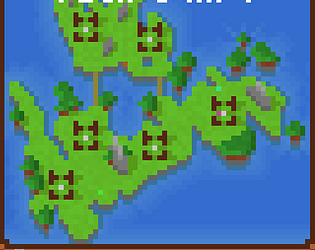
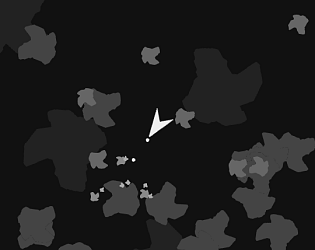
Yeah, choke points completely nullify resource income. Which makes sense, but I do need to factor something in so that the big guy wins without relying on chance.
JackOatley
Creator of
Recent community posts
Very tricky but kinda funny the first playthrough when you don't know what the hell is going on. The second play through (had to actually page refresh because it'd otherwise end the game after first minigame every time) was a lot more interesting because I knew some of the games and could make progress. It's also quite tricky because of the slow pace inbetween the games and then the hectics "aaaah what to do in this 4 seconds!?1". Everything really cool, very well polished!
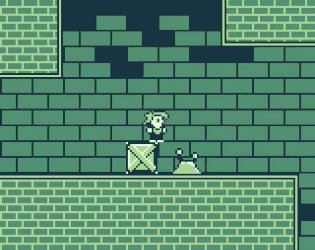
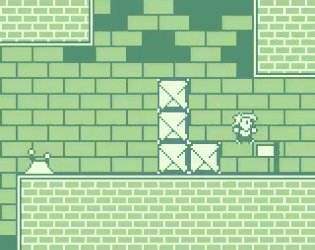
I was skeptical of the style from the screenshots/gif. But on actually playing it it has a really good creepy vibe and the style ends up just fitting perfectly. I was a fan of the movement, but at times some things felt a little distant like furniture, the columns, etc because of the grid. Only confusing thing was maybe the combat, there's no indication on your health etc, so making flight or fight decisions is not really clear? But yeah, really cool game!
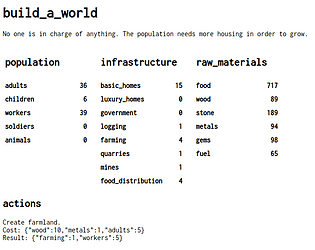
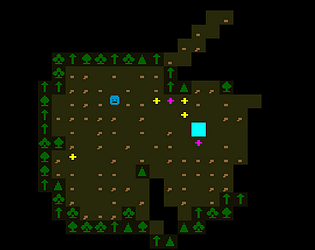
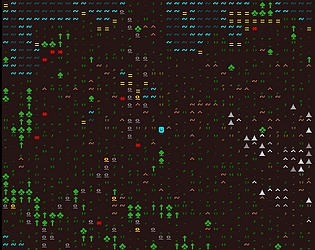
The white points are bases that give you resources. Resources are however capped. So that income allows you to do more for a tick, and maybe a few ticks after. If you're fighting on multiple fronts that can certainly allow another empire to get back in the game (if they're not also fighting on multiple fronts) as your resource spending will be split. It shouldn't be possible to have all the bases and then lose to an empire with none though, as eventually the front will be wide enough that your greater income pushes back.
I initially thought having something like cards you could play at fixed intervals would be cool, that influence how your empire behaves (like: +1 growth in deserts, -1 battle cost, etc). But ended up just sticking to what I got working well half way into the jam. And more interesting things felt like they'd require a lot of balancing to work.
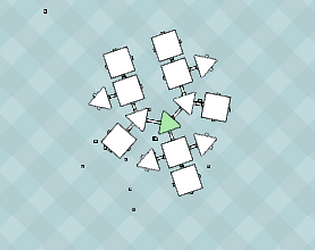
The square structures are walled bases, the white pixel is the actual base. They produce resources which allow your empire to do more per tick.
Thanks for playing and the feedback!
Yeah, that last level... Is that a troll? Because I eventually got through it but not via that maze... I assume that was intentional because you can eat out, then there a gap in the finish place wall. But yeah, fun game! It isn't very clear what's happened when you undo/lose though. And physics suddenly appear on the you win screen? Random!
Yeah, there can be a lot of chance that determines how hard the initial choice is, as you kind of have to predict how each faction is going to go. And sometimes they all spawn on one sided and make it easy for you! And definitely, I should have put Himeji, for example, as the last level. It's so chokey and different than the others.
Thanks for playing! Yeah it can be odd sometimes. I think the killer is that expansion by growth has a chance factor, but expansion by conquest has none... So if you end up in an early conflict that can eat all your resources. I learned a lot from it and hope to make something more detailed in the future.
Yeah I opted out for sound as I didn't have much time at that point.
Great game, above and beeyond with the consistency every jam! well executed and polished.
Was also surprised that it expects an exact solution, which is confusing the first time you solve it one way that isn't accepted, it's not clear what you're supposed to do. Until you win a perfectly solvable one then know what "victory" looks like.
Bee+