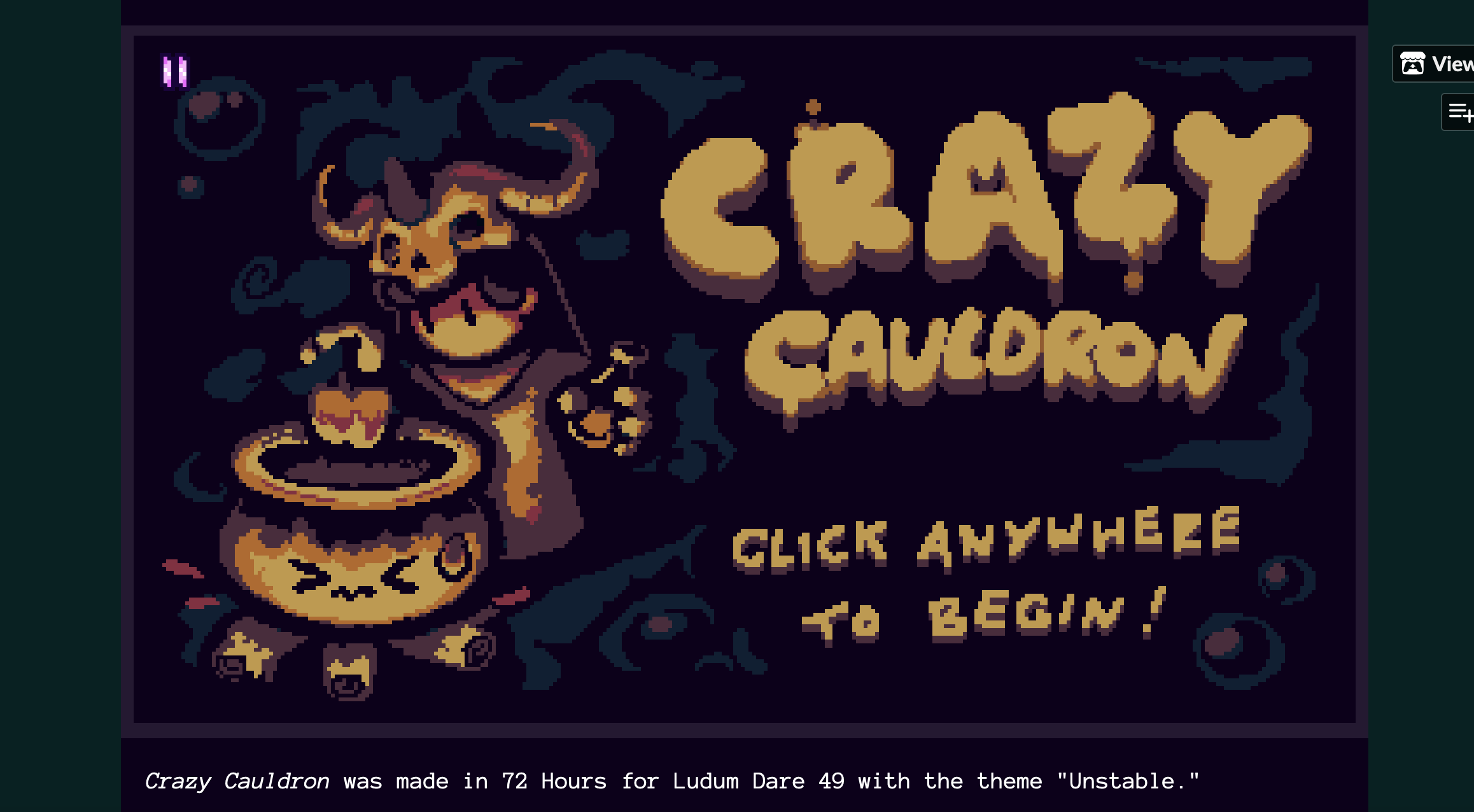
I just published my game today, and something I noticed is that it has a border around it that I would like to get rid of (the light purple border in the image below)

This is made in Unity with a resolution of 960 x 540 built using WebGL. On itch.io I set the resolution to 980 x 560 because at 960 x 540 there is still a border, just on the top and right sides of the game window. I've seen other HTML games that don't have this issue and I am not sure how to fix it.
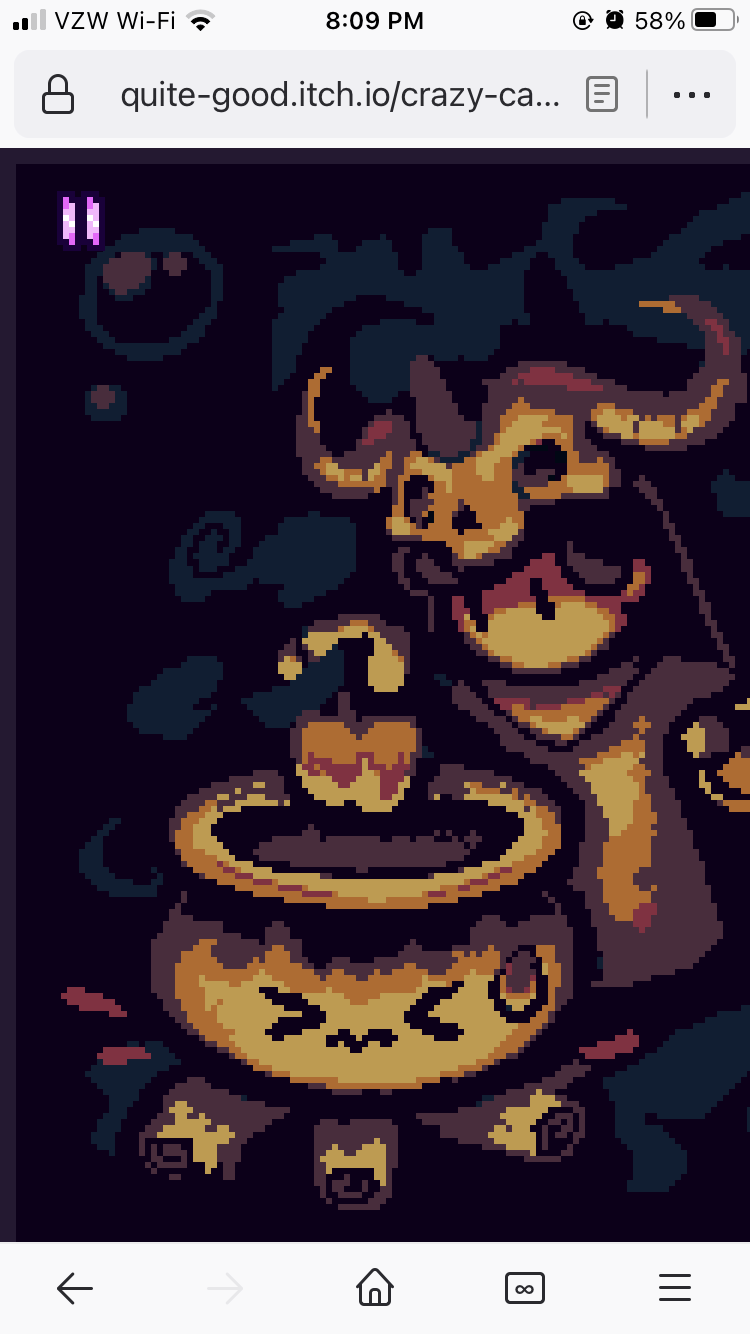
My second issue is that on mobile, the game window is way too big so most of it is cut off:

Is there a way to make the game rotate to fit on the screen/be fullscreen on mobile so that all of it is visible?

