Hi again folks, Andrew here with the first devlog on the game Typr, my brand new project.
For information on what Typr is you can check out the main page here on itch.io, it gives a good representation of what I'm trying to build and hopefully those extravagant devlogs will keep you around!
So, first thing is first, I wanted to build a game. Not only that but I wanted to build and release a game all by myself. Having failed multiple times in the past I buckled up and decided enough was enough, it's time to see this dream of mine come to fruition. What did I do first? I opened up notepad and laid down a few ideas for a bunch of different games. I came up with a lot of different things such as 2D space shooters, endless runners, platformers and so on and so forth, but they all felt so... difficult for one guy to make and I rightfully felt so, I know how hard it is to single-handedly make sprites, audio files, put them together, program the game and market it too and I tried to do it in the past and let's be honest, most of these projects would definitely end up in the abandoned projects bin or how I like to call it the "demo bin".
So I knew from the get-go that I needed something small and feasible to work on and I had this idea of making a fun little game where all you needed to do was to write the correct word shown on screen, pretty simple huh? Well, I sure hope I made the right choice since there's no going back now.
I proceeded to write the main mechanic of the game down and this is what I usually do with all of my projects at the start, I just lay down the main mechanic, and so I did! The main mechanic was to correctly type the word on the screen and afterwards I came up with a few extra complementary mechanics by asking a few questions about my main mechanic such as, "How can I make this more interesting?", "What would make this mechanic more challenging?", "How can I reward the player for playing correctly?".
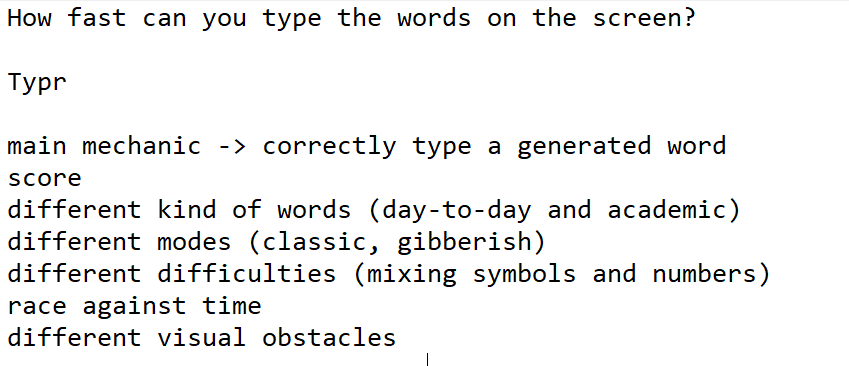
By the end of the mini-brainstorm session, here's how the notepad file looked like:

You might think that it's not that fancy huh? Well you don't need fancy in indie game development, the more stuff you put in the initial document for your game to have the more stuff you will have to program and polish by the end to release it. To be honest even some of these mechanics you see here might end up being cut from the game. You know what they say in Game Development, think small and then think even smaller and I wasn't going to abandon this project in the long run.
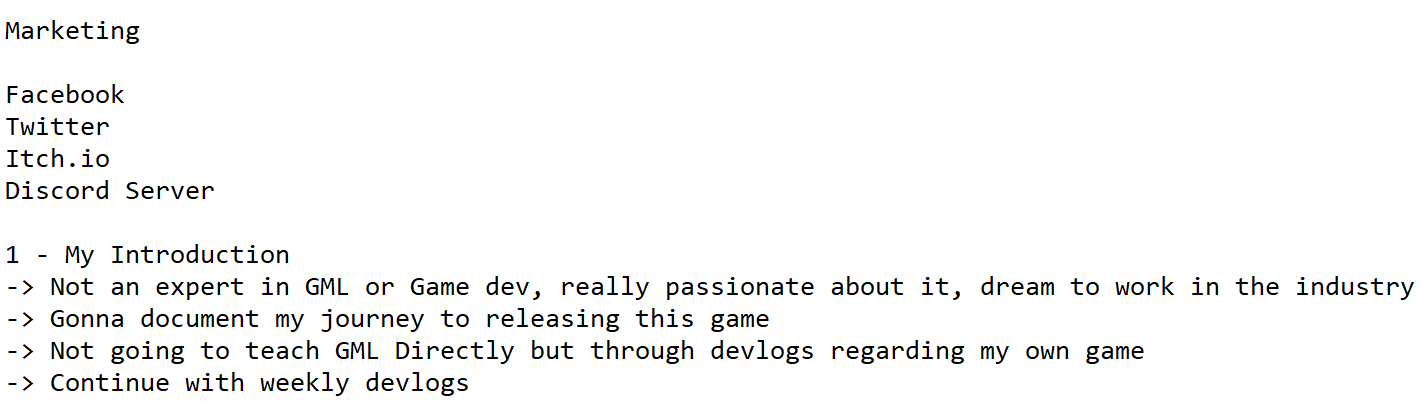
After finishing these notes, I started expanding on how I will market this project. I thought to myself, I can change quite a few things after I start development regarding marketing so I went ahead and put up some mediums through which I'd enjoy promoting my game and these (hopefully) interesting devlogs. For example I know already as of writing this, that I would post on quite a facebook groups on every screenshot saturday and I will update the marketing notes accordingly every time I find out a good way to market the game.

