Tired of having boring checkboxes? Tired of having a boring life? Spice things up with
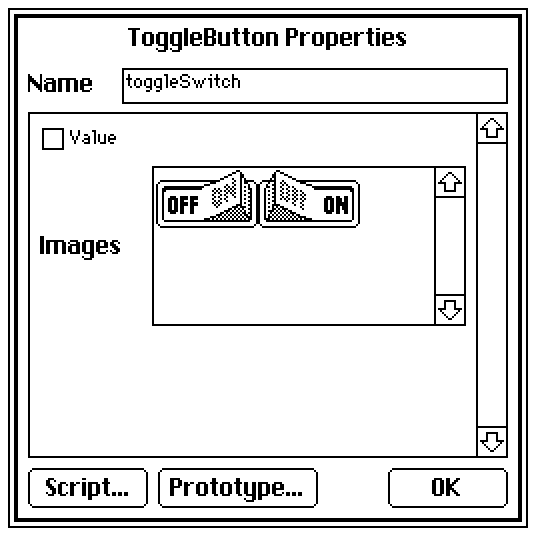
The ToggleButton Contraption


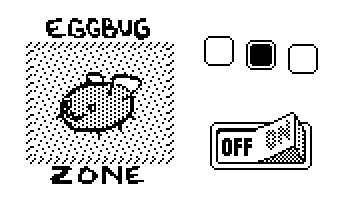
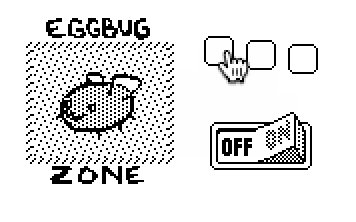
The toggleButton contraption behaves as a drop-in replacement for a "checkbox"-styled button widget, using customizable graphics instead of a textual label. Just like a Button widget, this produces click[] events when clicked, exposes a boolean .value attribute, and respects .show for transparency. If provided with a single image, the image will be displayed only if the value is 1. Otherwise, the first image will be used to indicate a value of 0 and the last image will be used to indicate a value of 1. If images are smaller than the bounding box of the contraption, they will be drawn centered.
%%WGT0{"w":[{"name":"toggleSwitch","type":"contraption","size":[53,31],"pos":[155,141],"show":"transparent","def":"toggleButton","widgets":{"c":{"size":[53,31],"show":"transparent"},"b":{"size":[53,31]},"ims":{"size":[100,6],"pos":[74,2],"value":{"text":["","i","i"],"font":["","",""],"arg":["","%%IMG2ADMAHQAoAQIALwECIAIBAQAsAQIgBAECACkBAiAGAQIAJwECIAQNAiACAQEMAQEBAAgBHiAGDQIgAgEBDAEBBQADAQEgGQEDIAUNASACDQIgAgEBDAIBASADAQEAAQEBIBcBAyAHDQMgAQ0CIAIBAQwDAQEgAwECIAMBFCAHDQEgAg0GIAIBAQwDAQEgAwECIAIBFCAGDQQgAQ0GIAIBAQwEAQEgAgECIAIBAiAXDQUgAQ0GIAIBAQwEAQEgAgECIAIBASAYDQIgAQ0CIAENBiACAQEMBAEBIAIBAiACAQEgGA0CIAENAiABDQIgAQ0DIAIBAQwEAQEgAgECIAIBASADAQMgAgEEIAEBBCAHDQIgAQ0CIAENAiACDQIgAgEBDAQBASACAQIgAgEBIAIBBSABAQQgAQEEIAcNAiABDQIgAQ0CIAMNASACAQEMBAEBIAIBAiACAQEgAgECIAEBAiABAQIgAwECIAkNAiABDQIgAQ0CIAYBAQwEAQEgAgECIAIBASACAQIgAQECIAEBBCABAQQgBw0FIAkBAQwEAQEgAgECIAIBASACAQIgAQECIAEBBCABAQQgBw0FIAcBAwwEAQEgAgECIAIBASACAQIgAQECIAEBAiADAQIgCg0CIAcBAg0DAQEMAwEBIAIBAiACAQEgAgECIAEBAiABAQIgAwECIBEBAg0FAQEMAwEBIAIBAiACAQEgAgEFIAEBAiADAQIgDwECDQgBAQwCAQEgAgECIAIBASADAQMgAgECIAMBAiANAQINCgEBDAIBASACAQIgAgEBIBoBAg0NAQEMAQEBIAIBAiACAQEgFwEDDQ8BAQwBAQEgAgECIAIBASAUAQMNEwECIAIBAiADASsgAwECIDEBAQABAQEgLwEBAAMBLwAC","%%IMG2ADMAHQAJAQIAMAEBIAIBAgAtAQIgBAECACsBAiAGAQIAKAEBDAEBASAIAQIAIgEFDAEBASADDQIgBQEeAAMBASADAQEMAgEBIAINBCAGAQMgGQEBAAEBASADAQEMAwEBIAINAiABDQIgAQ0BIAYBAyAXAQIgAwEBDAMBASACDQIgAQ0CIAENAiAIARQgAwECIAIBAQwEAQEgAg0CIAENAiABDQMgAQ0BIAYBFCACAQIgAgEBDAQBASACDQIgAQ0CIAENAyABDQIgFwECIAIBAiACAQEMBAEBIAINAiABDQIgAQ0CIAINAyAXAQEgAgECIAIBAQwEAQEgAg0CIAENAiABDQMgAQ0DIBcBASACAQIgAgEBDAQBASACDQIgAQ0CIAENAyABDQIgCwEDIAIBAiACAQIgAgEBIAIBAiACAQEMBAEBIAINBSABDQMgAQ0DIAkBBSABAQMgAQECIAIBASACAQIgAgEBDAQBASAEDQIgAg0CIAINAyAJAQIgAQECIAEBAyABAQIgAgEBIAIBAiACAQEMBAEBIAgNAiACDQIgCgECIAEBAiABAQYgAgEBIAIBAiACAQEMBAEDIAcNASACDQIgCgECIAEBAiABAQYgAgEBIAIBAiACAQEMAwEBDQMBAiAIDQIgCgECIAEBAiABAQIgAQEDIAIBASACAQIgAgEBDAMBAQ0FAQIgBw0BIAoBAiABAQIgAQECIAEBAyACAQEgAgECIAIBAQwCAQENCAECIBABBSABAQIgAgECIAIBASACAQIgAgEBDAIBAQ0KAQIgDwEDIAIBAiACAQIgAgEBIAIBAiACAQEMAQEBDQ0BAiAaAQEgAgECIAIBAQwBAQENDwEDIBcBASACAQIgAgECDRMBAyAUAQEgAgECIAMBKyADAQIgMQEBAAEBASAvAQEAAwEvAAI="]}}}}],"d":{"toggleButton":{"name":"toggleButton","size":[100,100],"resizable":1,"margin":[1,1,1,1],"description":"A graphical drop-in replacement for checkboxes.","script":"on view do\n i:extract arg where arg..type=\"image\" from ims.value\n c.show:card.show\n c.clear[]\n if 1~count i\n f:first i\n if b.value c.paste[f .5*c.size-f.size] end \n end\n if 2~count i\n f:i[b.value]\n c.paste[f .5*c.size-f.size]\n end\nend\n\non click do\n set_value[!get_value[]]\n card.event[\"click\"]\nend\n\non get_value do b.value end\non set_value x do b.value:x view[] end\non get_images do ims.value end\non set_images x do ims.value:x end","template":"on click do\n \nend","attributes":{"name":["value","images"],"label":["Value","Images"],"type":["bool","rich"]},"widgets":{"c":{"type":"canvas","size":[100,100],"pos":[0,0],"locked":1,"volatile":1,"border":0,"scale":1},"b":{"type":"button","size":[100,100],"pos":[0,0],"script":"on click do\n \nend","show":"transparent","style":"invisible"},"ims":{"type":"field","size":[100,20],"pos":[121,5],"show":"none","border":1,"value":{"text":["","i"],"font":["",""],"arg":["","%%IMG2AA8ADwACAQsAAwEBIAsBAQABAQEgDQECIA0BAiANAQIgDQECIA0BAiANAQIgDQECIA0BAiANAQIgDQECIA0BAQABAQEgCwEBAAMBCwAC"]}}}}}}
Do you want the Juice? Do you need the Juice? Juice it or lose it with
The AnimButton Contraption


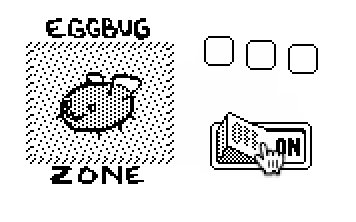
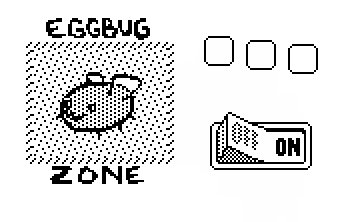
