Great idea, but no mater what I do my guys still get killed in two shots. I am not sure what I am doing wrong, and why sometimes one of my guys moves way faster or slower.
Enbiggen
Creator of
Recent community posts
I just listened to the podcast. Thanks for the feedback.
Spotify link for others: https://open.spotify.com/episode/3TOcZH6MS7pjn9ttNdyrl1?si=IIxG-txASi-ij4U2jeIom...
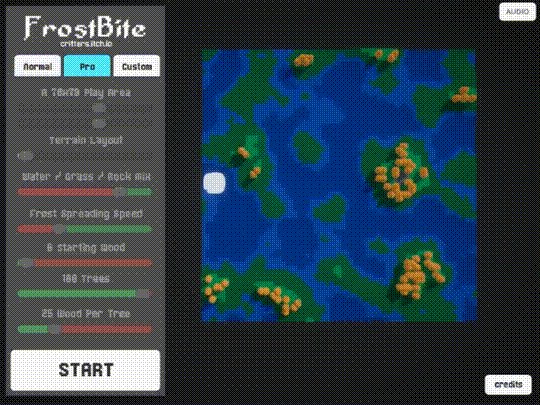
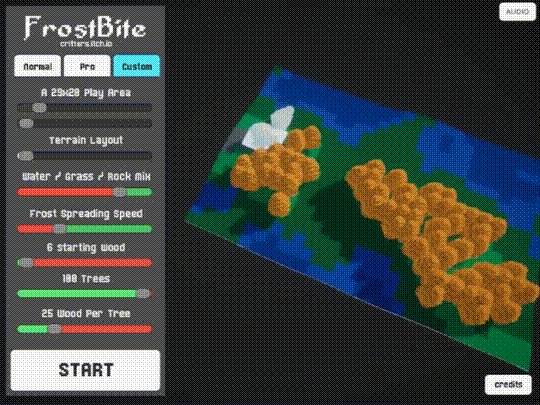
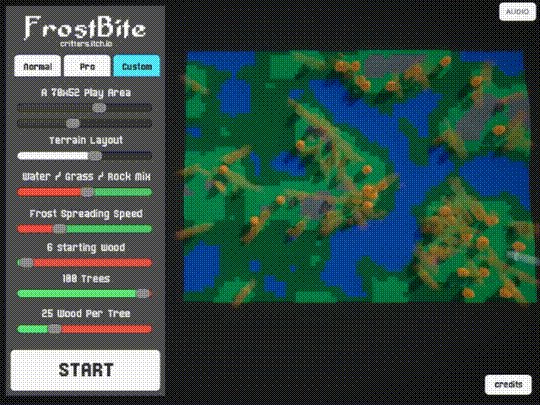
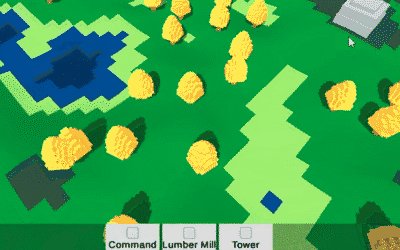
Game Title/URL: FrostBite
Pitch/Information: Fight back the frost in this mini RTS
I'd like feedback on: What additional defenses you think would work well with this style of TD/RTS. I had plans to add a campfire for AOE and a day/night cycle to give the "enemy" an equivalence of "waves" (colder at night). Also, how much do you think it hurts the game to be "see how long you can survive" vs having a way to defeat the frost?
Regardless of if you have time to give any feedback, I hope you enjoy the game half as much as I did making it, see you in the next jam!
