Thanks! :^D
Val T.
Creator of
Recent community posts
Final Day:
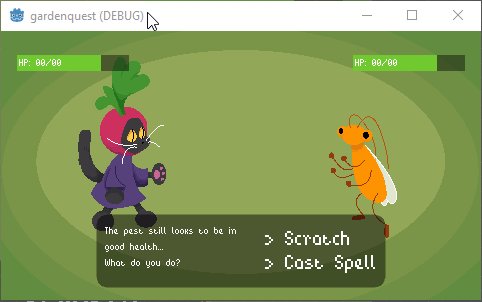
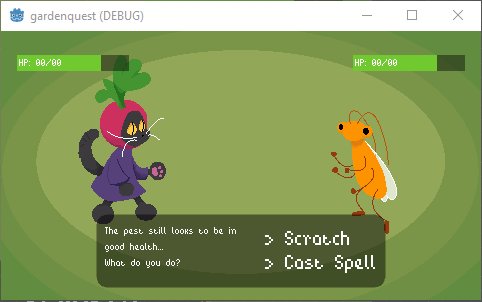
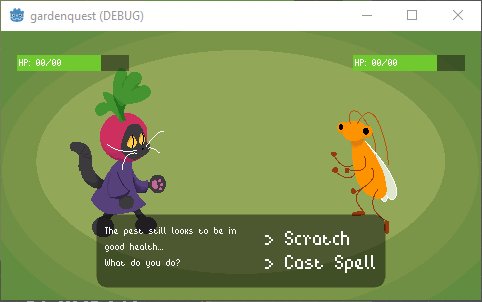
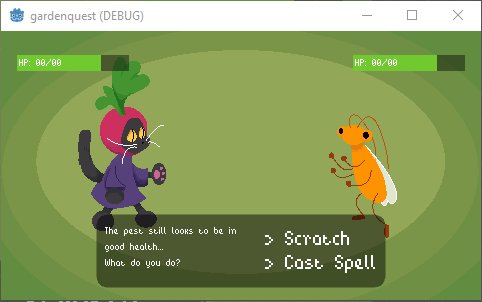
It's posted! I ran into a terrible issue with combat and have spent waaay to long trying to fix it. Once you exit the combat scene, it does not fire up again for some reason. Rather than completely re-do the way combat works or rehaul the entirety of the game's backend, I'm just posting it with the bug. I'll work on that patch, but am giving myself a break for now. It's kind of disappointing that I ran into such an odd issue at the very very end of the jam, but I'm still very happy with what I accomplished.
I learned a lot about Godot, and look forward to doing more in future projects! (Also, having more time to plan them before development beings!) You can play the game at https://h0neymice.itch.io/gardenquest
Day 11 Update:
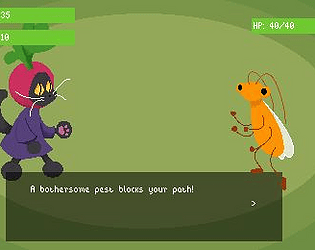
Got stuck making some NPC dialogue- turns out I spelled dialogue wrong in the code 🙃 The player doesn't begin talking to the Fairy, so I have a worm NPC who blocks your path until you speak with her. (I'd love to give them a sidequest, but that's a 'if I work on this post-jam' thing). I also added a start screen, a pause screen, and saving functionality, in addition to that I initialized the combat scene so it correctly begins when you run into a bug (or they run into you). Below is the start screen and a gif of combat!


