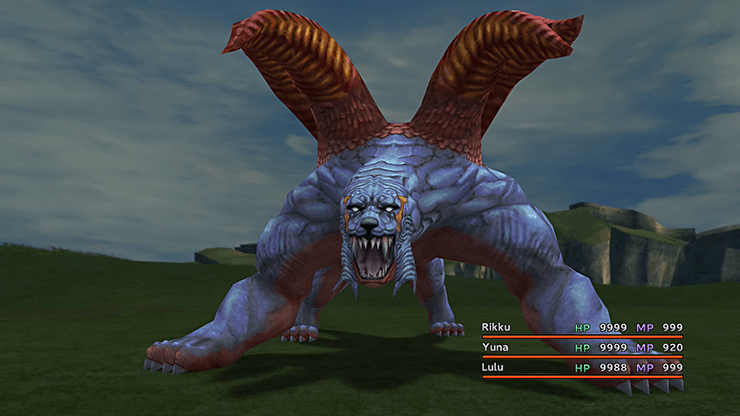
Today we're drawing a Grendel from Final Fantasy! But in 32px. It looks like this. You can also see some footage of it in this YouTube video at 3:15s.


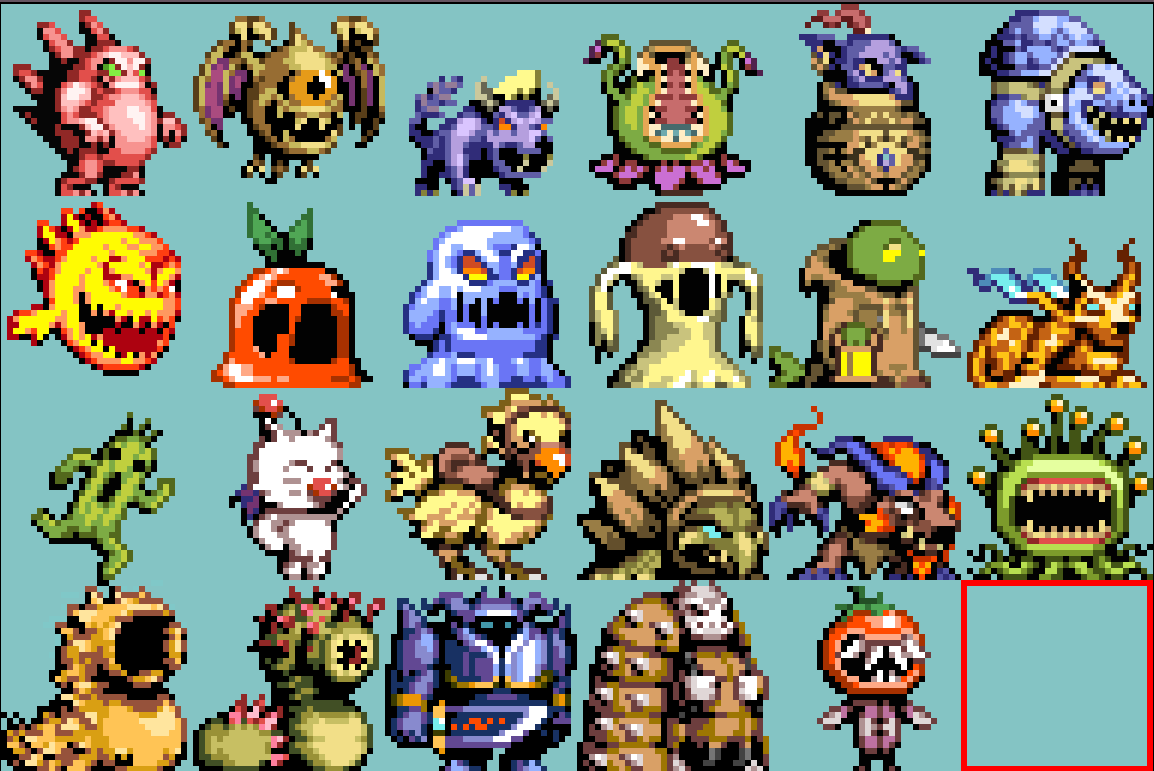
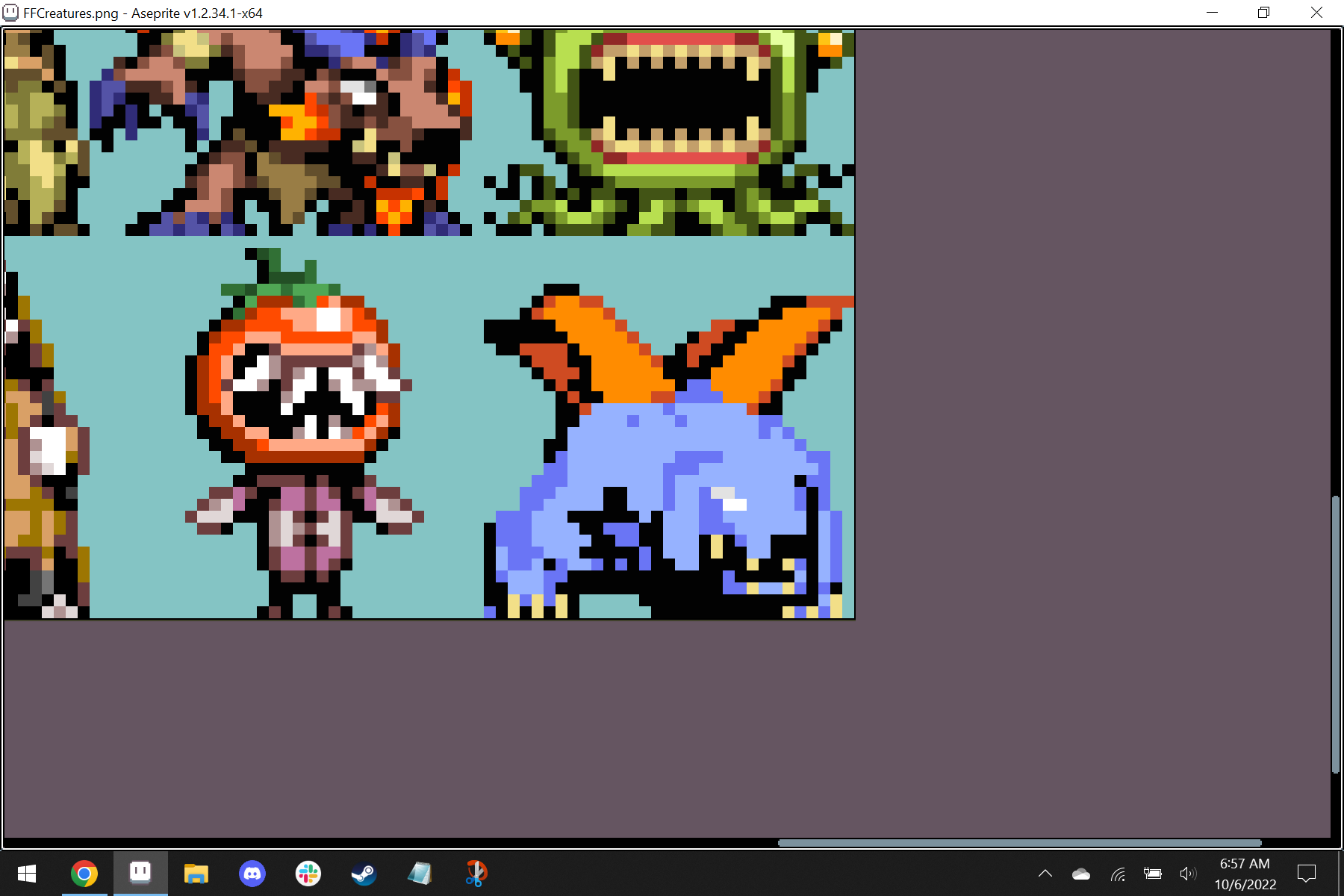
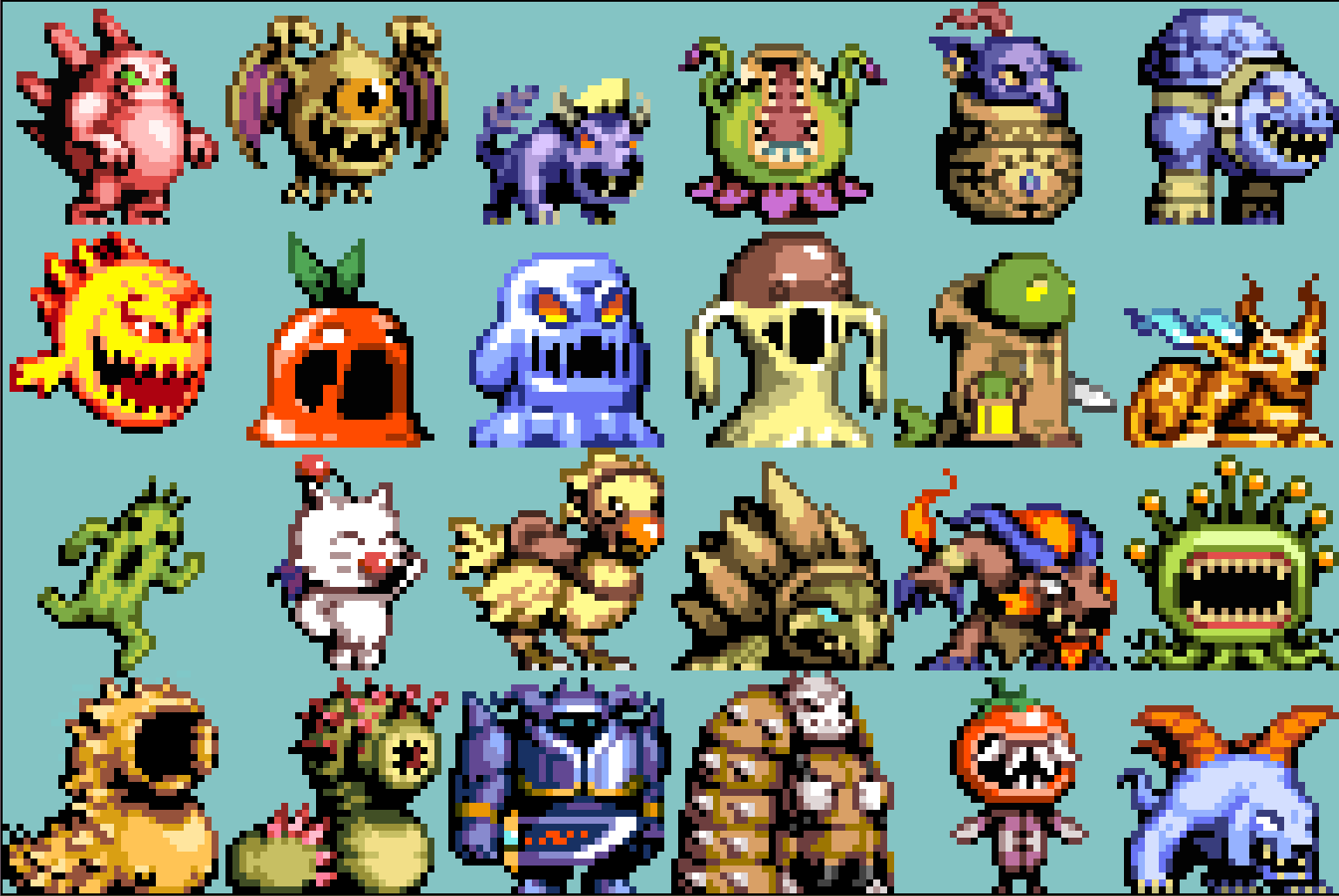
I'll be using Aseprite for this tutorial. We need to set a goal for the drawing. What is it that we're drawing? This creature essentially appears as a big strong blue dog with orange curved horns on it's back so that's that's the goal we're going to portray. Now an important skill to learn with small pixel art is prioritizing important features over the others. The horns, face, and shoulder muscles are the most important to me so I'll do my best to make sure they each fit in the canvas space. I'll start with a sketch. I'm not going to draw it in isolation though because I want to make sure the style and proportions match my other creatures in the series that you can see here, I'm going to be drawing in the space where the red square is.

