Thank you I really needed that
Mothbean
Creator of
Recent community posts
It's been a minute, I'm not good at getting work done on weekends.
So day......02/06/2020.
We've got dialogue implemented mostly, the script for the first client isn't quite done yet, but we're almost there!
We did have a fun little bug though, I had downloaded Godot 3.2 to mess with, but our writer was still working with Godot 3.1. Not their fault, I didn't say anything. Turns out Godot 3.2 changed something because variables named Script no longer work in it, and it created a parser error that took me much to long to realize it was because of the upgrade. So. Watch out for your variable names if you want to upgrade to 3.2.
Other things that have been completed:
- Scene changer with fade in/out transition.
- Start menu! We've got a start menu!

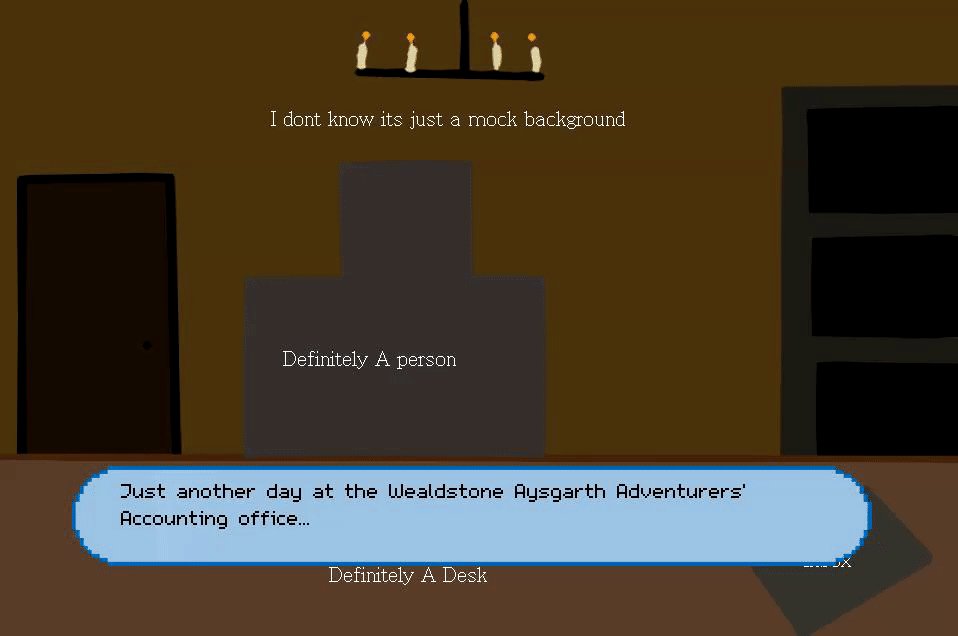
- Here's a gif of the basic start menu, scene changer, and dialogue in action! Please God ignore my mock background.
- While waiting for the finishing touches on the Dialogue I made a tutorial! I couldn't sleep last night and I wanted to work on something so I decided a tutorial would probably be VERY helpful. I'd have a gif of it but gyazo decided that today I'm not allowed to have a gif under 3mb.
So that's about all the things done. I've got some notes though because I decided to scrap the invoice and receipt system, for now. It's going to require additional art assets, various animations, and potentially globally saved variables. I am not experienced enough to get that done in the next two days, and I'd rather focus on getting everything else working smoothly so that by the end of the jam we have at least one playable client. This is really the only thing I've had to scrap for the Jam, and I'm glad it was. I'd rather scrap that than dialogue or something else important. If it gets updates after the jam, then the system might come back. We'll see!
I'm excited by our progress, and I've learned a lot! Hopefully we get all the loose ends tied up before the end of the jam.
So all that's really left to do is:
- Wait for first clients script to be finished and a few bugs to get ironed out. (Some dialogue options stretch clear off the screen.)
- Finish first client game play
- Implement final art.
Day 6+7: yesterday was hard but we're back on track
So the day before yesterday I had a rough day and didn't get anything done. Today I also had a rough day but it was related to getting things done. I may have screamed at Godot. But it's fine.
