
Hello community,
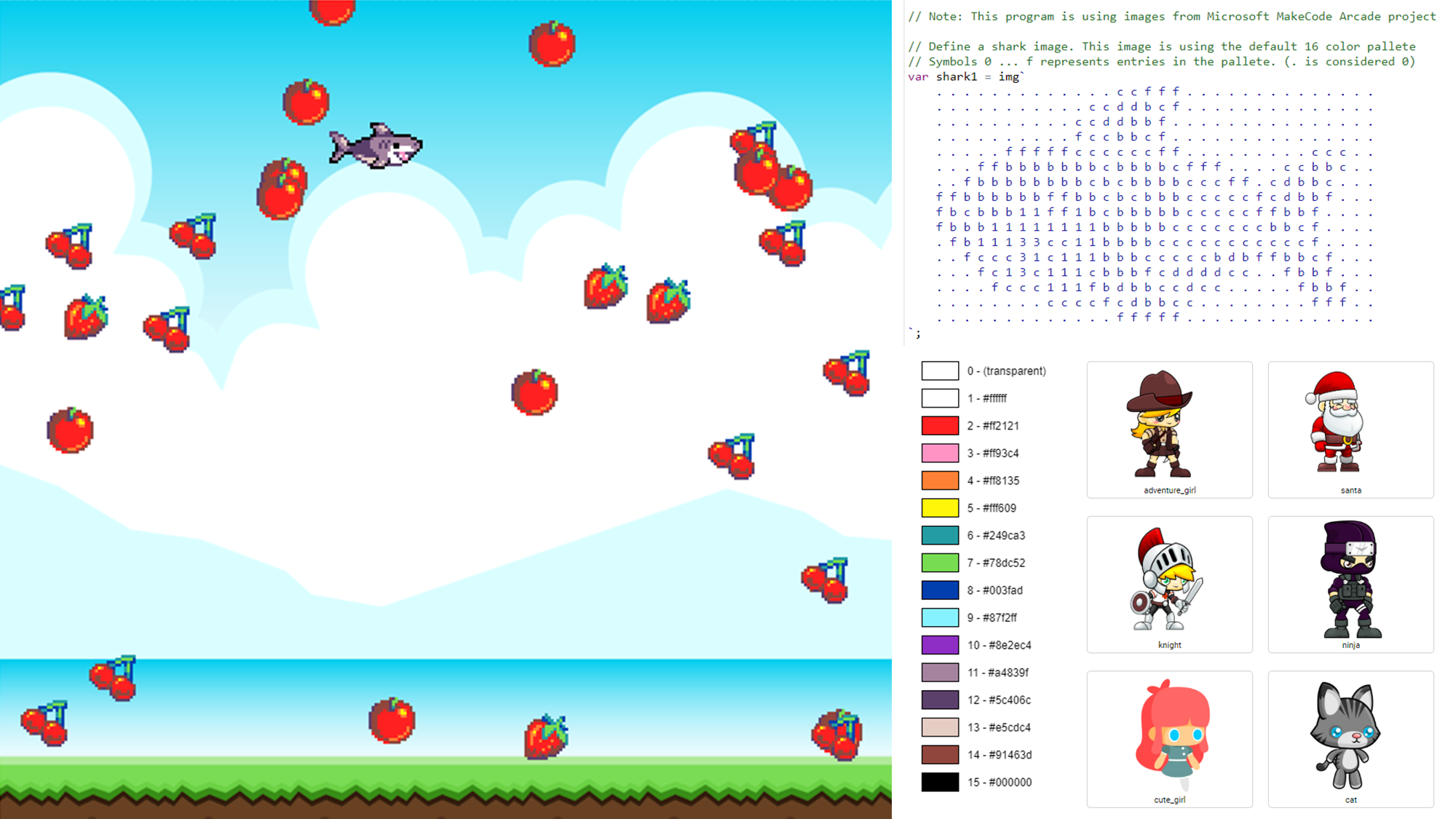
CodeGuppy.com had until now only built in sprites. Right now you can define custom sprites directly in the code using the Microsoft MakeCode Arcade format like this:
https://codeguppy.com/code.html?t=fruits
What mini-games do you imagine can be built with this kind of feature? Even better - if you get the chance to build something nice in this way in codeguppy.com please share.
Thanks in advance,
Adrian




