Hello everyone!
Today, I’d like to talk about something essential in 3D graphics rendering: the depth buffer.
What Is a Depth Buffer?
The depth buffer (also known as a Z-buffer) is used in 3D rendering to store the depth information of each pixel on the screen — that is, how far an object is from the camera.
Without it, your renderer won't know which object is in front and which is behind, leading to weird visuals where objects in the back overlap those in front.
A Simple Example
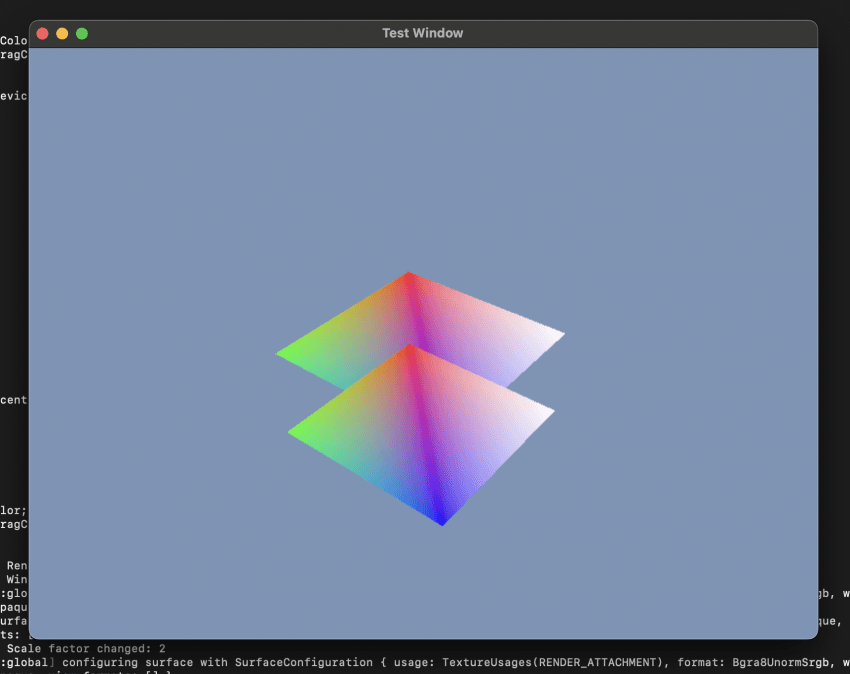
I reused a rectangle-drawing example from a previous log, and tried rendering two overlapping quads.

What I expected:
The rectangle placed closer to the camera should appear in front.
What actually happened:
The farther rectangle ended up drawing over the front one 😭
The reason? I wasn't doing any depth testing at all — the GPU just drew whatever came last.
Enabling Depth Testing
So, I added proper depth testing to the rendering pipeline — and that fixed the issue!
You can check out a short demo here:
Or try it live on the web:
🌐 WebAssembly Depth Buffer Test
Now the objects render exactly as they should — the one in front is actually shown in front!
Source Code & Implementations
Here are links to the depth buffer test implementations across various graphics backends:
-
Vulkan
https://github.com/erenengine/eren/tree/main/eren_vulkan_render_shared/examples/test_depth_buffer -
WGPU
https://github.com/erenengine/eren/tree/main/eren_render_shared/examples/test_depth_buffer -
WebGPU
https://github.com/erenengine/erenjs/tree/main/eren-webgpu-render-shared/examples/test-depth-buffer -
WebGL
https://github.com/erenengine/erenjs/tree/main/eren-webgl-render-shared/examples/test-depth-buffer
With the depth buffer working, I feel like I've covered most of the essential building blocks for my engine now.
Excited to move on to more advanced topics next!
Thanks for reading —
Stay tuned for the next update.

