IJ, once again I'm in need of guidance.
I have a question regarding the rect module. I'll ask here to avoid creating new posts:
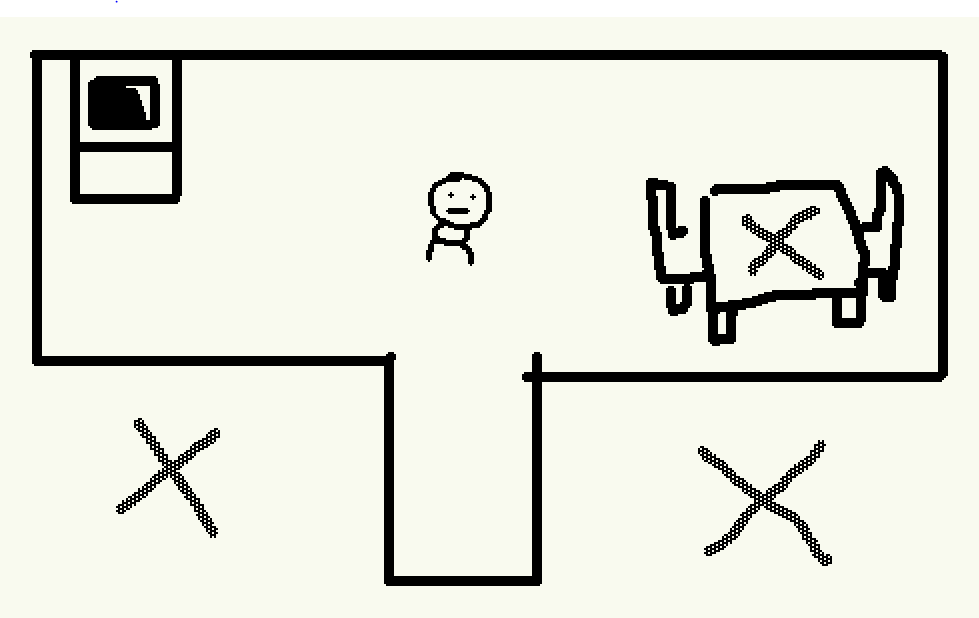
is there a way to have to use rect.constrain to keep a draggable canvas outside of a container instead of inside? I wanted to create backgrounds with "pseudo-collision", for example, making it impossible to drag your character onto a table or keeping the character within odd-shaped spaces.
In the following image, I drew an X over areas I want to keep the draggable character away from.

Thank you!