That's a pretty open-ended question. Text adventures can be as complicated as you want to make them. It's only a little bit more specific than "how do I program a video game?"
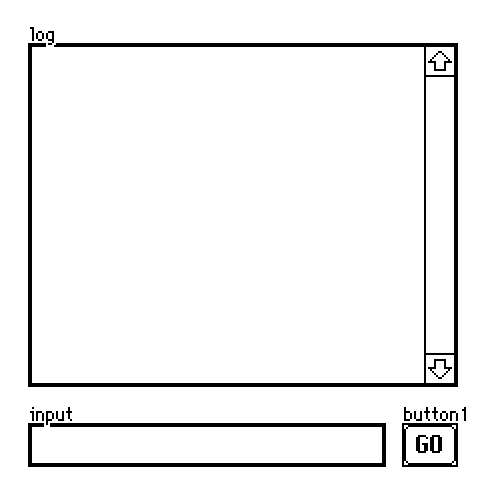
As a really simple starting point, if you have widgets like so:

You could add a script to the button (or to the card, since there's only one thing that can be "clicked") something like
on click do
response:"i don't know how to %s, buddy." format input.text
log.text: log.text, ("\n>%s\n" format input.text), response, "\n"
log.scroll:999999999
input.text:""
end
Obviously this doesn't interpret any commands, but it handles appending text to the log, ensuring the log is scrolled to the bottom, and resetting the input field each time. If you run it, you can get something like this:

For the parsing and formatting bits themselves, you might get a few useful ideas from the mini-twine proof-of-concept I posted earlier; it demonstrates parsing a markup format with Lil and building chunks of "rich text" on the fly.
The "Lildoc" script which is used to build Decker's HTML documentation from Markdown files might also be worth looking at: https://github.com/JohnEarnest/Decker/blob/main/scripts/lildoc.lil
Does any of that point you in the right direction?