I'm using Joeb Roger's font 'Bit Potion' which can be found here: https://joebrogers.itch.io/bitpotion
Day 9 Update:
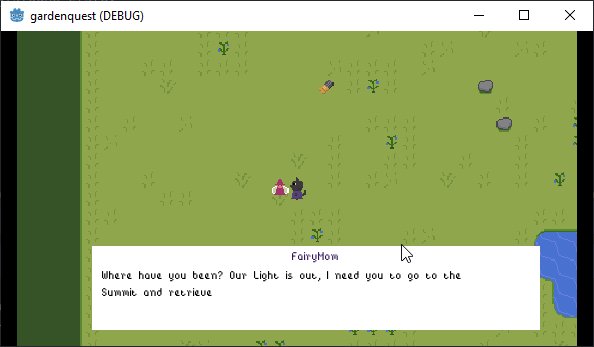
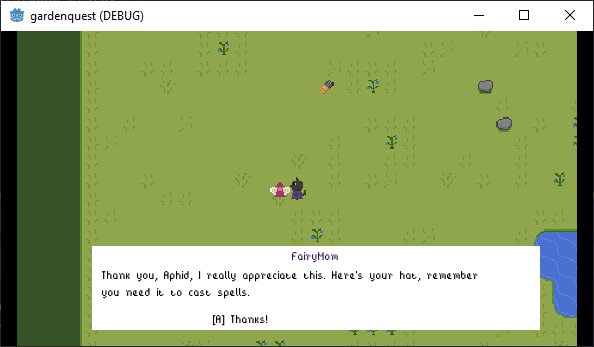
I ended up being busy at work, so I got less done this past week than I would have liked. I created the sprites for the RPG-based combat (the background and player and bug sprites) and also created a dialogue system for NPCs. So far there's only 2 (the quest-giver and an npc that functions as a barrier until you've spoken to the quest-giver). Below is a gif of the basic dialogue with the quest-giver (you can ask Where? and Why? but I only demo'd the basic option). I'm not 100% happy with using A, B, and C as the options, I'll have to think about it more though. I'll probably move it towards Z, X, C, or another 3 characters that are in a row in a QWERTY keyboard.

I'd really like to add some more assets (like a house and the light mentioned), but I'm focusing on getting the combat finished so the game is playable all the way through. I should be able to finish it by Saturday!
Day 3 Update:
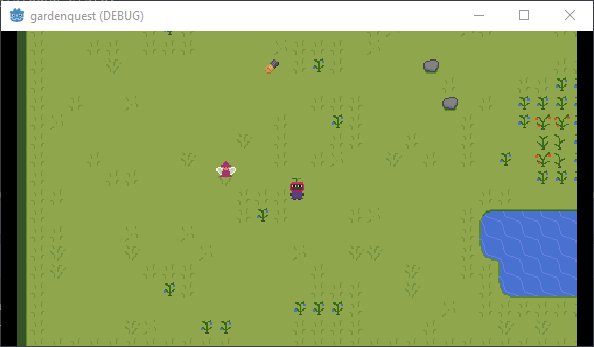
Got the yellow overworld sprites completed and some extremely basic AI movement for the bugs too. I'd like to make multiple colored sprites, but am just using yellow bugs right now. I may also add some more pixel art to create more obstacles so the player is forced to interact with bugs more often. Only did a little bit of work today- tomorrow I'm going to work on handling the turn-based combat.

