This is the first game project I've started after taking a break from making games for several years.
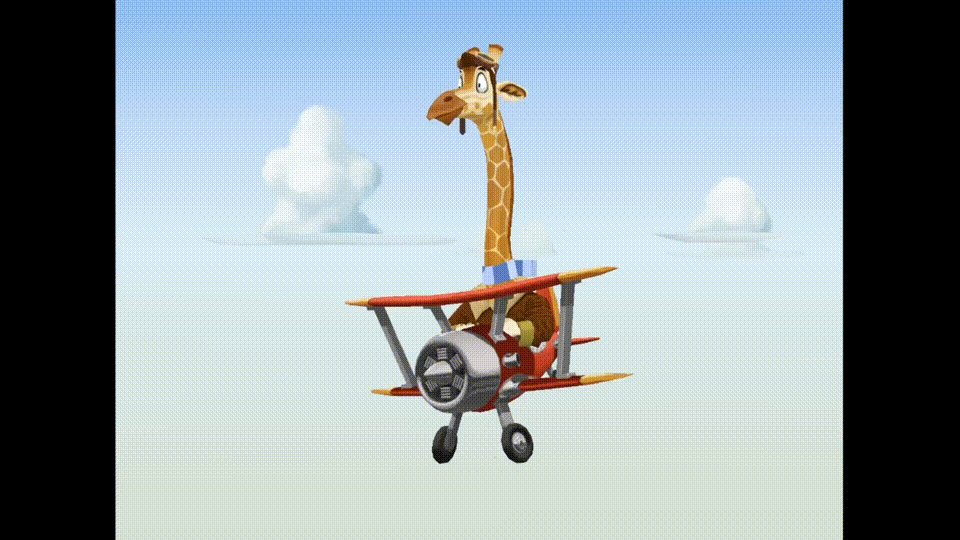
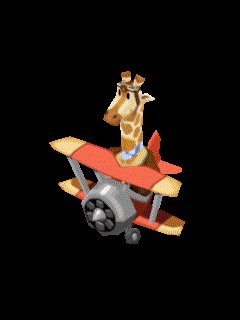
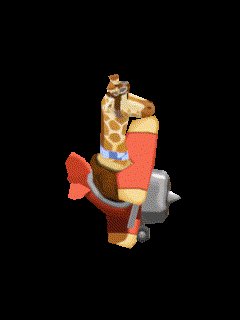
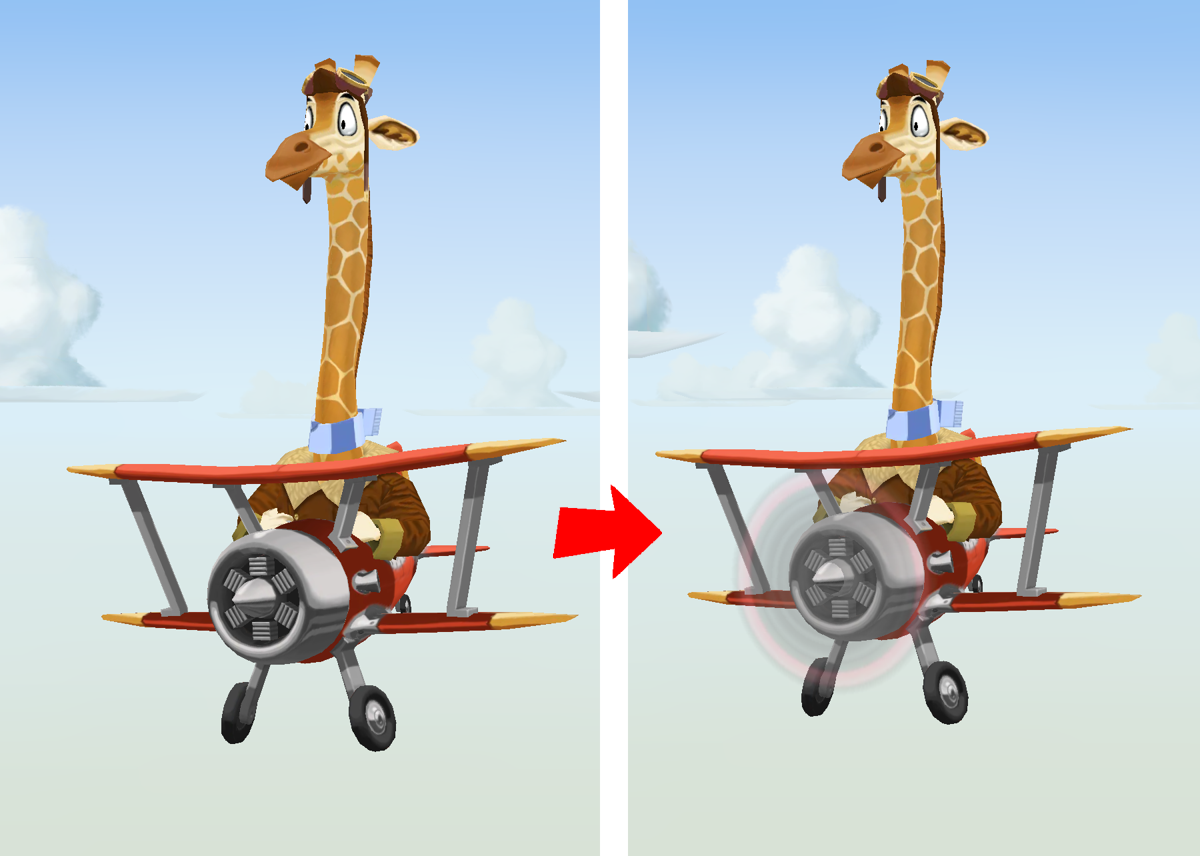
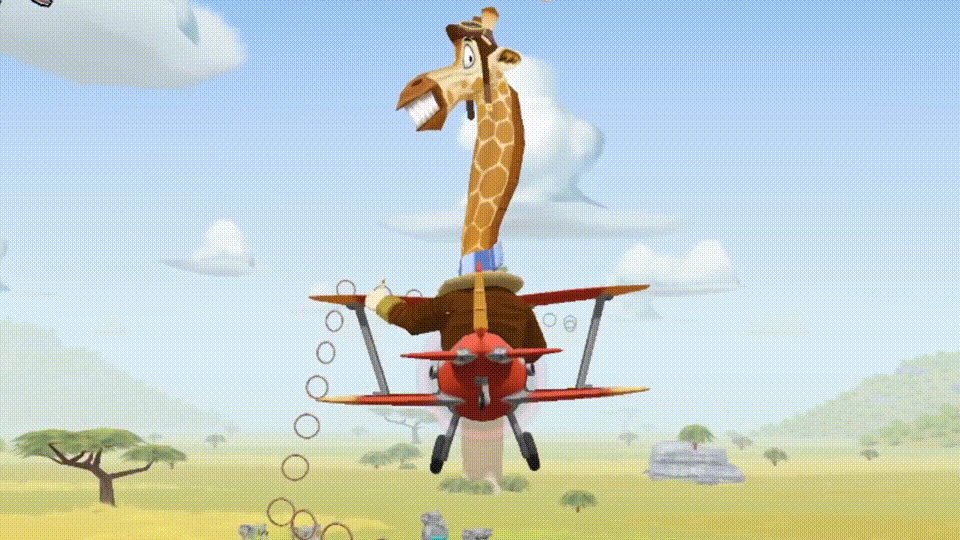
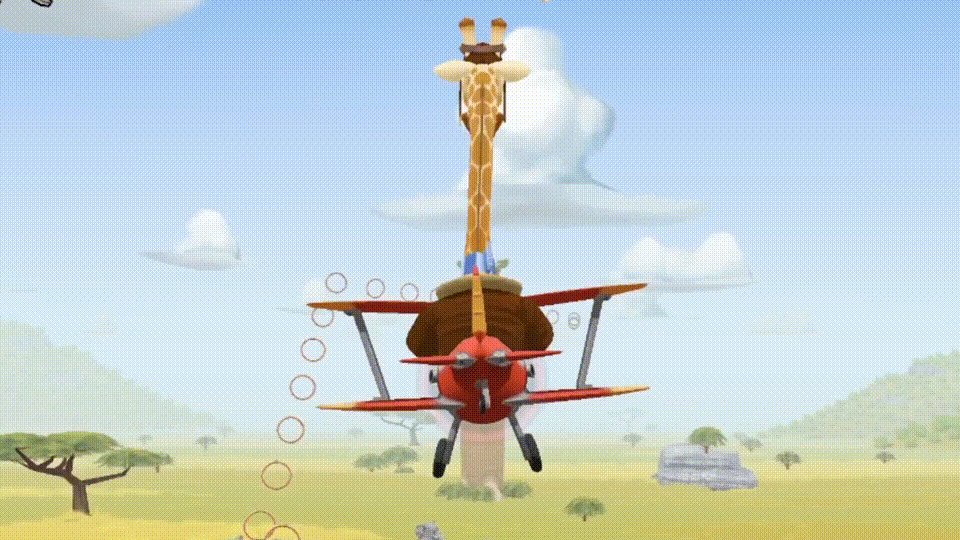
For a while now, I had this idea of a cartoon giraffe flying a comically tiny airplane stuck in my head. At last, I sat down and drew a character design:

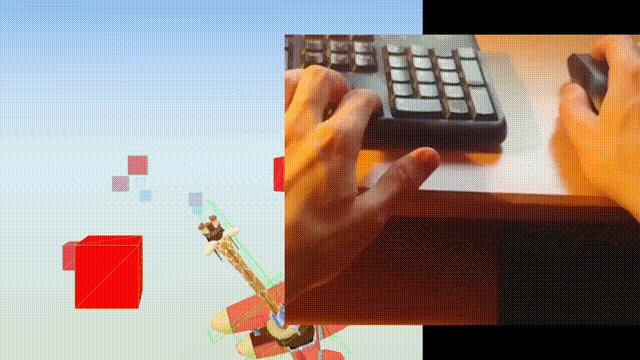