Yesterday though we:
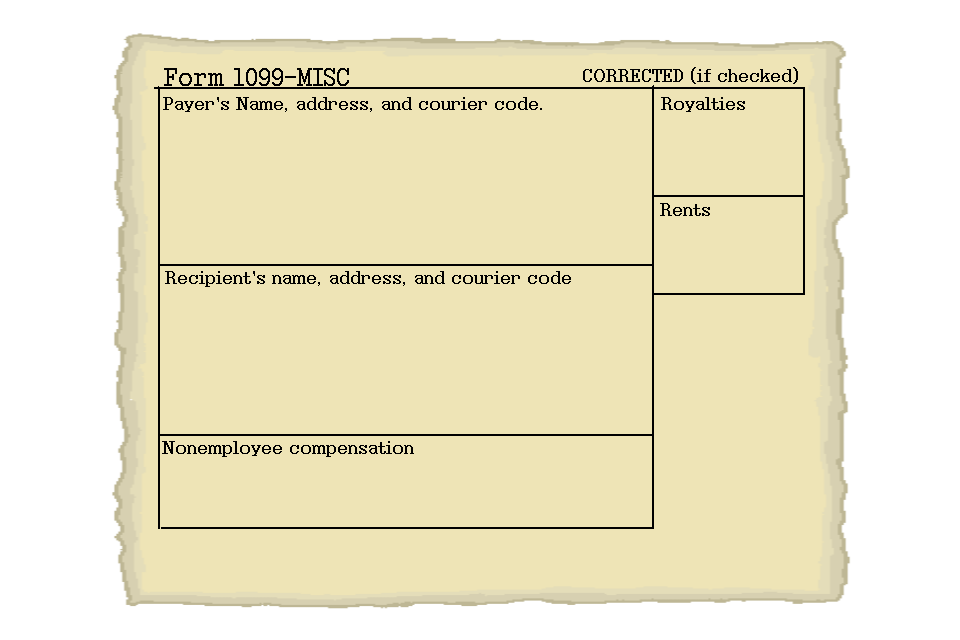
- Simplified the 1099 MISC form, which is the form businesses send to report payments to non corporate entities in the US. Normally these have a lot of boxes that are largely unrelated. Because it's a MISC. I removed 90% of these boxes because I don't know how to do taxes with fishing boat proceeds and I don't know how to begin to learn to.

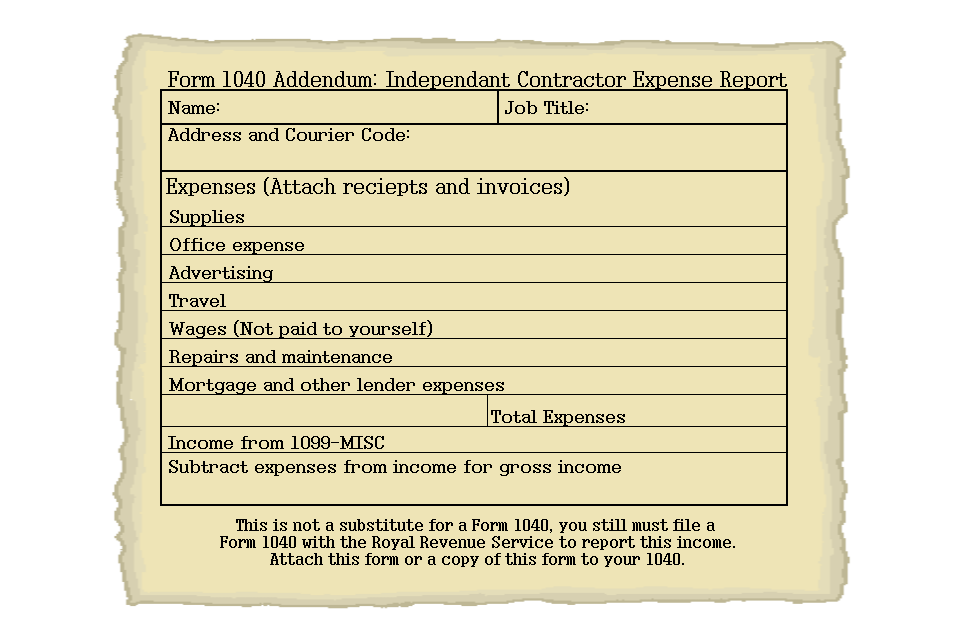
- Simplified the Schedule C 1040, which is used to report profit or loss from a business. It's what you're supposed to file if you're a freelancer with business expenses. I made it into an addendum for the 1040 for figuring the gross income of someone paid with a 1099-MISC who also has business expenses.

- Great! And that's all I did yesterday.
Today however, I had the goal of setting up transitions! So that it's not just a jarring jump from one form to the next. And it went okay. I tried to do transitions using the animation player on the papers, actually fading them in and out with modulation but I didn't like how that was going, and it was too many animation players. So instead I made a transition shader. It's, literally the same transition shader they make in this youtube tutorial. And it works perfectly for what I want it to do. I only had to rig it up with one animation player instead of, one per paper.

Those are, pretty spiffy. I think. And that's it. That took awhile because I got Very upset at animation players.
Still waiting on our writer to get the first scenario done in the dialogue system so i can implement it, as well as waiting for some art assets. but other than that I think everything is in place for us to have one playable scenario by the end of the jam. I'm still not gonna bet on it though because, I don't like having too high of hopes.
I've also got placeholder receipts and invoices while i work on prototyping their mechanics, and once that's figured out I can make actual templates if it works. So most of my to-do list is done. So time for a new one:
- Prototype receipt and invoice mechanic
- make menu screen (should have done that sooner maybe)
- I swear there was other stuff to do but I've forgotten it so oh well.
