Sure, I will do that
Samir Georgy
Creator of
Recent community posts
I have published a micro 2D game based on archery. Have fun!
https://samirgeorgy.itch.io/2d-archery
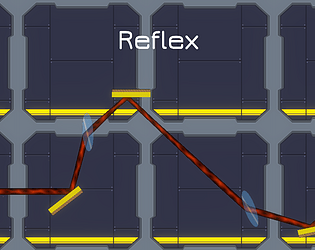
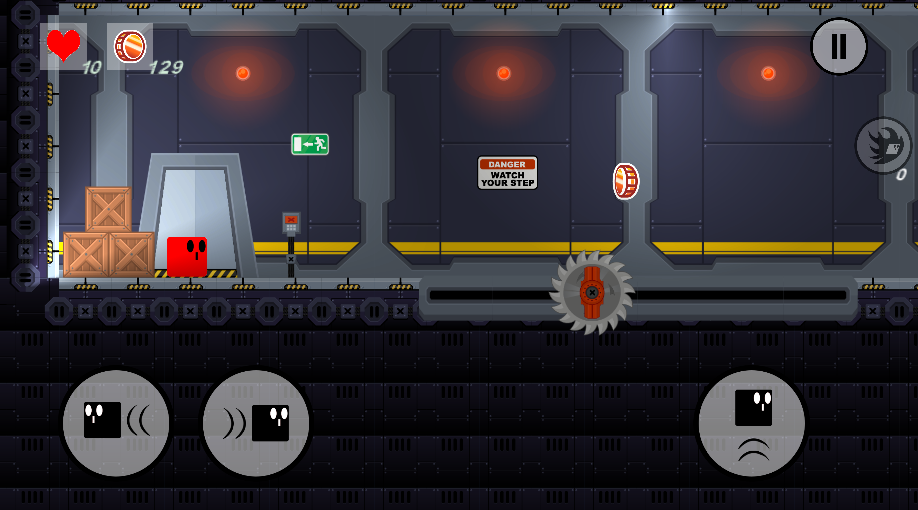
Screenshots:



Hi Phillipe, Thank you for following and trying my game! :D The version on itch is outdated and I have not updated the game since a long time ago. If you want to try the latest update of the game, send me you gmail (The one that you access your play store with) to samir.hasaballa@gmail.com and I will send you an opt-in link to the alpha version of the game :)
I have to admit. When it comes to art, I am not that good. I do not have this creative sense to start something artistic from scratch. Give me something to start with and I may be able to continue adding ideas based on that prototype. It was very hard for me to build the levels in terms of their looks, colors, consistency, etc. I had to find a solution that can make my life a bit easier when it comes to arts.
To start, I used the sprites that Jonathan used in his course “The Ultimate Guide to Mobile Game Development” and I used the skills i learned in that course to build a tile-map for the first level. Now i have a simple level where I used the dungeon sprites that were provided in that course. Then I decided to build another level with the same tile set; but I was thinking that I shouldn’t have all the levels having the same dungeon-y theme. I need to create levels with variable themes so that levels won’t be boring.
Thankfully a friend of mine, who is a graphic designer, referred me to a website called Freepik. This website has a big set of sprites that you can use to build your own 2D game varying from 2D characters with their animations to tile sets to GUI items and a lot more. Basically what I did is that I downloaded almost all the tile sets from that website and I had to find my way through Adobe Illustrator to extract those tiles, make a sprite sheet with the correct sizes so I can slice them properly in Unity and create the tile maps. I have to admit, the results turned out to be great! So if you are a game developer who is not good at art like me, I recommend that you use this website as a good start.
Then it came the time to decide which traps should I implement to make the game challenging and at the same time fun. The idea that I have is that I wanted the player to advance through the game bit by bit. I don’t want level one to have tough traps and tricky jumps, otherwise the player will get bored from the game; but rather, let’s start with an easy level and get tougher the more the player advances through the game. The traps that I am initially thinking about are the following:
- Spikes (of course)
- Circular Saws (stationary and moving).
- Fire (bring the heat!)
- tracking missiles? (not yet sure whether I should include this or not.)
