cute game! i think there is an unintended interaction where pressing space after buying an upgrade makes you repurchase that upgrade. this is problematic since the spacebar is also how one pours water. i think this has to do with the unity button system, which by default allows buttons to be interacted with using spacebar
vitaminp
Creator of
Recent community posts
Hey! The graphics of this game are pretty and I can appreciate how minimal you made the UI, though I think perhaps it is too minimal. Without an explanation, either in game, or in the description, it's not obvious to me what exactly im supposed to do to play this game: presumably build mines and parks/orchards to get coal and trees, then build various types of power generation buildings to produce power for the city. This was not immediately obvious to me, but could have been introduced somewhere in the game.
particularly, the UI in the bottom left corner seems to be performing double duty in both displaying the whole board's current stats and showing how a proposed move would modify the stats, however the way this is done is a bit confusing. It seems that when a tile is selected, all the bottom corner numbers go to 0, as in "you have not selected a building project, and thus, there is no change to this tile's stats," but in doing so, it is not possible to see what your current stats are, and vitally, how much money you have. I didn't realize that money was even a stat because, honestly, the bill didn't immediate register as money to me, and I never saw it display a nonzero number because I was always selecting a tile (and there is no way to deselect a tile other than to prompt the menu with escape). I think this could be fixed by always displaying the current stats but also displaying the costs/benefits next to the stats like "trees: 12-4" with the -4 in red like you have already done, so that the player retains the knowledge of the current stats and can compare proposed changes to it. If the only way to make money is to wait (as I suspect is true), then advancing the day could also display as a +1 next to the money.
SO I made the elixir and i got a little bit of story. I assume that there is nothing significant past this point so overall, quite fun! Usually incremental games offer predominantly idle experiences, but I liked that the progression walls were pretty low which meant that I was actively playing rather than waiting out the timer. I thought the names of objects were pretty cool and the game was particularly nice looking and polished.
1. I wasn't sure exactly how pipes work. Clearly they don't instantaneously convey resources, so there is some sort of rate associated with a pipe, but also I think attaching multiple output pipes affects the rate they void? I think figuring that out would have been relevant the way that I constructed my system.
2. Also, the game lacks an internal method to zoom in or out, which makes later game construction a bit difficult. This is related to: zooming out by modifying browser zoom also makes the elements and symbols smaller, making it difficult to see them. Particularly, the upgrade arrows.
3. I was halted for several hours because either, I had unlocked the transmutator but didn't recognize it as a new item or because that item was unlocked behind an arbitrary progression, such as a particular item amount being reached or a certain upgrade. I speculate it was the former because other items appeared upon the acquisition of new elements, mostly. I think this could be resolved with a symbol or halo or other signifier to show whether an item is posessed or not. If displaying the number of items, it could also help when refactoring around the item cap (which you are only shown once you have already reached it).
4. This is common with incremental games, but there were a lot of flickering numbers to represent things that otherwise appeared to be constants. I assume this was due to input output rates being propagated through supply chains over many frames. Still, I think it slowed down performance of my game and made planning difficult, as I couldn't reliably tell or compare flow rates.
5. I wished there was a more straightforward way to hold and store resources, especially since one upgrade asks for 800 of a resource and most reservoirs cap out at under 100, so the only way to accrue that is to wait for the 100 to accrue 8 times. I ended up using the input joiners to store resources but it was overall pretty hacky and since they couldn't be upgraded to be expanded, sometimes I would have to string several together, which made me reach the building cap. so Idk
6. I think the transmutation pipeline at the end was a bit tedious. Maybe this is indicative of me failing to optimize my system, but I had 5 steam engines and still felt like my progression was moving slowly because all of the transmutation steps required vitriol, which is derived from energy and lava, which is formed from stone and energy, aka a lot of energy, and a decent amount of stone. Having the last 5 steps rely on the same items meant that I couldn't add on to what I already had, and left me sitting around for longer than I would have preferred.
In total, I was at least curious enough to see it to the end, and I think it delivered! Great job.
POST MORTEM
This was a great experience and I'm excited to do it again! But not to get too far ahead of myself: a simple post mortem:
WHAT WORKED?
The platforming is fine but my proudest bit is the code that renders the text into the platforms. Yes, the reading mechanism was uninspired but the logic that determines which block is displayed is all me baby!!! Rote combinations to determine the testible surrounding positions of each block? That's not your mama's situational awareness! Lastly, my boy Mikey, who spans three screens and is always in sync (also lets give it up to switching screens by making platforms on other screens invisible and intangible)
Also throwback to when I accidentally overwrote my files but one by one rescued them (including the level data... that feel when you bang out 20 screens of game in 3 hours)
WHAT DIDN'T WORK?
Namely? The exporting!!! I can't distribute the file in the way it is now, and finally to vent my anger, I will list the shortcomings of each method I looked at:
1. pyinstaller. Won't give me a functioning app, may have something to do with incompatibility to python 3.6
2.cx_Freeze. obsolete. incompatible with Python 3
3. py2app. I don't remember but it didn't work for some reason. May warrant a retest.
4. pyj2d and pyjs. old and also incompatible with pygame
I think the only way to rectify this issue at this point is try to make my gamefile backwards compatible with an older version of python (2.7 probably) then go from there.
Also, no audio was implemented, but this was due to me being preoccupied with the exporting issue and not having the time to do this supplementary task
but we aren't going to have these problems next jam. WE'LL HAVE BETTER AND BADDER PROBLEMS
i lied. Worst case scenario is that I accidentally delete a bunch of the files while trying to export it!!
Wtf!!!
I was putting my important files in the resources folder of an application that wasnt working and then I edited the setup.py file. And then I thought to remake the app because i changed the setup but I forgot to remove the important files! SO they were overwritten!!!
So I managed to recover the maingame file but i lost all of the level data and all of the images... lucky i posted the mikey sprites cause i lost the base file for that. I need to reexport the sheep files and the tile file but im not sure if I can recover the lamb files. All i have is that running gif...
This is bad not good bad :^(
I cant give up though...
Does anybody have any preferred method for exporting and distributing files written in python with pygame?
I think I might first try pyinstaller, which Ive only ever tried once (and had problems), though a part of me would rather try for browser-based distribution, so that I can make something that would run on more than just macs (i could export it as an exe but Id have no good way to test it)
Im reading up on pygame to java implementations. I think i originally looked at pyjs which was a bit confusing but im looking rn at pyj2d and jython.
If anybody has any suggestions, please, rec me!
Worst case scenario, none of my findings or attempts are fruitful, I'll just upload, like, a zip file of my files so that anybody with pygame can try it out. Its not optimal, but its not my first recourse either.
Ok so not as productive as I could have been. Today was mainly a travel day, so all i did was make a fence asset and put it in as an interactable piece. I need to put in a code that detects when the sheep jumps over the fence post. This probably can be done by turning on an internal variable when the sheep enters some horizontal and vertical radius of the fence and then check to see if the sheep has changed sides of the fence (since the only way to cross a grounded fence while staying in the radius would be jumping over it) The fences would only really serve to shepherd along the story ( :0 ) so there'd be like. 3 of them. Hopefully, I can get some work done tomorrow!



ok so today was about physically implementing this guy, which took longer than expected... this is what they mean when they talk about scope.
(Between you and me, I call him spikey mikey)
However, it works surprisingly well, for a large batman shadow which spans three screens (thats actually 3 images, as evidenced by the redundant sheep)
in the end, this was made about as I expected:
1. set up some external variable to control the three sections all at once
2. assign those sections visual parts similar to the code determining which block is assigned to each platform
3. set up some basic roaming behavior. just left and right.
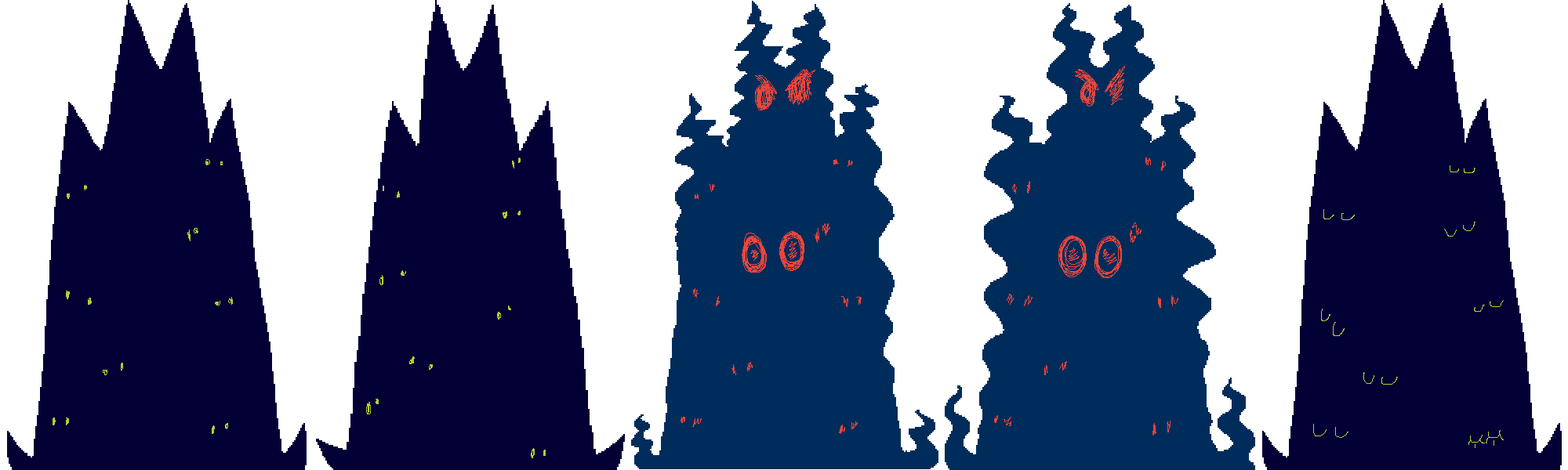
also, the sprite sheet for mikey:

the first two are "calm" the second two are "angry", and the last one is asleep. The way I have it set up, based on a random integer, it will switch between the first 4 forms, the angry forms only when standing still. As the game progresses, the angry form should become less and less frequent, and mikey should move slower (this is easily operated using my gamewide "gamemode" variable to indicate progression, like from the title screen to the game)
(if you're wondering why the sheep and the lambs never got sprite sheets, its because I never but the images into a singular tileset. I put them in before I learned about blit-ing parts of images so each frame of the sheep and lamb are individual images in the game file)
I'm going on a trip this week, but I'm hoping that between the hubbub I can finish my game!
