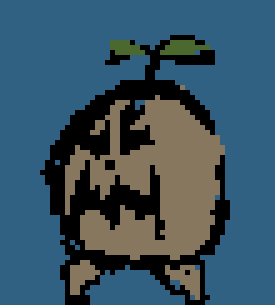
Today, I drew a killer coconut.... What is that you ask? Well, it originally was planned to be a spooky treant seed/sprout sort of thing because I've been thinking about making a spooky forest tutorial in the future but the result ended up looking a coconut, so obviously I named the result "killer coconut". Anyway lets dive right in starting with the sketch. I planned it to be very round like a seed, but with a "jack-o-lantern" face. It needed a way to move so I gave it two super tiny legs. Since it was sprouting, I drew leaves on its head. So the sketch ended up looking like this.

After sketching, I always jump right into rough shading.

This is alright but since I was planning it to have characteristics of a tree, I needed it to have bark with cracks in it (but in a way, the result also looked a bit fuzzy like a coconut).

I wanted the lighting to be spooky. Purples and greens are great for that as they are very common spooky colors. I changed his eyes in this step, making them green and giving him eyebrows somewhat resembling tree branches so I thought it was a good idea. At first, I tried using green lighting for the bark texture but it looked too odd to me because I imagine this creature being in a foggy forest at night so purple was the better color choice as it is a colder color.

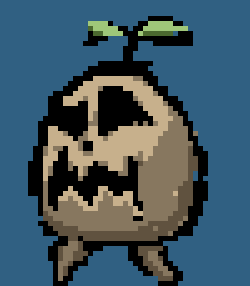
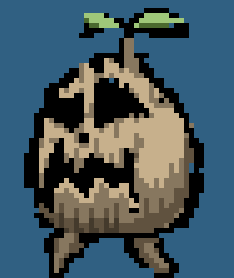
At this point I could already see where the sprite is going so I just started polishing it. Not much else to explain if you ask me but since he doesn't have arms to attack forest trespassers, I needed his mouth to look very dangerous like it could eat someone whole so I enlarged it. Since I noticed it started resembling a coconut, I made the sprout resemble a palm tree.

So this is that is final sprite! I always surprise myself with my own art somehow, it's awesome. But last thing I want to say about the polishing stage of pixel art is scrap whatever your sprite doesn't need! You want the viewer to be able to understand what your sprite is pretty easily so it's a good idea to consider what things your sprite doesn't need such as extra features, colors, noisy pixels, canvas space, etc. Not to mention this is very meditative! Anyway, I got nothing else to say for this guy. I'll see you in the next tutorial!

