HEAVY BEAT
BUY NOW: https://altray-digital.itch.io/heavy-beat
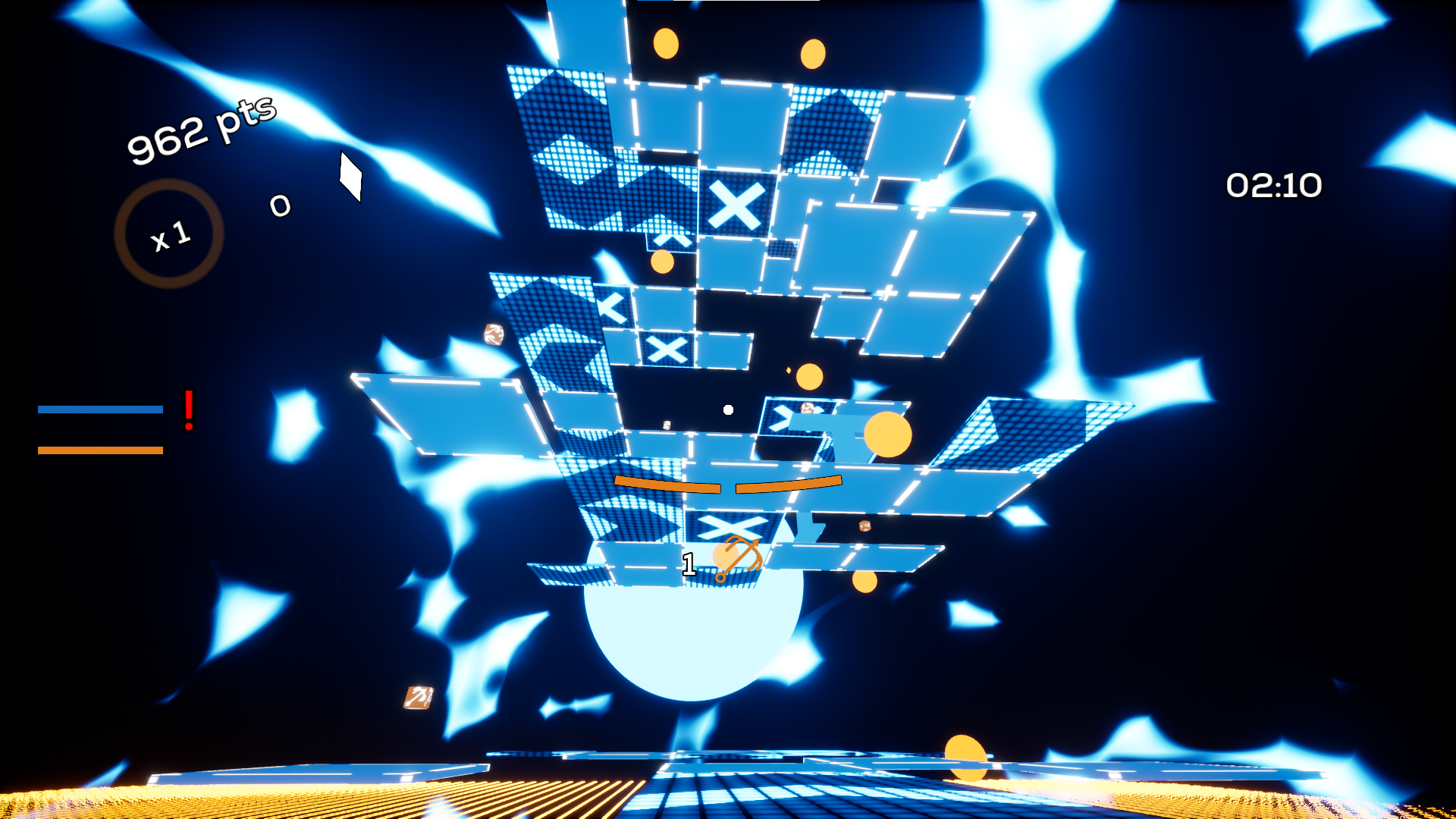
In Heavy Beat, you traverse a randomly generated environment that reacts to the beat of any song! Choose between ascending an ever-growing tower under the pressure of a rapidly approaching death grid or endlessly running towards the synth-wave horizon without falling off!