Aaaaaaaaaaaaaaand posted: https://itch.io/jam/my-first-game-jam-winter-2020/rate/559868
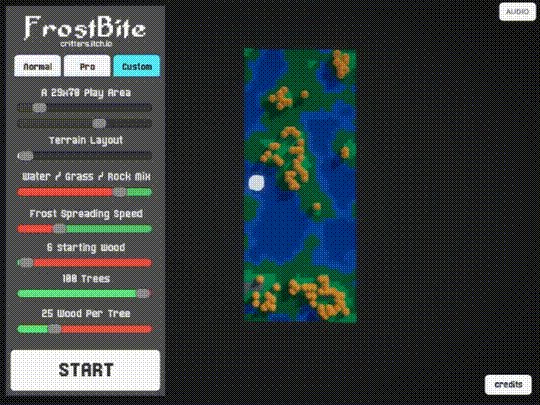
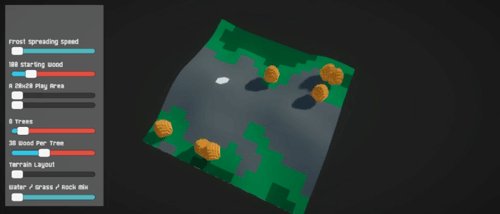
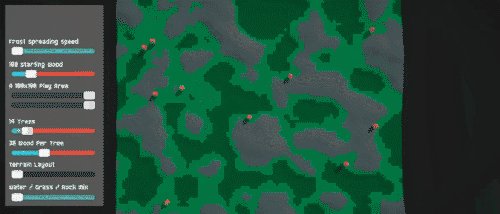
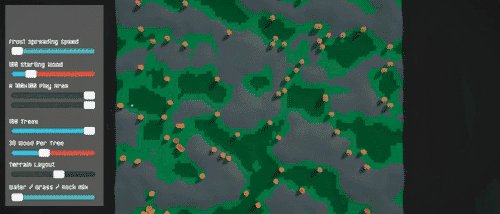
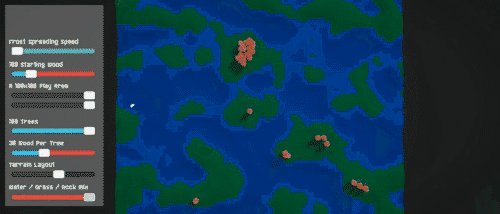
Instead of making levels, or trying to balance the difficulty too much, I've exposed all the settings so you can make your own levels. Next up is to create a "normal" and "pro" preset (essentially 2 hand-picked levels) and maybe a way to save/load settings (copy/paste a string) so people can share levels to compete for a high score

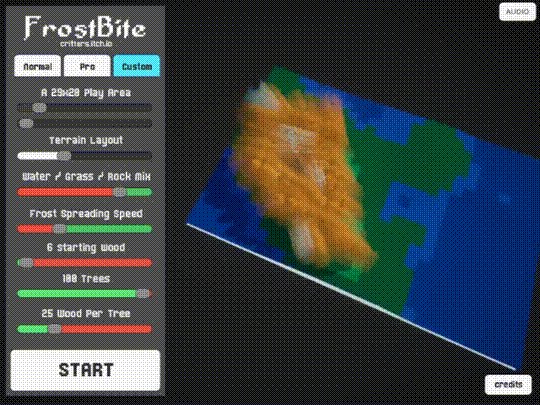
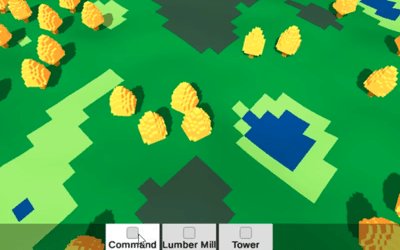
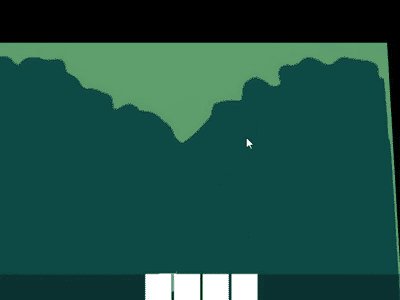
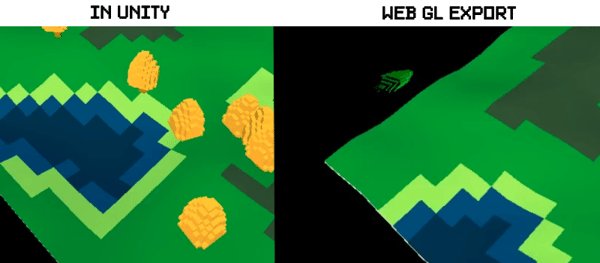
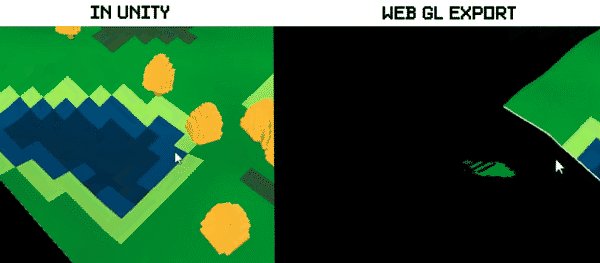
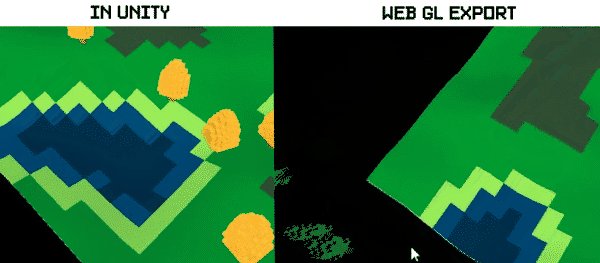
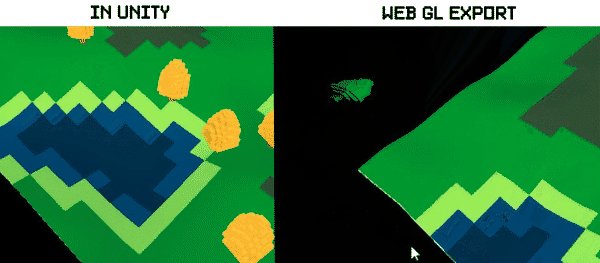
So, this happened:

I have no idea why the trees turn green, 2D, and jump around as the camera moves, but it looks like I/my game somehow broke WebGL exporting
After much head banging and reverting to older versions with no joy, i'm just going to export as a windows executable, unless anyone here has seen anything remotely similar? I had to remove GoTween as that broke on WebGL compile, and after using iTween this happened, but I completely removed iTween and it is still broken
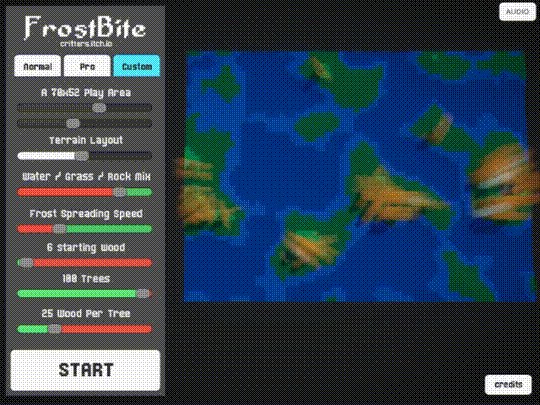
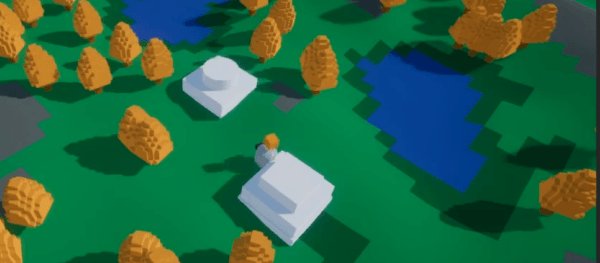
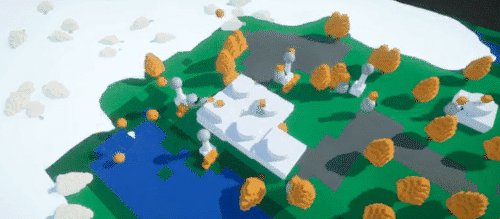
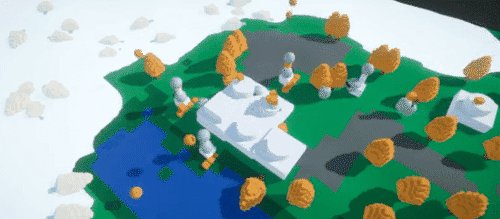
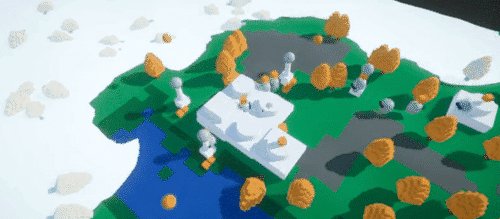
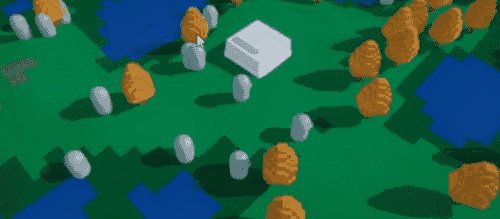
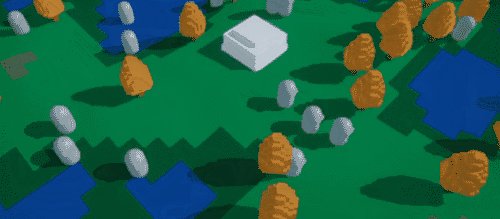
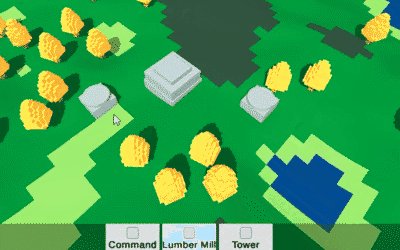
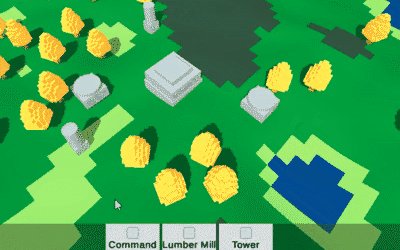
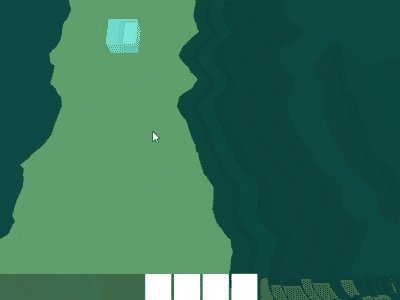
I wanted to get building placement done tonight, but ended up with falling trees