Day 4, a day!
I ended up being able to implement quite a few things last night and today!
Last night after getting the text validation working, I started working on buttons and non-fillable forms!
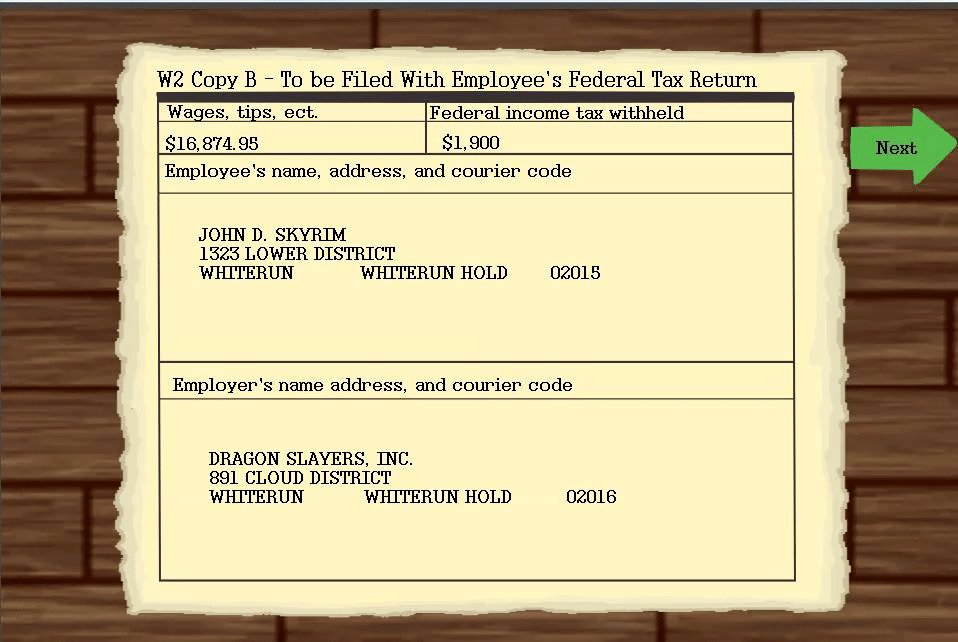
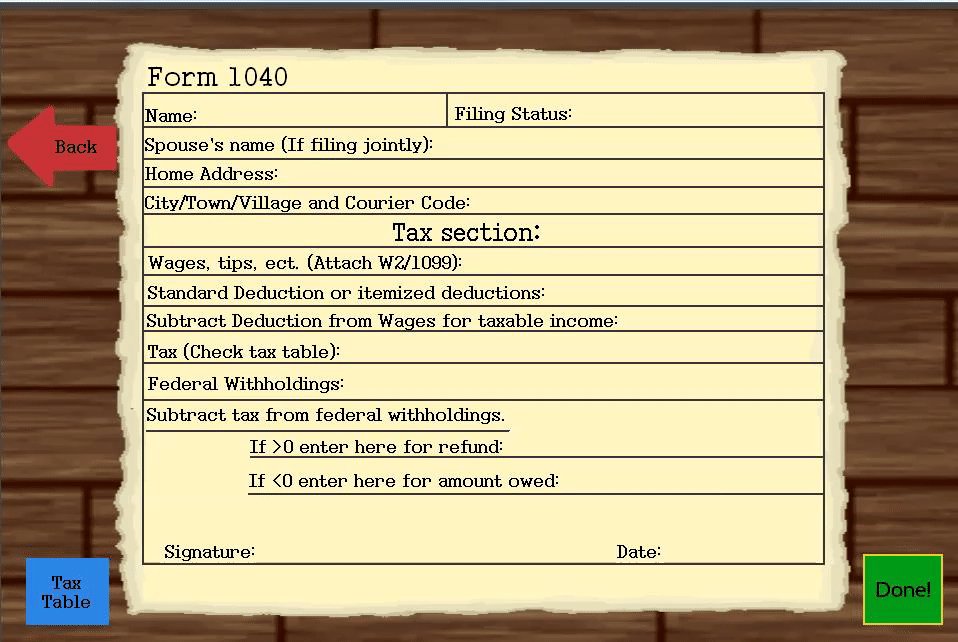
