I will, the game story sounds intriguing so will check it out, thanks :-)
benmorris
Creator of
Recent community posts
Unreal and Unity are pretty inspiring engines. Amazing variety of games have sprung from them and Tim Sweeney is a great thought leader but they have to cater for so much that they can't afford to specialise and so that generality means that you can do anything but it's not so easy. Seen some great plugins that are doing a great job at bridging that (brushify for instance). I find that an interesting conundrum, flexible / fine-grained enough to support a wide range of use cases but specific enough in the common case to be productive without requiring too much config. I find that really hard but a joyful humbling challenge. For me when I implement a new feature there's such a wild horse of complexity that is unleashed that needs to be tamed to make it useful at the engine level and not bifurcate off into chaos. I now think you have to limit the degrees of freedom initially until the new feature is tamed with subsequent releases slowly opening it up to more config / generality. I'd like to add WebGL to the supported platform list. There's something called "Emscripten" which cross compiles C/C++ to js so it's not outside the realms of possibilty but adding another platform squares the effort tbh and I'm just one person. Maybe once the implementation for my favoured platforms have settled down a bit and the engine is a bit more feature complete then it's be a good next choice.
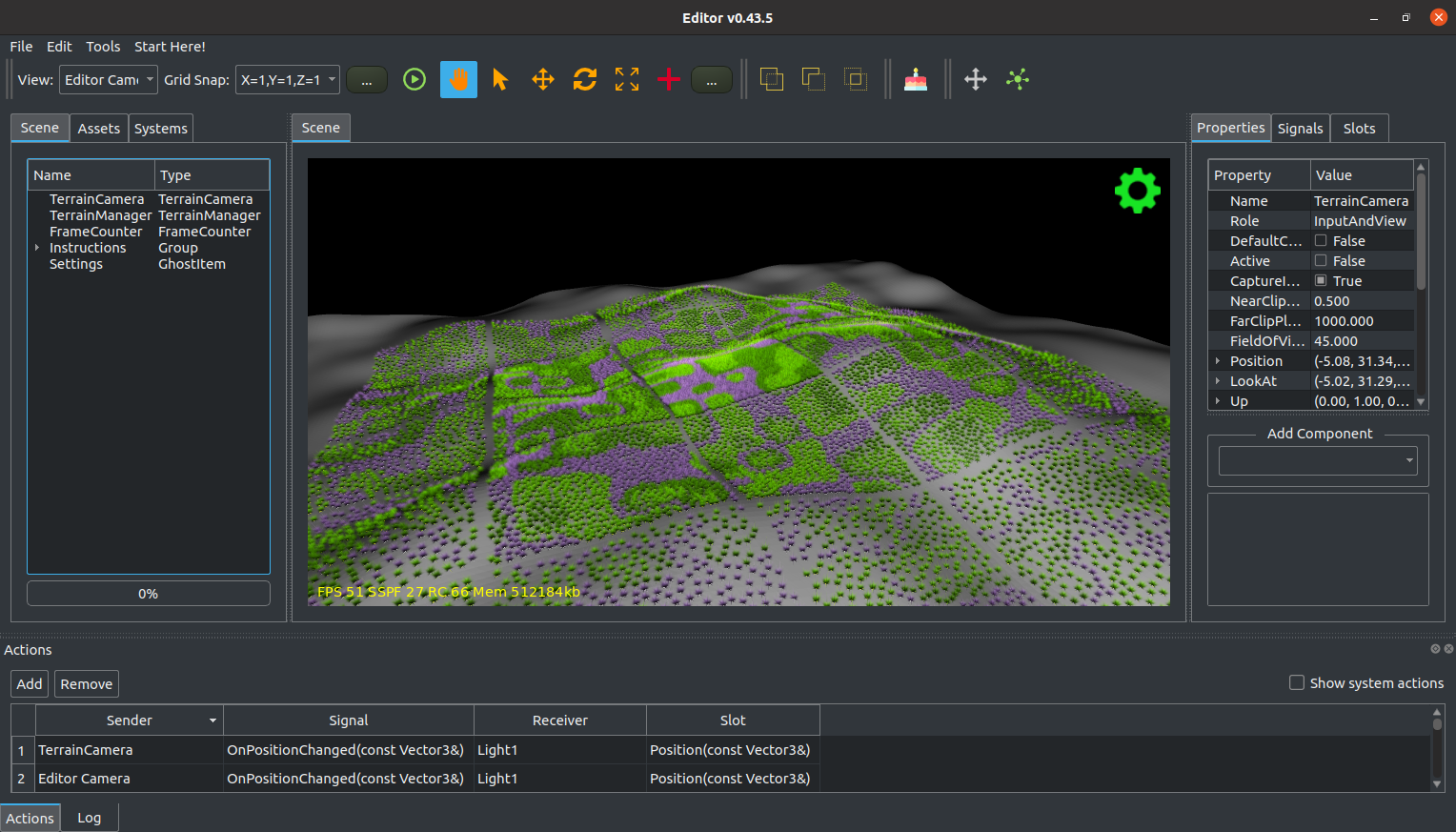
Ah nice :-) I am pro art but not being an artist have to compensate with code but I don't think the results (via code) are ever as good as art. I see procgen as a tool to help the artist but am not there yet. Okay, animated textures - I need to work on that next and make it easy in the engine like coppercube in fact it sounds like fun and I need a break from the tiled rendering so might take a look. I'll check coppercube out, it keeps popping up on my engine radar (game engine from scratch youtube channel) but haven't looked at it yet. Really like the waterfalls you've created - very nicely done. When I get texture animation support in I'd like to use your work as a part of a demo on it. Regarding the 3 levels of foliage density I mentioned earlier, here's a little clip of it in action, still work in progress but hoping I don't have to abandon it as an approach:
I didn't try it tbh. I'm going to stick with instanced rendering as I can sort all the per-instance data each frame and get v.good alpha transparency going. To improve the frame rate I'm currently implementing a grid of tiles. It' a "sliding grid" of NxN tiles (the N is configurable and meant to be odd as in number so the player is in centre) and tile size also configurable currently 32x32 units. The grid slides by keeping the player always in the centre. The player tile is always fully dense (single mesh with high instance count and wavy shader) I call this "level 0" the next level, level 1 (NESW of the player tile) has another instanced mesh but with the instances separated by a greater distance and no wavy so is cheaper, then same for next level out and no color interpolation of grass cheaper still. It greatly improves frame rate. I still have some pop-in going on as the player moves and old tiles are removed / new ones created. I am tempted to move some of the tile loading tasks into tasks for running in a task queue in background threads but I don't want to over-engineer just yet instead will try to spread the work instead across more frames in the main thread - getting there. I saw your waterfall asset posting - I saw you mention it as being an aniated texture - do you creat a single texture strip and then animate UVs? The grid I mentioned can be seen in this s/shot - center tile moste dense moving outwards (the procedural color is maintained accross tiles just less dense but I need to alpha fade in as transition to denser foliage quite harsh): btw none of this is in the current release, hoping to introduce in next release (v0.43.6) but still quite a lot to do
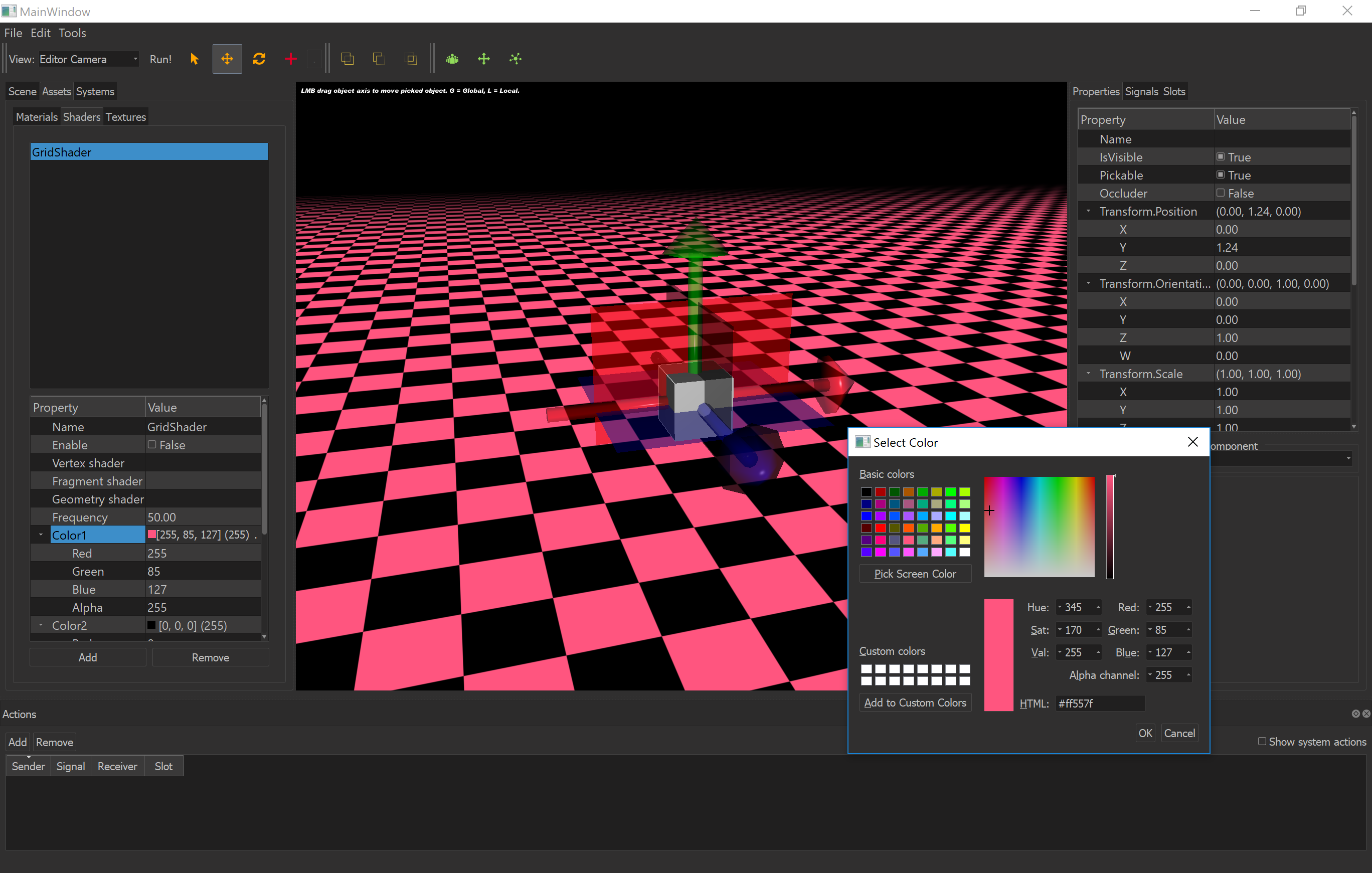
Thanks :-) I really appreciate your comments, it's no fun working in a vacuum :-) Yep, I'm using instancing, the geometry is N x a lot of quads basically. Ultimately i's just 2 draw calls (one for terrain one for grass). This is how I do it but I don't like it and yes, I plan on tiling and having it less dense as a function of distance from viewer: I create a star-shaped mesh of 3 intersecting rectangles (the GPU Gems grass object approach), single mesh / index buffer / vertex buffer. I then take this as the base mesh. I then generate the terrain using noise and then generate up to N transforms (position / orientation) for each grass-star (I place them using poisson distribution with no overlap). I peek into the terrain when generating the transforms at each generated poisson point to get its height and terrain normal (the poisson placement is just consider X and Z no Y - I get the Y / normal from peeking into the terrain mesh data). I then construct