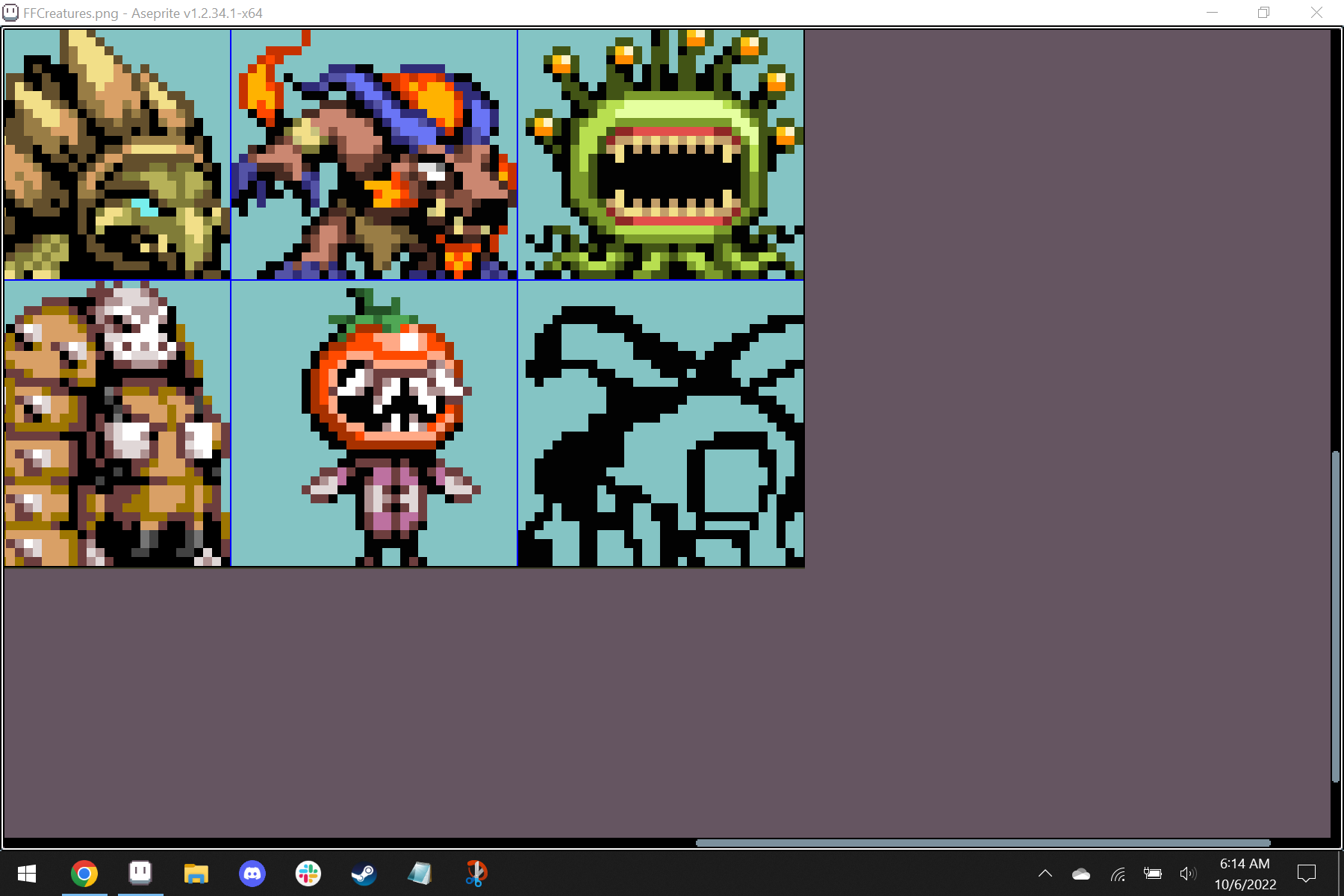
As for all sketches, they never need to be perfect. They're just used to represent placeholders for the details and serve as guidelines.

