EDIT: Also, sorry if I'm not so great at explaining haha ^^; I tried my best to explain it since it is somewhat complex...
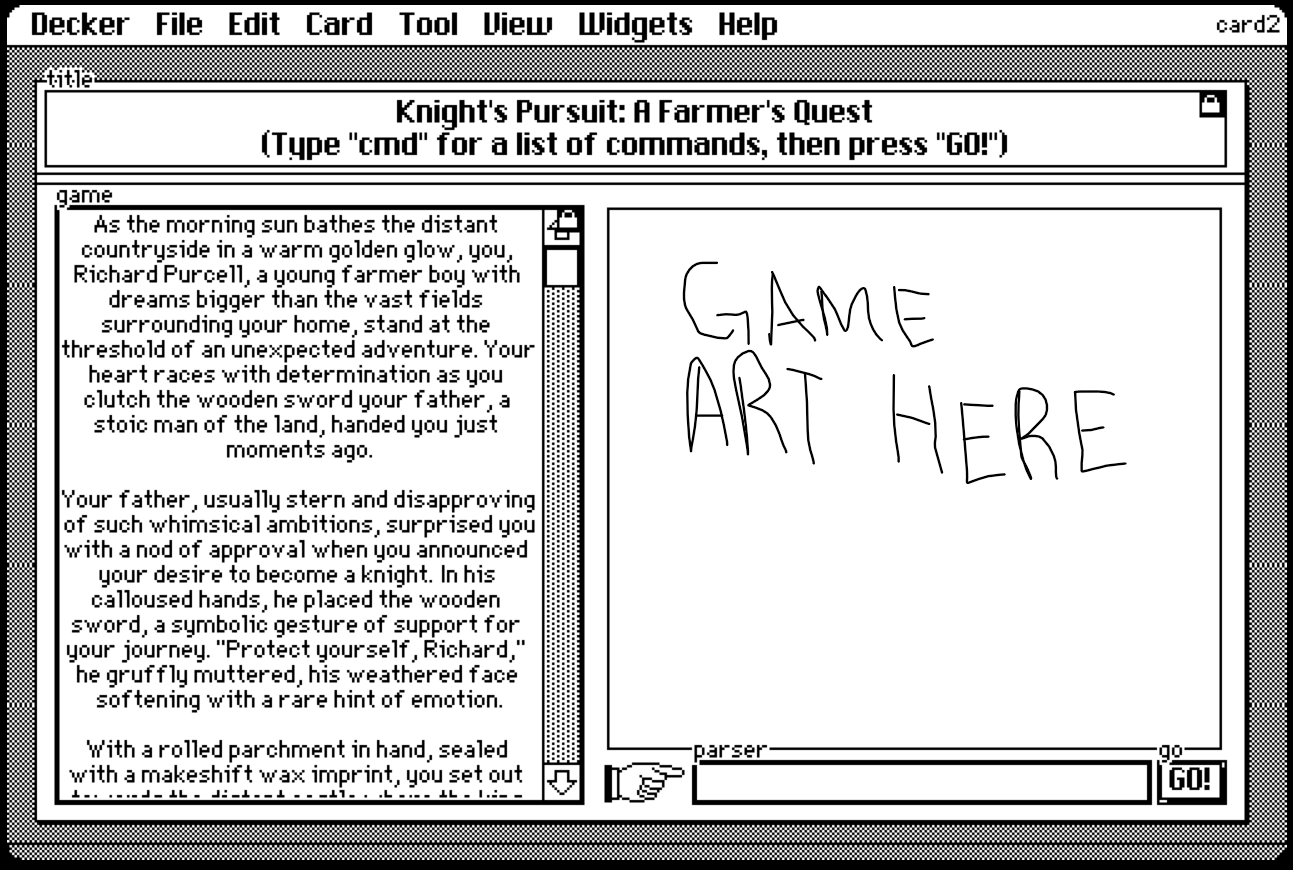
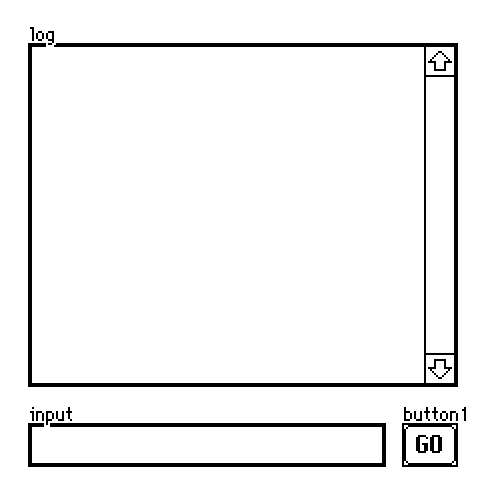
How do I program a simple text adventure into Decker? I want to let the player input their response into the parser, press "GO!" and add an output (Like adding a ">" before copying their response to the game text area and adding another response that correlates with the response they entered as a normal text adventure would.) Here is what I made so far: