Hello! Thank you for your time.
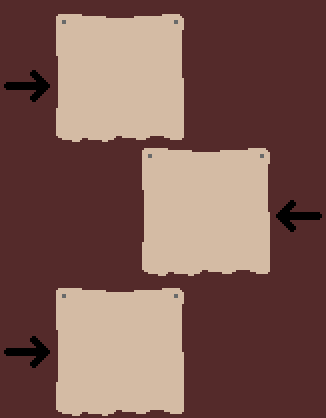
With CSS customization activated, I have been trying my hand at customizing my new game's itch.io page (click here for link). As is visible on the page, the leftmost column has "sticky notes" with text. For visual appeal, I am trying to have these "sticky notes" offset from either the left or right side of the column in an alternating pattern. Below is a picture of what I intend to do:

I am trying to do this by having CSS code with margin-left & margin-right customizations. Below is a truncated example of the CSS that is being used for this shift:
.custom-note-left{
margin-left: 10%;
display: block;
border: solid 20px;
border-image-source: url(https://img.itch.zone/aW1nLzc0MzUwNTkucG5n/original/0%2F2VmA.png);
border-image-slice: 20 40 20 40;
border-image-width: 1 2;
border-image-outset: 1;
border-image-repeat: round;
background: #d4bba4;
color: #8a6f30;
width:62.5%;
max-width:350px;
}
.custom-note-right{
margin-right: 10% !important;
display: block;
border: solid 20px;
border-image-source: url(https://img.itch.zone/aW1nLzc0MzUwNTkucG5n/original/0%2F2VmA.png);
border-image-slice: 20 40 20 40;
border-image-width: 1 2;
border-image-outset: 1;
border-image-repeat: round;
background: #d4bba4;
color: #8a6f30;
width:62.5%;
max-width:350px;
}
.custom-large-font{
margin: 0 0 10px 0 !important;
font-size: 30px;
text-align: center !important;
text-decoration: underline;
}
.custom-medium-font {
margin: auto !important;
font-size: 20px;
text-align: center !important;
max-width:250px !important;
}
//skipping some code
<div class="custom-note-right">
<p class="custom-large-font">
Piracy in Motion
</p>
<p class="custom-medium-font">
Download your pirate to be used in a future Birdworks project!
</p>
</div>
The issue that I am encountering is that the margin-right css detail does not seem to operate as I expect.
Using margin-left properly shifts the displayed code snippet off of the left wall. Using margin-right only sets the displayed code snippet exactly against the column's left edge. I suspect that there is something in how itch.io sets up the default page that is preventing me from properly utilizing the margin-right field.
Any insight on this issue would be appreciated.