Thanks! The reason I'm using python for this is because I picked it up and was liking it... I first heard of python as one of the easiest programming languages to learn (which I would say is a valid assessment because even though the indent format is strictly enforced, i don't have to do the semicolon thing like in Java. I mean there's more than that but its a relatively clean language in my opinion).
Though, I really should try using Unity or some other game engine to get a feel for them, especially since I've seen the powerful stuff those engines can do (especially when you can focus on other things besides the basic engine).

So as not to go too terribly long without some sort of update (also I would include a gif instead but i dont want to do that cause its 2 am):
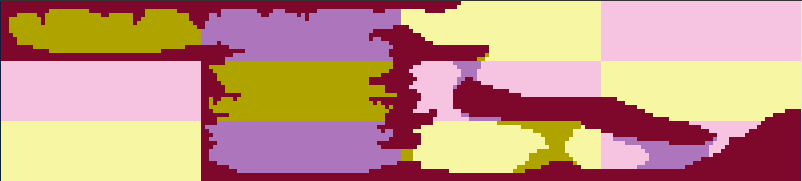
I'm mapbuilding. I sort of like my minimalist dummy textures so I'm thinking about keeping them. I'm trying not to do "floating islands" so the non-grounded landmasses are held up by rock structures? like in utah or whatever? try thinking minecraft extreme hills biome

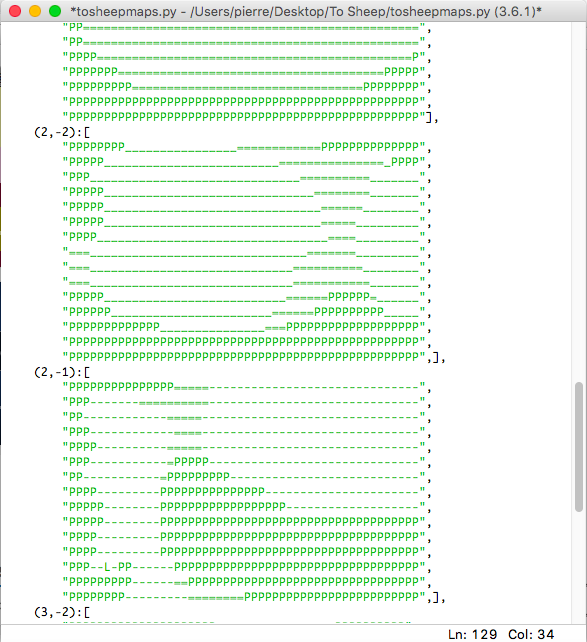
Just a visual illustration of my code to visual method: the dictionary of the room coordinate tuples and the level string list
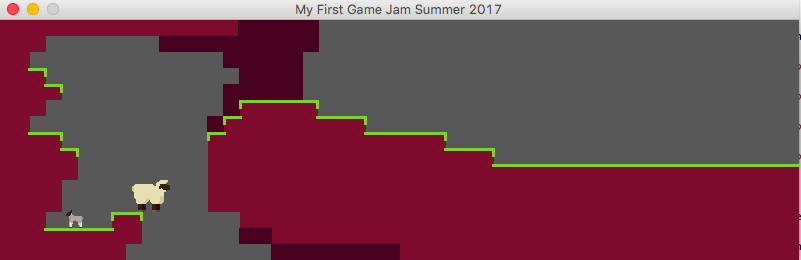
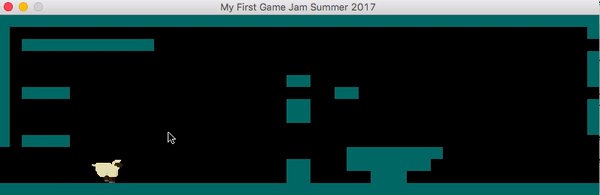
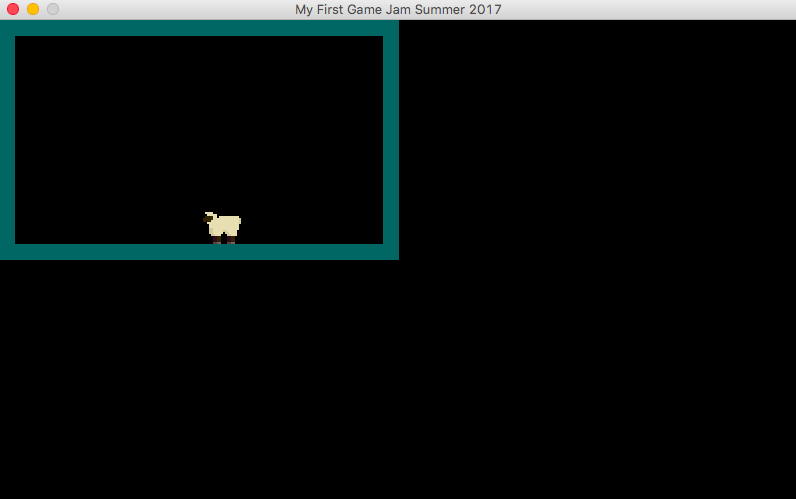
So. I have a rudimentary intro screen, without a title just 2 wordless buttons. I will add words and some sort of title image later, but there were more pressing things to do. Lastly, I here's a screenshot of an actual window when rendered:

(you can see this screen in the three iterations it went through above, planning to coding to the game)(also ooh i'm noticing that at the bottom the dark background uninteractable tile could use some situational checking in order to shave off that one pixel so it doesnt look fat next to the lighter block that does that)
And: Still thinking of designs for a monster...

Ok so I made a dummy tileset and I made a command that , using the level array thing (python doesn't has arrays or matrices its actually a list of lists but whatever) assigns each platform block an image based on the blocks to the left, right, top, upper left, and upper, right. I might implement bottom checking later, for like decorative bottoms to floating islands or overhangs but since it would be decorative, its not something i'm looking to put in right now. The last thing of this kind that I am planning to do is just splash the background with a singly color, probably a washed-out blue purple (not too far out from the grey you see now. I kind of dig it)
At this point, I have the mechanics of a semi-functioning game. Collect the lambs! So I think so far as mechanic wise, theres definitely a couple of things left:
1. introduction screen. I think I can do this easily by implementing a "gamemode" variable into the main game loop and then changing it based on if the game is in menu, or in the game, et cetera.
2. fences. I'm planning to put in a block that when you jump over it, it will display the number of lambs you have currently. This plays into
3. the ending. So as I said. You're collecting sheep why? to put some big thing to sleep. So I need to design said big thing, and hopefully, the endgame behavior will be controlled by one of those fences (this monster isnt going to be complicated. basically, just a sprite that maybe has 2 or 3 versions: angry, asleep, ALT angry?)
After that then everything is decorative. I'll futz around in a midi sequencer and then try to put it into my game, clean up the sprites, so on.
I'm probably going to work on these 3 things in the presented order. If I make any developments with these items, I'll post later tonight.
1. Okay, the visual thing where the lambs would glitch to the other side was resolved much easier than I'd expected: turns out, thats just where they were 16 frames ago, and my method for making the sprites not appear in the first 16 seconds of entering a room (switching the sprite image to a transparent block) was being overwritten. So I just put that sucker into a list so that it would act like my other sprite catalogues
2. MULTI LAMB CAPABILITY!!! This was my main focus for today (#1 fix was serendipitous, as I was cleaning up this one, I noticed it was a quick fix). This was complicated because it involves moving the lambs to a separate group in order to make their behavior supercede their spawn rooms (because unlike the player, they are spawned in using the text map, while the singular player is spawned in over it). This part was the most complicated part. Additionally, I increased the offset for the following sheep: 1 is still 16, but 2 is 32, 3 is 48 frames behind, and so on, so that the sheep weren't always on top of each other. one of the penultimate issues I was facing was that sometimes, the lamb counter was going up inexplicably, but what I realized was that it was grabbing sheep from other rooms (because the lambs existed above the rooms in the code, so they were physically there, but just not being drawn). So I put in a little check to make sure the room variable is the same as the sheeps room variable before it can be collected. (I don't like collected, because even though you are nominally gaining multible lambs, they're more individuals than objects... entrained? they can be entrained? I'm inspired by the pokemon move, though the textbook definition about air bubbles is a... stretch. but lets go pokemon here and call the process entrainment)
as of this point the only issues with the lambs are (knock on wood):
1. the lambs jumpcutting to 16/32/48 frames behind the sheep from its collection position. this isn't That Big of a deal so I might just leave it.