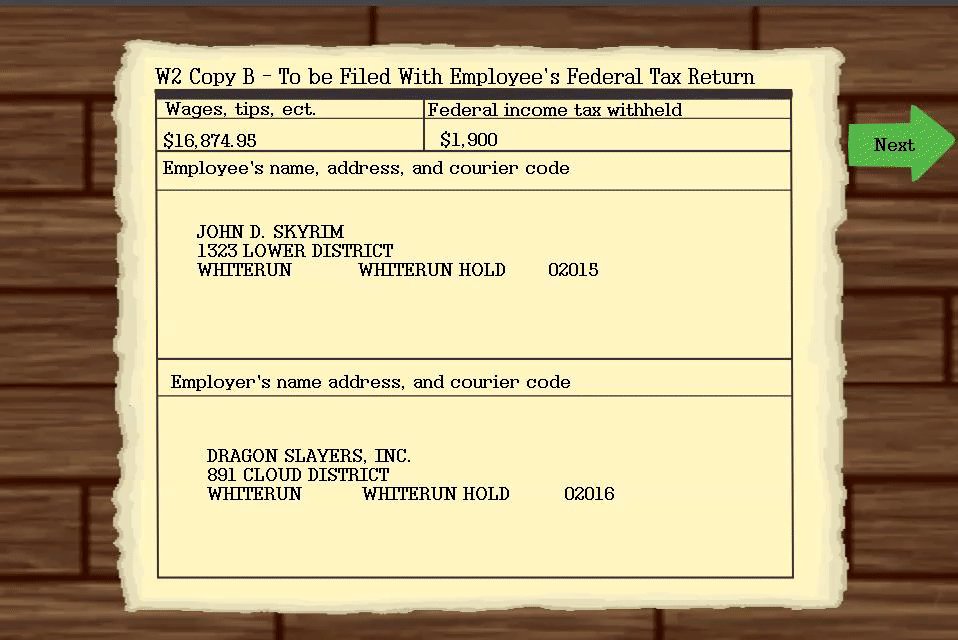
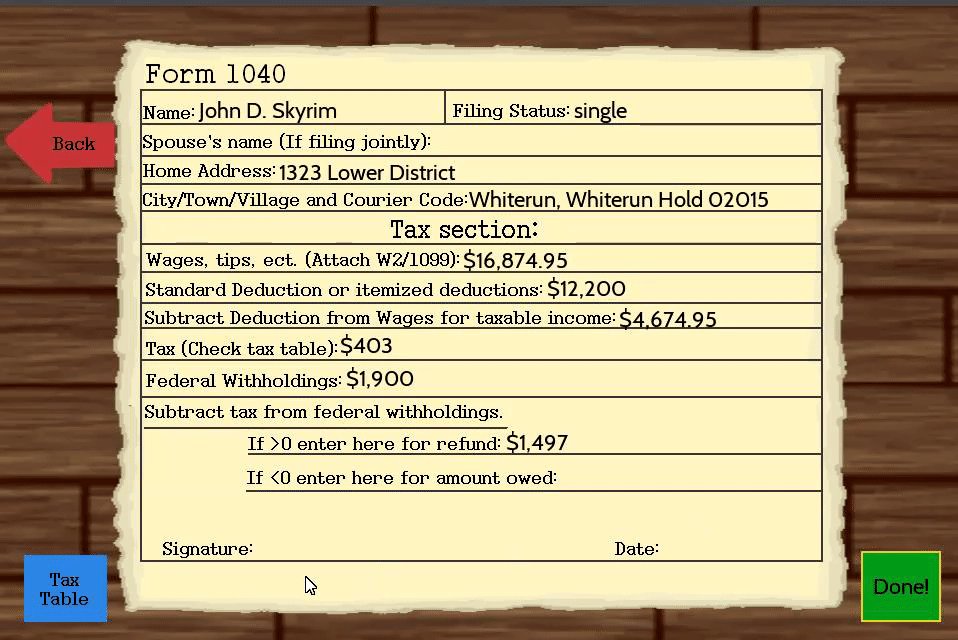
So now we have 3 papers that you can switch between The fillable form 1040, the W2 form (that will change per character and be swapped with form 1099s), and the tax table!