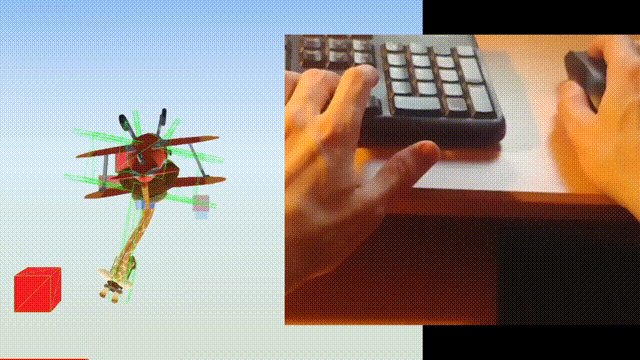
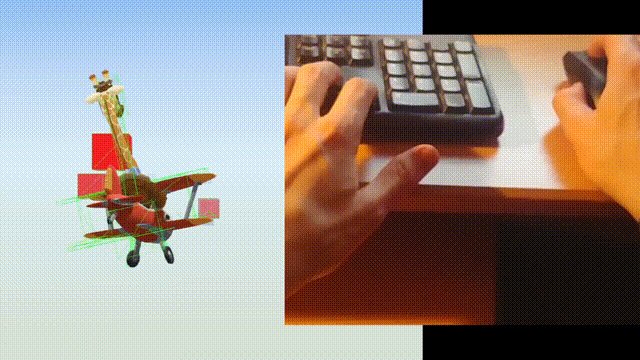
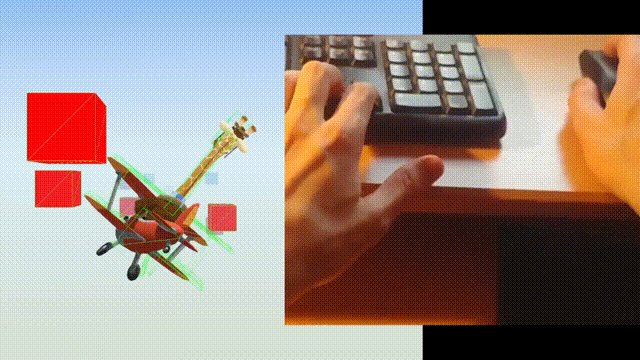
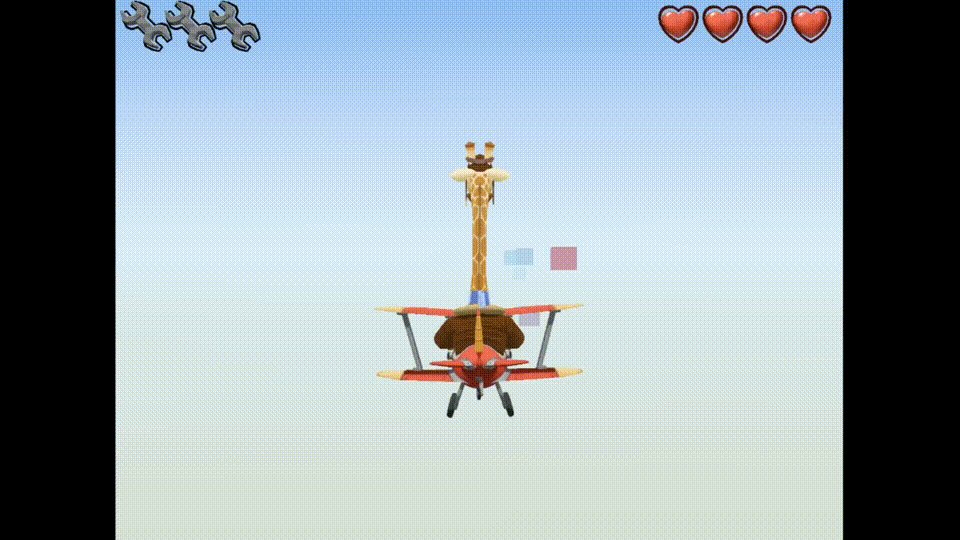
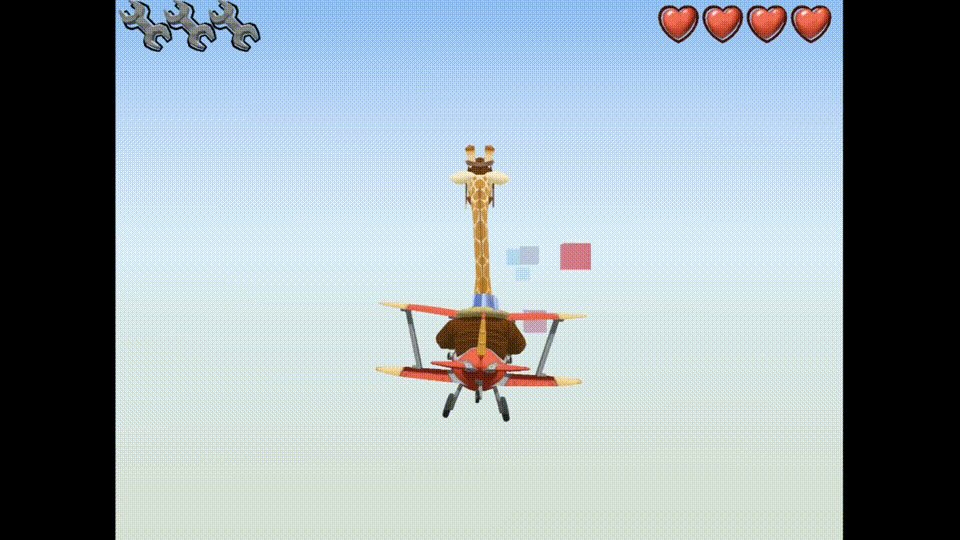
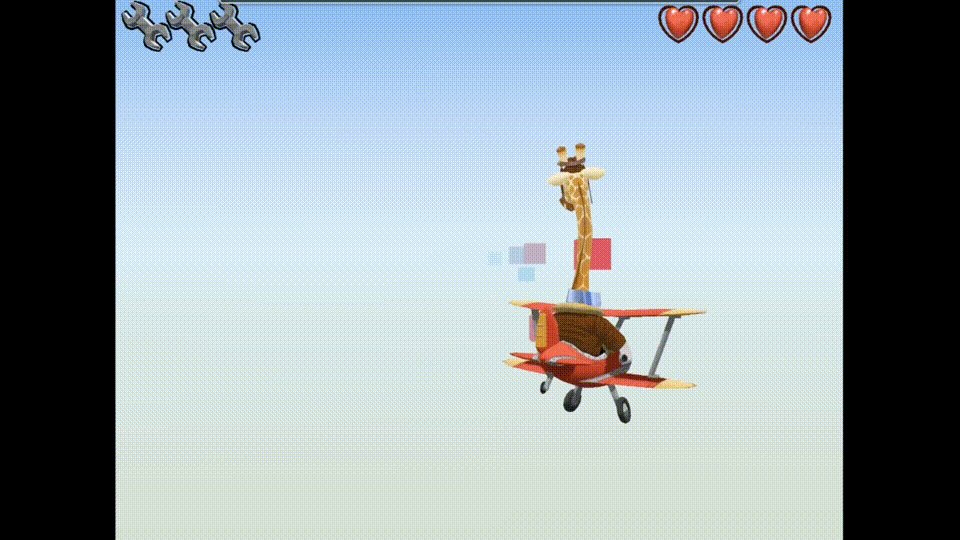
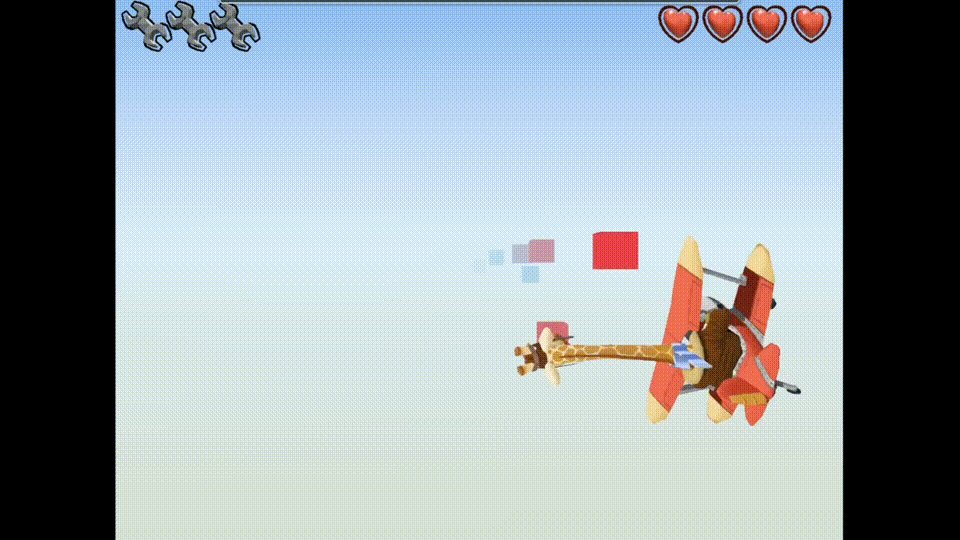
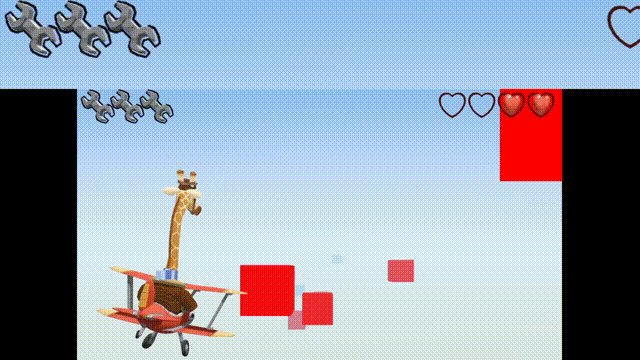
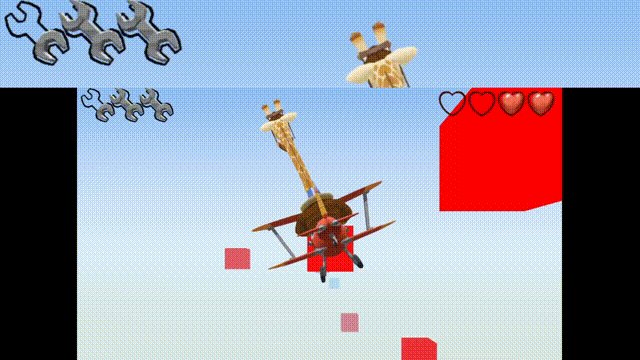
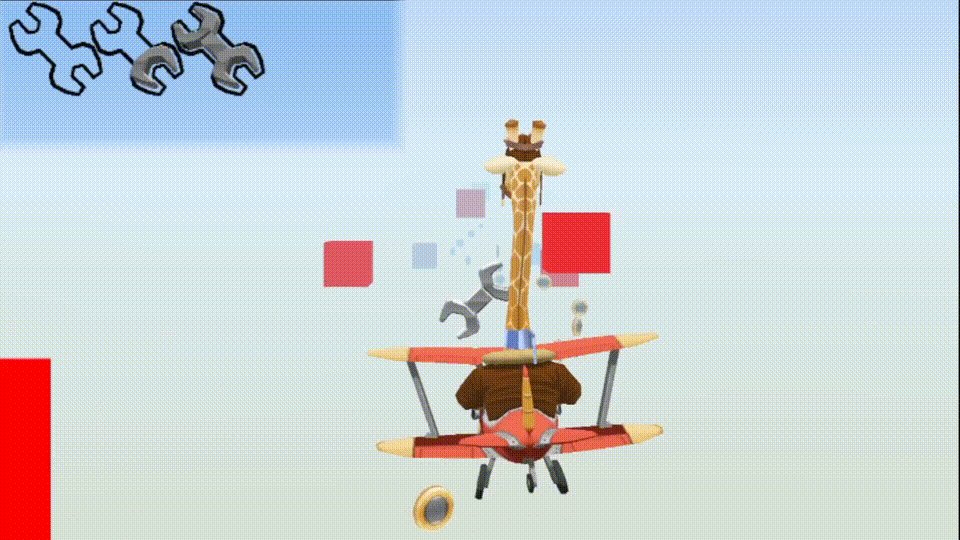
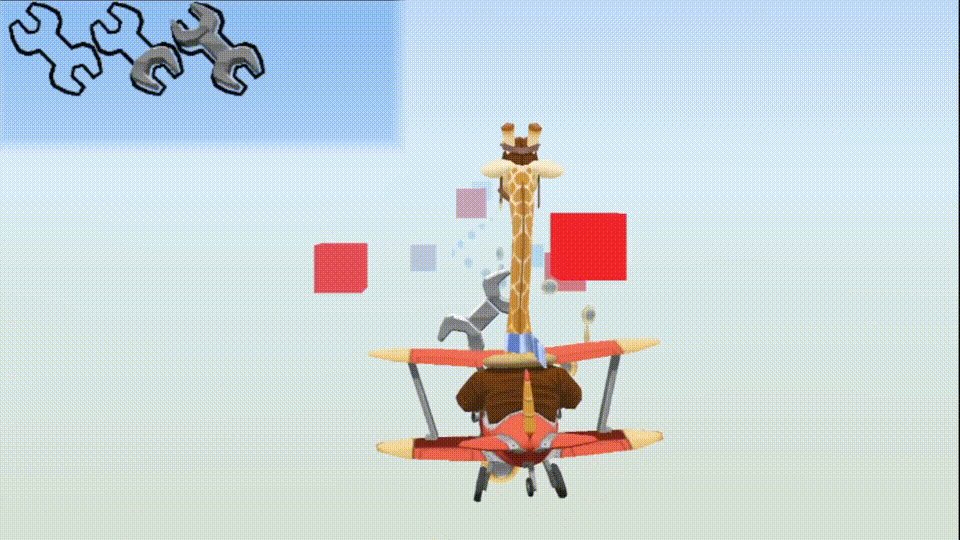
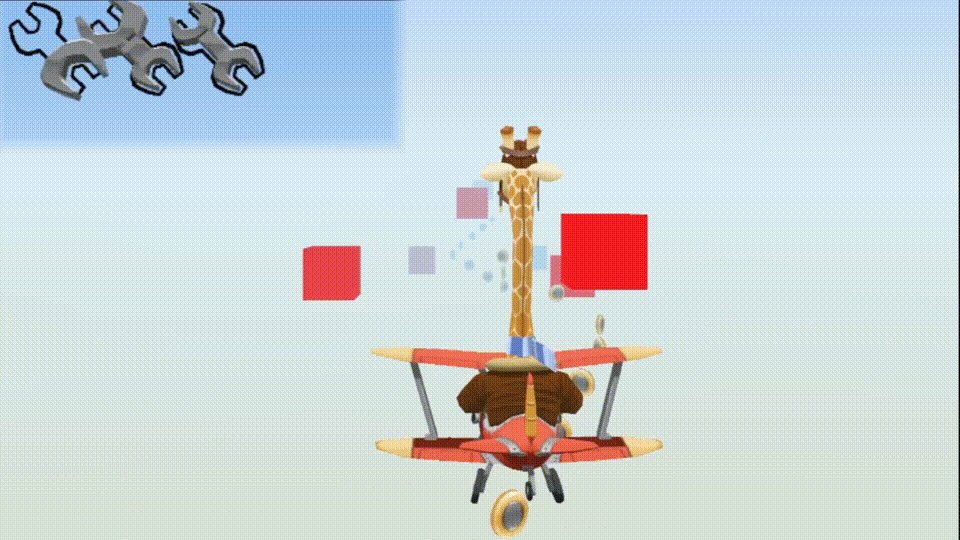
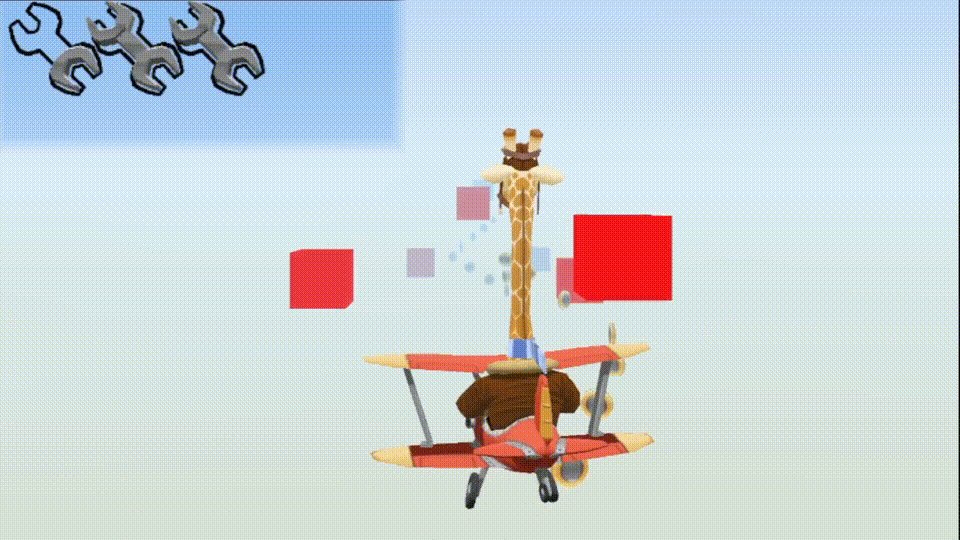
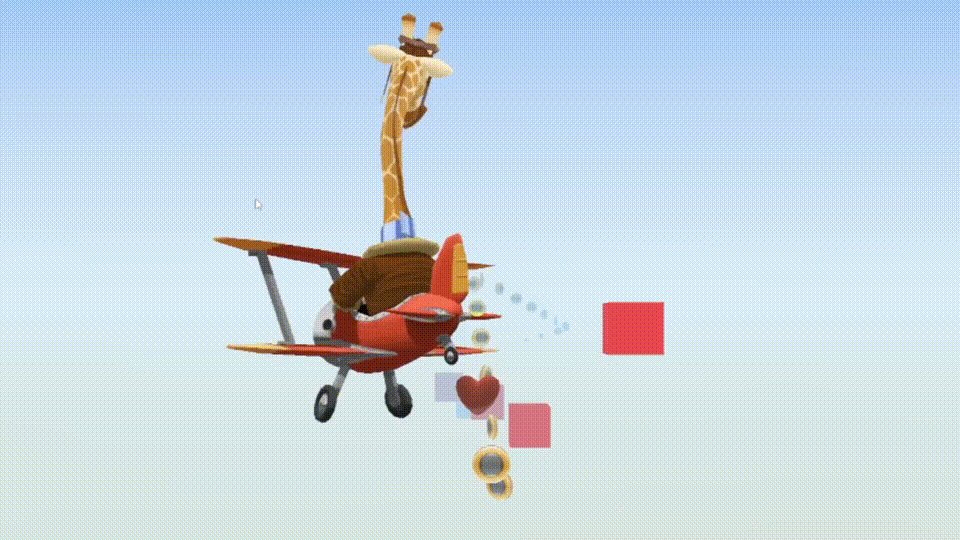
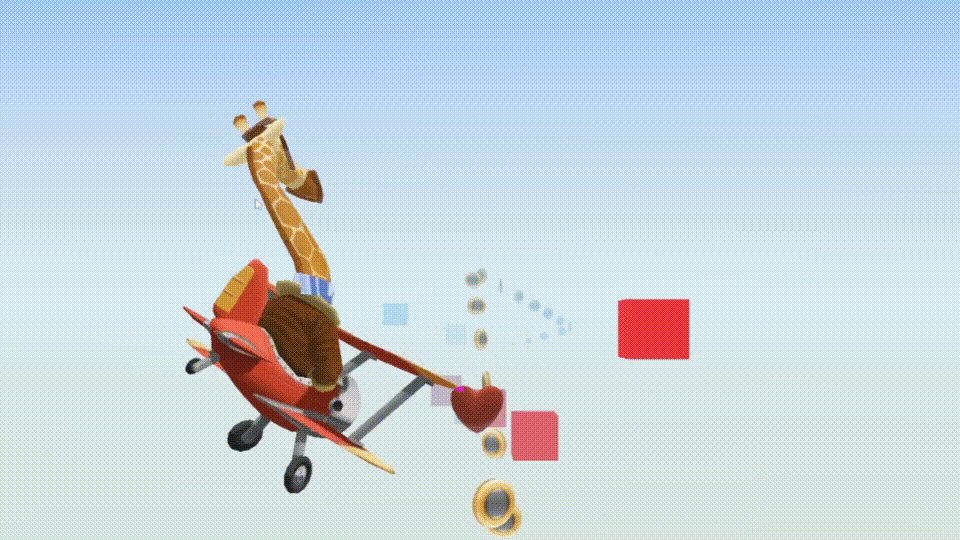
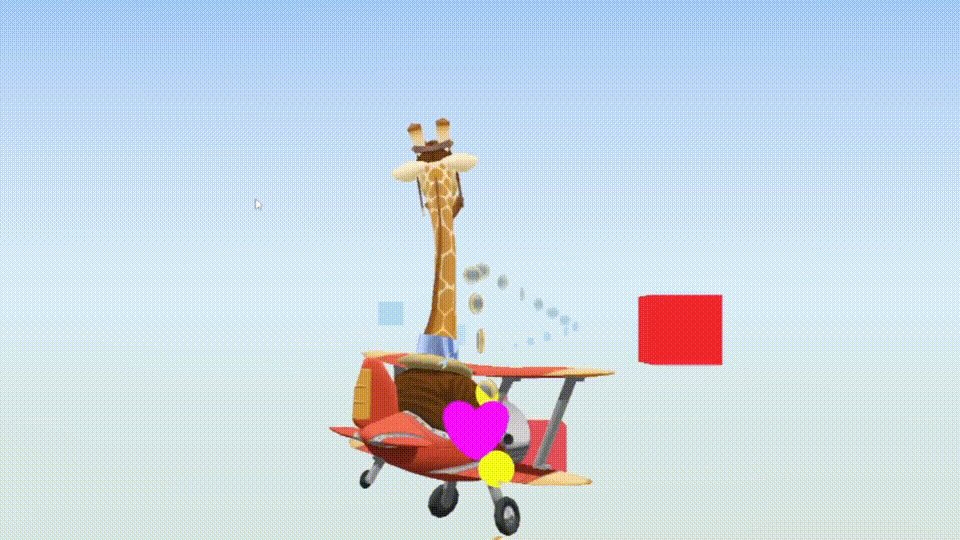
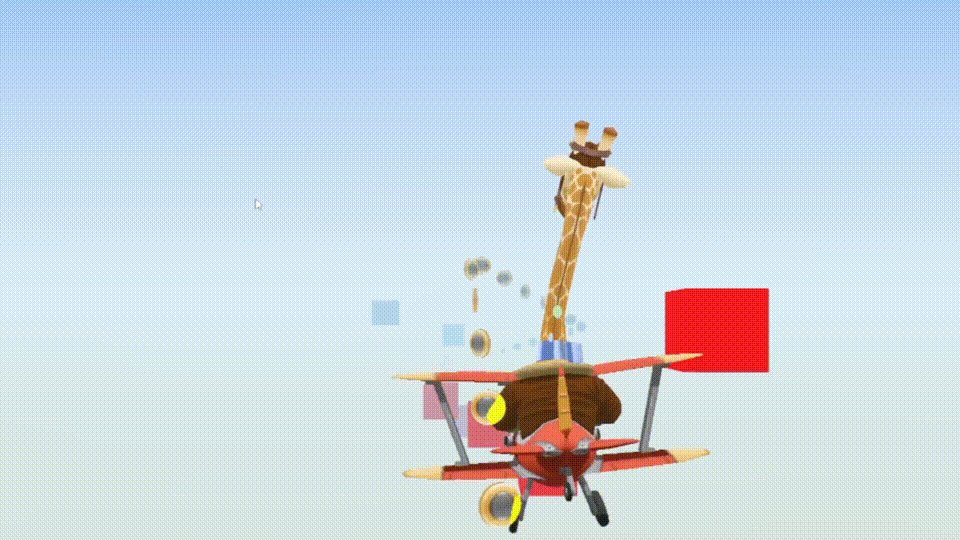
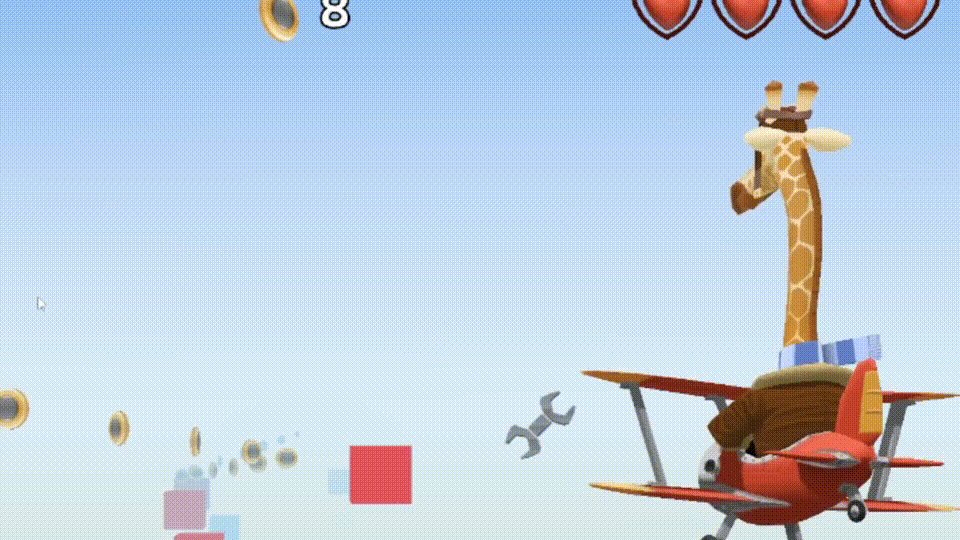
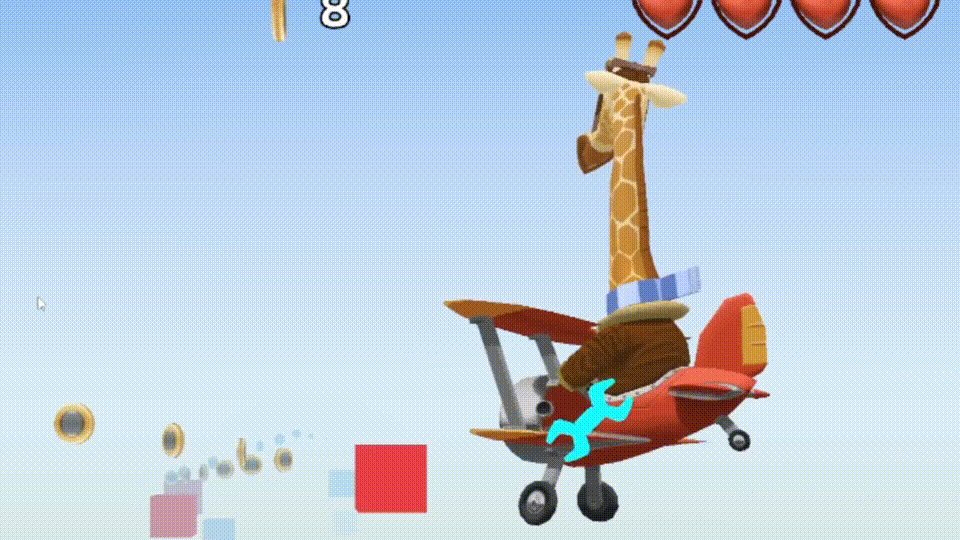
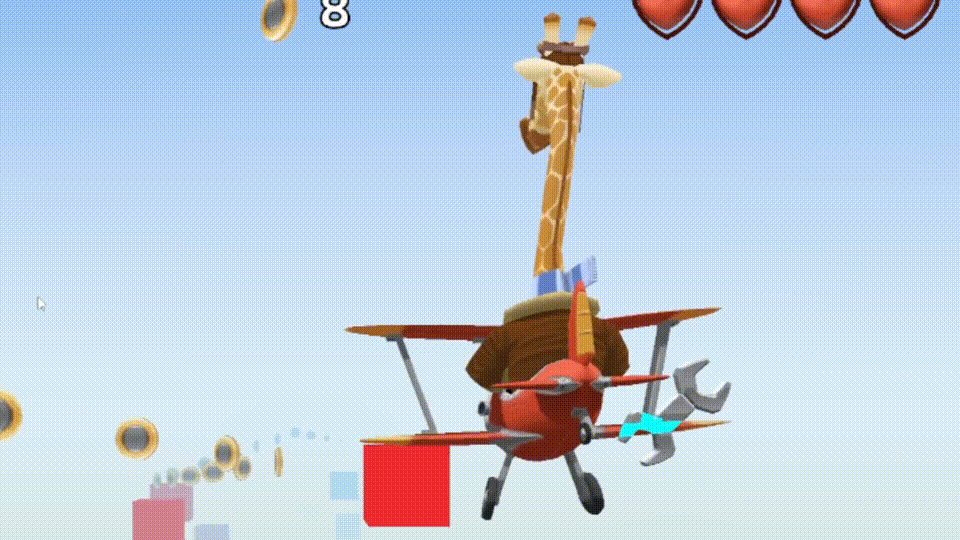
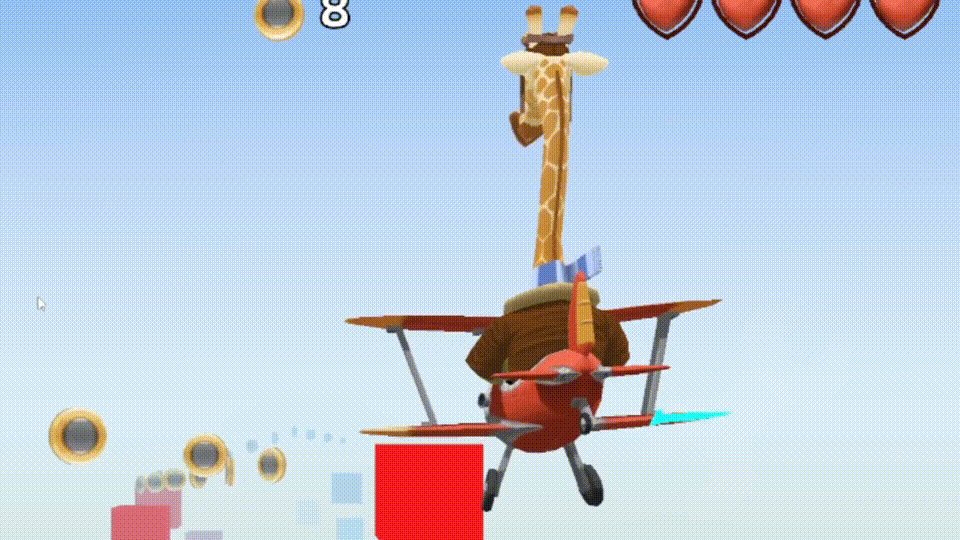
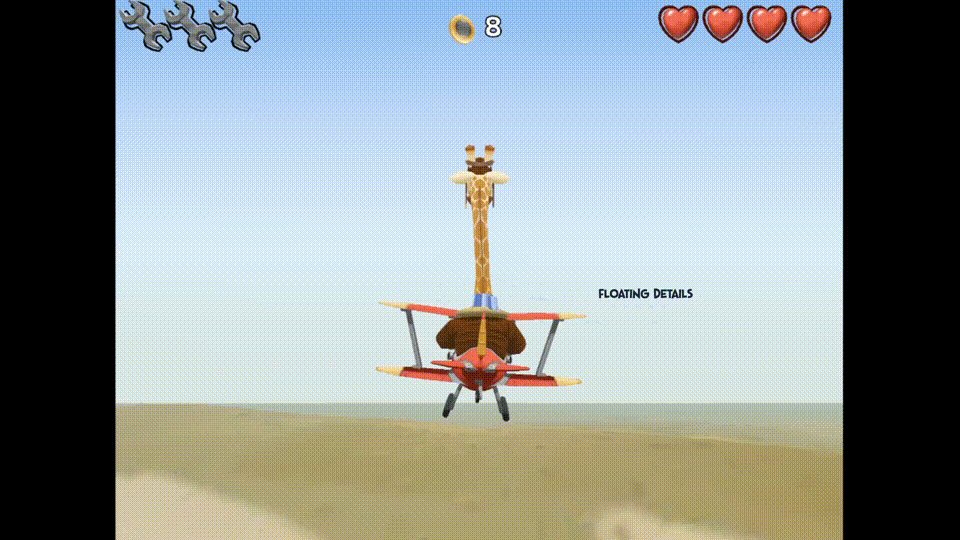
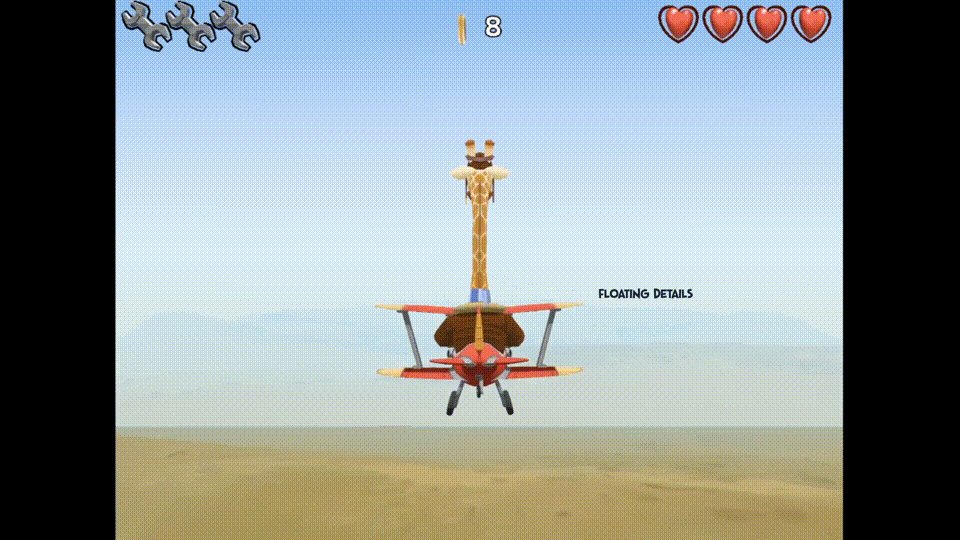
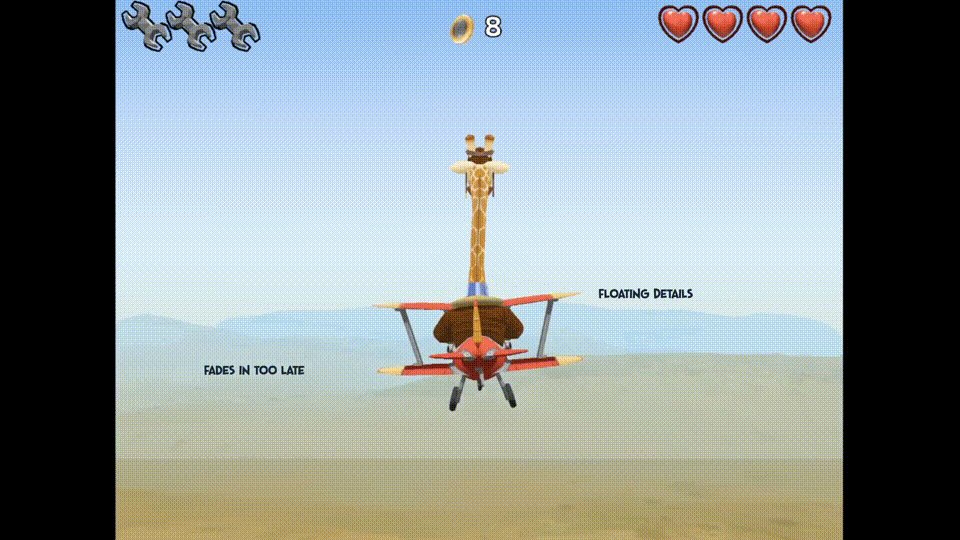
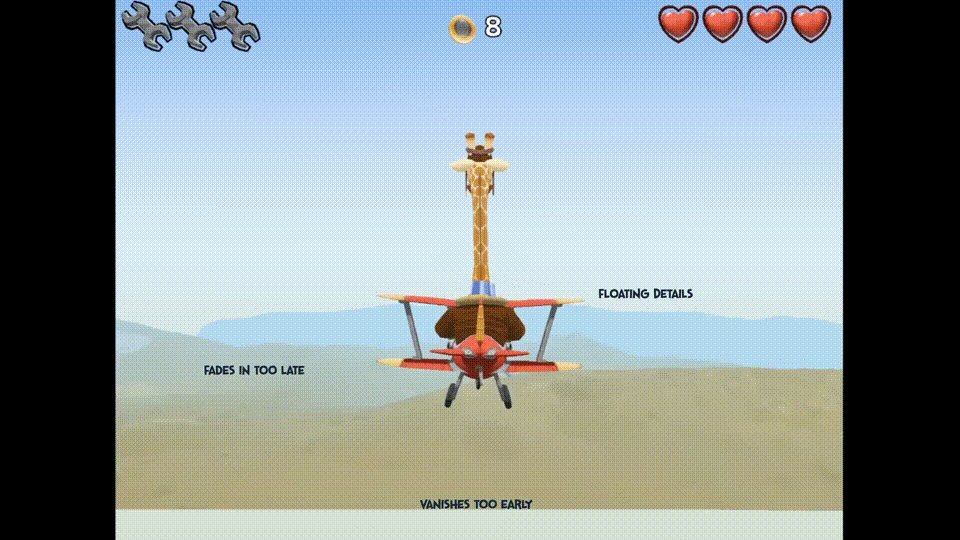
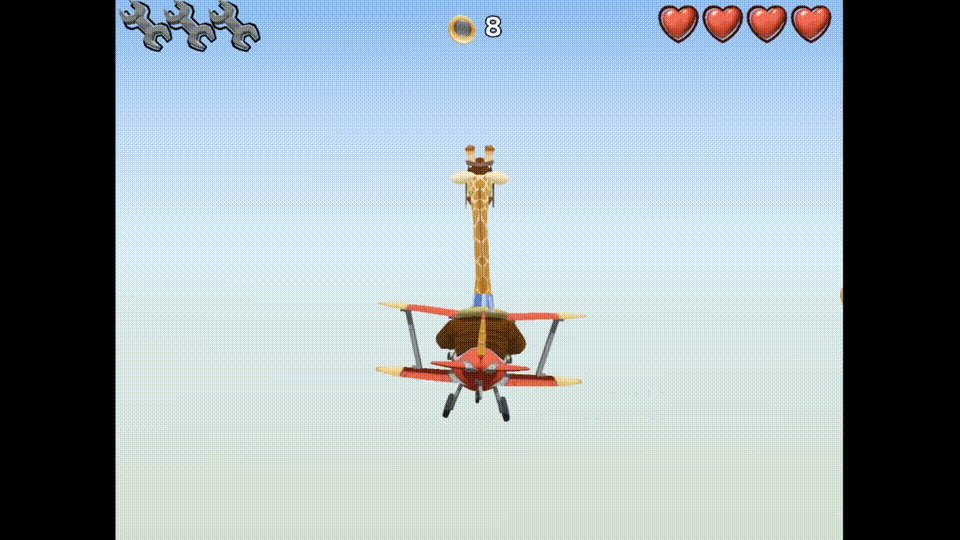