the instance transforms (for each grass-star instance) with position / orientation. I push these into an std::vector and then pass them into a shader. For the shader I initially implemented a simple wavy shader (using simple cosine and time + time offset and diffuse color that is interpolated according to local UV so it's dark on the ground going to lighter) which I also have as an instanced attribute (when I generate the instance transforms I also generate arrays for the diffuse colors and time offsets). Back in the shader then initially I implemented purely in the fragment shader by waving the UVs but they were gettting clipped by the geometry so I moved the wavy bit into the vertex shader. The shader, in addition to taking in the instanced data also takes any sampler2d (texture) and reads the alpha from it that is uses to discard fragments and then simply colors the opaque pixels using the supplied instance's diffuse + attenuates its brightness this time according to the local vertex Y (was the UV in the frag shader version). Finally, each frame I sort the instance transforms in descending order of distance from the viewpoint so they are rendered back to front. So basically painters algorithm + instancing. But doing transparency is a pain in the ass so I see the appeal of doing it in the geometry shader. I cheat, I duplicate the geometry (reversed winding order) to get back faced rendering working with the shading but it has a performance cost. I need to experiment and find the most performant way of doing two sided alpha texturing...or just go the geometry shader route. Regarding the 2 draw calls, despite the shader taking lots of per instance data ultimately I pack the instance data into a C++-side InstanceData struct that I create a vector of and then pass into the shader mapping in the attribute pointers with stride. It took a bit of work to set up but is nice as I can simply add a member to the per-instance C++ struct / new shader location so the C++ struct and shader are in lock-step so easy to read / extend. Psylocibin, ha ha, yep, me neither :-)
Hi, My name is Ben Morris and I'm the author of a small indie game engine, editor and sdk for Linux, Windows and macOS. It's in development with still lots I'd like to do (like adding Android and RaspberryPi support for instance). It's been a slog at times but has also been very technically rewarding as I've learnt so much working on it.
The site I'm posting my progress to (apart from itch.io) is the project's site over at www.fireflytech.org so take a look if you have time / interest in this kind of thing.