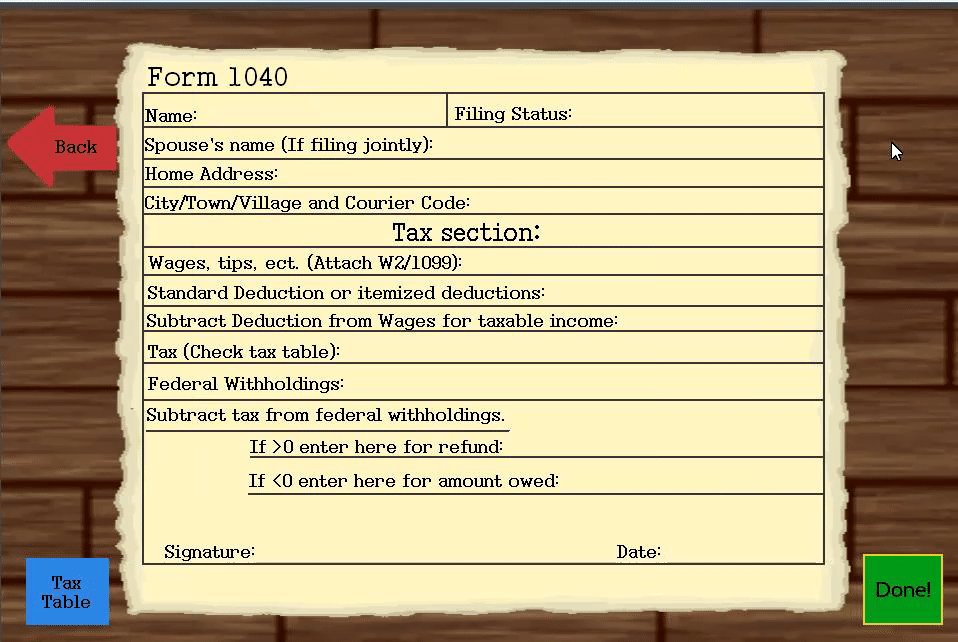
Since I do partially want this game to be educational I feel i should explain these forms a bit here in my devlog, feel free to skip this paragraph. The form 1040 is what American taxpayers technically file to the IRS. Most don't actually fill it out while looking at the 108 page instructions. If you've paid taxes through a service like turbo tax, they fill out a digital version of this form for you and file it as a tax preparer. I've simplified this heavily. There's normally a large section for declaring dependents (nonworking spouse and children under 17, or an adult child, significant other, or family member (or someone who lives with you for a full calendar year and you pay more than half of their living expenses.)). The deductions that come with having a dependent, or multiple dependents, are very complex and above my pay-grade right now. I think all the papers I've implemented is already a clunky system. Of course this means this doesn't function as a fully educational simulation of American taxes. I've however kept all of the parts of my taxes that I have to fill out, so that this can be helpful to people like me (Single, no dependents, only once source of income that pays with a w2. I also hope to acknowledge paying taxes with a form 1099 and business deductions.) But if you're like me you pay your taxes as soon as you get the W2 and you use turbo tax so that you can forget about it for another 12 months.
OH BOY WAS THAT LONG. I'll save talking about the other forms for later I guess that was a lot of talk just about the 1040.
Lets talk about what I actually did today.
- Figured out the hard parts of programming that I didn't understand (The immediate roadblocks, not all of the hard parts.)
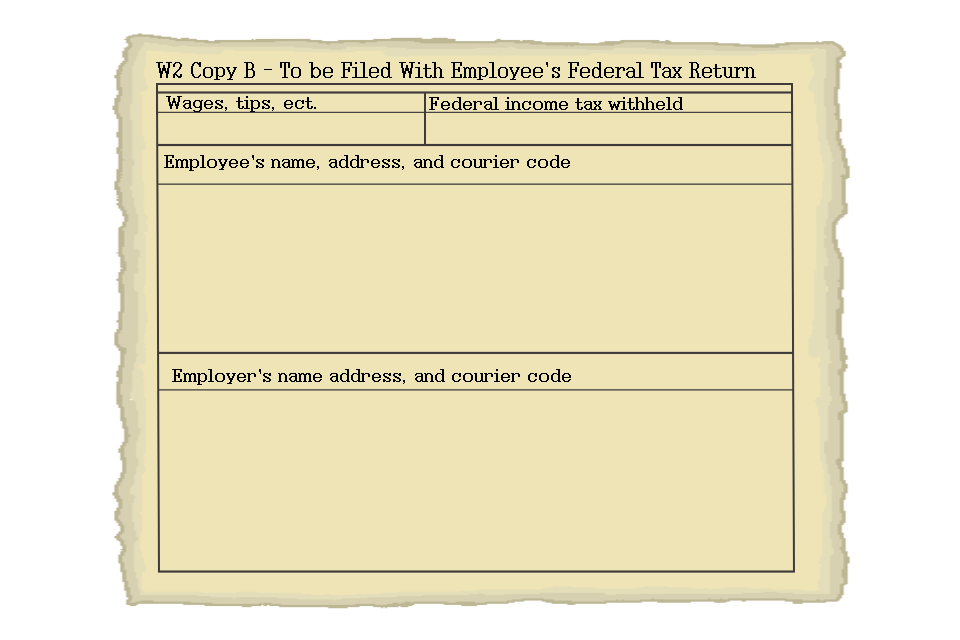
- Okay well i need to add in a W2 to get the information for the 1040 from
- Texture a W2 template and a temporary demo W2

- Time to make buttons that switch between the W2 and the Form 1040.
- Oh that was way easier than the text verification
- Have working buttons!

- Wow!
- Okay time to do some texture stuff I guess.
- Lets make a background so its not just a paper on a gray screen!
- I used this plank texture from Open Game Art and scaled it and tiled it to make a background! This is hopefully a temporary asset so I'm not gonna post the full resolution of it but you'll see it.
- On the subject of art LordAcies (on itch.io) is helping with asset and background art! I'd say we've got a pretty packed team here now, but theoretically this means we can get more done? (I'm not going to expand goals/scope though.)
- Time for more tax reading!
