So glad to hear that! Post a link to your prototype anytime here.
DevilsWork.shop
Creator of
Recent community posts
I’ve got to say—the aesthetics and music work beautifully, especially in contrast with what the player is actually asked to do. It’s a clever and effective use of the jam’s limitations.
I really enjoyed how each file initially felt personal, with unique names that made me want to review them carefully. But as the timer kept ticking in the background, I found myself rushing through the stack, which built a real sense of urgency and pressure.
The end-of-day summary was a great touch—seeing how well (or how badly) I performed made the whole experience feel complete, and a bit hilariously stressful.
Honestly, I’d love to see you expand on this after the jam. It has the makings of a quirky, casual HR-simulator-meets-corporate-dystopia kind of game—and I mean that in the best way!
Had a blast playing this—really fun game! The top spin mechanic introduced around level 6 was such a clever addition. It added a fresh layer of challenge, and from that point on, each new mechanic built on the last in a way that kept things engaging and progressively more difficult in all the right ways.
I’ll admit, I couldn’t quite make it past level 15 (my timing leaves a lot to be desired, haha), but I genuinely enjoyed the learning curve and the variety in gameplay.
Out of curiosity—how many levels did you manage to put together in such a short time? Super impressive work!
For a game this complex, I’ve got to say—fantastic work. I was genuinely impressed by how creatively you approached the game jam limitations and guided the player through the tutorial, and dropped us right into the action at the game screen.
At one point my mage got wedged between two tiles—but that didn’t stop me from casting fire and incinerating the pair of skeletons blocking the path. Honestly, that little moment made the encounter even more memorable.
Along the way, I looted two treasure chests and downed a health potion to restore my vitality before continuing the crawl.
Big kudos for the creativity throughout.
