Hi, community!
I’m working on my second game while participating in the Save Our World Game Dev Championships. I’m competing in the solo 24+ category. I want to share my process for two reasons. First, rereading my posts from my previous project was very helpful in planning this much longer jam. I had forgotten some of the processes I used (it was almost a year ago), and those blog posts were my only surviving notes. Second, I hope to gain insights from the community that might help me with this project.
The game will be a cozy point-and-click story/puzzle inspired by my personal experiences. I started by choosing the tools I would use.
Managing work: I’m using Trello. I’ve built the main board for the project and plan to work in one-week sprints. I believe that setting a weekly goal to deliver some increment will keep me motivated and focused over the five-month period. I have a backlog, tasks for the current sprint, and will focus on grooming and planning on the weekends. I chose Trello because I have used it before and don’t want to invest time in learning new project management tools.
Game engine: I chose Unity because I want to learn it, most of my favorite games are made with it, and there will be master classes available. I plan to set it up with Visual Studio Code and Git.
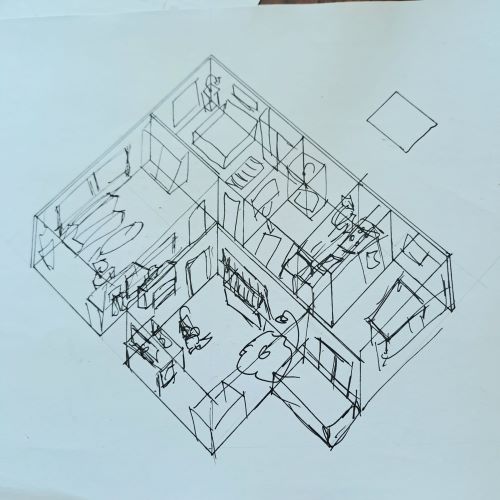
Graphics: For my previous game, I used pixel art and Aseprite, which was very challenging and time-consuming. I decided not to use pixel art this time. Since I don’t have experience with other digital art techniques and programs, I did some research and decided to go with vector graphics. I chose Inkscape after watching some tutorials and trying to draw a simple sansevieria plant. I enjoyed the process. Here’s an example of an ugly paper draft and what I managed to draw in 30 minutes after watching just one beginner tutorial. I think I can manage.


UI and scene design, and assets management: I chose Figma, as I’m learning the basics for work.
I don’t yet have any ideas for the sound design. :)
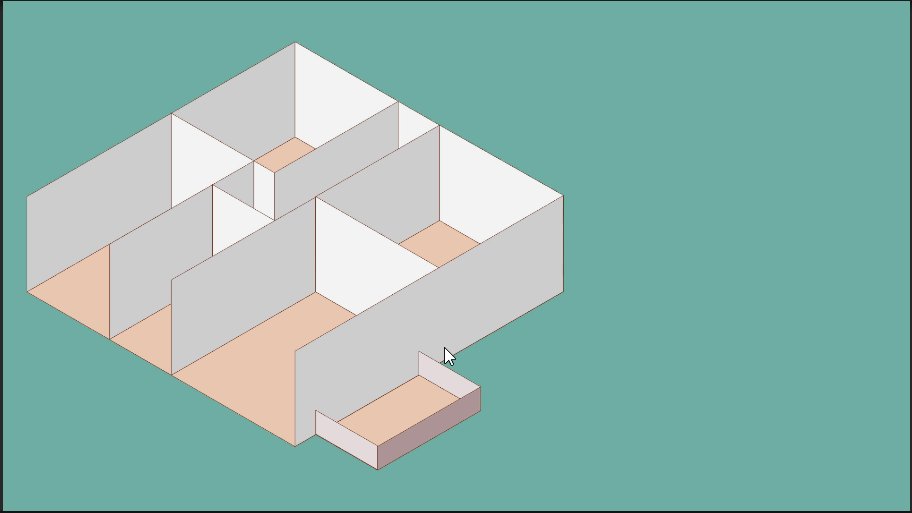
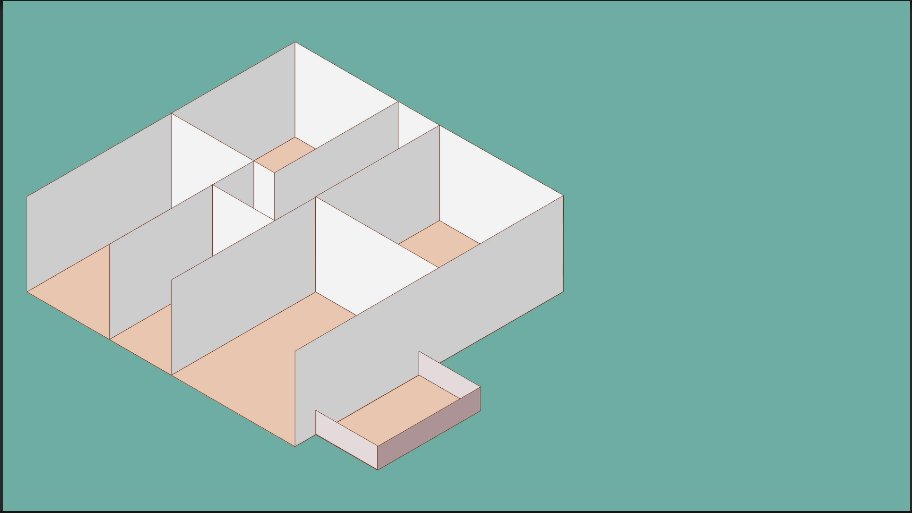
My goal for this week is to create a title screen with a start button that takes the player to a screen with the first asset, which will be a gameplay area placeholder.
I hope to update this topic every Sunday!