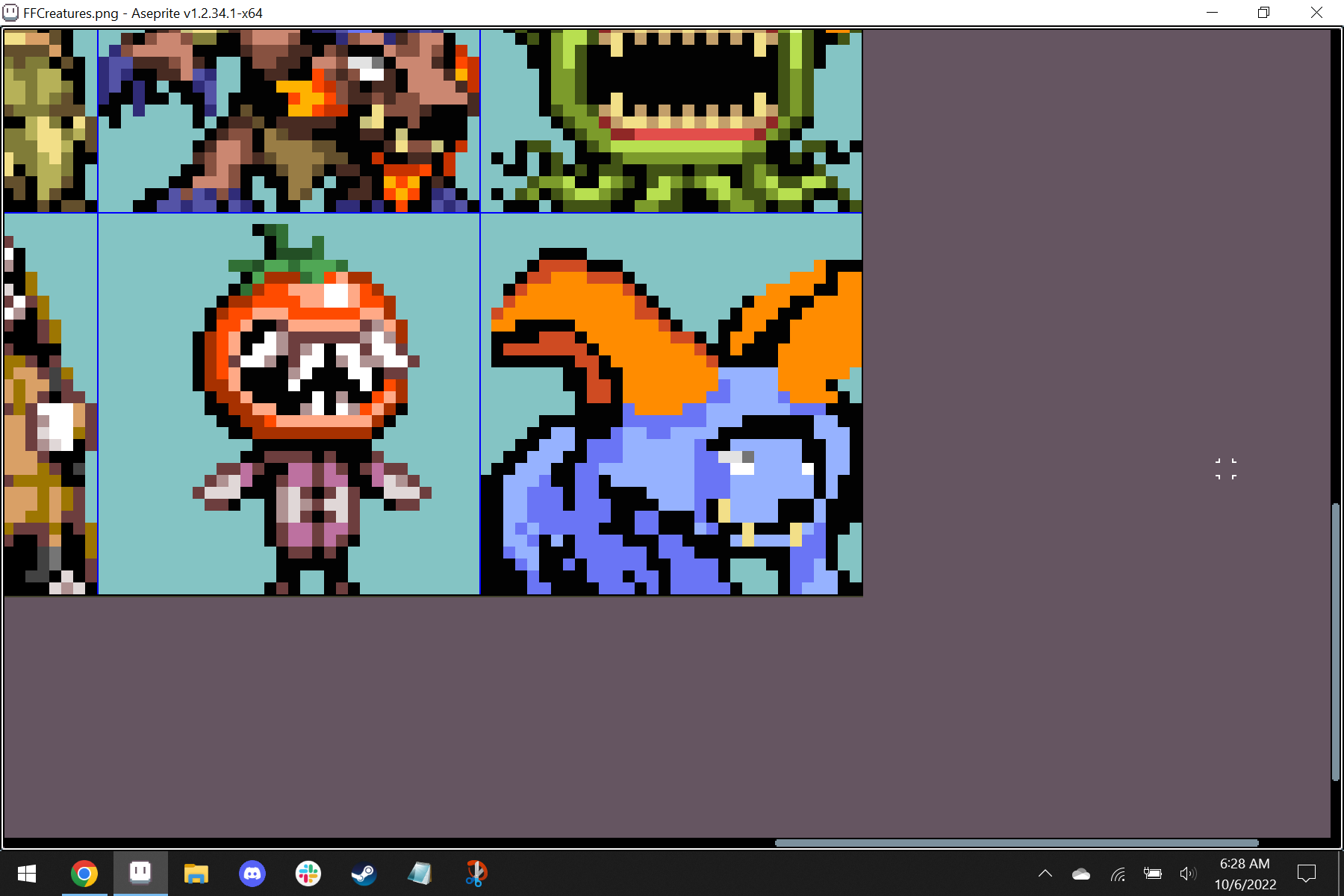
It may be unreadable at this stage, but as long as the artist knows what their sketch represents, they can work with it. Here is where I usually start adding in some colors and maybe even some basic shading, I don't focus on how accurate the shading is more so than the readability of the key features. After coloring, the sketch should start to look more readable.

Now you can see it's a beast, but it doesn't quite fit in the square so I'd start making adjustments to the silhouette to make sure the horns fit. My common way to do this is to increase/decrease the size of specific features. Sometimes I'll also adjust the angle of the creature or adjust the pose.

You can see here I shrunk the horns and adjusted the silhouette. This is a great foundation to work with, I'd say the silhouette is finalized for the most part except it still needs a tail. Moving on, this is the part where I polish the sprite. It's missing a tail, the horns lack the subtle stripes, the shading is lacking, and I want to add a selective outline. So after all the adjustments I get this final sprite.

So now he's finished and he fits right in! Thanks for checking out the tutorial and I'll see you in the next one.

