What I mean is those game settings, like resolution, volumes, v-sync, and others, are less important than the UI for gameplay, like showing the cards, deck, abilities, cooldowns, health, etc.
Color Crow
Creator of
Recent community posts
Hello,
Thank you for the showcase. Try to focus on the game. The menus for options can be simple or non-existent, but menus for the actual gameplay are far more important.
If have the time, check out this website https://www.gameuidatabase.com/ that might help you design simple and clear UI.
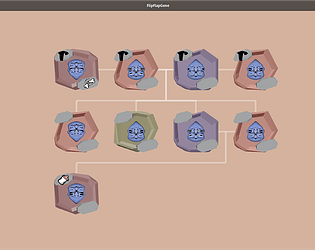
While a UML is important to have in your architecture, you can create other simpler graphs that reflect the actions developing in the game. What does the player do? What happens when an enemy dies? What happens when the player dies?
I have seen people use Figma for these types of designs. Perhaps it can be interesting to you.
If you have the blockout done, then focus on the message you want to send to the player. Perhaps you will not have time to add all the planned environment and that is ok, but you should add enough to sell the story. Discuss with your colleagues and start consolidating the game to have that message you want to send out.
Hey, good job on the design. I have some notes or questions.
In my opinion, you (and your team) might be too punishing in certain areas. For example in the first image, near the large windows, the floor is filled with spikes, yet it is an unneeded punishment, as falling already punishes the player. Why did you add that additional punishment? In Gretel Level 3, similarly, the spikes only offer an additional punishment. In Hero Level 3, I do not think the spikes are too punishing, as they are the punishment for falling and you restart in the access area. If I could summarize my comment is that spikes should be a challenge to overcome, not a nuisance.
Also, it seems you have the concept of platforms (places where you can jump from under it to the top of it, and perhaps in reverse as well). Why not introduce them in the spiral staircase? It would facilitate navigation and simplify travel.
I also noted a disconnected platform at the beginning of the level. Try to avoid unnecessary content that might guide the player to nowhere. Why would the player go up there? Is there an enemy below? Is there a coin on the platform? (The reward can be the narrator talking.)
Overall, I think you guys are on a good track for a great game! If you want more feedback on the levels reach out to me on Discord and we can chat.
It seems the maps are becoming very expansive. I would recommend using secondary elements to guide the player. One solution often used is to add coins or small collectibles in specific paths to guide the player.
Also, if your focus is on the story, don’t forget to add calmer areas (e.g. corridors) that allow the player to breathe and take in the environment and the story.
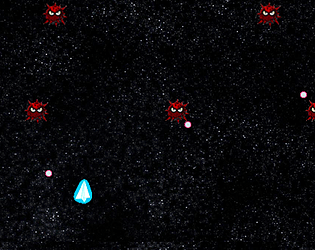
It seems you can connect mechanics to specific planets. Have you considered having lore around that?
One idea that came to mind is to use the Roman gods as a mechanics inspiration for each planet. While traveling to Mars, the god of war, you’d introduce asteroids that follow the player. While traveling to Mercury, god of commerce and communication, you’d introduce the typing section.