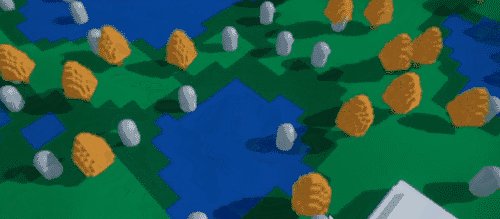
Trees are given a random rotation when the level is generated then are tweened to fall forward. I do not know if frost will "kill" trees, but I wanted to get them falling for when they are harvested and code to check if a point on the map is frozen, so put two and two together to test both. If I do keep the "frost kills trees" logic then I'll probably have the frost turn them blue over time before making them fall so you have time to save them, as they are a valuable resource... or maybe they can still be harvested if you push back the frost but they are worth less
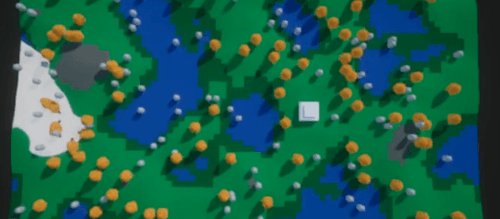
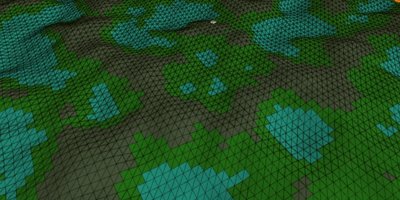
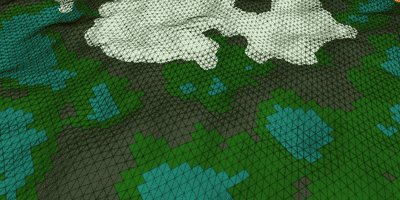
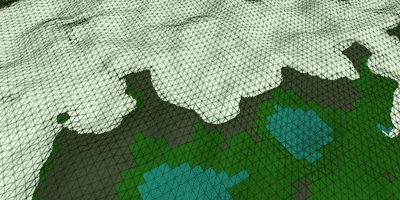
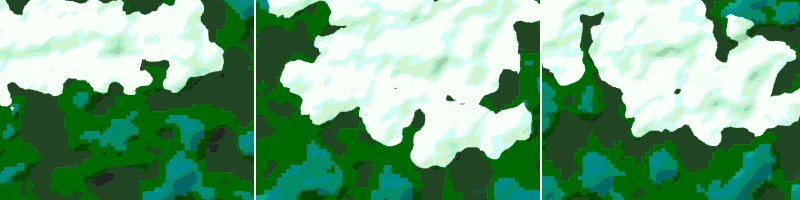
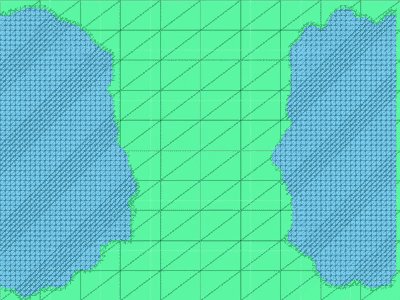
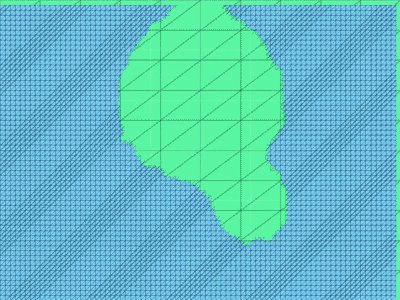