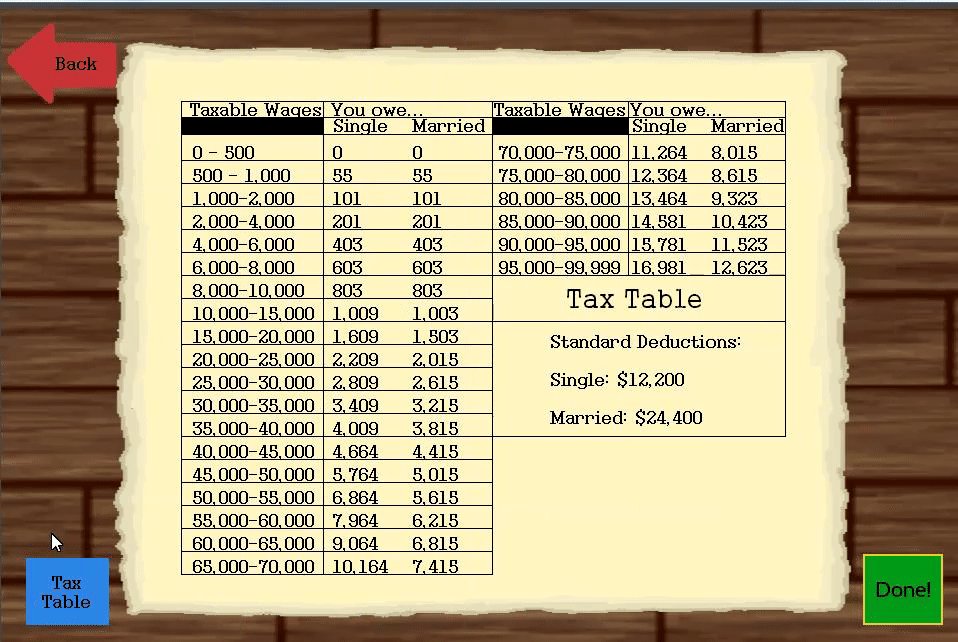
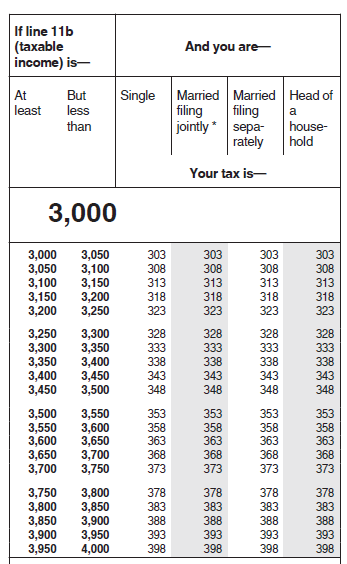
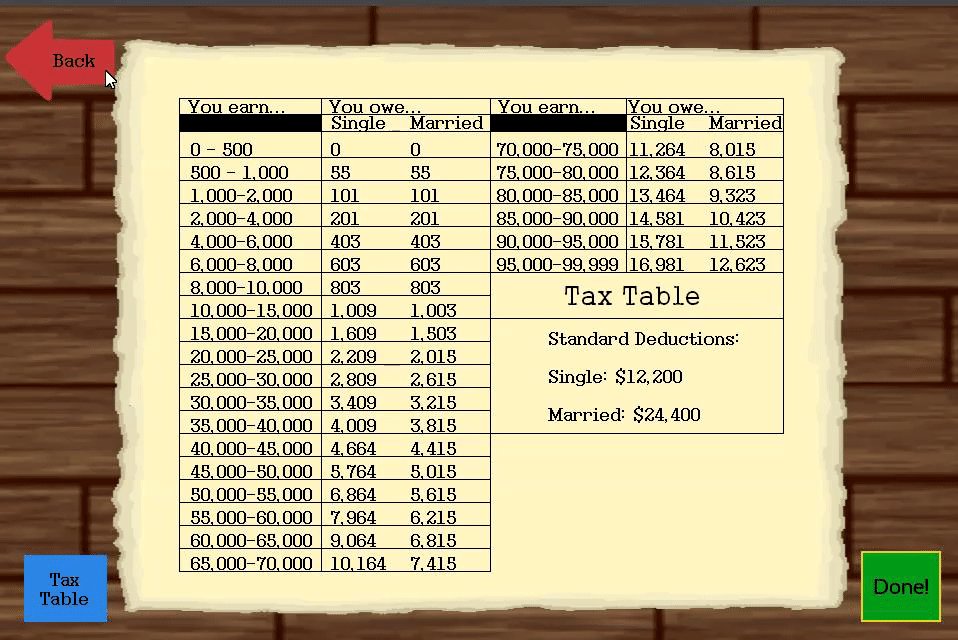
- You can see the form1040 references a tax table. This is the part of the instructions for the form 1040 that is the actual calculation for the amount of tax you need to pay. It goes from 0 to 99,999, any income over that and there is a tax worksheet to work through. so I had to simplify this table.