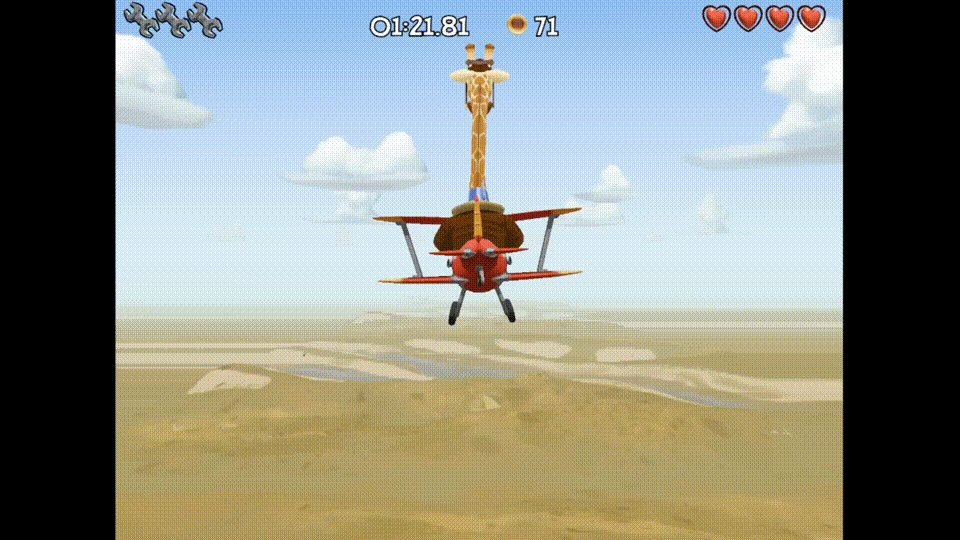
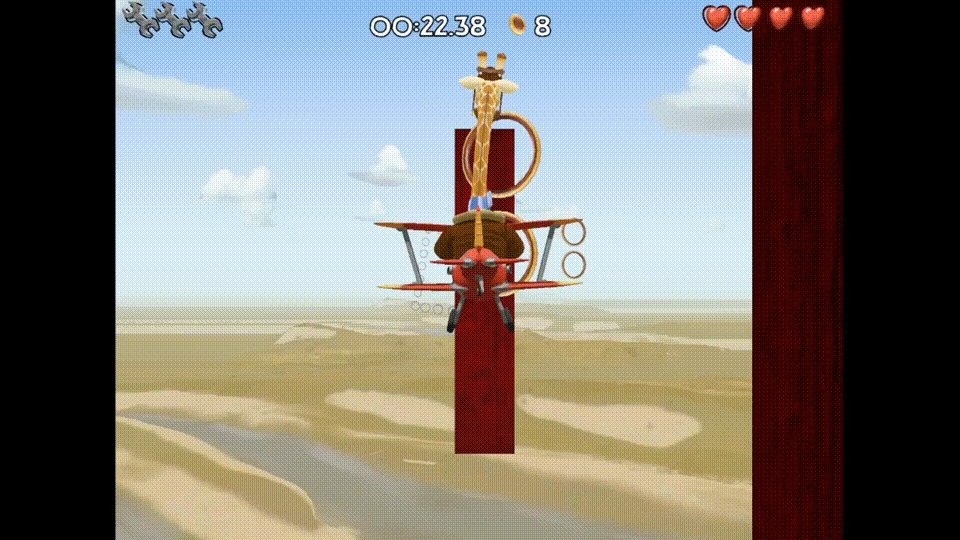
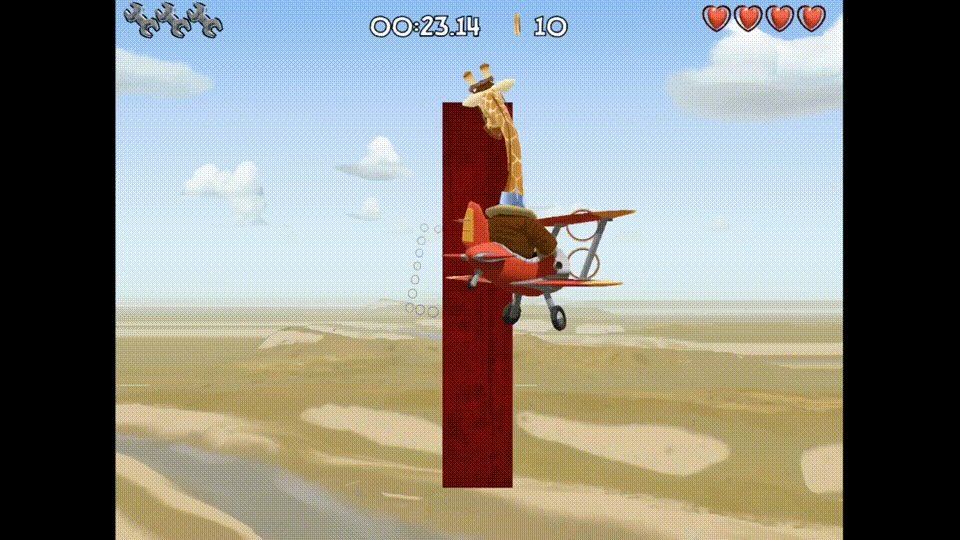
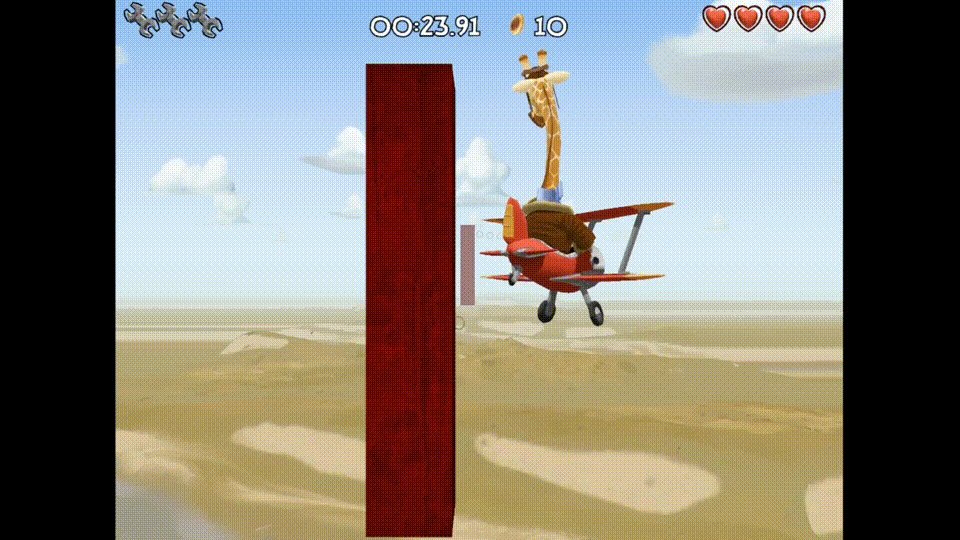
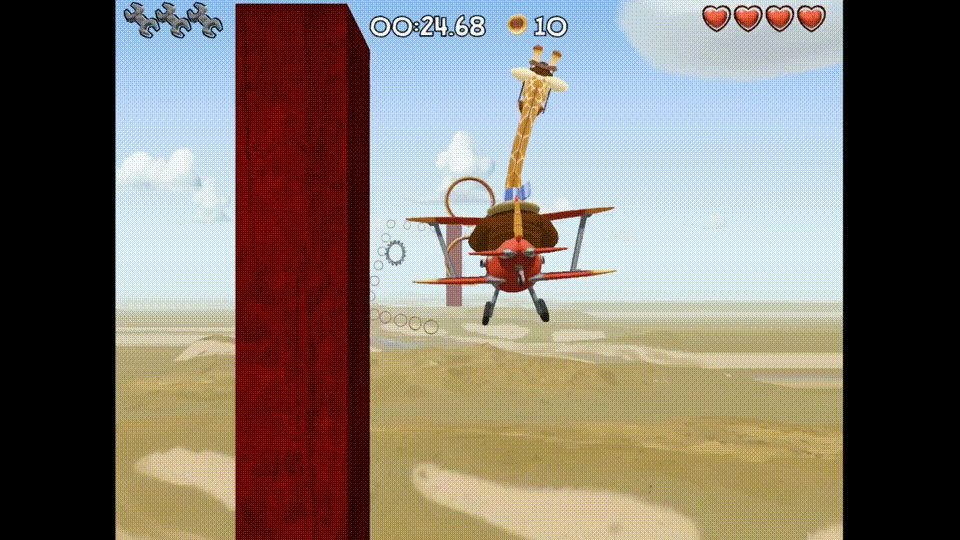
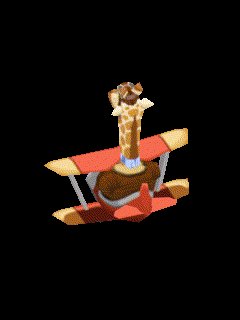
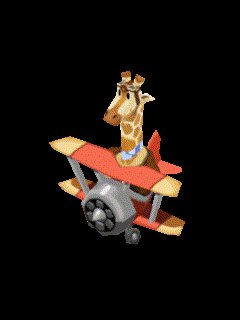
I like how "vertical" the design of this character is. It's an unusual silhouette for anything airborne. I liked the character, so I proceeded to create a 3D model based on it:

Now that I have the 3D model, I want to try and make a game with it!
