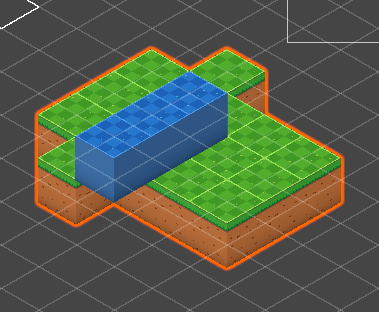
Also when I meant grid scale I meant the scale of the grid so I could align the blocks like in the image. I have another issue, when I try to place blocks around a different block it doesn't place it where I want it. Just look at the image. Thank you!
Viewing post in 2D Pixel Art - Isometric Blocks - Free Sprites comments
Didn’t hear from you and assumed that everything worked.
If ‘no’ I found a solution that one of the Unity users posted
I noticed many people commented that those tiles do not match well in the unity tilemap. The simple truth is that those cubes are drawn under a 120-degree isometric view, while the unit isometric grid by default is under a 135-degree view(commonly used in many pixel games and tutorials). So if you don’t want to reshape the pictures but just want them to match well, simply create tilemap-> isometric z as y, and set the grid cell size to X:1, Y:0.57735(instead of 0.5), Z:1, this will set your unity isometric tilemap under 120-degree as well. Then your tiles should match perfectly in the game! Noted that I found in order to make tiles sort correctly in this case, you will need to go to Edit-> Project Setting->Graphs -> Camera settings set transparency set mode to “Custom Axis” and Transparency sort axis as X:0 Y:1 Z:-0.5 (instead of -0.25/26)