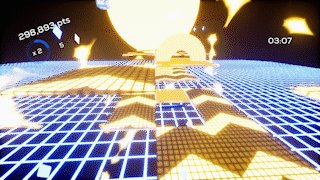
TOWER MODE
Levels of platforms spawn on top of each other as you climb higher and higher! Find the jump pad on each level in order to ascend or use your trusty grapple hook!

A death grid moving to the beat of the song keeps you on your toes! Collect power-ups and gather diamonds for extra points and make sure to make use of the speed boost platforms!

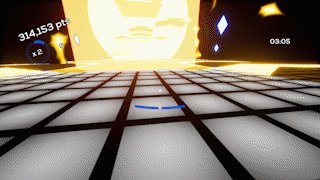
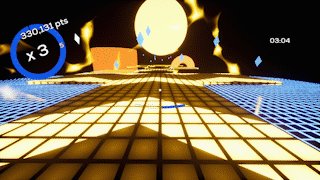
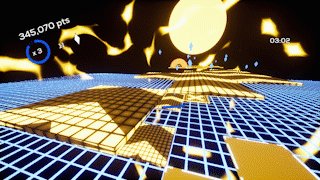
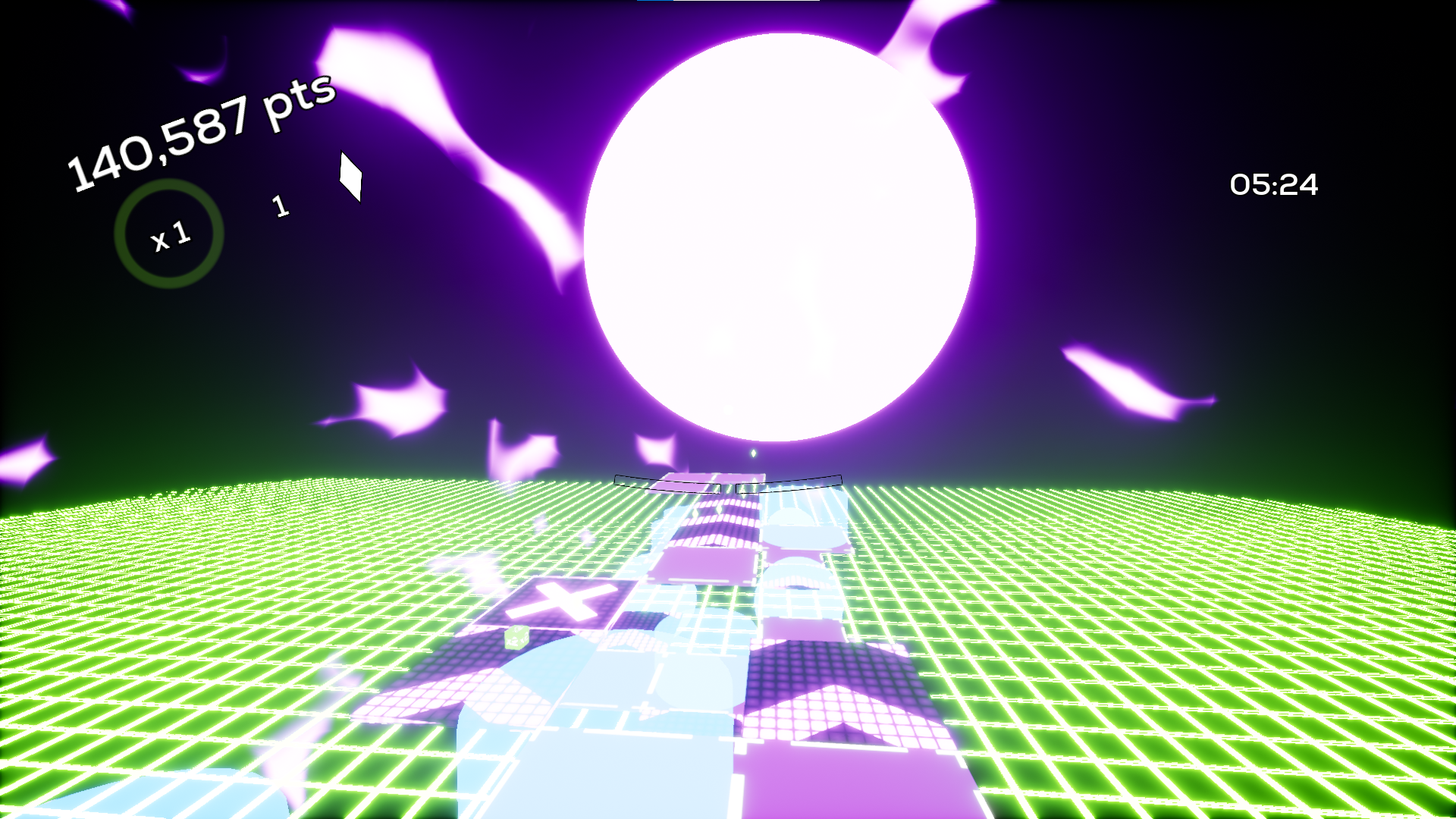
RUNNER MODE
Platforms endlessly spawn in front of you and the beat of the song is just so good you can't stop moving forwards!

Run endlessly towards the synth-wave horizon without falling off as you collect power-ups and diamonds. Make strategic use of the teleporter platforms in order to avoid falling to your death!

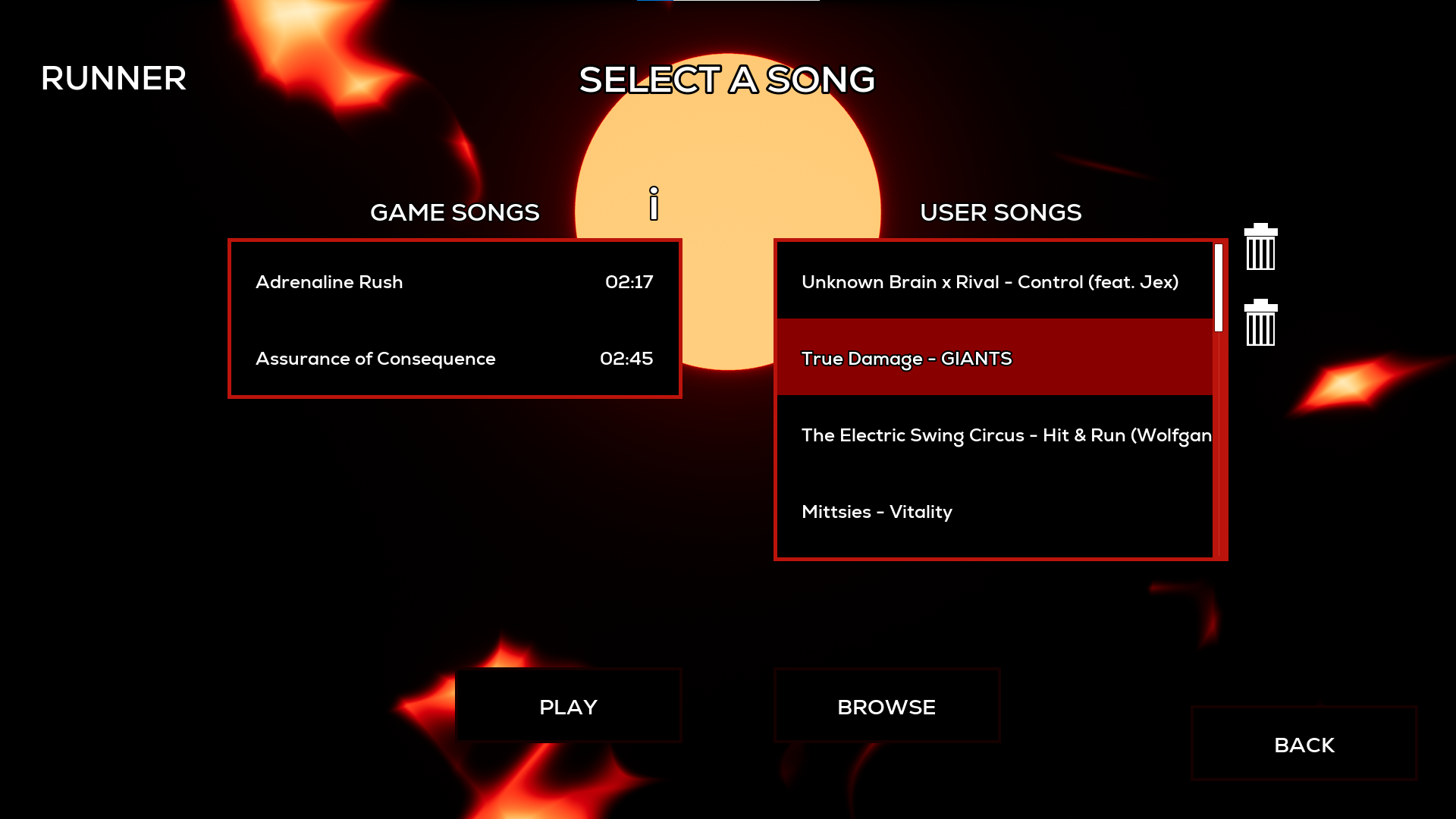