2. the lambs will sometimes vibrate up and down by a pixel or less. I think this may be caused by gravity displacement enabled during entrainment? wait let me check.... its not. um but again, this isn't that big of a deal, in fact probably less of a deal cause you have to look super closely to notice
3. i didn't think about drawing order very hard so some lambs may be above the sheep and some below. The relative order stays the same, im fairly certain, and it doesn't really change anything about their behavior so again: No Big Deal.
In summation: minor visual things that I probably won't fix.
Not to abandon my game for today, but I am hanging out with some friends today which means limited productivity (no more limited than a day that I have to go to work or something though)
so in the spare time before i leave (in about an hour, minus prep stuff) and when I get back (9 or 10 to when I go to sleep, 11 if im smart, so probably midnight) I will work on a tileset. If i manage to finish (or if I prototype a lazy undetailed filler tileset), i will start implementation of the tile rules (these will likely be made as methods under the platform class) (ALSO yeah yeah so ive been putting of level design so what at least i have semifunctioning mechanics)
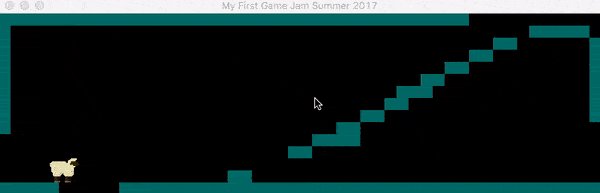
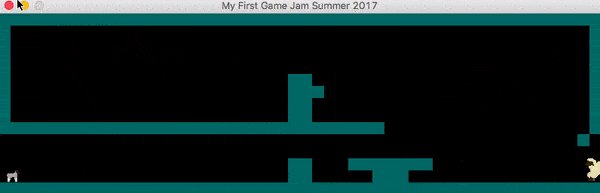
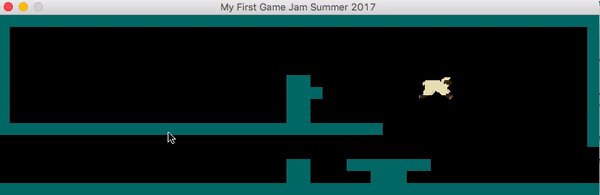
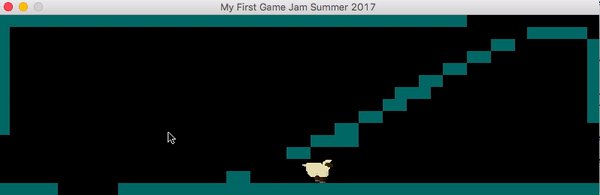
So without further ado: (you can see what I mean by the jumpcut with the entrainment of the second sheep)
 :
:
see y'all tonight

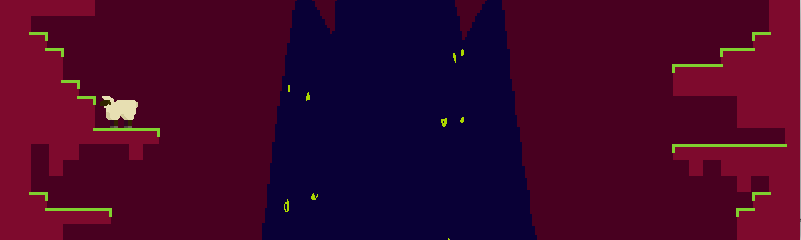
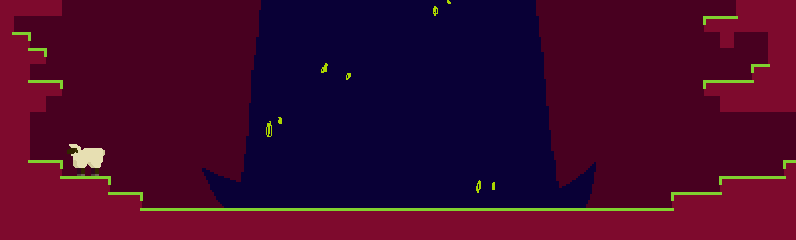
Update:
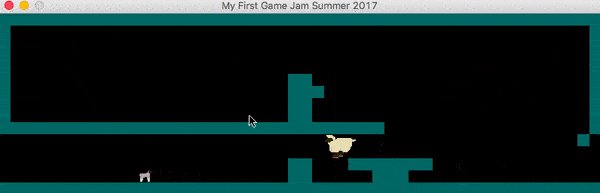
(i just lightened the bg so that I could see the lighter parts of the sheep sprites)
1. basically, the trailing mechanic is basically just the game tracking the position of the sheep every frame and just making the lamb occupy one of the past positions (this means that if the sheep stands still, the lamb will occupy a space behind it which is like, fine). The offset I'm using here is 16 frames, but what this means is that sometimes the lamb will flash to the sheeps previous position if it collected the lamb less than 16 frames ago. That's also the cause for the baby sheep momentarily appearing at the opposite end of the screen. Or the lamb hovering over edges by virtue of the sheep sprite being bigger than the lamb. Honestly... its more of a visual glitch than a gamebreaking one so for the moment I'm probably not going to mess with it.