(Very rough) Game Concept
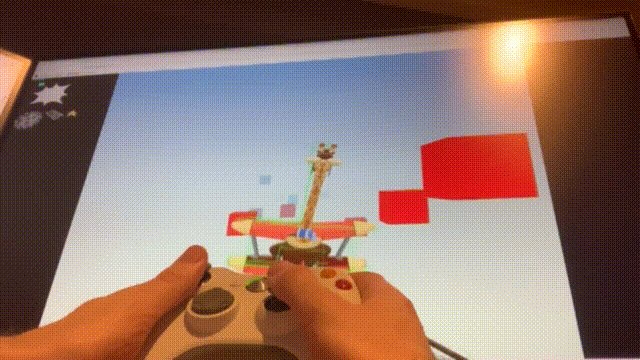
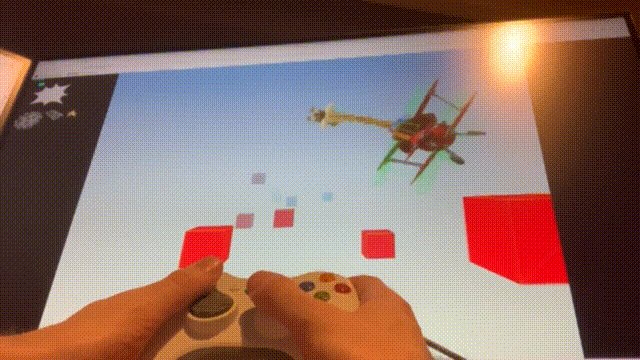
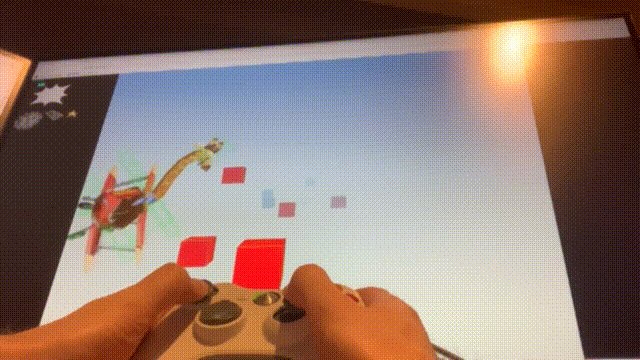
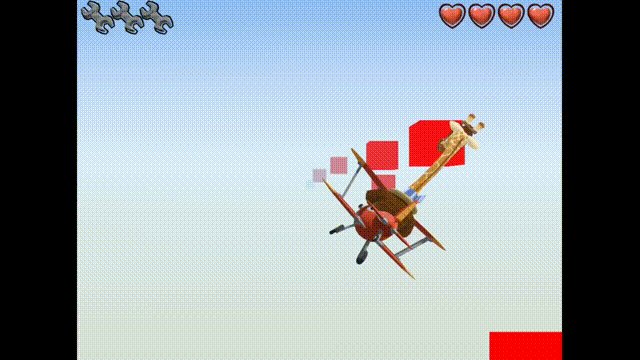
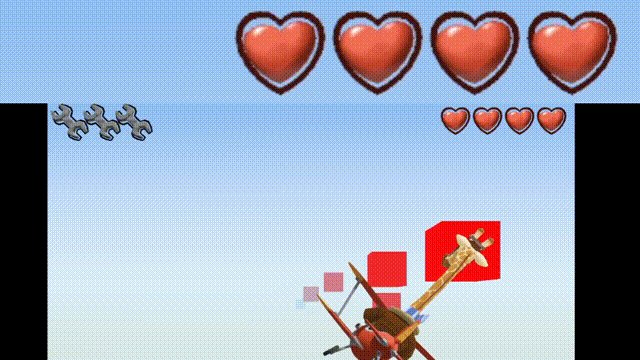
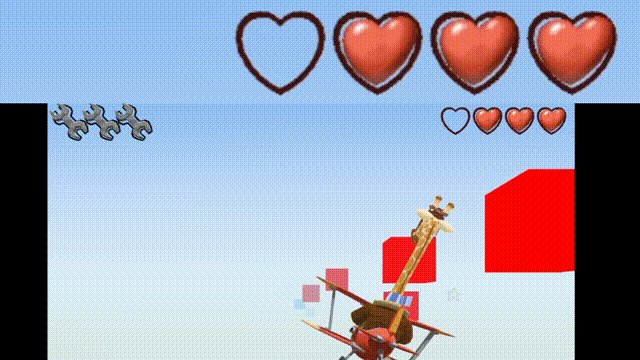
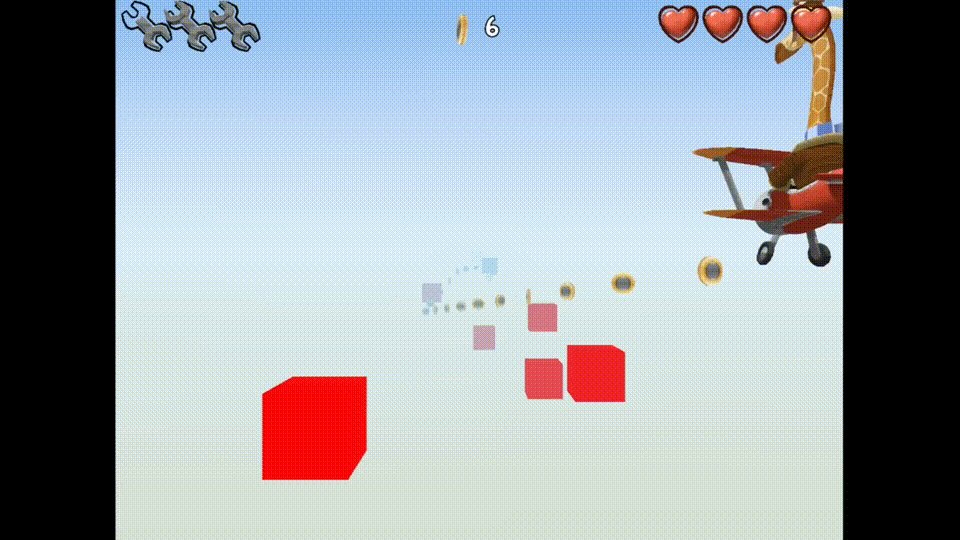
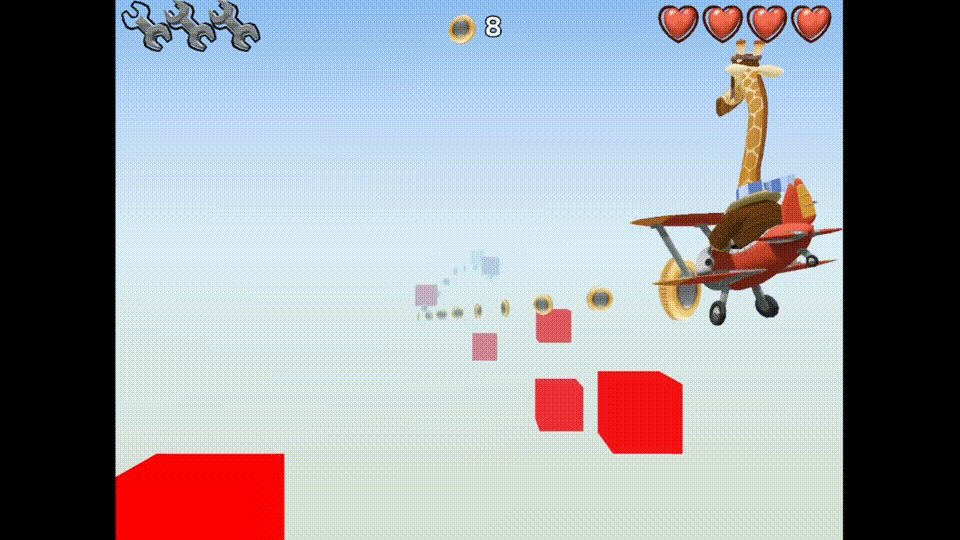
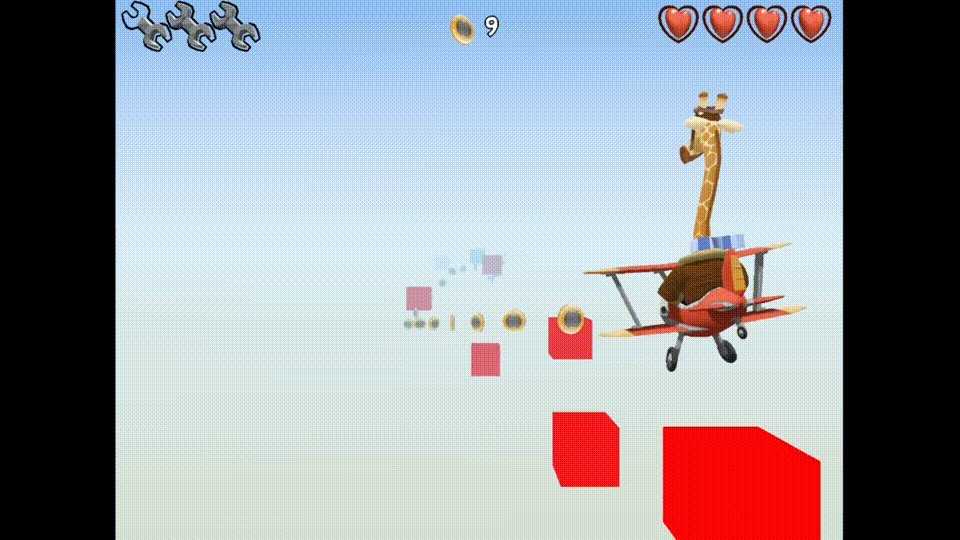
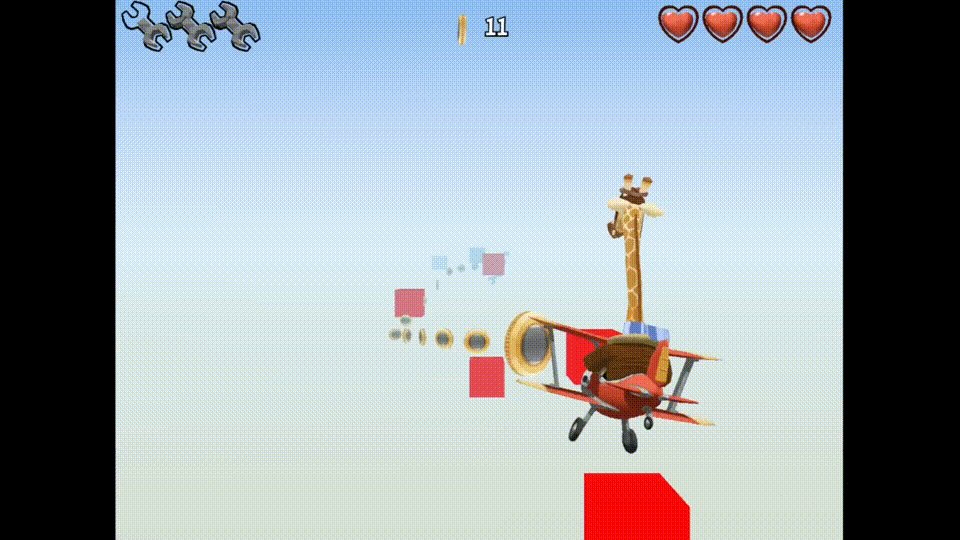
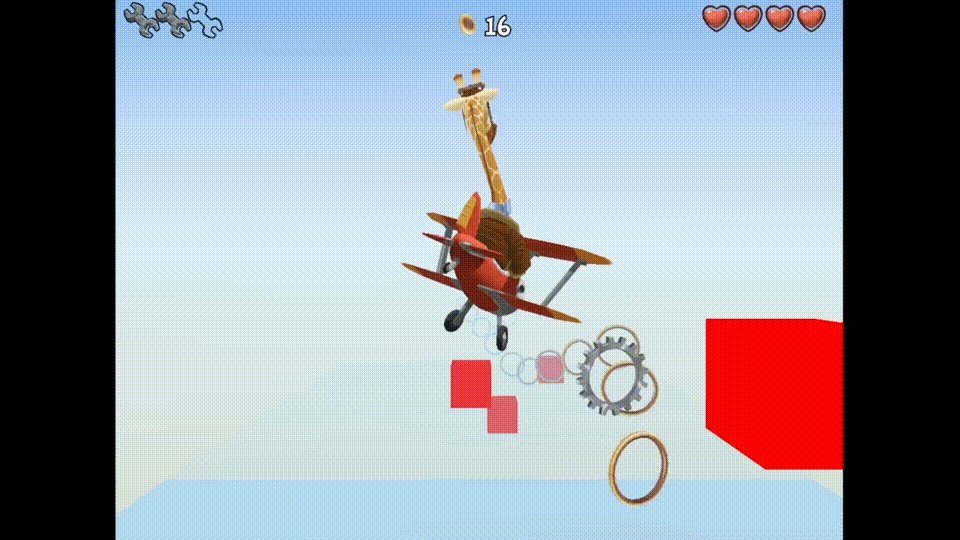
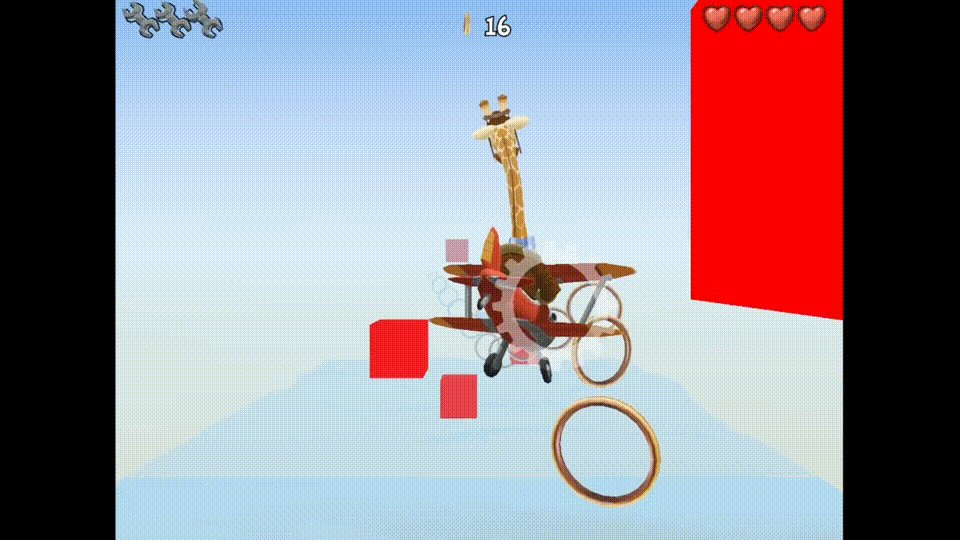
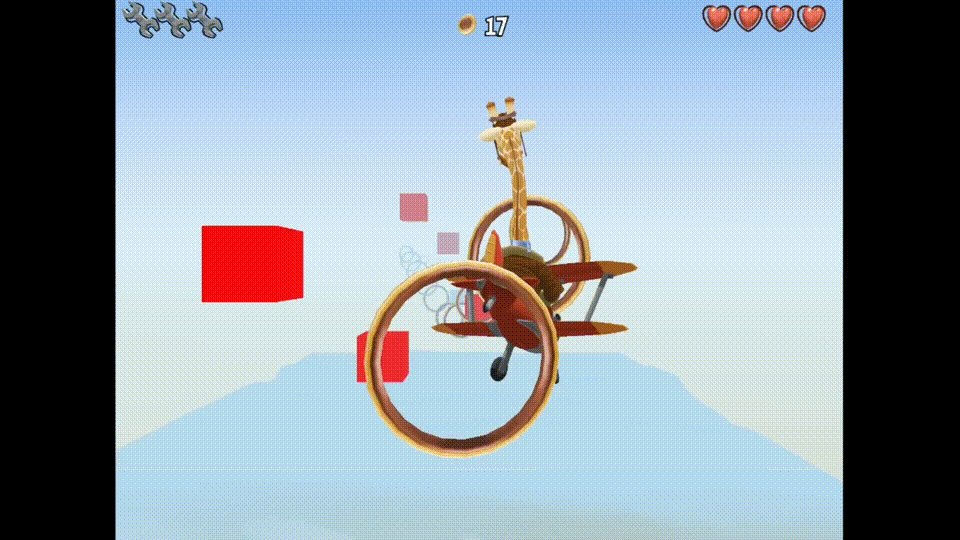