- Simplyfying this table sucks. It is incredibly long as the amount of tax you pay changes at $50 increments. Look at it:

- That's just one of the sections. Again it goes up to $99,999.
- So I had to simplify it HARD.
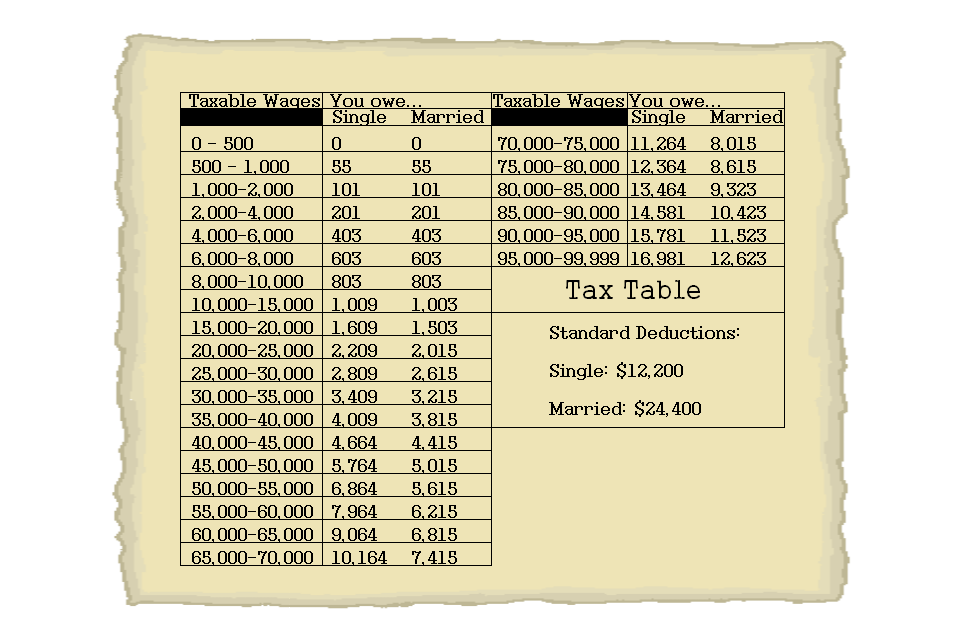
- What I ended up doing was simple i started out with smaller ranges at first (0-500, 500-1000,1000-2000,ect.) until i got to 10,000. At 10,000 i ended ranges every 5,000. I think it worked pretty well!

- I also included the standard deductions on the tax table because normally those are on the form 1040 next to the MANY lines used for calculating your AGI (Adjusted Gross Income.) My simplified 1040 doesn't have all those lines or space. So I put them on the tax table.
- Okay great another paper that means more buttons.
- So I get some more buttons working.
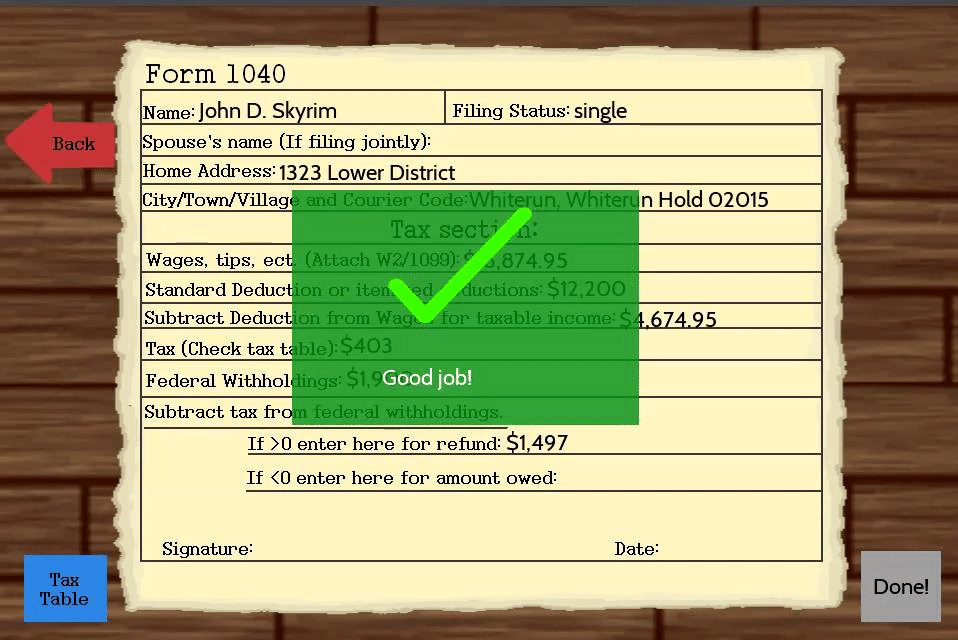
- And now it looks like this:

- Wow! Gyazo doesn't let me record long enough to show off the text boxes and the bad popup that shows up when they don't contain the correct information. But that happens I promise.