2. You'll notice that when the sheep transitions into the second room, the first lamb disappears; the lamb standing on the table in that second room is not the same lamb. This is because the lambs are loaded into the beginning of the rooms and lowkey treated as fixtures of the rooms. But, the lamb will follow the sheep into an empty room with only the visual stuff. If the lamb is led into a room with a lamb already in it, it disappears. I think its being overwritten? I'm actually not quite sure but I knew that when coding this something like this would happen because I need some sort of exterior list to hold the lambs (like i have one, but i need a special one for trailing lambs)
3. also, the roaming definition works! when not trailing, the lamb may stand still, or move in either direction. My only later later fix to this is that it can fall down ledges, but not go up them.
so my resolution for today/tomorrow is to support multi-lamb collection. If I have time afterwards, I think I'll make a tileset for the levels
Before I go to sleep (wow I'm going to be unhappy tomorrow)
I sprited the lamb:

I tried to give the lamb class basic movement/animation, mostly by ripping the player data but in my hasty attempt to do so I made it slide eerily to the right without animation... I'll get a clip of it tommorow afternoon before I start working on this
tomorrow (lol today cause its 1) goal: write commands for lambs. start drafting level designs maybe?
Today's crunch is to figure out how to change the screen. Theoretically, It should just be, the character moves off the screen, there is another screen there.
BUT since each block is saved individually, the game needs to deload all of them and replace them with the level data for another screen. This is where I'm getting issues.
Originally I had it so that the conversion from array to sprite happened as you entered the room but it occurred to me that It might be easier and cleaner for it to convert all that at once and then select which room data its using, then to load it up.
I'm using a list in order to hold the "room coordinates" which is used to write a tuple which is used to call the level from a dictionary. However, the screen won't switch, and I think it might be similar to my animation hiccup in the last post:
Something is causing the list to default back to it's first form before it can be used to call the level data. I suspect the solution to this issue will be similar to the last one; look for instances where the list is defined and find what could be setting it off
-------- TIME WARP-----
I Wrote this upper part a bunch ago but now I figured it out: firstly,
1. The coordinate list was in a loop, so it was being treated like a local variable and was being overwritten instead of storing multiple rooms
2. tuple needed a definition that linking it to the coordinate list INSIDE the main game loop (this one was a brain fart. I might have had one then removed it)
3. I forgot to elif the parts checking if the player had exited the screen, so when it looped the player to the other side of the screen (to simulate changing rooms) it was triggering the next if-check and it was locking the player in place
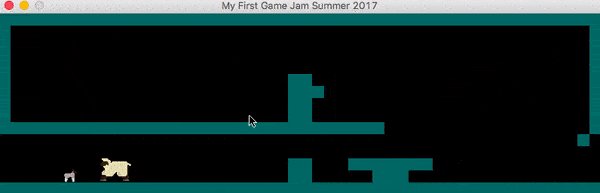
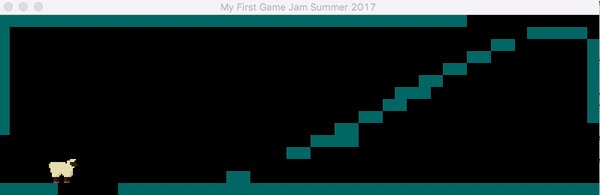
So here's what it's looking like:

note:
1. it runs faster than that, it's just filming it at the same time knocked down the framerate (as well as converting the video to a gif)
2. those are not the final block textures
3. i decided to make the window this fun 800x240 rectangle cause it looks. cool.
4. these are not levels I designed (well i mean i technically did design them but really i just threw some stuff together for testing)
OK now I said that my next goal was to design levels but hear me out I think it might behoof (see what I did there) me to design a lamb trailing mechanic. Because that is more or less the cornerstone of my idea (also function informs form and that good stuff)(also its tedious and i kindof want to design a lamb. hey, if i dont break up the coding with some art now and then I'll go mad)
In terms of the lambs, I'm thinking three pieces of code are necessary:
1. how does the lamb display a visual sprite?
2. how does the lamb act when trailing?