"Right, enough notes", I thought to myself, it was time to get started with the actual development of the game.
First up was deciding what tools I would use. I already had purchased Game Maker Studio Professional 1.4 a long time ago and I had advanced knowledge of the engine so I knew beforehand that I would develop the game on it. I also knew I would be using Git with Github to store my files and version control them, as well as a myriad of different software for image editing, audio editing and so on and so forth, things like Audacity and Aseprite. The combination of me not knowing anything about IOS or Android development and the fact that I didn't have the respective licences for Game Maker made my decision on what platform I would develop on a lot easier, I chose PC.
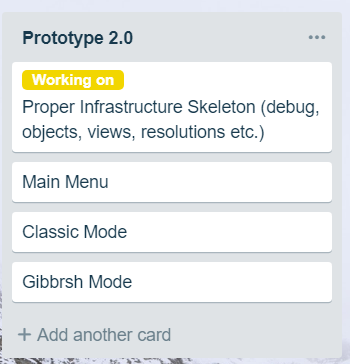
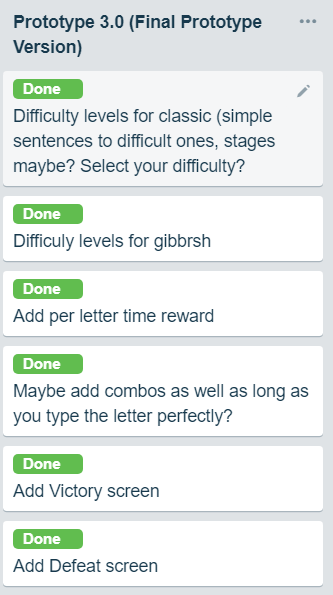
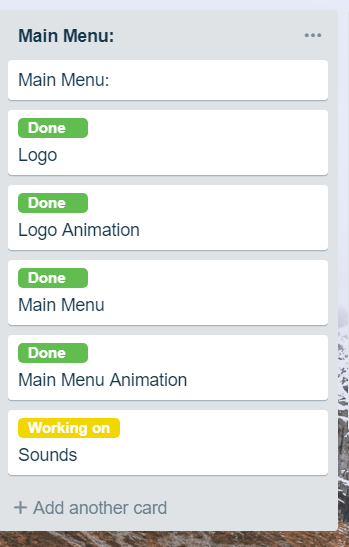
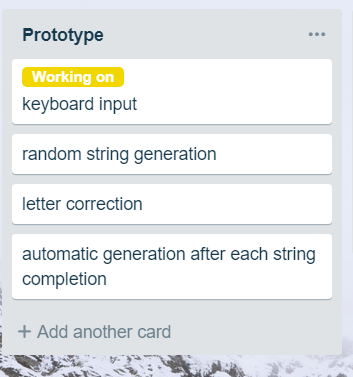
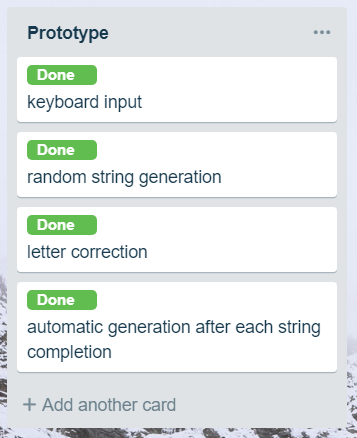
So having nailed that, I needed an initial plan of attack, to know where to start developing this game. The first thing I had to make was the initial prototype, the bare bones of the game, the fake skeleton if you will, something small and quick to decide if the game is worth investing in and if the mechanics are interesting enough to further develop. I used Trello (amazing tool by the way) to organize this, I created a list called Prototype and added in all of the important mechanics that I wrote down in the notepad file above. This is what it looked like by the end:

This is what I had to implement for the prototype to be fully testable and I had to do it in a very fast and efficient way so that I don't waste too much time on it.