Day 2 Update:
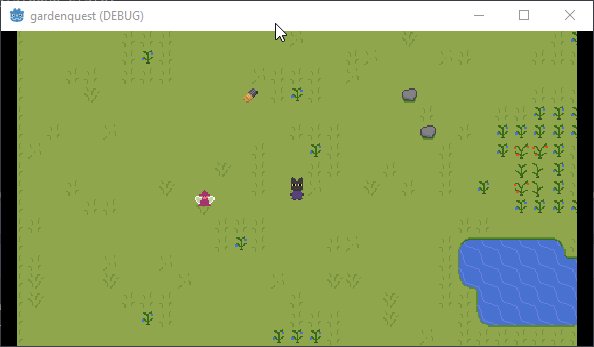
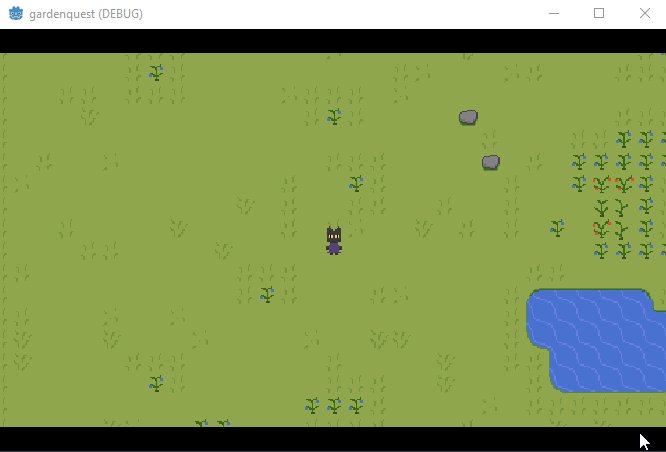
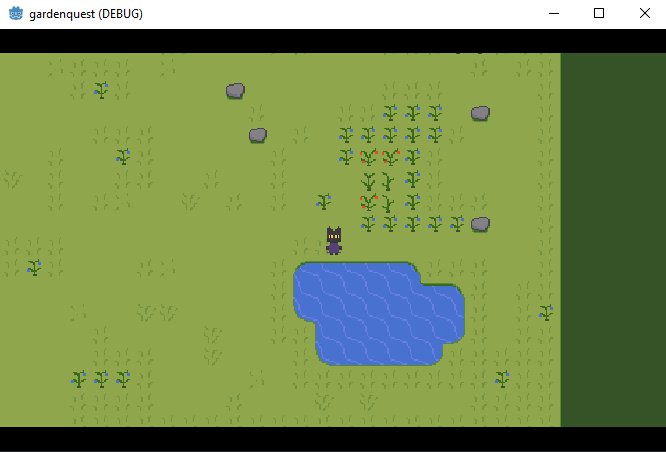
I'm having some friends over tomorrow, so I basically worked all day to make up for it (luckily the new puppy ensures I have to get up and take walks at regular intervals). Today, I got all the pixel work done for the cat's sprite and the overworld. It's a simple, one-level game but I wanted the level to feel longish so I looked at Pokemon routes from Sapphire that I remember being long and made the level about the same length. Only the first third is demo'd in the gif below. I'd love to have NPCs and some houses in that first area, but it's not a priority for making a complete game. I also made it PRETTY SMALL, each cell in Godot is 16 x 16. I think that helped me keep moving and not get bogged down in visual details since there's only so many pixels in each cell.
Tomorrow, I'd like to get up early and get some overworld sprites for the enemies completed. I'm planning on making them look a little like aphids but we'll see how it turns out. If I have time I'd like to code the overworld enemy sprites so they come towards the player if you get close to them- Fancy Fat Frog mentioned it and I'll be implementing turn-based combat so I'll deal with starting the combat scene for the week proper.
Screencap below, the gif is choppier than the game actually runs. I hope everyone enjoys the rest of their weekend!

Hello! This is my first time participating in a jam of any kind, so I'm very excited! I've been doing some research into Godot pre-jam, just so I'm not completely blind going in and I could get an idea of how complicated certain things are. Today was pretty busy for me IRL, but I sat down and wrote out my game plan and what I need to make a minimal viable product. (I do have a LOT in the "extras" category, hopefully those will just motivate me to finish the basic game first!)