- I generated a noise map for the terrain, which I use to set the height of each vertex
- Using the same noise map I texture the terrain blue,green, grey at different height thresholds
- I modified the frost mesh to also use the same height map, offset slightly so it's just under the ground. As the frost spreads it moves up and pokes through the ground
- I then used the colors to make the frost spread quickly on water and slower on rock

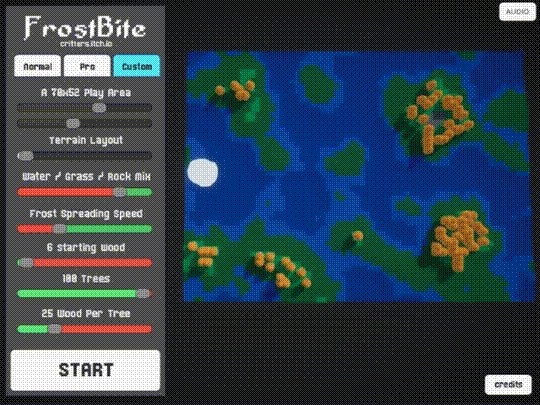
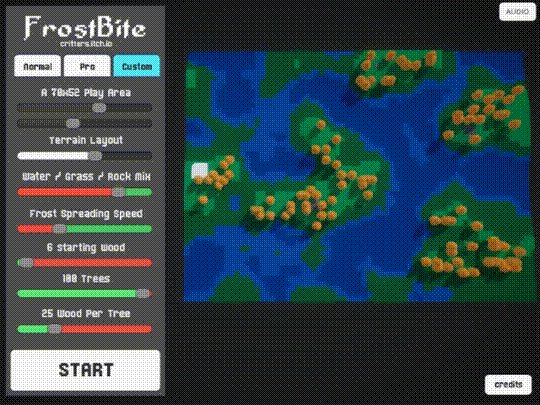
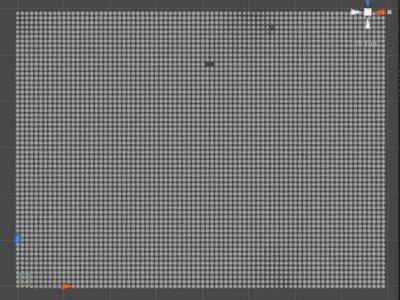
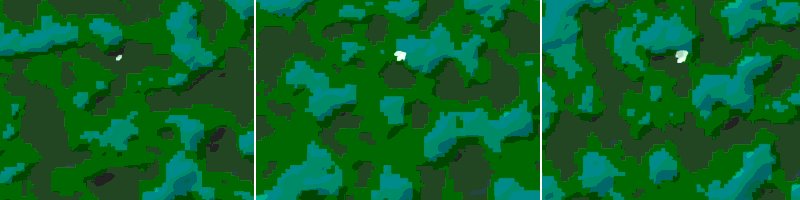
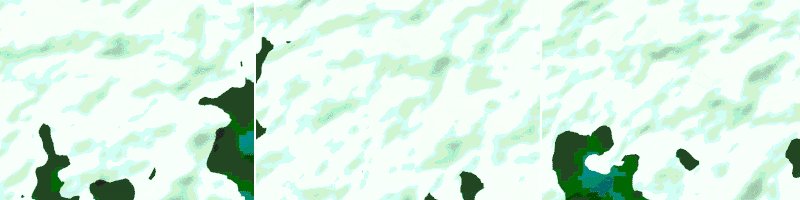
And a quick change of a seed value generates a new map, causing the frost to spread in a completely different way:

I will spawn the trees you need to build and fuel your defenses on the green, you won't be able to build on the blue, but you'll want to keep your structures on the grey where the frost moves slowest
