Do you have a way of contacting you outside of itch? I can explain the specific project needs and what I’m currently stumped on regarding modding your code.
brushmen
Creator of
Recent community posts
Thanks for your reply.
Oh, so it’s just using Python libraries to embed a Chromium browser? I know it’s likely a Chromium inside since when I playtest, the end result only matches what looks in Chrome and not in Firefox, though the default zoom is still different after weaved. (I know I can zoom in with Ctrl +, but I figured if I can make the user not need to do that at start that’d be nice quality-of-life)
If I am to treat it like any browser, then Javascript as I understand now will not be able to close the window. :(
Hello, is there a way for us to affect the electron build by providing specific package.json and/or preload.js main.js to be able to do things like changing the default zoom of the page/text, and closing the app with javascript?
const remote = require(‘electron’).remote
let w = remote.getCurrentWindow()
w.close()
Javascript by itself can’t close windows that it has not created.
Thanks!
Not for this collection, sorry. There are just too many basic concepts to cover. You can start with other existing templates, check out this creator if you haven’t already seen theirs: https://lapinlunaire-games.itch.io/
Yes she should be able to appear in chapter 11, but the code is so complicated I can’t give you a straightforward walkthrough. 😅 Try to keep Ning and Yao at the capital, then recruit them when you can, then they should usually be around where the Princess is. If you believe you have done those things but still ended up losing track of N, email me your save file and I’ll take a look if there could be a coding error.
But if it’s too much work don’t worry about it, it’s all optional narrative for flavor.
Also, thank you for your review comments! :)
Yang is only attracted to a woman (feminine-leaning, most likely cisgender woman), same for his sister. Male MC can be close to them, attempts to romance them, but they won’t reciprocate the same way in the romantic sense. A male MC can force a relationship with the princess, but it won’t last… The other three main ROs are open to any gender MC in the romance sense, BUT the conditions necessary for a romance to work with them are different. I think it is a slow-burn process regardless. And because of such barrier-of-entry I don’t want people to expect this Interactive-Fiction to play like a dating sim. 😅
Thank you for your interest! <3
You’re welcome to post in the forum. :)
Would you like to discuss in private? I can show you some relevant code. I think in that case it’s because your MC’s highest stat was mind. The highest mind/body will always deteriorate just because of being almost buried, if that’s reasonable (it might not, but right now that’s my logic for the “cost”)?
I don’t have a detailed design document and thus sometimes code can get out of control, and I need reader feedback to help me find bugs. 😅
As for courtesy name and birth name, I haven’t nailed down when is appropriate to switch. But it’s based on trust level and/or romance situation. But sometimes it just doesn’t “feel” right, you know. Hard to explain. (Sometimes I wonder if western-audience uses an English name, then it definitely feels more personal to them than a Chinese name that they had a limited choice of, but yeah I should try to be internally consistent… 😅)
Thanks so much for your time!
(for chapters 11-15)
Facts:
-
Walking using a crutch when missing most of both arm and leg on one side of the body (in the story it’s just missing right forearm and lower leg, but the approximate difficulty might be similar)
-
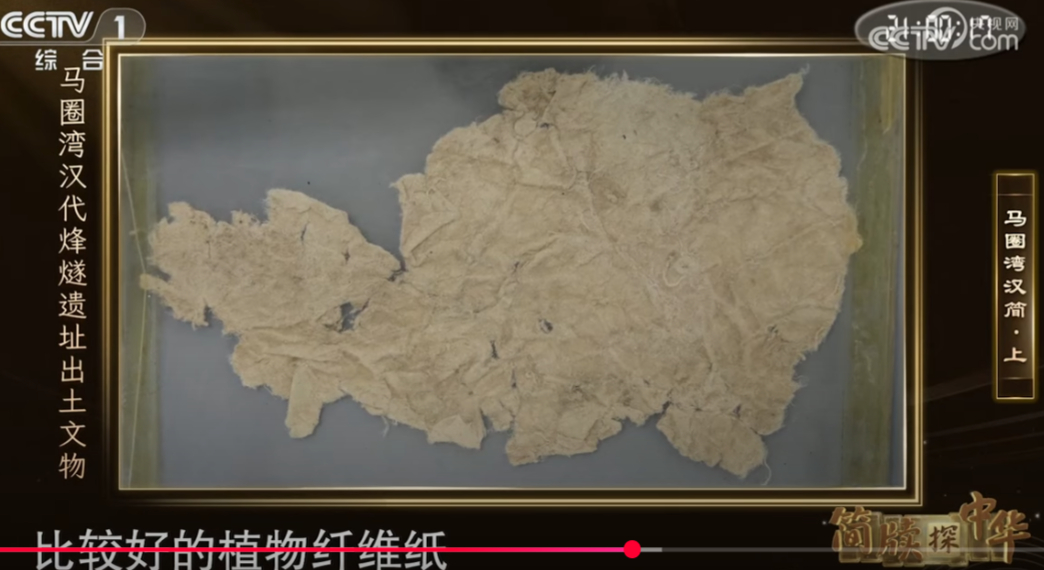
Paper existed prior to East Han dynasty’s Cai Lun. At least in Western Han dynasty. Though it’s unclear how far back it goes, and exactly how rare it really was.