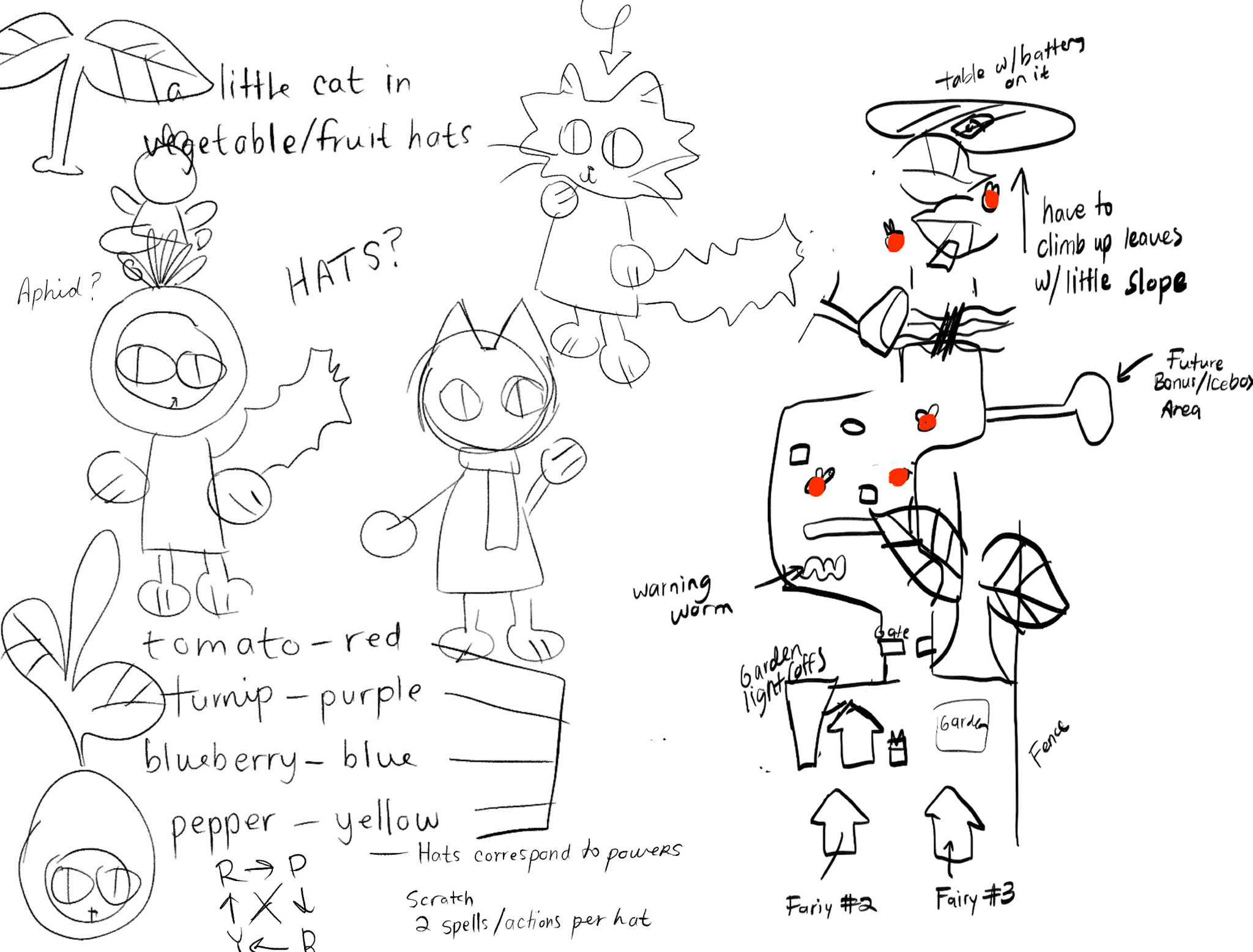
My idea for a game is that you're a little cat tasked by a fairy to get an item (her garden light is out and you have to go get a AAA battery but since you're little it'll be the size of a sleeping bag). I have a map drawn and some ideas for the player character and plan to sit down to do the sprite artwork tomorrow. Part of the game is also combat, so I'll be doing research to see how hard it is to make turn-based combat. If it's tricky, I'll just go with real-time since I was able to do that following Davide Pesce’s tutorials and I don't want to waste a lot of time during the jam figuring that out.
Here's a little sketch I did of the cat and the map (I really want the cat to have little different vegetable hats that change their spells but I'm pushing that to the extras and will just code with the turnip hat.)