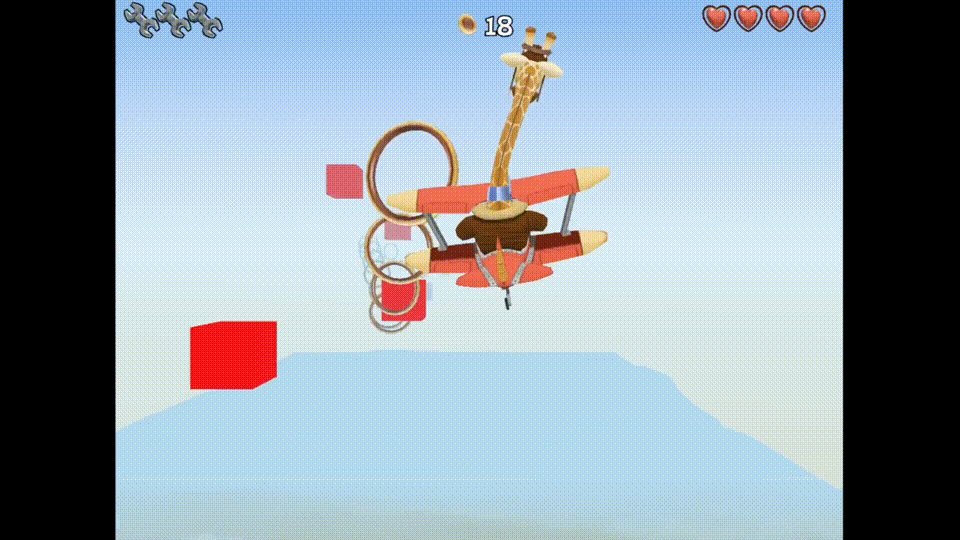
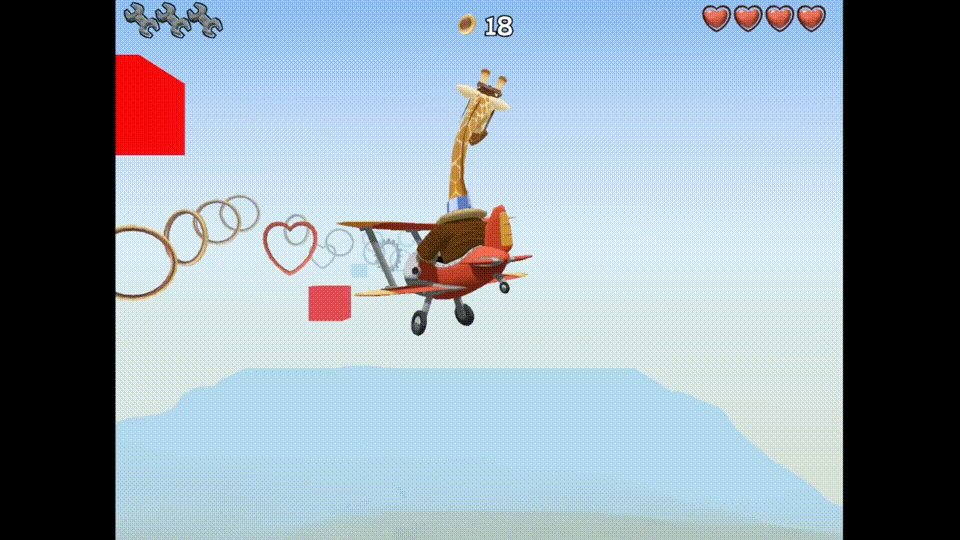
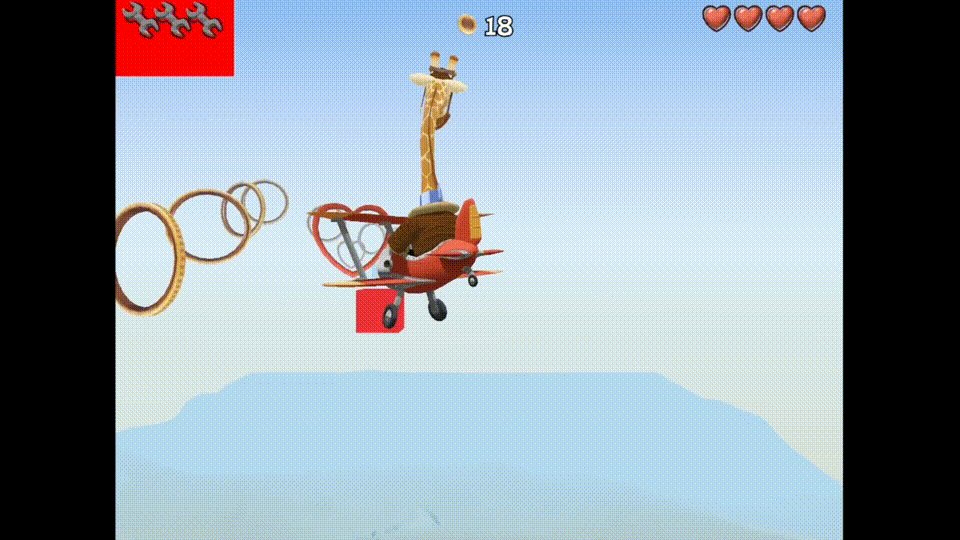
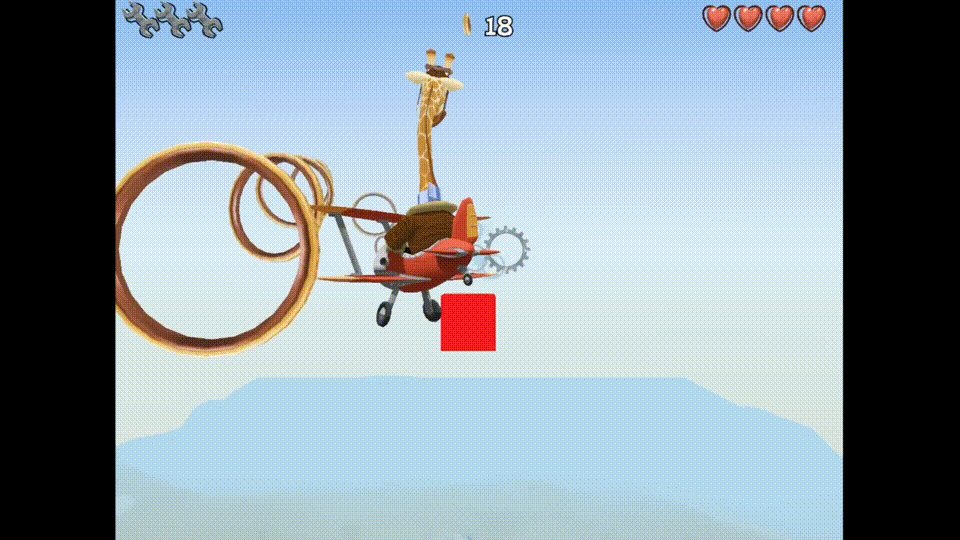
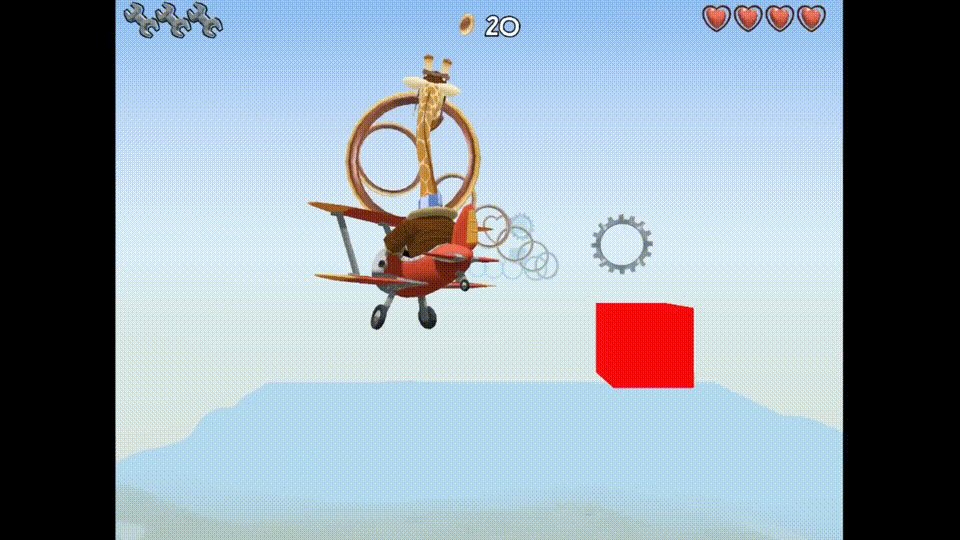
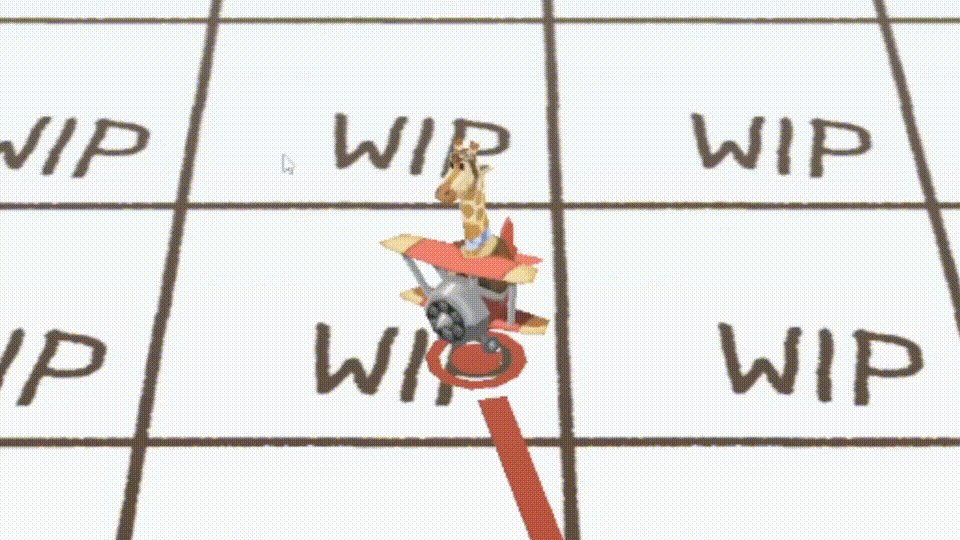
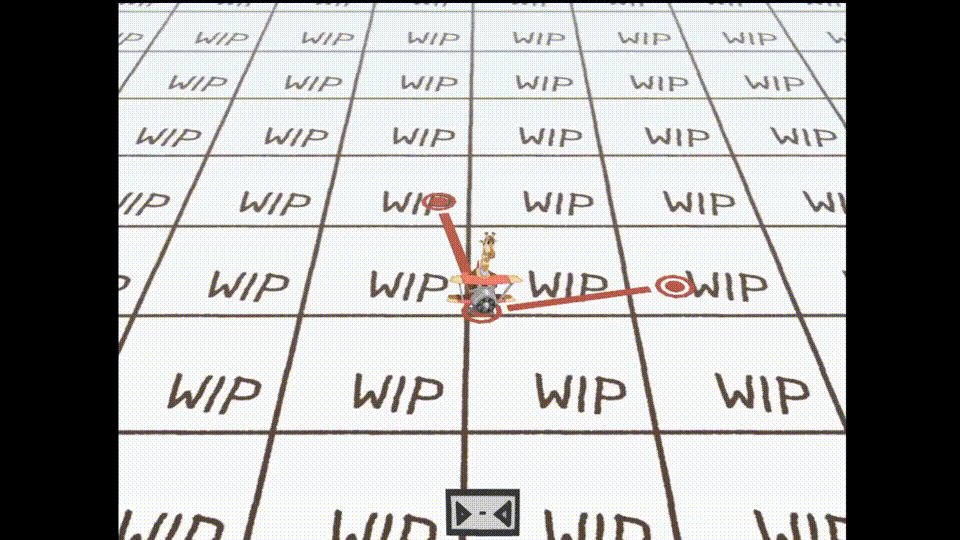
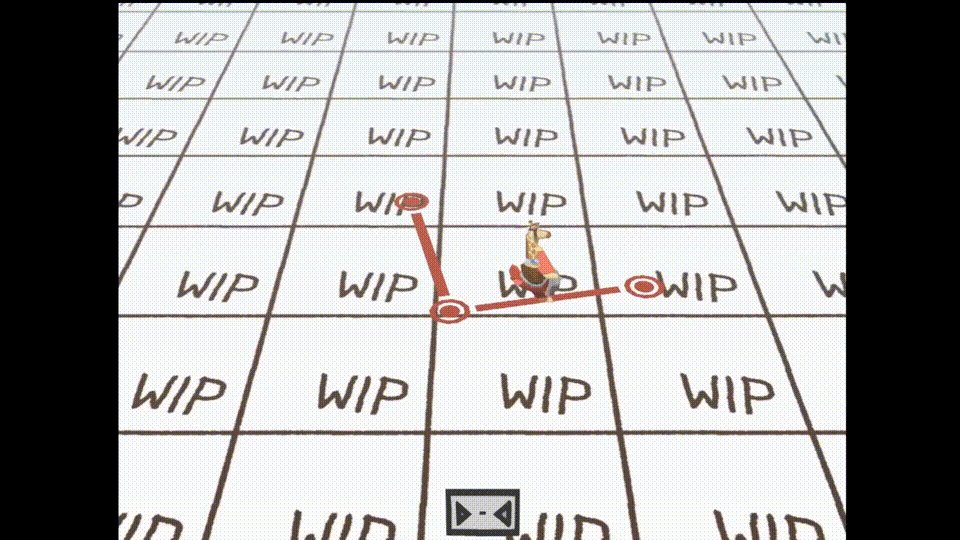
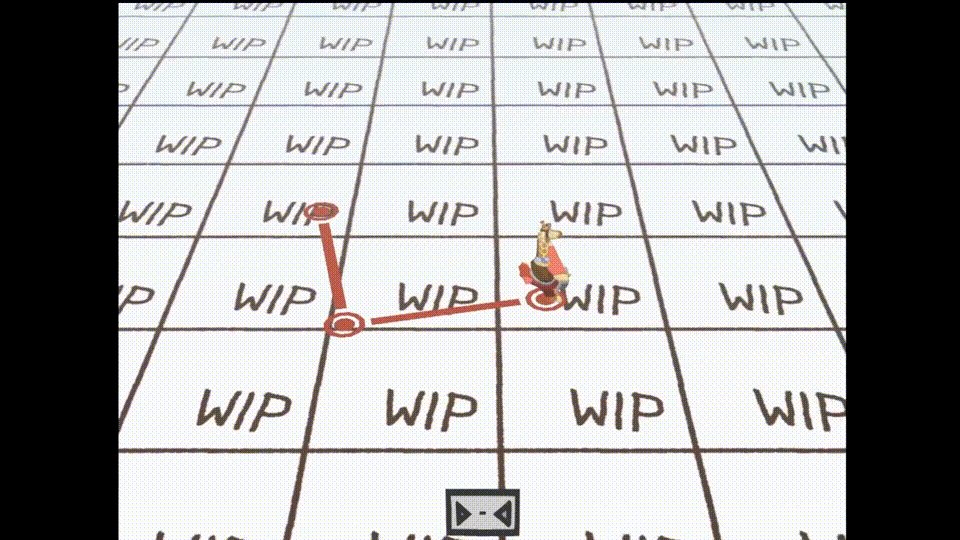
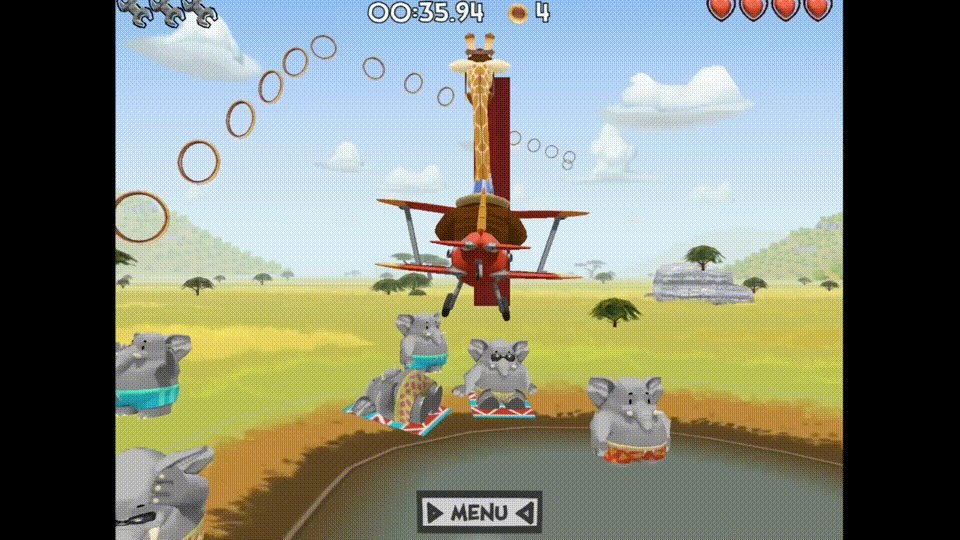
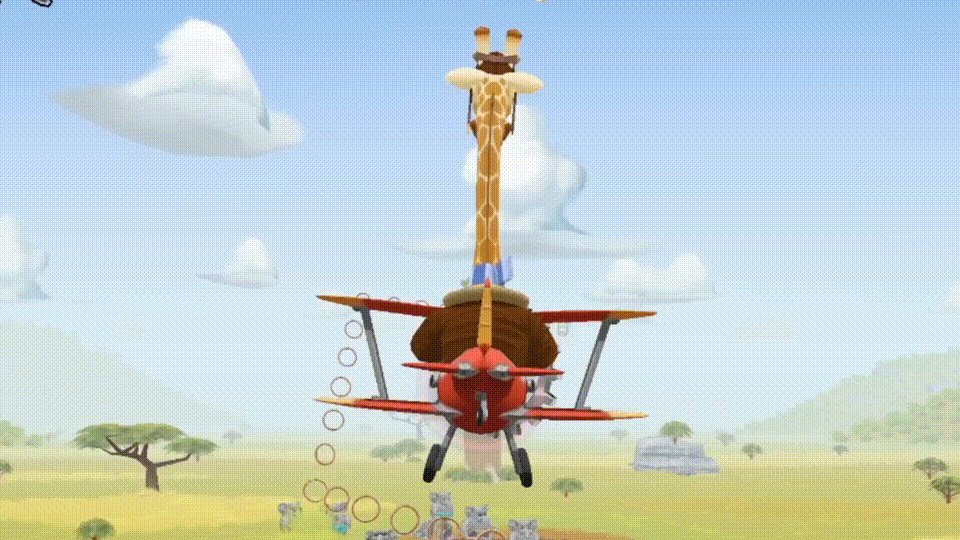
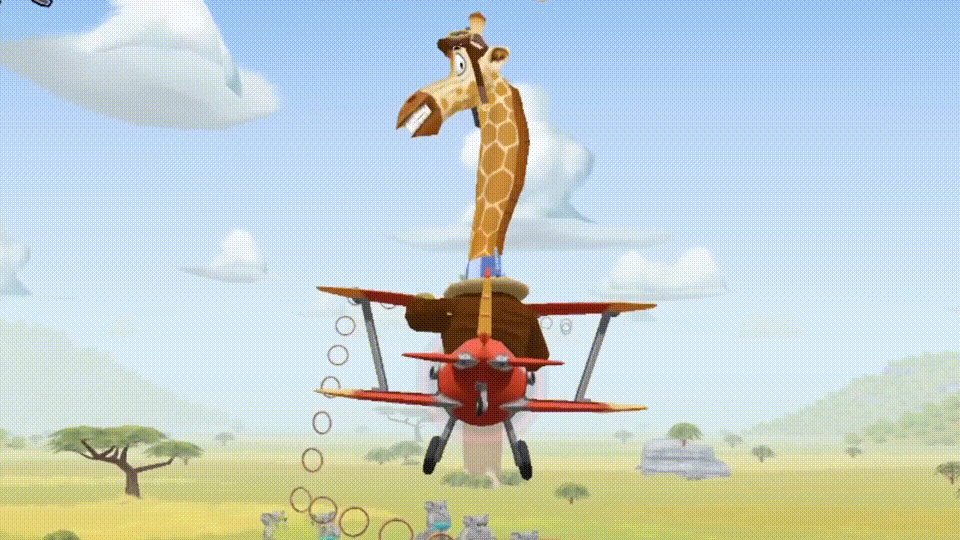
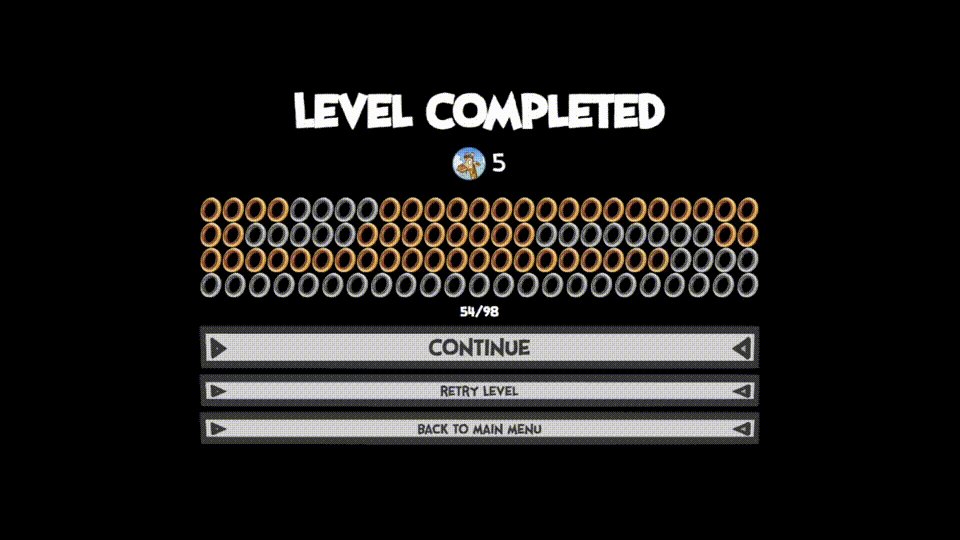
