This is a free demo I put together to introduce an open source VR locomotion toolkit: https://hunter-bobeck.itch.io/the-moon-motion-zone
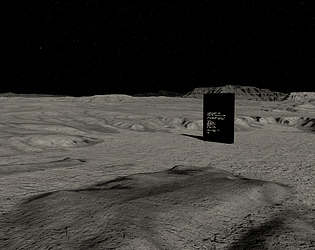
Investigate a monolith on the moon describing new technology.
If you'd rather read about it before playing (and spoil a bit of fun), head to: http://moonmotionproject.com