The animButton is another drop-in replacement for button widgets, this time for ordinary buttons. Just like a Button widget, this produces click[] events when clicked, and respects .show for transparency. The first image is the default appearance of the button. When clicked, the button will cycle forward-and-back through the provided images. For example, if there are 3 images {0,1,2}, they will be displayed in the order {0,1,2,1,0}. If images are smaller than the bounding box of the contraption, they will be drawn centered.
%%WGT0{"w":[{"name":"animButton1","type":"contraption","size":[29,27],"pos":[249,73],"show":"transparent","def":"animButton","widgets":{"c":{"size":[29,27]},"b":{"size":[29,27]},"ims":{"size":[100,6],"pos":[50,1],"value":{"text":["","i","i","i","i"],"font":["","","","",""],"arg":["","%%IMG2ABkAGQABARcAAQEBIBcBAiAXAQIgFwECIBcBAiAXAQIgFwECIBcBAiAXAQIgFwECIBcBAiAXAQIgFwECIBcBAiAXAQIgFwECIBcBAiAXARsNFwECDRcBAg0XAQINFwECDRcBGg==","%%IMG2ABkAGQBMARcAAQEBDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXARsNFwECDRcBGg==","%%IMG2ABkAGQCWARoMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBGg==","%%IMG2ABkAGQCWAWYMFQEDDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBAgwXAQIMFwECDBcBGg=="]}},"ai":{"size":[100,5],"pos":[50,10],"value":"12"}}}],"d":{"animButton":{"name":"animButton","size":[100,100],"resizable":1,"margin":[1,1,1,1],"description":"A graphical drop-in replacement for buttons.","version":1,"script":"on rev x do x @ (-1+count x)-range count x end\n\non view do\n i:ims.images\n f:first i\n c.show:card.show\n c.clear[]\n if c.animated\n s:(range count i),1 drop rev[range count i]\n a:floor ai.text/2\n f:f unless i[s[a]]\n if a~(count s)-1 c.animated:b.locked:0 else ai.text:1+ai.text end\n end\n c.paste[f .5*c.size-f.size]\nend\n\non click do\n if !b.locked\n ai.text:0\n c.animated:b.locked:1\n view[]\n card.event[\"click\"]\n end\nend\n\non get_images do ims.value end\non set_images x do ims.value:x end","template":"on click do\n \nend","attributes":{"name":["images"],"label":["Images"],"type":["rich"]},"widgets":{"c":{"type":"canvas","size":[100,100],"pos":[0,0],"locked":1,"volatile":1,"script":"on click pos do\nend","border":0,"scale":1},"b":{"type":"button","size":[100,100],"pos":[0,0],"show":"transparent","style":"invisible"},"ims":{"type":"field","size":[100,20],"pos":[121,5],"show":"none","border":1},"ai":{"type":"field","size":[100,20],"pos":[121,37],"show":"none","style":"plain"}}}}}