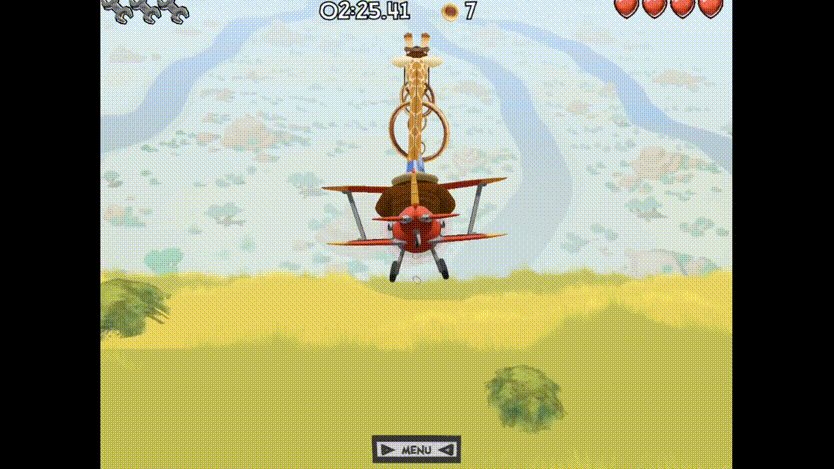
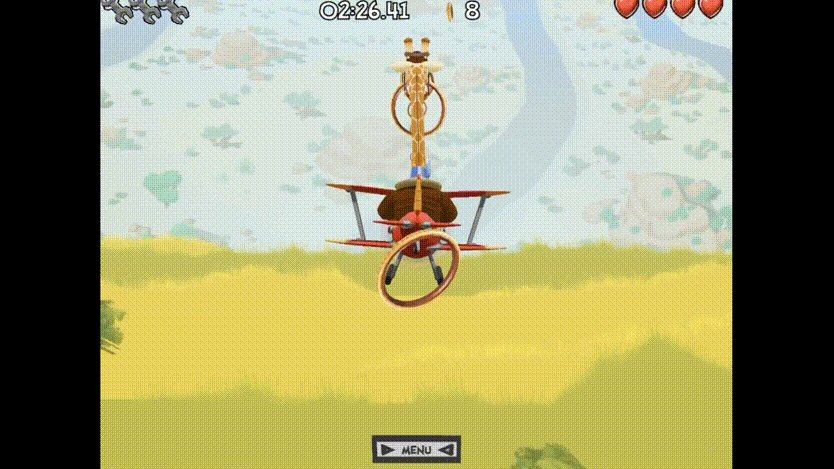
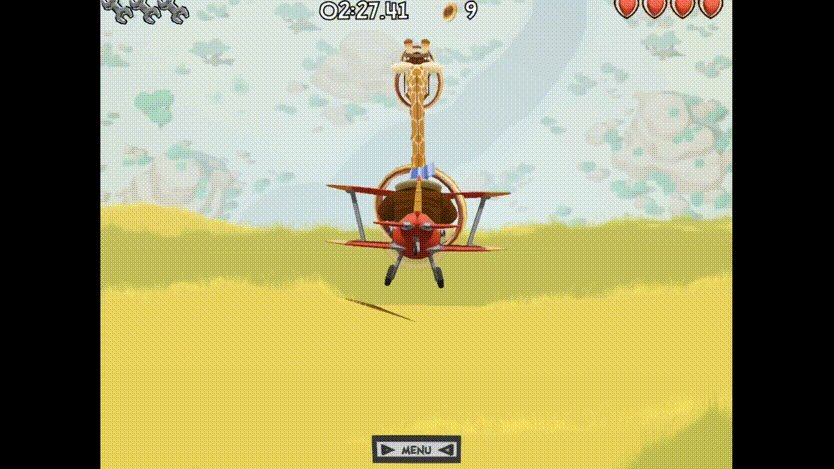
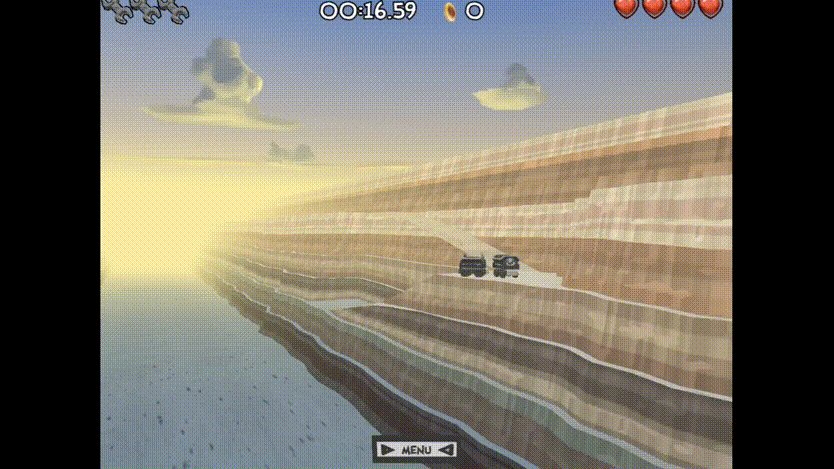
- I'm thinking of a game where you fly down a linear level, similar to Starfox/Lylat Wars.
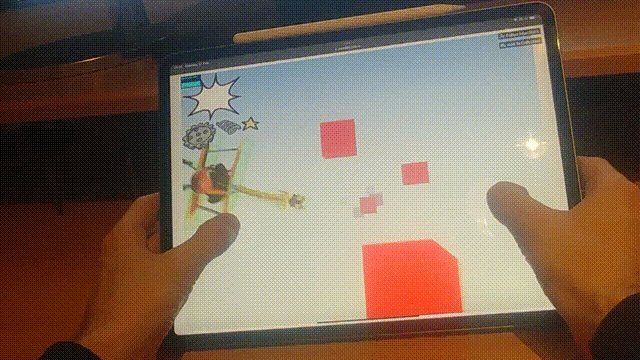
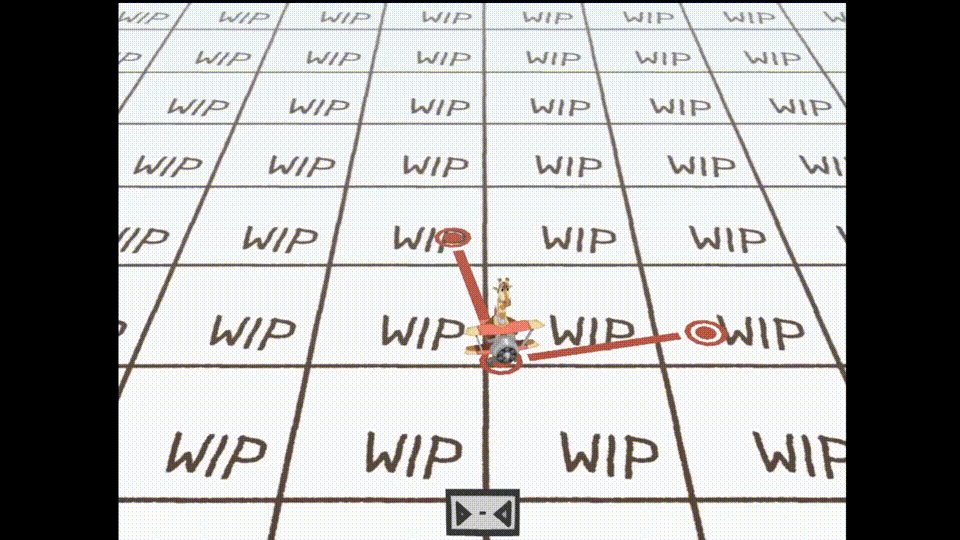
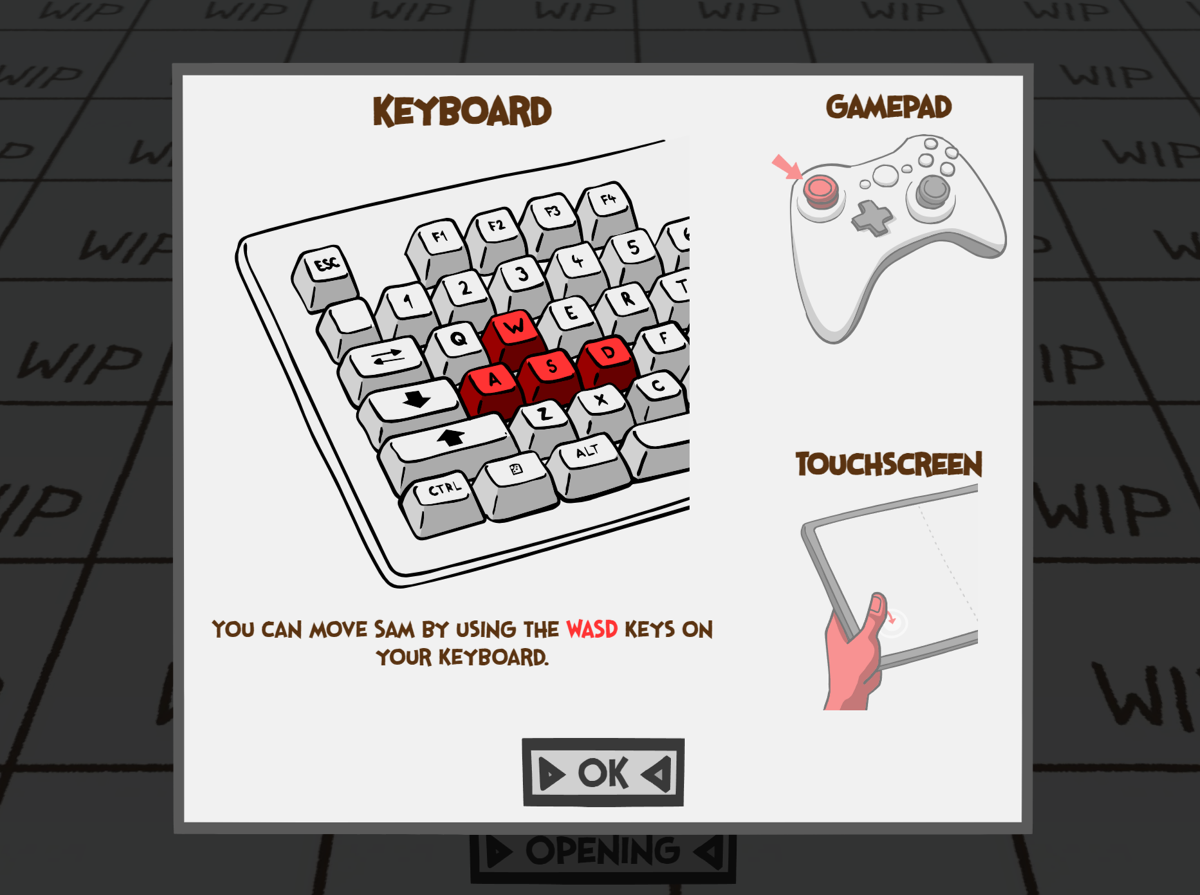
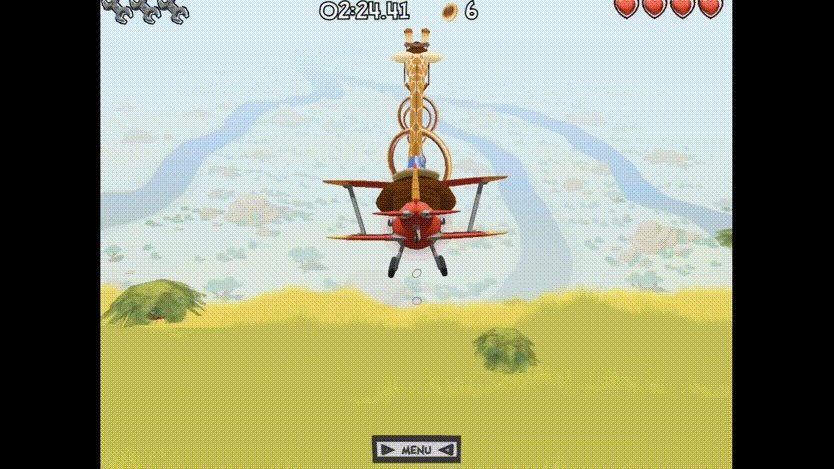
- I'm imagining the game as a twin-stick action game: You control the airplane with one stick and the roll of the plane with the other. Basically, you can do barrel rolls freely and orient the plane the way you want.
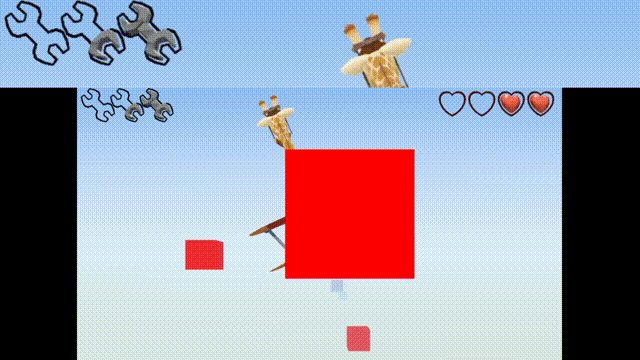
- I'm not sure whether the player themselves can shoot, it might be interesting for the game to be about avoiding obstacles instead, flying through obstacle courses where you need to position and orient yourself correctly to make sure you don't crash into anything.
- I want to try and make this game a browser based game. I think it would be interesting to see what's possible on that platform.
Let's see how far I'll get with this. Wish me luck!