-
Silver or gold spoons existed during late Warring States period. Other kinds of material include bone, copper, bronze, wood (sometimes lacquered), jade, etc.
-
Garlic was imported from western Asia during Han Dynasty (by Zhang Qian), but smaller-bulb wild onions already existed in eastern Asia around this time period.
-
Examples of recorded pungent seasoning vegetables around that time period that were local: scallions 葱、ginger 姜、mustard 芥、chive 韭、Chinese onion 薤(xiè)
-
面食通叫饼,放在汤里的面条以前叫“汤饼”,火烤叫“烧饼”,蒸的是“炊饼”(馒头)
-
濉/睢/水文 Sui script
-
双翼箭簇,三棱箭簇
-
evidence of Moxibustion were found around that era or even earlier
-
documented legend of a 13-year-old leading others to break through a siege to call for aid; the era is later Western Jin, but there would likely be others like her in earlier war times
-
Roughly before the mid-point of Spring and Autumn period, middle to upper class of the central plains cultures also practiced some form of re-marrying a woman to another man in the same clan after his death (father’s wife to a son that wasn’t born by her, brother’s wife to a surviving brother, uncle’s wife to a nephew, etc.) in order to maintain the relation between two powerful clans. (《中国全史4:中国春秋战国习俗史》169-171)
-
西北边疆木牍用耐旱木料,松杉(pinales),白杨(poplars),水柳(water willow),红柳(branchy tamarisk)
-
icebox, or “ice container/cauldron”, 冰鉴
-
konghou had a variant around this era that looked similar to a zither, but later got categorized along with horizontal and vertical harp
-
During Warring States period, peasant class people might still mainly use hands (hence the “wash hands before meal” habit) or spoon-like(匕,勺)utensil to eat millet/rice, while chopsticks (箸,筴) are mostly reserved for picking up vegetable if they use them at all. (《中国全史4:中国春秋战国习俗史》)
-
燂(tan2)潘, wash face or hair with millet/rice-rising water (《中国全史4:中国春秋战国习俗史》, 212) (making use of its alkaline content?)
Anachronism:
-
The earliest mention of “barbarian bed/couch” (folding stool) seems to be about a late Han dynasty emperor taking a liking to such a foreign object, and “stool/chair” only became better documented from Wei-Jin dynasty onward.
-
Three Ministers “Minister of War,” “Minister of the Masses,” and “Minister of Works,” or the Nine Ministers were titles used during later Eastern Han dynasty. But according to 九卿, these titles were mentioned in pre-Qin documentation, just not used during the Qin dynasty (?). So I don’t know.
-
罪己诏; earliest documented Edict of Repentance happened in later Han dynasty, but phrasing related to taking on full responsibility may have been used earlier, such as by first king of the Shang dynasty.
-
A kind of portable flame-stick/fire-starter (or a small bamboo container for tinder) was first recorded to have been invented by a palace attendant in Northern Qi dynasty (~577 AD), much later than Warring States period.
-
The time period of the Civil War of Wa may be closer to Han dynasty than Warring States period in China.
-
甜瓜 muskmelon (?) existed during Han dynasty
-
Han dynasty funeral ware of cicada-barbecue meant both barbecue and insect-eating existed at the time
-
陶槅 pottery grid-tray currently only has (earliest) archaeological evidence from East Han dynasty.
-
浮箭铜漏 Water Clock currently dates back to Western Han dynasty period
-
铁鞭 iron/hard whip’s earliest record might be during Five Dynasties and Ten Kingdoms period, much later.
-
张骞时期伊朗/波斯地区叫安石国?
Fiction (some plausible hand-waving):
-
I don’t have definitive reference of how an actual “barbarian bed” would look like, and I need to tweak it enough to fit the narrative.