So that's day four! Now I have some planning to include in the bottom of this so that I don't forget what I'm doing. Because i keep forgetting to take notes and it's slowing down my workflow.
To do:
- Figure out a transition shader so that its not such a harsh flip back and forth. I've got a video tutorial open right now.
- Once the dialogue system is finished, get that from Speck and add it in.
- Gotta talk to my team about character art and writing for the first scenario tutorial thing that teaches you to pay taxes with a W2.
- Research 1099 forms more
- Make some smaller paper textures for receipts and invoices.
- make a 1099 template
- Figure out how to handle receipts an invoices for itemized deductions.
Okay, 3 days in, I have something that functions. It's amazing! Thanks to everyone in the discord for all the help they've provided, I'm incredibly green when it comes to programming.
Hi, I'm Mothbean, I'm the lead programmer and designer for Fantasy Tax Simulator (Title subject to change). I'm working with speck (Omelette here on itch.io) for writing and additional programming, Cedes for character design, and ASDERDE as our composer.
Over the first 3 days I've been working on learning Godot, slowly but surely, as well as simplifying American taxes! Which oh boy is that a treat. I'm gonna try to roughly break down the last 3 days.
Day 1: Rough. Real rough.
- Start reading IRS Form 1040 as well as 108 page instruction document that comes with it.
- Don't get anywhere with that
- Make a paper texture

- Try to figure out how lineEdit nodes work and how to compare text from them for an if else statement. Turns out its really easy.
- if $lineEdit.text == 10 [or whatever you want it to equal]
- That's it!
- Have to go take a frustration break that becomes the end of the day.
Day 2: Rough 2 electric boogaloo
- Read IRS Form 1040 again, try doing mock taxes with instructions, get confused, quit. Repeat twice.
- Okay, try programming again. Try constructing the beginning of the simplified form 1040 in Godot
- realize you cant finish because you haven't figured out how to finish simplifying form 1040
- Take another frustration break that becomes the end of the day.
Day 3, the day where we actually accomplished something:
- Finish a set of mock taxes and realize what boxes you need and what ones you don't need.
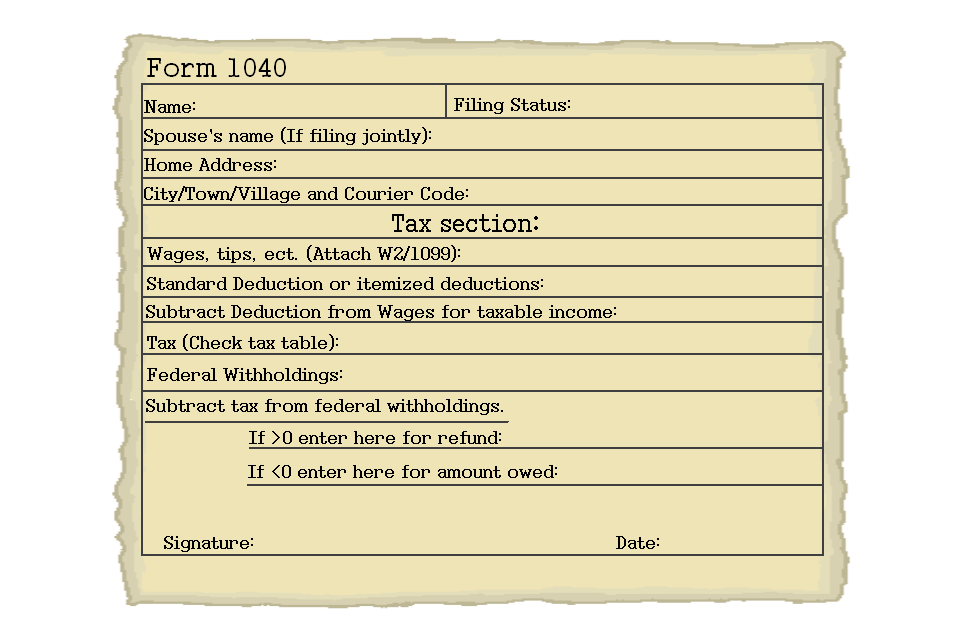
- Hard texture the boxes onto the paper texture instead of attempting to construct it out of labels, I don't know why I tried that at all.

- Get that set up in godot with all the necessary lineEdit nodes, realize how many inputs that is. Then realize you can't just use 12 if else statements to validate the text.
- Time to learn how to use arrays
- spend 5 hours getting help from the discord (give or take an hour spent eating), on sequential problems
- finally get a working form that validates the text in all the lineEdit fields in less than 20 lines of code
And that has been the first 3 days of this jam summed up for me.
Programming is hard and takes time to learn. That's all I have to say.