And if you want to follow along and see what open ideas/questions I have, you can view my trello here
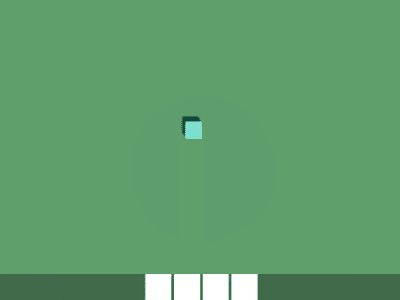
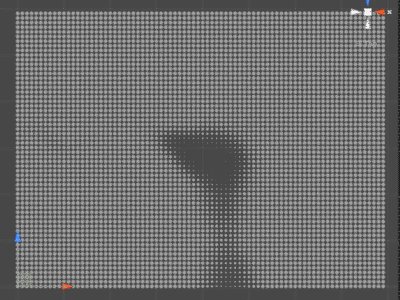
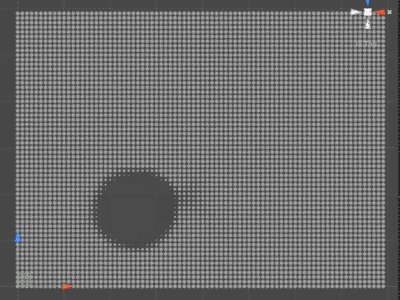
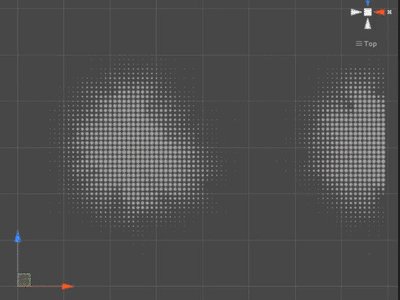
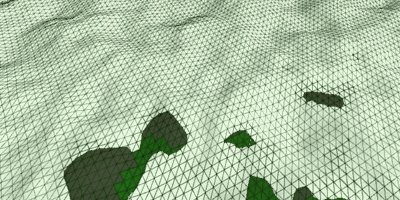
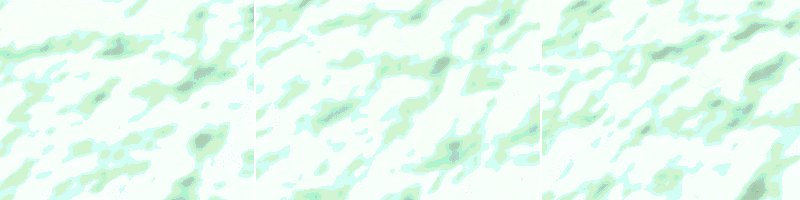
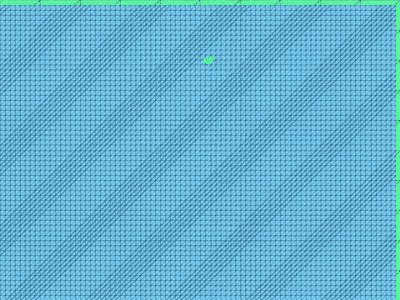
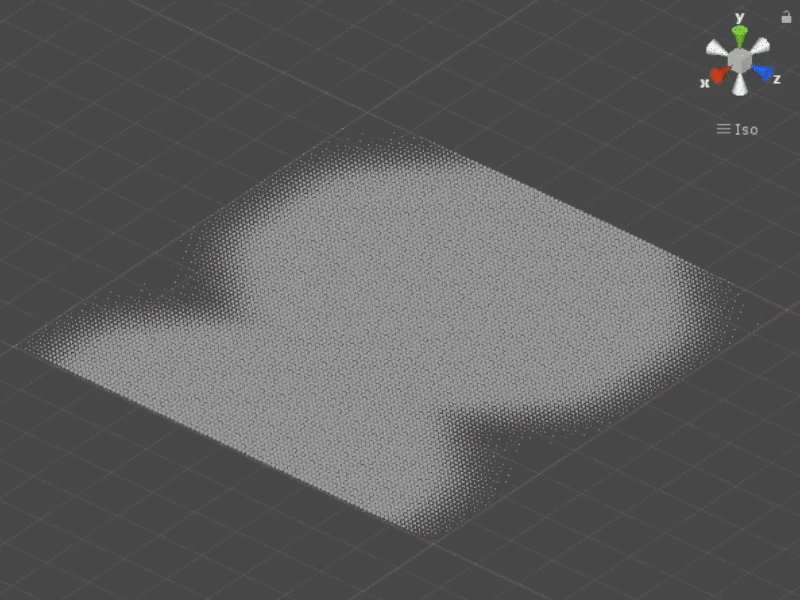
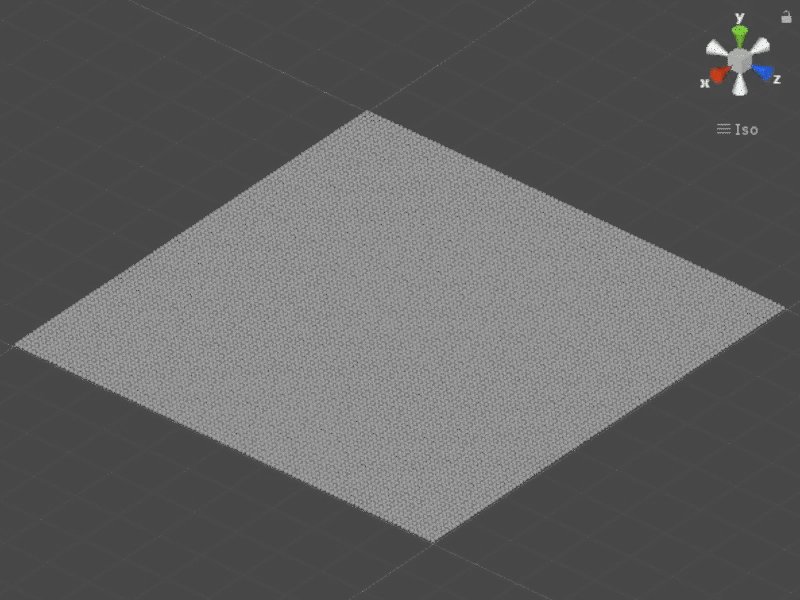
Replaced the gizmos with a mesh that has 1 vertex per item in the frost array. Height is set by the value in the array and it pokes through a ground plane. In this example I have 2 heat sources, i added the ability to define their size, strength and duration (life), they both "pop" after a few seconds and the frost fills in the holes they made

I want to tackle the unknowns first, and the biggest for me is the spreading of frost
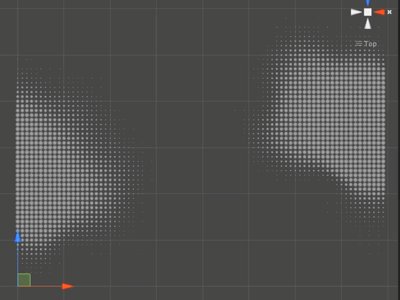
