BTW, Is there a way to view the older version of the city generator. The newer version's SVG output flattens each Ward into a flat array of POlygons and no longer uses multiple <path> nodes per neighborhood within each ward . I can no longer retrieve each sub Neighborhood's convex hulls within each Ward anymore. Hierachy should support 2 parent levels as before:
Ward -> Neighborhood -> Buildings
Now, the new version has all building polygons are flattened into a single Ward level, Ward g -> polygon*,
so i can't get back clean convex hulls for each secondary neighborhood
I actually like the new version that uses <polygons> somewhat instead of <path> instead for the buildings. But , a secondary <g> parent node for each neighboorhood within each ward would be useful to maintain back hierarchical information that was available before, and makes the job of setting up a hierachy of collision volumes a lot more easier already (especially since BSP splitters may also be easily identified from them), further reducing collision tests down to a few buildings and additional props within each neighborhood. This is important because the bsp tree cell subdivion allows one to determiisticaly determine good places to place doors ( facing the roads of a certain level, and thus the actual front of the building). HAving the cell-split information (fo rthe bsp tree formation is important to identify the secondary streets/alleyways, etc. within each Ward itself), allowing me to deterministic-ally place doors that face the main road or at a side road, etc. It makes it super fast to identify the closest occluding building for raycast tests as well when on the ground.
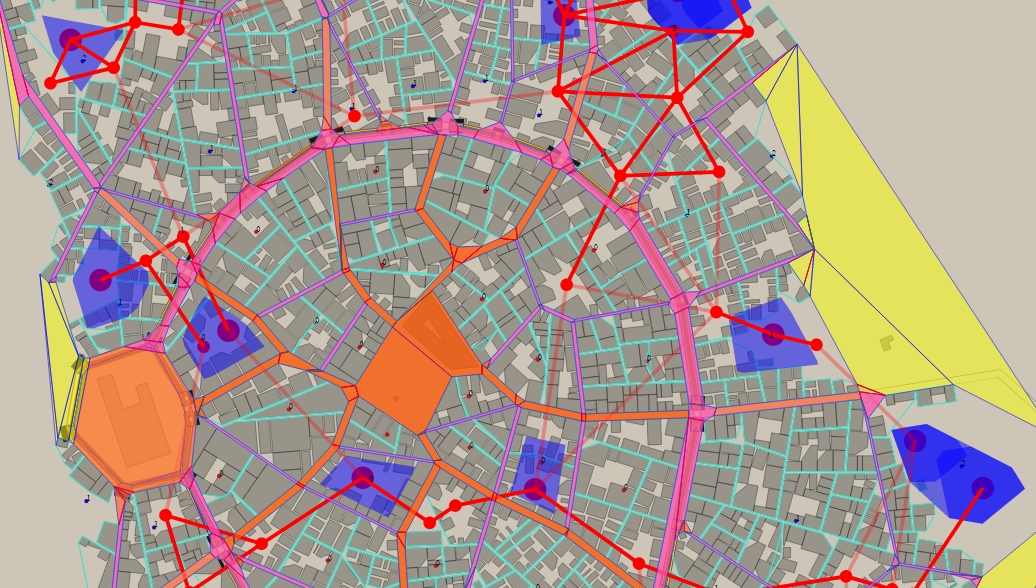
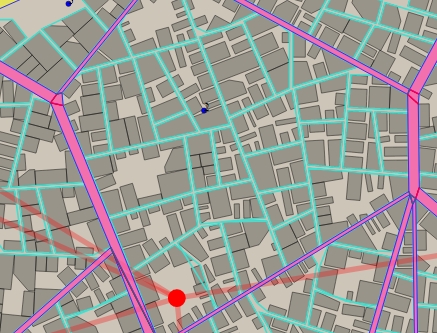
Above (as seen from the turuoise marked roads within the ward's roads that are in purple) is an example of what my reader was able to easily do in the older version because all the Ward's buildings within a neighborhood are arranged together in a single <path> node, and I am able to get a quick convex hulls that group all neighborhood's buildings from the old version's SVG output. In the new version's SVG output, my tool can no longer identify buildings within the same neighborhood...and thus can't identify roads for specific neighborhoods.