Just one small note: I found myself frequently looking at the bottom-right UI for the visual cue. It might feel more intuitive if that indicator were closer to the player character—it would help with timing spells or movement decisions. But hey, for a jam game, this is seriously impressive work. Great job!

First off, I’m a huge fan of mini fishing games (Stardew Valley, Graveyard Keeper, Red Dead Redemption), so seeing one included here was such a fun surprise. I’ve got to give you major props, especially since this is your first game, for building in multiple game states: the anticipation during the wait, the bait indicator, the timing-based reeling mechanic, and the final catch moment. All of it comes together really well—seriously, kudos!
Just a small suggestion: the reeling animation felt a bit fast to me, so slowing it down slightly might help the pacing feel more natural. But that’s totally up to you—great work overall!
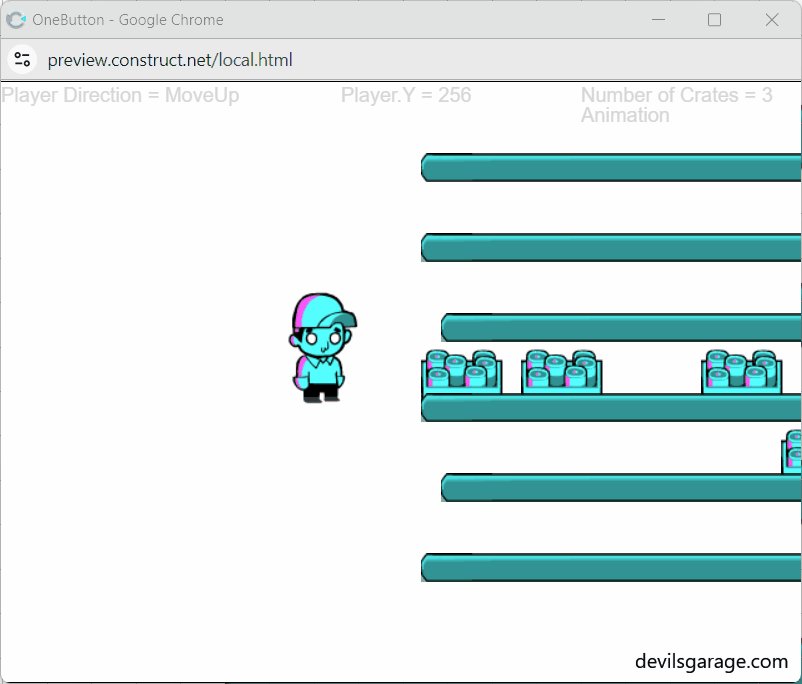
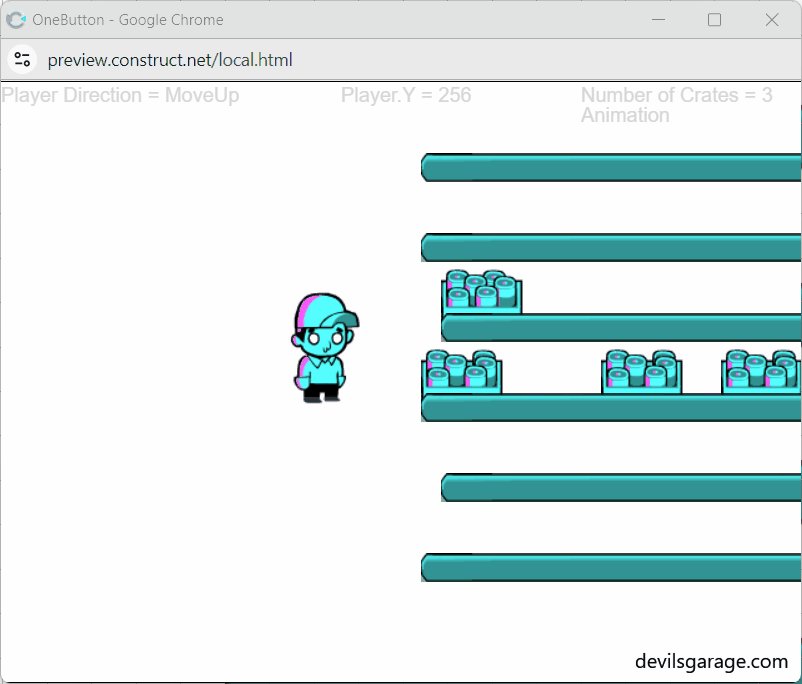
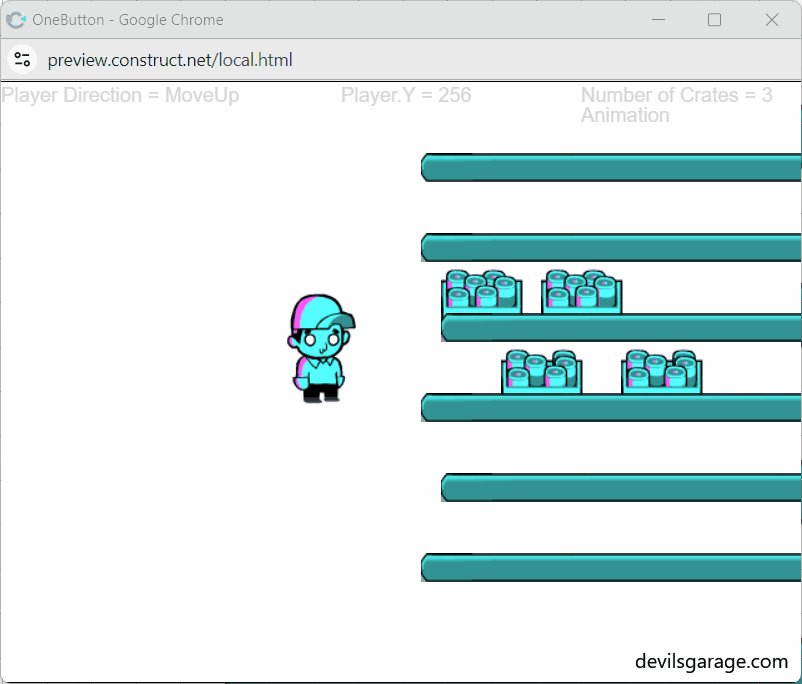
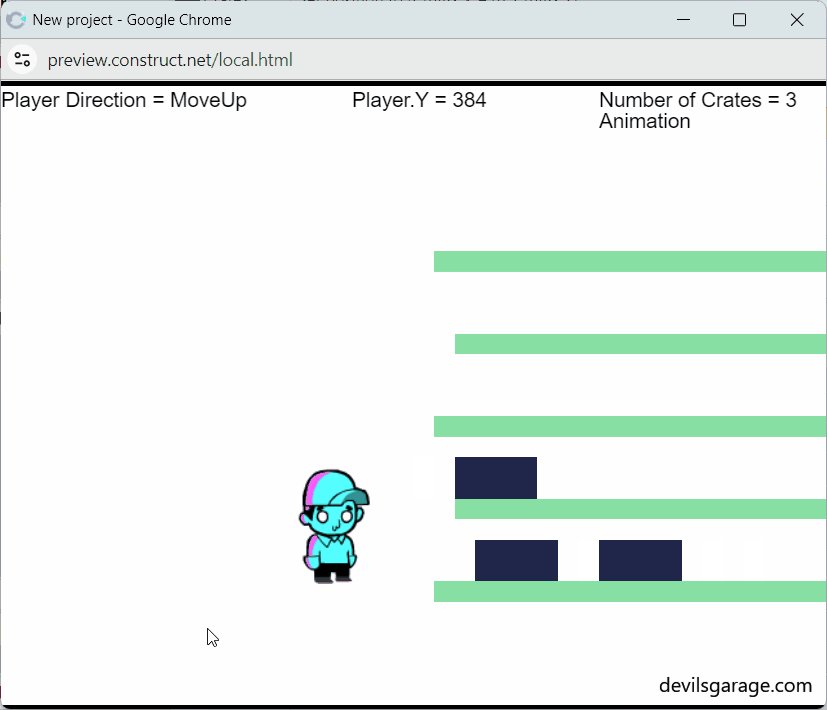
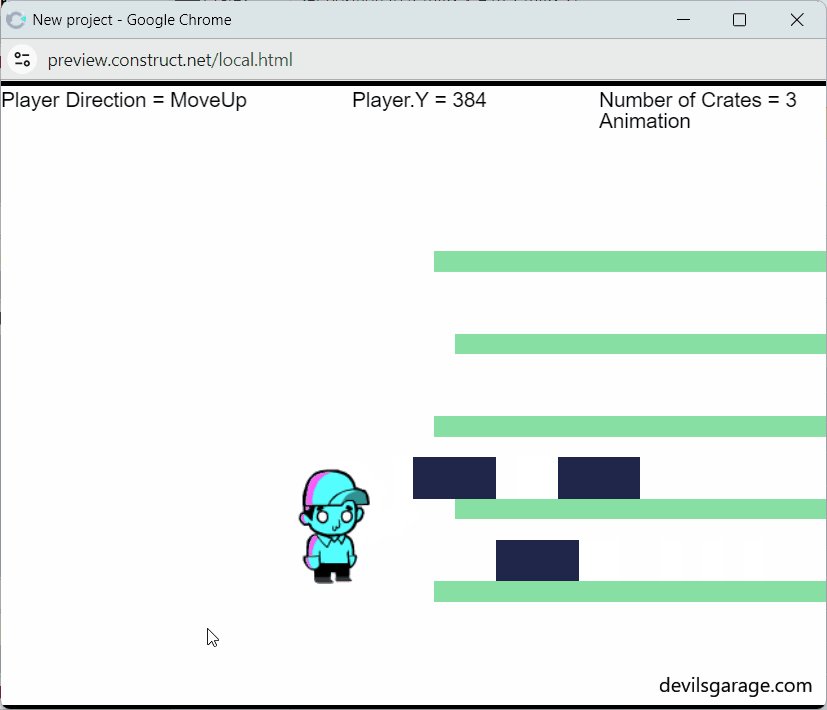
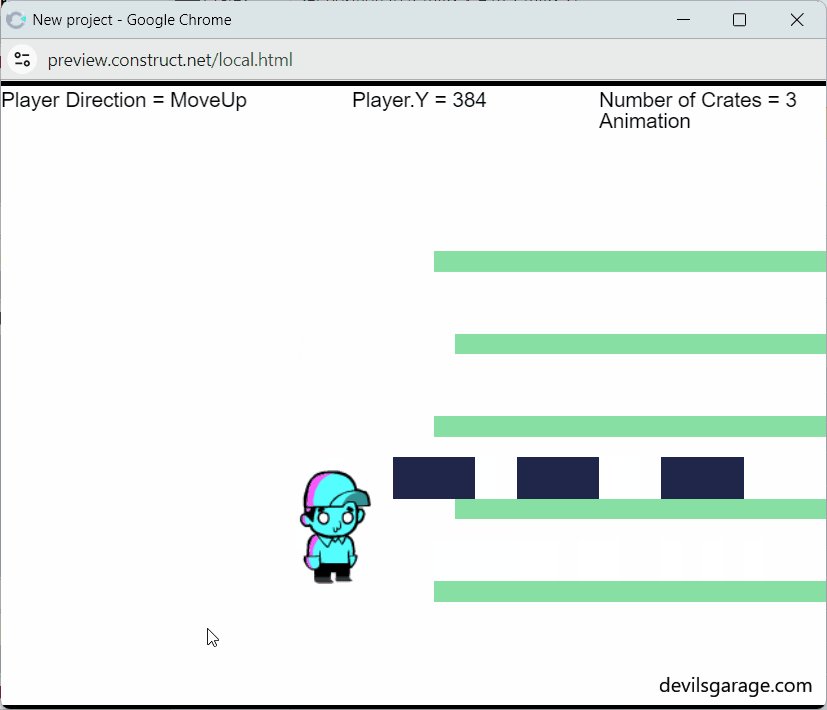
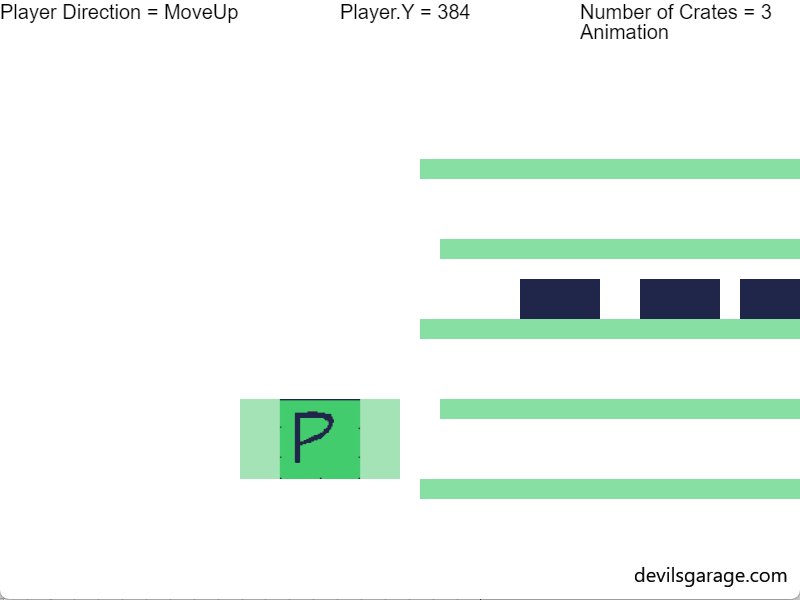
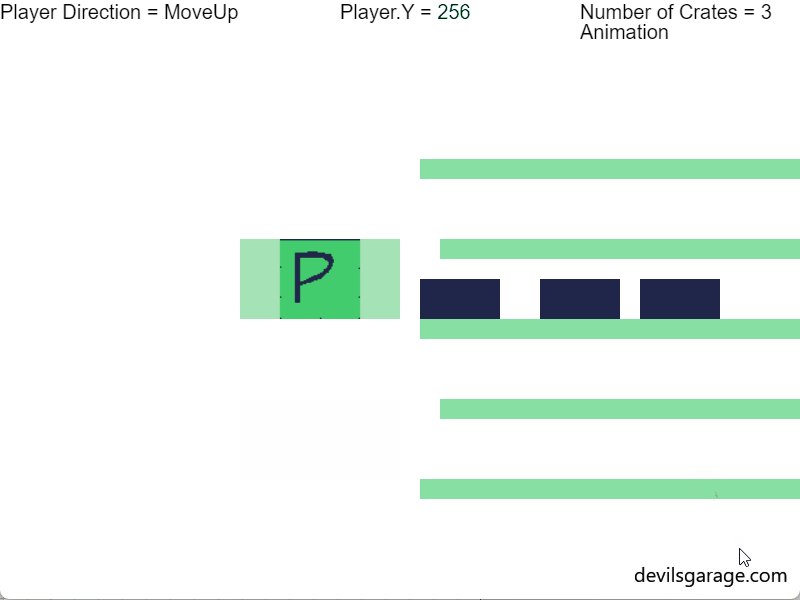
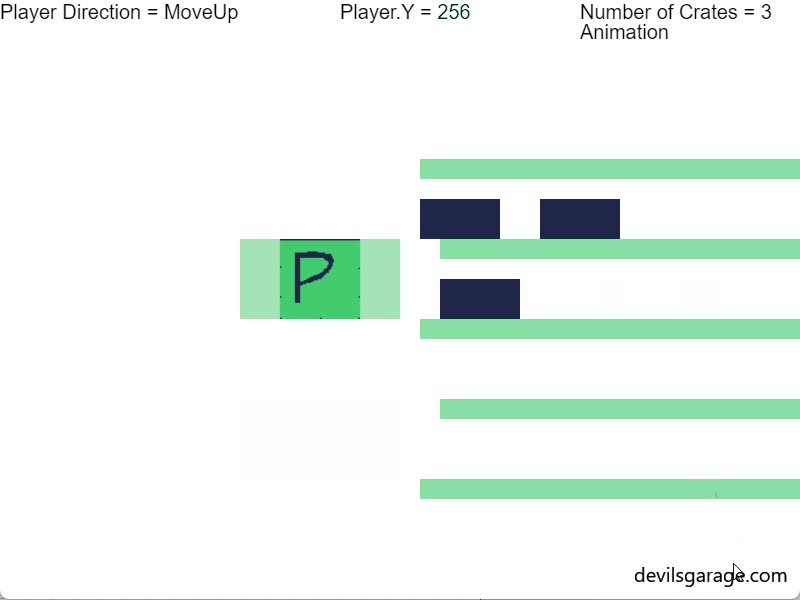
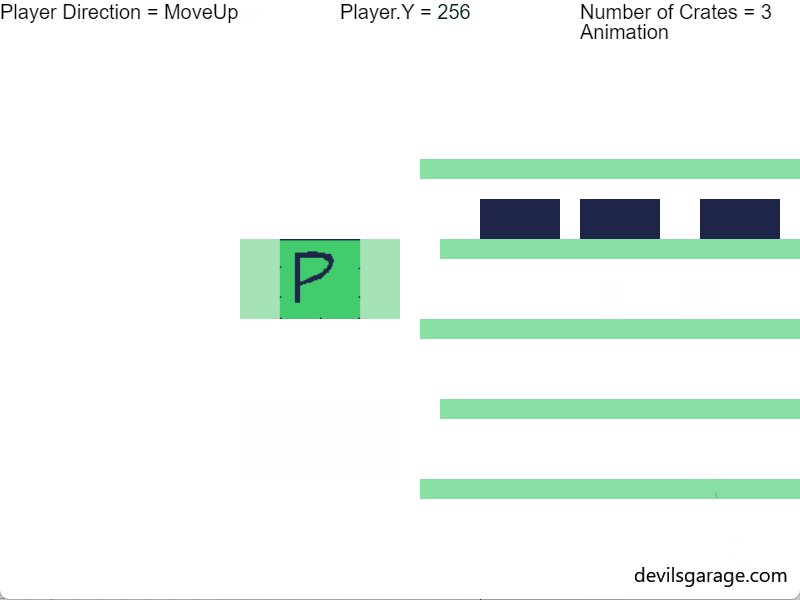
Made a lot more progress this evening:
- Crates now spawn in batches of X, created at Y-second intervals
- Each crate spawns at a random position between Y1 and Y2
- Crates move in one direction until they collide with the player
- On collision, the player’s animation changes
- The collided crate is destroyed, and a new one is spawned above with an offset
- The newly spawned crate moves in the opposite direction

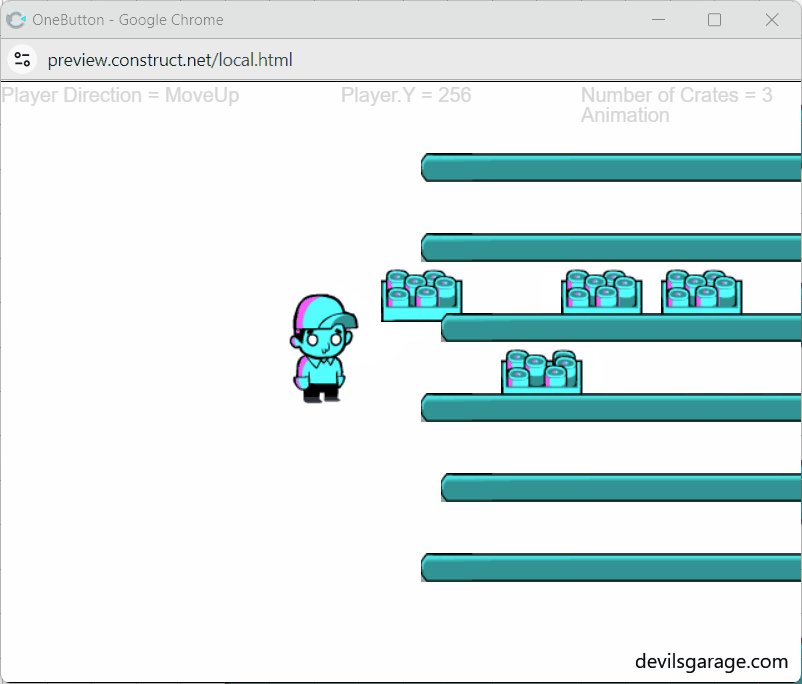
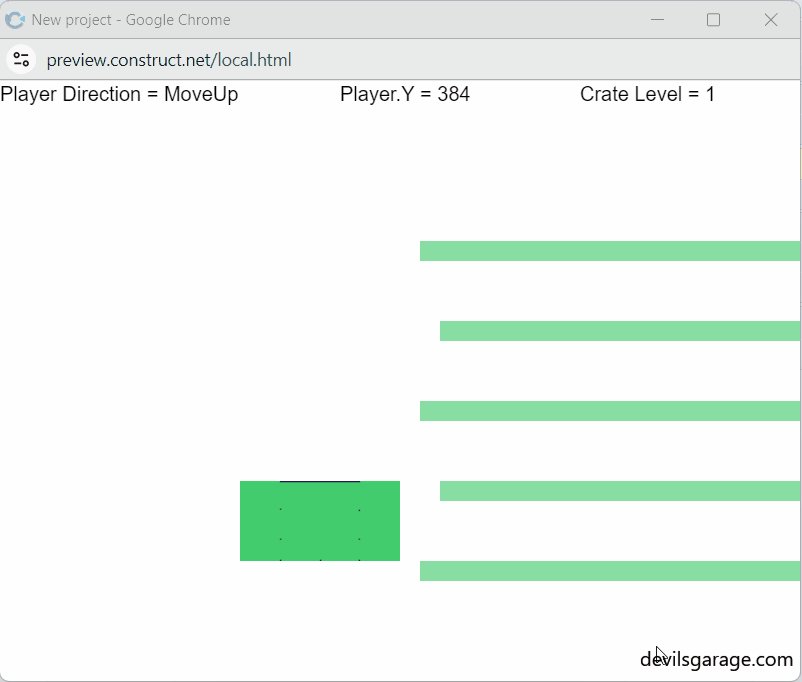
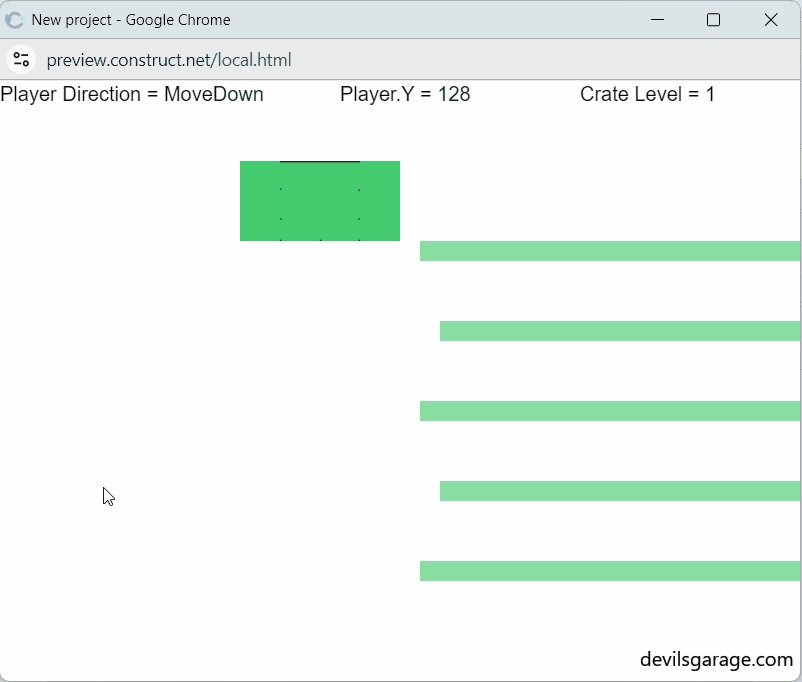
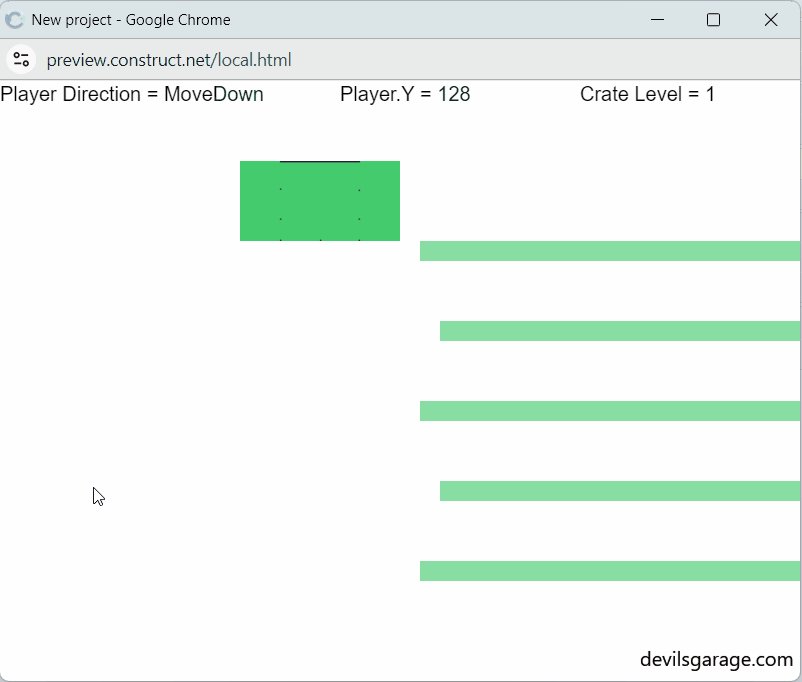
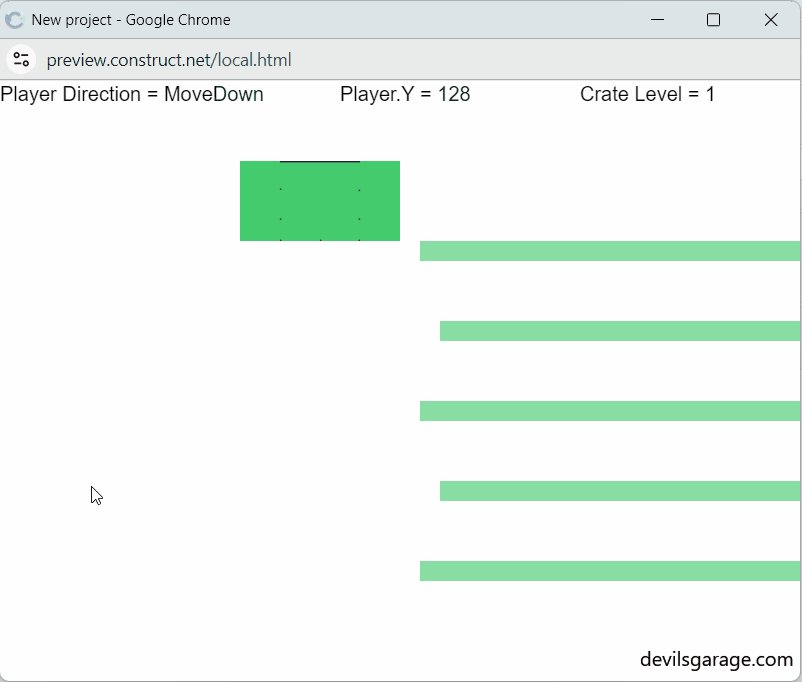
Minor update this evening:
- Conveyor belts are up and running! Still refining object generation as they roll left to right.
- Expanded the player’s hitbox to better catch rolling objects.
- The player sprite is now set in a way where it only shows an idle state when it is not carrying anything - need to update the player’s jump animation in a bit

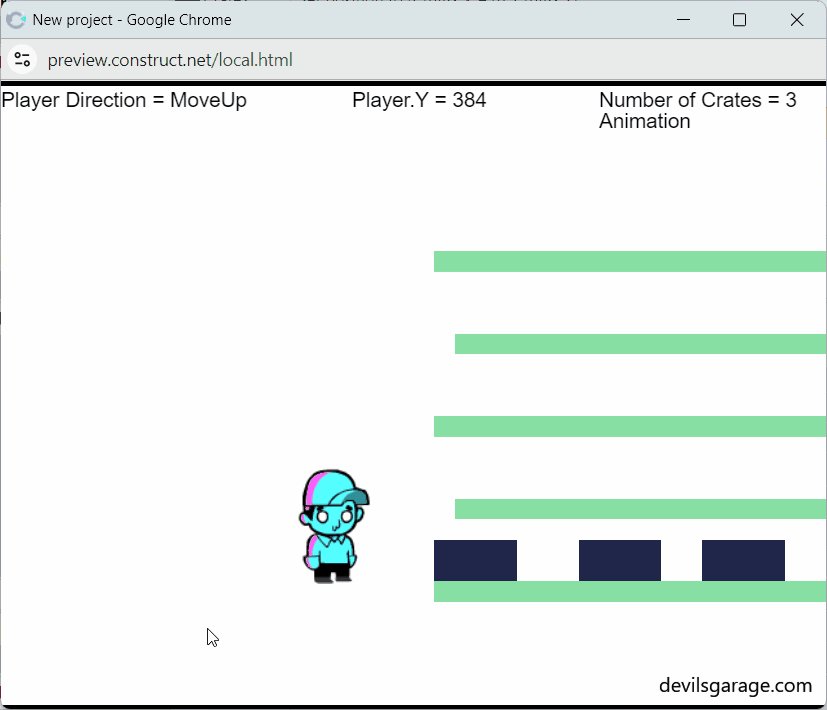
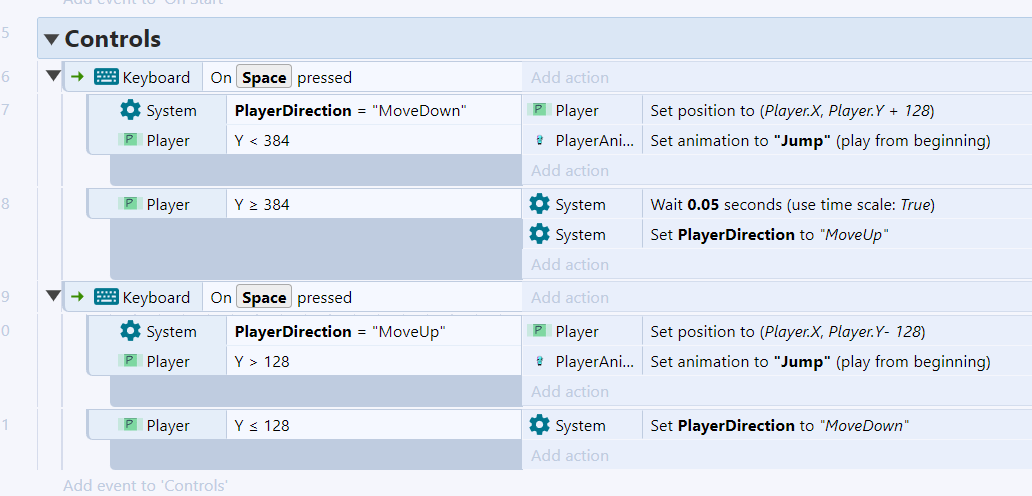
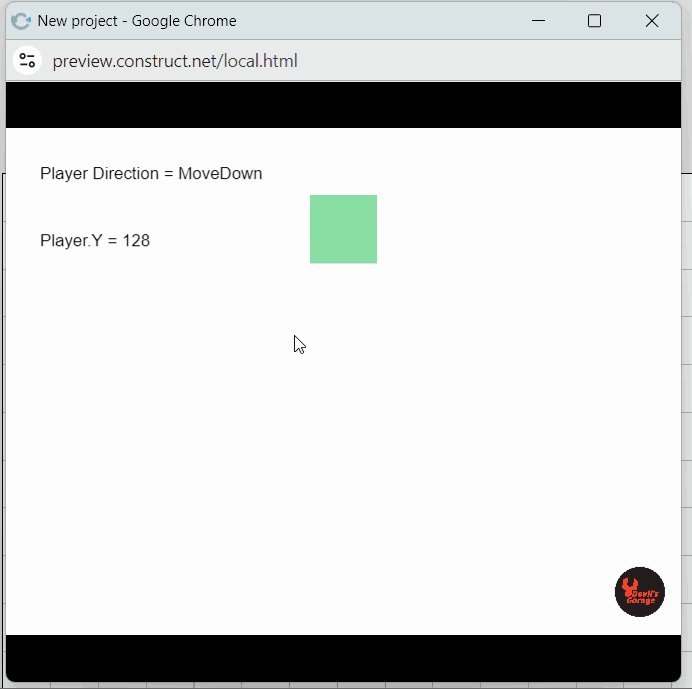
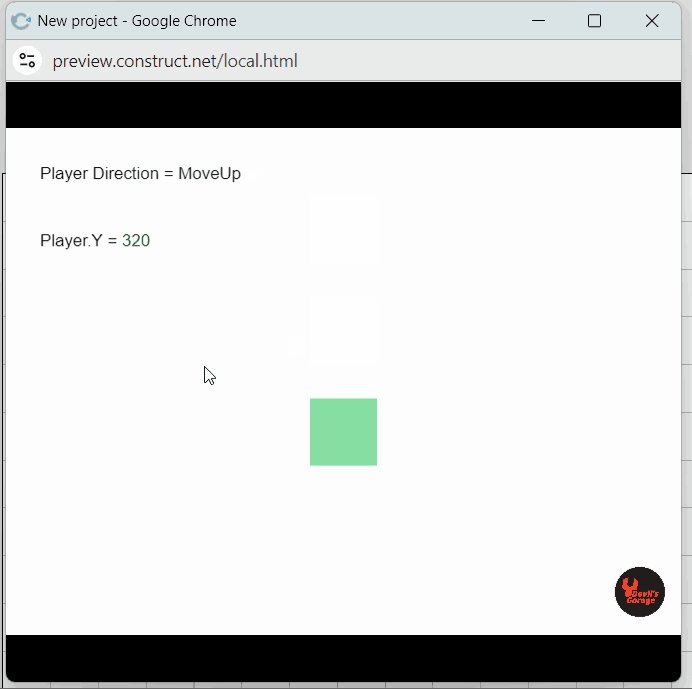
It’s been pretty quiet around here, so I thought I’d share a quick update to liven things up. Here’s a bit of greybox prototyping I’ve been working on for the character movement.
I’m building it in Construct 3, and using Flash for the visuals.
Looking forward to seeing what everyone else is making. Happy jamming!

Congratulations on launching your game! That’s a huge achievement, and you’re on the path to even more great releases. The game looks like a blast! I’m glad these assets came in handy. 😊
Just a quick heads-up: the YouTube link to the Apple App Store version appears to be truncated. Here’s the full link: https://apps.apple.com/us/app/mega-match-4/id6741332825?uo=4&at=11l6hc
Glad you like the track! I made this mini-game a long time ago and honestly don’t remember where I originally found the soundtrack. However, I have come across a few artists who have done 8-bit renditions of the original song “I Don’t Want to Set the World on Fire” by The Ink Spots (1941).
You can check out the original https://www.youtube.com/watch?v=6l6vqPUM_FE One variant: here: https://www.youtube.com/watch?v=JtypFE1lWZs.
Hey there!
Glad to hear you like the art style of this project! Just to clarify—you’re looking for a 2D side-scrolling adventure game with crafting, mining, and exploration, and you’re playing on Android as a newcomer to Itch.io.
This asset pack is actually just artwork—it’s designed for game developers to use and build their own imaginative games with mechanics like the ones you mentioned. I’d love to create a game like that myself, but at the moment, I don’t have the programming skills to develop a full game from scratch.
Doing a quick search - here is one game that’s similar to the theme you are looking for https://anuke.itch.io/mindustry
I’m positive there are a ton more games on itchio and hopefully you are able to find the right one you like - cheers
I love blender and recently moved over to that application. I started using RizomUV to unwrap and love how intuitive it is If you have more technical questions while you level up, shoot me questions over at Bluesky and I’d be happy to help https://bsky.app/profile/devilsgarage.com