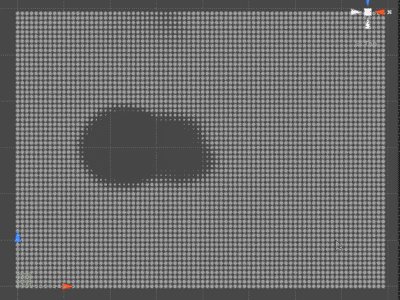
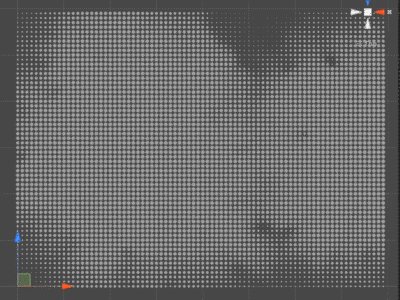
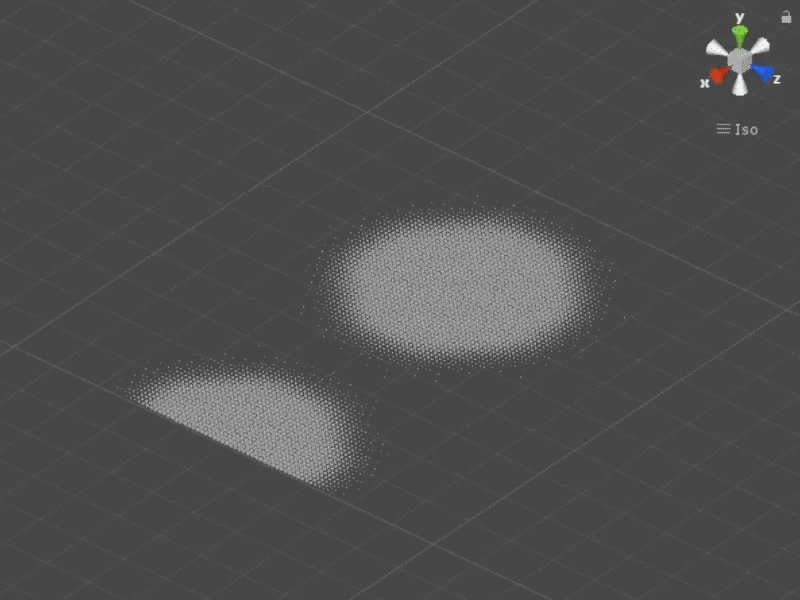
Below is a 100x100 grid of floats with 2 points marked as the source of frost. What you see are spherical gizmos to help visualize what is happening, where the radius of each of the 10,000 spheres is representing the 0 to 1 value in the array at that point in space

I figure I would run this "spread the frost" function followed by the "apply the heat" where fire would basically subtract from it. This is running at 1 update per frame and takes 0.0022s to process, to slow things down I would probably only have it update 10 times a second. As it's a nice 2D array of floats, I can easily use it to determine damage to buildings / freezing of things by just sampling it with X/Y coordinates.
As for how to visualize this in the final game, I am thinking a mesh where each vertex height is the frost intensity and it pokes through a flat ground plane. If that looks janky then maybe some marching cubes or some shader magic (which i've never done before, but how hard can it be? ;) )
And I may use a perlin noise to make it spread in a more organic/interesting way where the value in the 2D perlin noise dictates how quickly frost can spread on it, maybe that will be visible to the player (frost travels at different rates through water, stone, dirt, grass) or it may be hidden
A small RTS where you fight to push back the frost that slowly envelops your world. Your primary weapon is fire, and to build and fuel the fires you must harvest trees
That's all I have so far, I am thinking that maybe small woodland creatures get stuck in the frost and you must free them or you have to push the frost back to its source and "cap" it. You collect wood and use it to fund the construction and resupply of fires / towers that shoot fire