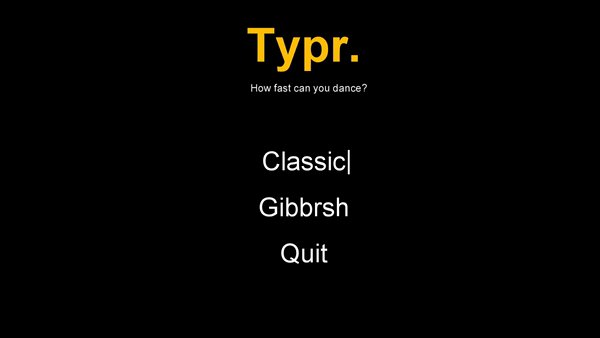
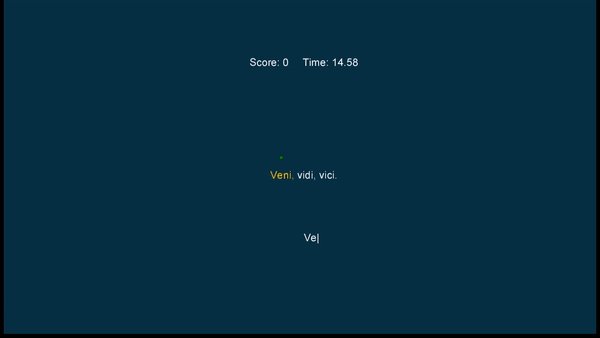
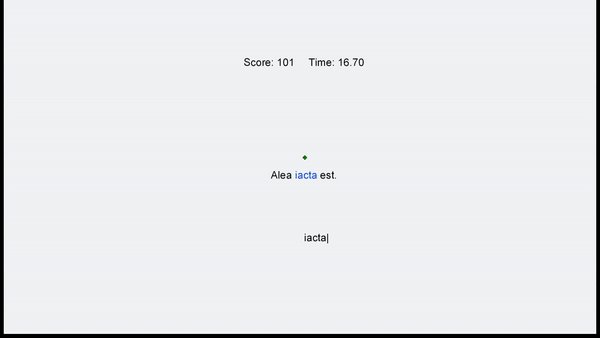
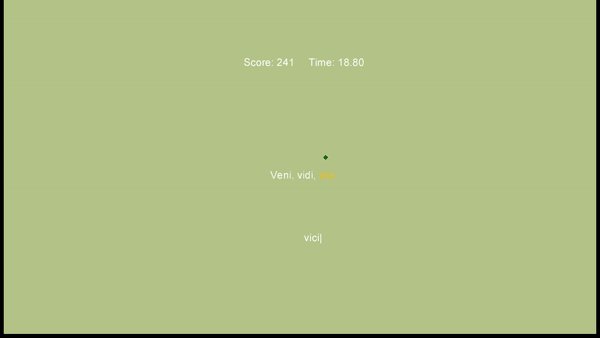
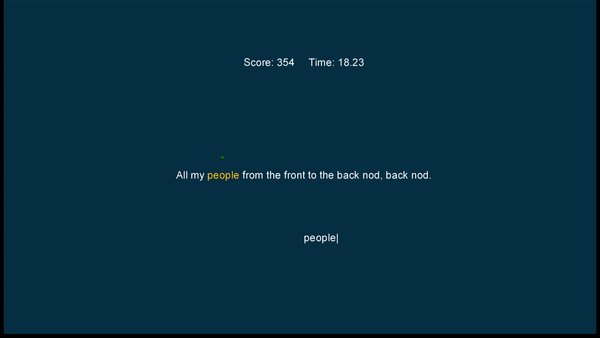
And I'm happy to say that everything went according to plan, every card in the list was fully implemented and tested and to be honest, the mechanics feel pretty good, even though the game in its current state looks, well, horrendous. Here are some screenshots of how the prototype looked like when I was done testing it:



Yep, it looks like shit, but it works! I tested it and I knew for a fact that with these small implementations I could easily do the bigger mechanics.
This marked the end of the first week of development, one guy, a notepad file, some tools and a prototype and I'm happy to say that I will continue with these devlogs every week, posting them on sundays, each describing what I went through with the game during that week.
Thank you for reading and see you next week,
Andrew