When it comes to the behavior of those traps, I tried as much as I could to make the behavior of those traps modular. So basically I have built a universal class called TrapDamageBehavior. This class is responsible of killing the player if it collides with the trap. This class can work with any trap that I can think of. Now some of those traps are not stationary. For example, The Circular Saws tend to move back and forth in their tracks in the level. For this scenario, I wanted to do some OOP. Basically I have created a generic parent class called MovableObject that Inherits from MonoBehavior. Here is its code:
public class MoveableObject : Monobehavior
{
#region Private Protected Variables
/// <summary>
/// The object's point A
/// </summary>
[SerializedField] protected Transform pointA;
/// <summary>
/// The object's point B
/// </summary>
[SerializedField] protected Transform pointB;
/// <summary>
/// The movement speed
/// </summary>
[SerializedField] protected float _movementSpeed;
#endregion
}
This class has two points, A and B, where the object can move between and a movement speed variable. Now I can create another class called OscillatingMovement that defines the movement of any object that needs to move between two points. That class will inherit from MovableObject and use points A and B and the movement speed variable. This class has a function called Movement where the object is moved from one point to another back and forth. The code of the function is this:
public void Movement()
{
//positionToMoveTo is initialized in start to pointA
transform.position = Vector3.MoveTowards(transform.position, positionToMoveTo.position, _movementSpeed * Time.Deltatime);
if (transform.position == pointA.position)
positionToMoveTo = pointB;
else if (transform.position == pointB.position)
positionToMoveTo = pointA;
}
I was able to use this class to move all the circle saw traps as well as the moving platforms in my game; I even used the same class to move the level target which is the gem in the same manner. All what I have to do is to reference PointA and PointB for any moving object in the scene and define a movement speed and the object will move between Point A and B right away. The reason why I thought of building the movement of those objects in this way is that i am trying as much as I can to reuse the parent class with multiple objects. For example, If I am to implement the missile that I may need to create a child class that only uses point A for example as a spawn point and point B be the player last location upon spawning and the missile can then move towards point B but not in an oscillating movement but rather a one directional movement.
There is still a lot to consider and to think about when it comes to the traps and I also see opportunities for optimization; but for now, this is how I approached my trap behaviors.
Hello, and welcome to my devlog where I will be documenting my journey in developing my first game, Insanity.
Insanity is a mobile 2D platformer game that is inspired by a game called Super Meat Boy. I am planning to publish it to the play and app stores by the end of 2020. At the beginning I had no idea what game I should be doing. I downloaded some free assets from the asset store and tried to build my own Third Person Controller, then I tried to animate that character and play around with it, but I didn’t really have a solid idea that I can work on from the beginning and take it all the way to release. At that time I was playing Super Meat Boy, and i thought… why not start with something similar to it. 2D and 3D Development are pretty much the same with few differences as per my knowledge with Unity so far. So I decided to start with developing a 2D Platformer game similar to Super Meat Boy but for mobile.
I developed my first level in that game and experimented with the character controller to try to make the player move. Thanks to the course “The Ultimate Guide to Mobile Game Development” that Jonathan Weinberger offered on Unity, I got familiar with tilemaps and with the basics of level design for mobile games, and this is where it all started. I had my notebook with me all the time to write down any idea that I may have for that game. The game is supposed to challenge the player where he/she has to go through multiple levels with obstacles and traps and make it all the way to collect the sacred gem in each level. When I first thought about Insanity, I thought that it should include the following:
- Lots of traps that the player has to overcome.
- Power ups that can help the player overcome some complex traps easily. The power ups that I thought about so far are an ability to dash and freeze time for the environment.
- The game should give the player a feeling of having to push forward. So the over all atmosphere of the game is drive the player forward to try and pass all the levels.
- The music should convey that feeling to the player. For now I am using as a pilot the soundtrack of Halo. I still need to work on its soundtracks, but this will do for now.
When you unlock all the levels the game will unload a mode called “Insanity Mode” where the player is challenged to finish the whole game in a single run. No checkpoints, no lives, no mercy. If the player dies, he/she has to start the game all over from the beginning. I am not sure yet if this is a good idea to make or not, but I guess things will be clearer towards the end of development.

One of the challenges that I have when developing this game is the art. When it comes to art, and designing good looking environments and animations I am not that skilled, so i tried as much as I can to get myself comfortable with Photoshop. I also found a great website where you can file some really good tilesets that you can use in your 2D game. The website is www.freepik.com you can find a lot of good sprites over there.
I am also using Unity Advertisements to play ads to the player. I will be talking more about the my approach towards the ads in later posts.
So far I have built only 4 levels, and I keep on expanding on the game’s features. Once I finish all the features that I have planned, I will continue on creating more levels.