-
I’m not sure what ancient “crutch” would look like (maybe not as symmetrical), but I’m hoping it would be similar enough to the underarm type to fulfill its purpose. I could consider a shape similar to the weapon “guai” (or known on wikipedia as tonfa), but having the middle hand-grip is not enough when the user might not have a hand on that side to grip it.
-
Administrator of Land is not an officially documented title.
-
Testing for blood type without today’s technology may or may not be possible at that era, but I didn’t want to make blood transfusion just coincidentally work with one try. (I would put the shaman’s trained leeches under total BS)
-
I don’t have lived experience with feeling the flow of Qi during meditation. I recently began to practice the basic Baduanjin, but not very professionally, so the result might not be apparent for a long time. I have seen other people describing how the flow of Qi feels, so I’m going to borrow some inspiration from anecdotes (difficult to tell manipulative fabrication from genuine/sincere reports). Just know that it is merely fiction in this story.
-
Cooking with heated cobblestones is feasible, but the situation in the story is not tested in real life, and might not yield much edible portion in the end.
-
The Huai river between Yellow river and Long river used to flow straight into the ocean, until the extensive flooding of Yellow river caused changes to its path. However, I’m not sure about what Huai river’s path looked like around the Warring States period.
Fiction (total BS):
- being in the spirit world (and then either remembering the experience or not); spirit-energy-powered rejuvenation
- The shaman’s rituals and his trained leeches. Even though they are based on bits and pieces of plausible ideas, because there are too many of them mashed together, I think it would be more responsible to designate the result as BS.
- Time between several events may feel short compared to how realistically they need to be in order for reinforcements to arrive from a certain distance, or for how fast wounds heal, etc. Unfortunately that’s due to poor planning on the writer’s part.
- The fight in the rain might not have been as favorable for MC and entourage. I remember pouring rain making it difficult to see while driving on highways, but that kind of low visibility might not extend to close-quarter combat. But then again, huge downpour in recent years may or may not make that fight more imaginable.
(more to be added later)
(for chapters 6-10)
Facts:
-
大带 leather belt to hang stuff, silk sash to cover it up to show high status; poor/low-status or crude people don’t wear a sash; 带钩图解
-
女闾, 营妓, state-operated or state-sanctioned sex trade (using mostly widows, female prisoners, and women who were punished just because they belonged to the same clan as criminals; although some argue minister Guan Zhong’s state-operated version gave female slaves a place to learn other skills and buy their way out of slavery, not sure how true that was, but in today’s world many people pay debts and student loans with earnings from sex work), a form of tax to fund endless warfare, maintain morale, and manage civil unrest due to pent up sexual frustration
-
Both men and women can be drafted for war (this is still debated in society to this day, as I grew up thinking otherwise and have to contend with inconsistent research findings). Shang Yang’s policy reform in Qin state required women to be listed as potential draftees, and they are expected to fight when they needed the numbers. Even if modern popular belief insists they are mostly only good for logistics management. They were likely kept in a separate division than men, and marched on different sides. Similar to “strong men” units, “strong women” were assigned into a unit of their own, separate from the older and injured soldiers. Mocius text also mentioned that when defending city-fortresses against invaders, both men and women must take up arms.
-
Retainers as “House Guests”
-
饧, Maltose
-
Tomb-sweeping day and cold food (due to fire being forbidden for use) festival used to be separate occasions, and not originally to commemorate loyalist Jie Zitui (not sure if that story was even real or just a powerful propaganda). The law to forbid the use of fire makes more sense to be about fire control during the dry season (司炬 as an official position). However, the effect of forcing common people of that era to eat uncooked/unheated food was very damaging to people’s health, and thus the length of “no fire period” was eventually reduced down to just three days.
-
Zhen, a kind of “paperweight” (often bronze miniature sculptures) to keep corners of a reed mat from curling up
-
Invention of early form of umbrella was credited to Lu Ban and his wife around that time period.
-
Medicine related: Datura 曼陀罗花, Five-Minerals Powder 五石散
-
forced migration: may take some inspiration from Dian culture, history of Chu people, Yelang culture, etc.
-
事死如事生 Prior to Buddhism influence, there was a prevalent belief among the upper-class in China that an afterlife is just another phase of life. It spurred the tradition of burying the deceased in a tomb that mirrors their home, with offerings that either were or mirror what they used in real life, and in certain eras, also buried horses/slaves/servants/family-members/vassals alive to follow them to the afterlife.
-
I modified some wording of math problem(s) from “The Nine Chapters on the Mathematical Art”
Anachronism:
-
No definite depictions of Warring States period tomb-robbing tools, but these might be similar.