ANY SONG. ANY GENRE.
In Heavy Beat you can use any .mp3 .wav or .ogg files to play on! The game will adapt to the song's beats. As long as you have the file in your computer, in the same place, it will be loaded up the next time you start the game as well.

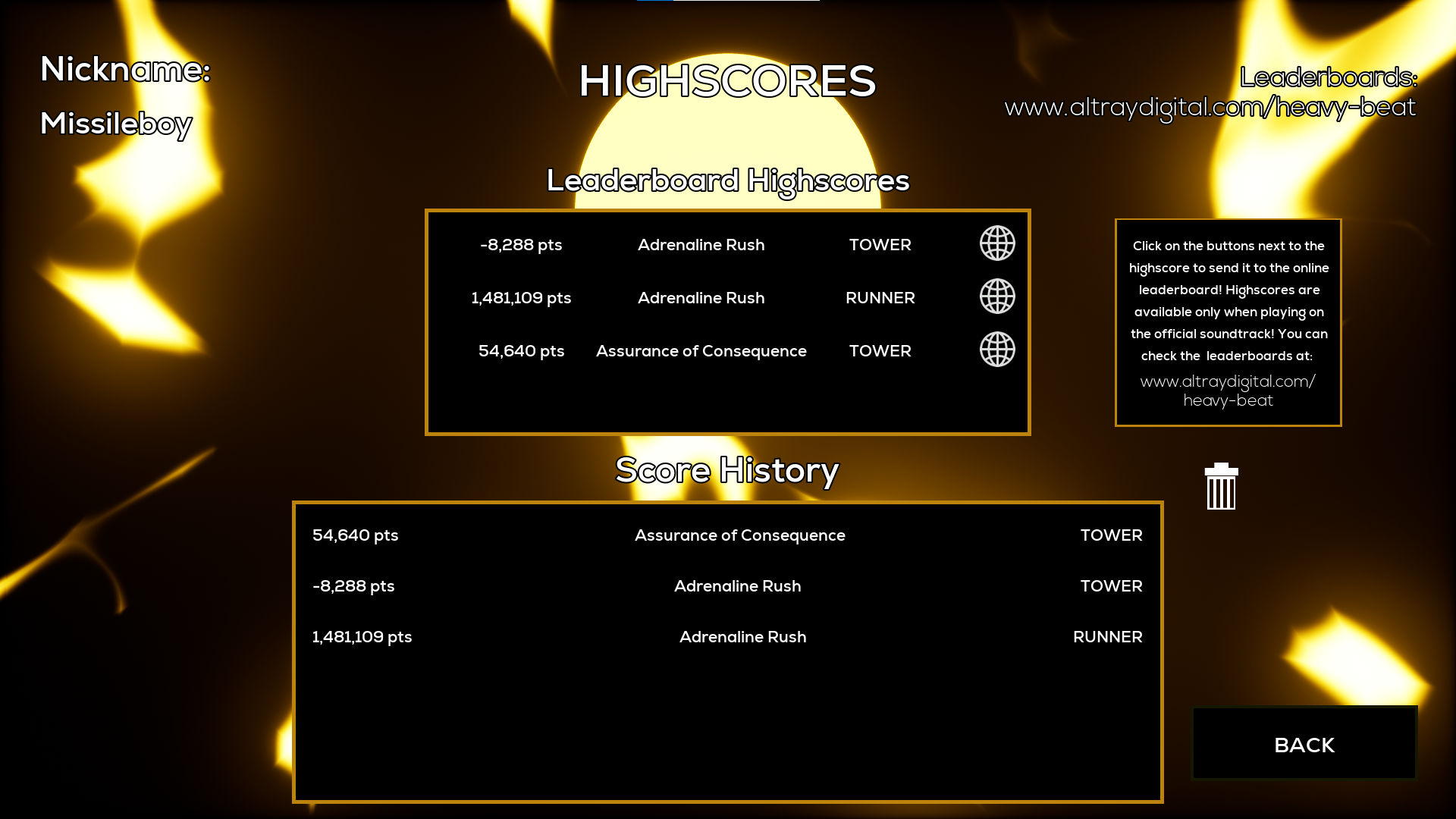
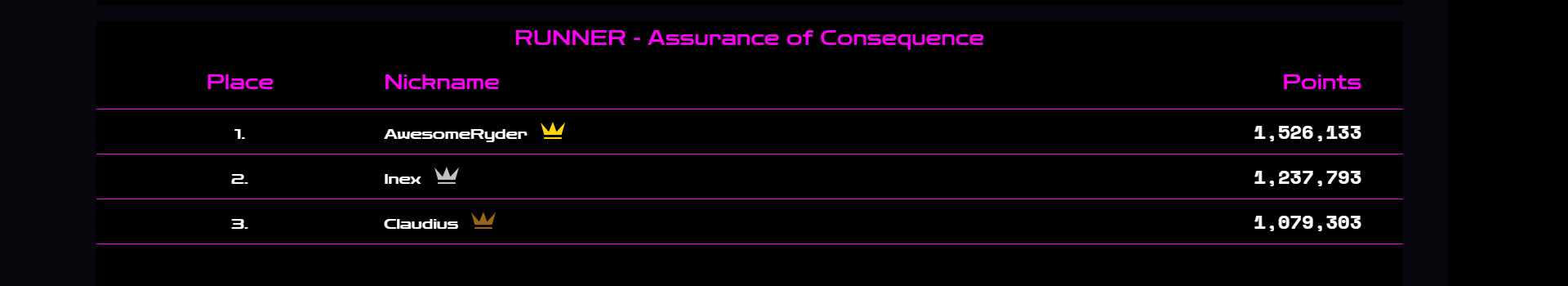
COMPETE ON THE LEADERBOARDS
Playing on the Official Soundtrack allows you to send your high-scores to the online leaderboards! There scores are registered under a nickname and will show up on the board after you sync them from the game.


SOCIAL MEDIA
GAMEPLAY CONTROLS
WASD - Movement
MOUSE - Look Around
CTRL - Crouch/Slide while moving
SPACEBAR - Jump/Jump higher if used during Slide
MOUSE LEFT CLICK - Hook (Aim at the hook spheres)
ENTER - Confirm
ESCAPE - Back
MINIMUM SYSTEM REQUIREMENTS
Win10 (64bit)
2.4 GHz Processor
2 GB Video Card Memory
2 GB RAM
216MB Storage Space