I wanted to post a short video demonstrating some of the editing features below. Any advice, feedback or ideas for feature prioritisation would be greatly appreciated.
I'm working on a custom engine that is hosted here on itch.io and thought about creating a topic in case other game engine devs or enthusiasts might like to share their own efforts and chat / share ideas.
The project is https://benmorris.itch.io/plugin-based-scene-editor
And a video of its current state
Any tips, feedback etc appreciated!A code wizard that generates a standalone distributable skeleton game project (with required dependencies) has been added to the editor (version 0.40.4).
https://benmorris.itch.io/plugin-based-scene-editor
The tutorial can be accessed from the editor's "Start Here!" menu.
And is also available below in the "Walkthrough: Creating a game" section:
This is all very much a work in progress so is still in its infancy.
A code wizard that generates a standalone distributable skeleton game project (with required dependencies) has been added to the editor (version 0.40.4).
https://benmorris.itch.io/plugin-based-scene-editor
The tutorial can be accessed from the editor's "Start Here!" menu.
And is also available below in the "Walkthrough: Creating a game" section:
This is all very much a work in progress so is still in its infancy.
Tool available here: https://benmorris.itch.io/plugin-based-scene-editor
Changes:
- BUG: Fixed Post processing shader support / added tutorial / updated example demo
- DOCS: Added shader tutorial
- DEMO: Updated example_Component - demonstrate how to create a System and Component directly in executable code (rather than solely via a plugin)
- EDITOR: Added version to main window title bar
Known issues:
- AABB is not updated when an object is scaled
Hi Everyone,
Just wanted to mention a side project I'm working on in case there are any like minded people out there with similar interest who might want to collaborate or want to track the progress of this kind of project. It's available on our beloved itch.io here: https://benmorris.itch.io/plugin-based-scene-editor.
Thanks for checking it out (in advance),
Ben.
Hi Everyone,
Just wanted to mention a side project I'm working on in case there are any like minded people out there with similar interest who might want to collaborate or want to track the progress of this kind of project. It's available on our beloved itch.io here: https://benmorris.itch.io/plugin-based-scene-editor.
Thanks for checking it out (in advance),
Ben.