-
“lock-catch” technique; the fundamentals (from military training) must already exist back then, but probably not as defined as we know them now
-
戚继光(明朝): “既得艺,必试敌” Qi Jiguang (Ming dynasty): “Once you have acquired the skills, you must test them on an opponent.”
-
Wrestling. I don’t think I will be able to depict it accurately to how it was around the Warring States era, so it might “seem” more like wrestling in later era (at least women wrestling “as bare-chested as men” was infamous one time during the Song dynasty). The key take-away is that it was initially a military training activity for soldiers (end goal being improving chance of survival), and can even involve punching and kicking.
Fiction (some plausible hand-waving):
-
(based on fact that both men and women can be drafted for war) Integration of women and men in the same army division (for at least some of Zong’s military). To lean toward this choice of depiction is partly considering the neighboring influences (like many minority cultures of the time that still maintained matriarchy, or at least where women are expected to hunt/fight as much as men do, and could openly command troops) and modern sensibilities (because we are readers in the 21st century, not 481 BC). The related hand-waving part are things like Reward’s Night (total fabrication, if it exists it’s a coincidence), Since state-controlled prostitution (minister Guan Zhong) and military-sanctioned “comfort women” situation (King Goujian of Yue) of those eras were documented (and of course rape is sadly a given), I want to imagine that some allowance for military-sanctioned sexual activities between soldiers exist, provided that the unpredictable consequences may be undesirable for the soldiers themselves so that they can police themselves to some degree. Many people were and still are sexually-driven, this is one of my fictional ways of reconciling some of the discomfort with the reality that not everyone can or wants to tame their sex drive. It’s all natural and beautiful until somebody gets hurt.
-
洛越 “lowat” people, inspired by legends of southern Yue tribes; I saw some wiki entry saying 雒越 is actually more farming-oriented, while West Yue (as a categorization) people engaged in more warfare (due to being attacked by Qin), but the possible older pronunciation Wut, Wat, or Wet is not good to use directly as an English name; Xiwat? West-Wat sounds awkward.
-
Imperial edicts, at least for Qin state/dynasty, were carved into stone tablets or bronze objects (like a measuring cup) at that time period; I need a faster/cheaper (Heng Emperor is poor) and more portable method by using silk (a material less common among the general population) banner as the canvas; who knows, maybe later the Emperor will commission a craftsman to carve it into a stone tablet. Important tidbit to learn: “奉天承运皇帝,诏曰” opening line was invented by the first emperor of the Ming dynasty, and never used before his time.
-
“Wasting-thirst” 消渴病 is a real documented illness (likely diabetes), but how I depict it in the story might be inaccurate for the sake of effect. Do not consider the doctor’s advice (quite vague anyway) applicable to modern day version of the illness.
-
息肌丸, xiji pill (“breathing” pill?! or “muscle-ceasing” pill?), a kind of aphrodisiac that has adverse effect on the womb if used over the long-term, has some historical documentation, but the complete recipe of the concoction has been lost. Current views of its confirmed component 麝香 (Moschus) only agree that it should be used with caution for a pregnant patient, but otherwise it’s unclear how toxic it is by itself when used in moderation.
-
Military formations (battle arrays) might not be completely accurate to what they were originally, since not every formation mentioned in ancient military manuals had precise diagrams.
-
Use poison to treat/neutralize poison. This has some scientific basis, like chemotherapy against cancerous cells, or the way how many Traditional Chinese medicine ingredients are actually deadly at a certain dosage. It is also a common wuxia trope. In this story I’m not using scientifically proven neutralizing combination, only the spirit of this trope.
-
People/culture inspired by 粟特人 Sugda/Sogdiana people and ancient Kucha (although probably also anachronistic if directly using these cultures), I’m making up some northwestern region cultures that are supposed to be migrants from beyond the western border of the kingdom.
-
Administrator of Agriculture is not an officially documented title, but a plausible (local) government position.
-
What information I find on finger-press pressure point treatment (with or without acupuncture) is difficult to distinguish between what was available at that time period versus thousands of years of knowledge accumulation. And sometimes information online can be misleading or plain wrong, so obviously don’t imitate it in real life.
-
Earthquake; (historically there was a documented major earthquake around that era, ~780 BCE in Guanzhong region during Western Zhou dynasty 岐山地震)
-
Prior to (or aside from) Buddhism influence, Daoists and other traditional beliefs have their own interpretations of the “Three Souls and Seven Senses.” It is very confusing to me because I can’t find a definitive explanation, so I can only take what I think is mostly agreed on, and hand-wave the rest. (Since this idea has roots in cultural belief, I’m not categorizing it under “total BS”.)
