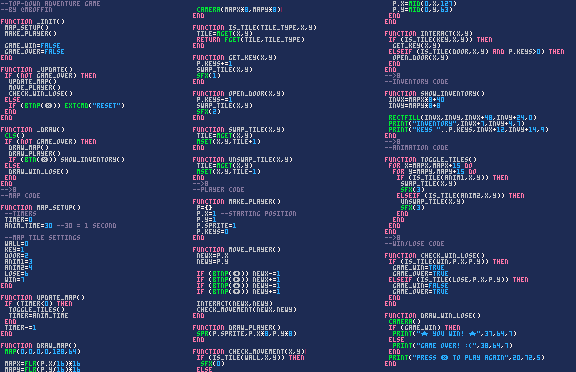
Great work on finding the error. Those typos can be tricky, for sure! Also, for future, if you want a screenshot of ALL your code all at once, you can type...
export cartname.lua.png
...and it will make a PNG of all of your cart's code. (Putting the .lua.png at the end is important!) It's actually kind of cool to see it that way. :) Looks like this:

Thank you for making this available on itch.io so that it can be part of the Bundle for Racial Justice and Equality. I know several people who will now be getting this bundle because of this addition. Every bit counts. Thanks again. 🥰
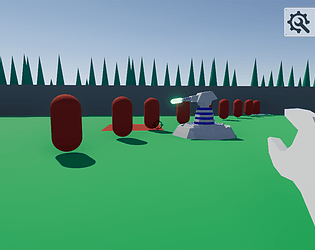
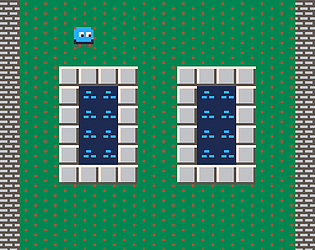
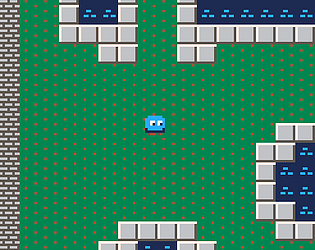
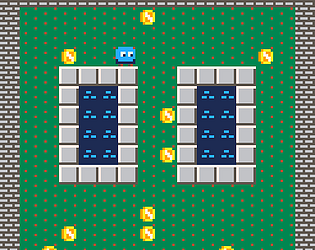
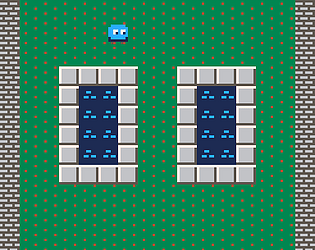
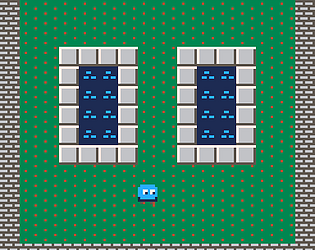
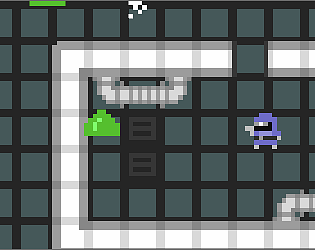
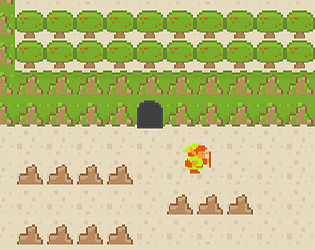
The top-down adventure game tutorial uses player movement is map-tile by map-tile, and a lot of things in that game's code kind of rely on that fact. For example, the map screens changing as you walk around rely on the idea that the player is only moving in map-tile-sized movements, as opposed to one pixel at a time. Or knowing what map tile you are standing on. Also, the animated tiles function, toggle_tiles(), also assume that the camera is moving left/right and up/down in 16-map-tile increments, as opposed to staying centered on the player. So yes, you can do smooth pixel-by-pixel movement, and have the camera smoothly follow the player around, but that particular game isn't really set up to work well with that kind of player and camera movement.
Doing true enemies that move around the map is a little more complicated because they basically have to move like the player, but instead of waiting for input from the user to move via btnp() commands, they just have their own decisions to make on when and where they move. On top of that, if you only want them to move on specific tiles, you'd need a separate can_move() function for enemies that uses those specific tiles, instead of the generic "wall" tiles that the player uses to determined if they can't move somewhere. I hoe that makes sense.
It's definitely possible, but it does take quite a bit more code. If I have some time, I will try to make a video showing it.
Just a heads-up, you're probably going to want to do the "More Tile Types" bonus video step when creating the teleportation tiles. It allows you to have more than just the 8 flags and lets you have basically as many tile types as you want.
Thanks for the kind words. :) I'm glad they're helpful.
You are absolutely on the right path to solving your problem. All you need to do is make new "teleportation tiles". Basically, if the player tries to move onto a specific teleportation tile, instead of doing something like opening a door, or getting a key, it would change the player's X and Y coordinates to a new location inside the house (the separate part of the map). And then in the house, you would have another teleportation tile whose job it would be to send you back to the coordinates back out in the world. I hope that makes sense! Let me know if you would like more explanation.
To be honest, I never tried using the web version. However, when playing with PICO-8, I just have them connected to my computer and it worked fine. I didn't have to do anything special. In terms of code, when detecting button presses, you can use a second parameter (0 through 4) to ask for that button press for a specific controller. For example, btn(0, 2) gets the left button (0) from player 3's controller.
Thanks for reaching out! I actually have something that can help you out. As part of an effort to create a French translation of the book, I have taken the content of the book and put each piece of text into a Google Spreadsheet so that each piece of text can be easily and correctly translated. If you put the translation into the spreadsheet, I can get it transferred into the source document and create a German version that can get posted for everyone to use. If you send me your Google account name, I can share the Google Spreadsheet with you. You can DM me on Twitter at @MBoffin, or that same account name at Gmail.com will work as well.