3. how does the lamb get collected (basically the interaction between the lamb and the sheep)
4. (bonus!!) how does the lamb act when not collected? (the lamb can just stand in place but it might be simple to make it move or do something similar)
also: probably a 10 sprite set for the lambs. (4 running, one standing, x2 left and right, which just involves flipping it)
I like how the sheep turned out so i might replicate the process, start in 16 bit and move up to 32 (i might not tho)
Against my best judgement, I decided to sprite the character
this is a version of the run cycle of the sprite in gif form

it might need a slight recolor in order to differentiate the background legs from the foreground, but that comes LATER
This was an especially helpful video for figuring out how sheep run (thats right: accuracy!) Basically, in walking, sheep (and I suspect goats and related animals) move their legs in a front left, back right, front right, back left fashion (they could obviously lead with their rights as well, this is a looping walk). The issue that then arises is thats a lot of frames. It wasn't actually, but on watching the animation, It felt slow to me, which makes sense because I was basing it of of sheep walking. Okay. So how do they run?
After watching the video, I realized that when running, the difference in leg movement lessens and eventually its just the front legs and the back legs propelling the animal forward (animal thrust forward back legs, plants them on ground, uses new stance to extend front legs further, shifts weight to front legs in order to thrust forward back legs, repeat. It's the same way dogs or cheetahs run)
but I wanted to get a design down because actual animation was going to be an obstacle that I wanted to get out of the way quickly (by doing it now, I can recode this kind of thing quicker, later)
this is an earlier version of the sprite, when it was still 32x16 pixels: 
So actually, I enlarged the player character to 64x32 (technically, lengths that are multiples of 16 are only a formality so my sprite is actually 46x32 to prevent weird collision gaps on the sides) Mainly I did this because:
1) I realized how tiny 32x16 pixels is and
2) I was frustrated that such a small resolution was not giving me room to make the player character bounce as in the the top version
I think I'm leaving the blocks 16x16 though because I stand by my opinion of blocks being chunky. It shouldn't really make a difference in how I code it, anyway
I know, I know, this is pedantic stuff and I shouldn't waste time on it, but what actually wasted my time was integrating it into my code (I banged out the sprite in like an hour, no problem).
I wasn't sure how to do so, outside of transporting every file using pygame.image.load("filename").convert_alpha(), so I was trying to use fancy os commands that I found online. BUT it kept on giving me errors (actually, the biggest holdup was when I figured out that the reason it couldn't begin to access the files was because I forgot to move the file to the folder where my images were).
Long story short: I just typed out pygame.image.load("filename").convert_alpha() 10 times for the 4 frames of the running animation, plus the standing sprite, all doubled for left and right.
And then I was having this issue where only the first two frames of the running animation would start. After fiddling with the code for an hour or so, I realized that there was something resetting the animation, preventing the full animation from playing . It was that I put in a piece that made the sprite go to the first frame in the animation whenever there wasn't collision on the bottom (so, whenever the sprite was mid-jump)(I did this because the first frame is the sheep, legs outstretched, basically I wanted it to be leaping during a jump). HOWEVER, this was triggering even when the sprite was touching the ground (I think this is because at the end of every update loop, it would set the "onGround" boolean to false so that it wouldn't interfere with the next iteration's check and this caused it to jump back to the first frame almost every loop).
I think If I want this to function correctly, I need to make a way for the machine to tell when the character is in a jump, other than "not touching the ground". Though technically, this is cosmetic (i mean, the flailing legs in the air just feels bad, scoob), so I will stuff it away for later. It goes onto the devlog for safekeeping!
****(REVISIT THIS)****
I've been thinking about this that I said in the last post:
"Additionally, I'm going to need to figure out how to differentiate between different types of platform blocks, when it comes to skinning them (obviously graphics comes later, I'm still at a rectangles-and-squares phase, but I think it's better to consider this now before I have to shuffle something later. )"
And I'm thinking that it might be the best in the long run to try to write a code that does this for me instead of individually assigning every block a type. By this i mean like in the conventional tileset paradigm you have corner blocks and center blocks and edge blocks. I can either in the level map assign corner blocks a different variable or something (maybe in an auxiliary array) or I can try to write a piece of code that goes "this platform block has one to the left of it and one to the top making it a right corner piece" or something like that.
Well actually, this isn't a long run it's a two week game jam... So I guess it depends on my scope. Ah, my scope. So it might just be easier to hand-type arrays for that kind of thing. hmmm. But actually since strings are treated like arrays already it might be easy to automate.... hmm.
So my goal for tonight and tomorrow is to work on the two things I said yesterday that I wanted to achieve that I didn't start today (actually, I got more done today than I thought I would, though this is not completely congratulatory cause I'm still goin! The grind doesn't end!!)
1. level design. This is still... more or less an amorphous concept as of now
2. changing between screens. this is kind of hand in hand with the previous one, but who am I kidding I need to do this BEFORE i can design levels so I know my limitations.
Last thing: concept stuff:
I'm thinking lambs for the sheep that you collect. And I'm torn between making a pastoral, grassy tileset or dreamy, surreal tileset. I'm not going to be mr. scope and say both unless I like have bunch of downtime that I can't possible funnel into something else (that's not happening)
Maybe its like purple grass. hmmm. Anyway that's where I am.
So, I'm using Pygame in Python in order to build a small 2d platformer.
Running with the theme of "Dreams", I'm making the player character a sheep, as in the phrase "counting sheep" (or as in, like, a Serta commercial) (I'm certain that I'm not the only one to use a sheep theme, so I'm excited to see how mine differs from others).
The goal of the game is to amass other sheep, by encountering them. This would be to put some big thing to sleep at the end of the game.
At this point, 2 or 3 days in, I have a working movement/gravity system. (Actually, I spent the first day reading up on classes and on pygame functions and then trying to implement a method of laying out blocks and stuff)Though I had some ideas in my head, looking at some code for programs of this type made me realize that:
1) putting the velocity/position updating as a definition in the player class instead of the main while loop is cleaner and more versatile and
2) making key presses control a boolean variable that, in turn, activates position updating makes for a system that more easily lets me check for key presses when updating the position
Originally, I had the code out such that during a jump, the player character would move only when the left or right keys were pressed, but thinking about how momentum works, this didn't make sense (and also, it felt abrupt). I changed it so that the player would preserve horizontal velocity during the jump, so that the player would jump in parabolas, but the issue was that was it made the jumps all seem unnecessarily airy and slow(despite being technically correct). So my fix for that is when the character isn't trying to move mid-air, a scalar is applied to the horizontal speed so that the player doesn't stop mid-air, but also doesn't bound twice as far in either direction. So it makes sense, physically (ok ok I left the ability to change direction mid-air because not being able to is infuriating).
I heavily referenced a system to convert an array of strings into a screen layout, but what I'm hoping to do with minimal help is to figure out a system to implement multiple screens, and a mechanism to switch between them. Additionally, I'm going to need to figure out how to differentiate between different types of platform blocks, when it comes to skinning them (obviously graphics comes later, I'm still at a rectangles-and-squares phase, but I think it's better to consider this now before I have to shuffle something later.
Coming fresh off of the only other game that I've made, Snake, is the mechanic of "having things follow the player character". I think as the main sheep collects other sheep, I want those sheep to follow the main sheep (thinking about it, It might be annoying or confusing to have a lot of sheep, unless the auxiliary sheep unless those sheep are somehow visually different from the primary sheep).
I think my next actions will be to:
1. tweak the variables concerning jumping, gravity, speed. I want the player to feel good when moving.
2. build some levels. I was originally working on a landscape 25x15 block screen of 32x32 pixel blocks, but it felt chunky, even as rectangles, so I think I'm going to work on 16x16 blocks. I'm not sure if that means I should make each individual screen larger, or make the viewing window smaller.
3. the aforementioned screen switching thing. I think it will be a simple jumpcut to another screen, enter a right side, exit a left side type deal
4. prototype a sheep character. Obviously graphics come later but I want to stay on top of things
I think I want to update this daily, but I'm hoping to make the majority of my progress in the following week (cause I think I might be busier the final week of the jam).
1. Hi there! What's your name? Want to introduce yourself?
Pierre, but my usernames on websites tend to be VitaminP1/VitaminP or some such permutation
2. Did you participate in the last jam we held? If so, what do you plan on doing better this time? If not, what's your reason for joining?
I remember this making the rounds last year and thought it sounded cool... just this year I picked up coding in Java and Python so I figured Summer's as good of a time as any!
3. What games are your favorites? Did any of them inspire you, or made you want to make your own?
I've always liked puzzle games and RPGs (but never had the determination to finish them...). Like Pokemon and stuff... If this means indie games specifically, I don't have much familiarity with them outside of, like, flash games produced during Ludum Dare game jams. But I've always been drawn to the appeal of the art, sound, and writing that goes into games and thought this could be a good jumping-off point!
4. Do you have experience with game development? What did you do/with what engine?
No, unless you count like Stagecast Creator (Sidebar, I have sentimental memories about SC but it doesnt work on my computer :^( )
5. Tell us about something you're passionate about!
I'm a big sucker for musical theatre. There's just something so fascinating about the synthesis of music, dance, and acting into one singular spectacle (kind of like (dun dun dun...) video games!)
6. What are your goals for this game jam?
1. I want to build a simple physics system. Acceleration while falling, mainly. (I'm aiming for a simple story-light platformer because I want to focus more on the construction of the graphics/code than on a story, and I've never coded for 2d physics)
2. I want to devise a system for having multiple "screens" (including a menu or pause screen)
3. I want to at least sprite the main player character, create at least simple backgrounds, and make at least some simple midi to lilt in the background. This seems simple enough although I feel that having simple goals means I can exceed them!