-
The royal tombs and underground palace in the story are not strictly based on any existing blueprint of an Imperial mausoleum, because I need it to be much simplified for my own sanity. I’m mainly acknowledging that there would have been measures taken to defend the rich tombs from thieves, either by setting traps, creating distractions in the tombs (letting thieves think they have already stolen everything in that tomb, etc.), making the location look plain/humble from the outside, or having several fake tombs (like Cao Cao did during Three Kingdoms era).
Fiction (total BS):
-
Reward’s Night (see “plausible hand-waving” section)
-
Troop distribution is probably illogical, but it’s an approximation to simulate a crisis
-
Troop size. Some say during Warring States era the army size would have easily reached multiples of 100,000 instead of 10,000, especially since there are only three states in the story. But I can’t yet wrap my head around that size to write about. MC is already going to have a hard time dealing with multiples of 5,000, so I don’t want to stretch my own suspension of disbelief too much.
-
The illusions seen after being struck by the Lowat tribe’s hallucinogenic poison darts
-
Spirit Poison, Soul Possession
-
Associating Heavenward Spirit with zodiac animals (I just like the imagery)
(more to be added later…)
I can’t access the forum posts to give feedback, probably because it’s in draft mode. I read the instruction first, and I think it reads fine with Ariadne’s feelings being fairly non-cousin-like (first time the emphasis on “why can’t others appreciate her”, and the strong reaction with the staring scene). But I understand your concern. What I was wondering about is the strong reaction from Atalanta during the staring scene, but not being acearo means my comment can be ignored.
(if you don’t want to spoil readers with this feedback, let me know and I will delete it)
No worries. Reaching milestone often helps with feeling better about the self, I think. :)
My personal issue with audio is the volume control. If not careful they become unintended jump-scares.
Are your Twine stories in Harlowe format? I use Sugarcube 2, and in that it’s using CSS-variables, the addClass()/removeClass() to change text/background color, and put the option inside “Settings” section for user.
Vague battle is okay. But I was just confused about the logic of the train of thought right before the final action and then the fantastical element (that had one foreshadow before, but still felt kind of Wha? when it happened). Don’t worry about that unless too many people say it’s too out-of-left-field or something. I don’t trust my own logic on most days. XD
Take care.
Hi, I’m responding based on your request for feedback on reddit. I did a quick read-through. I think the writing is good. :) I’m not sure about the ending from a storyteller’s perspective, but I get that’s not the point by your final message. :) Thanks for writing it.
- Why are you interested in adding sound effects?
- If you could provide option for different text/background color that can always be beneficial for accessibility reason.
Minor things:
- “No is below to catch you”, probably missing “one” in there
- “haircut.But”, probably missing a space after the punctuation























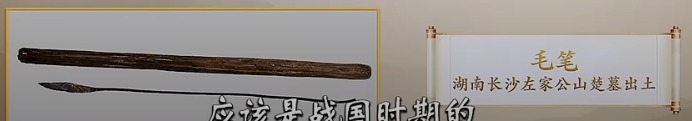
 image source: “中国通史”
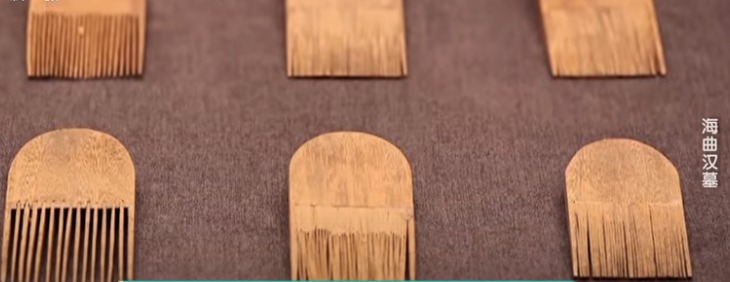
image source: “中国通史”
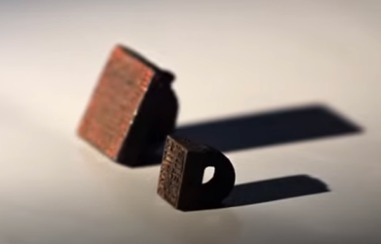
 image source: “中华国宝”
image source: “中华国宝” image source: “中华国宝”
image source: “中华国宝” image source: “中华国宝”
image source: “中华国宝”











