thank you so much!!
silva joão
Creator of
Recent community posts
not joining the jam was the right move. i'm already finished: https://itch.io/jam/deck-month-3/rate/3687999
phew!
Hey, everyone!
I'm currently making a deck for the decker jam. It started yesterday and lasts until the end of July.
I just stumbled upon the Cyberpunk Game Jam 2.0, but I must ask: is there a way that I can submit the same project to this jam also? It happens to be a Brazilian Cyber/Ditherpunk short interactive story. I feel like its themes and style contribute perfectly to this jam, while the software aspect fits the Decker one's requirements.
I'm also willing to make some sort of compromise to make it happen; maybe if I stop working on it until Cyberpunk Game Jam 2.0 starts, or come up with some new mechanic or storyline during its duration.
Bottom line is, I'd love to have my project viewed by other Cyberpunk devs and fans.
Thanks!
happy first decker fantasy camp day for those who celebrate!
i figure this is going to be a somewhat quick project, since i've already translated the twine adventure and the twee module handles most of the work. digging through royalty-free image banks and polishing it will take most of my month.
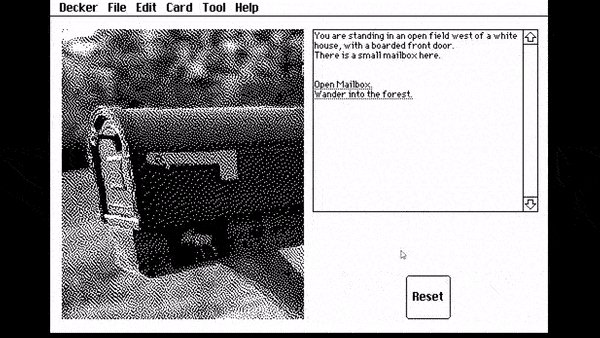
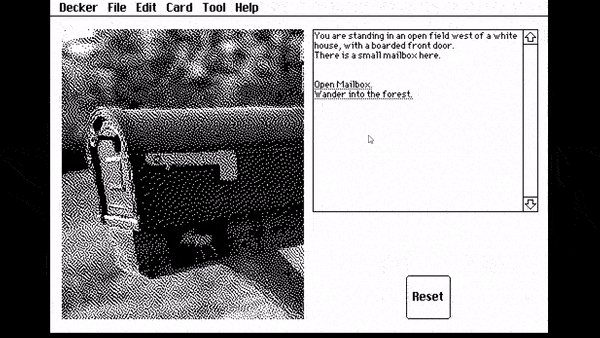
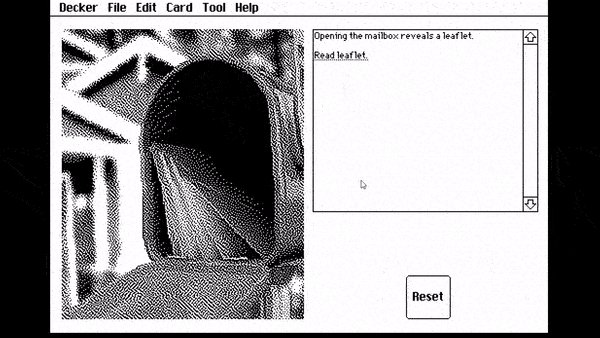
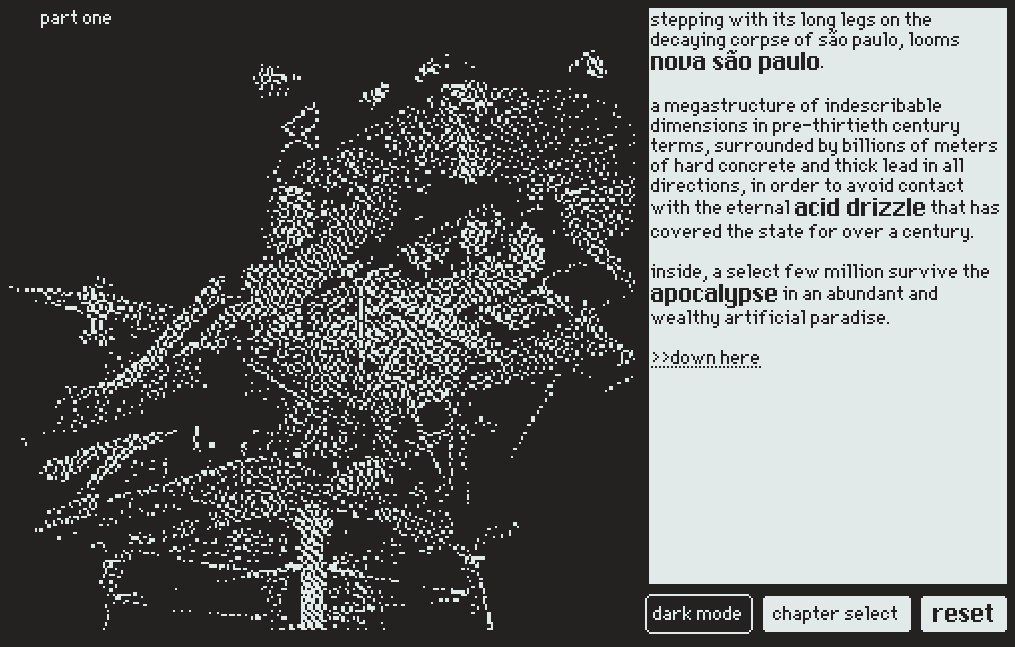
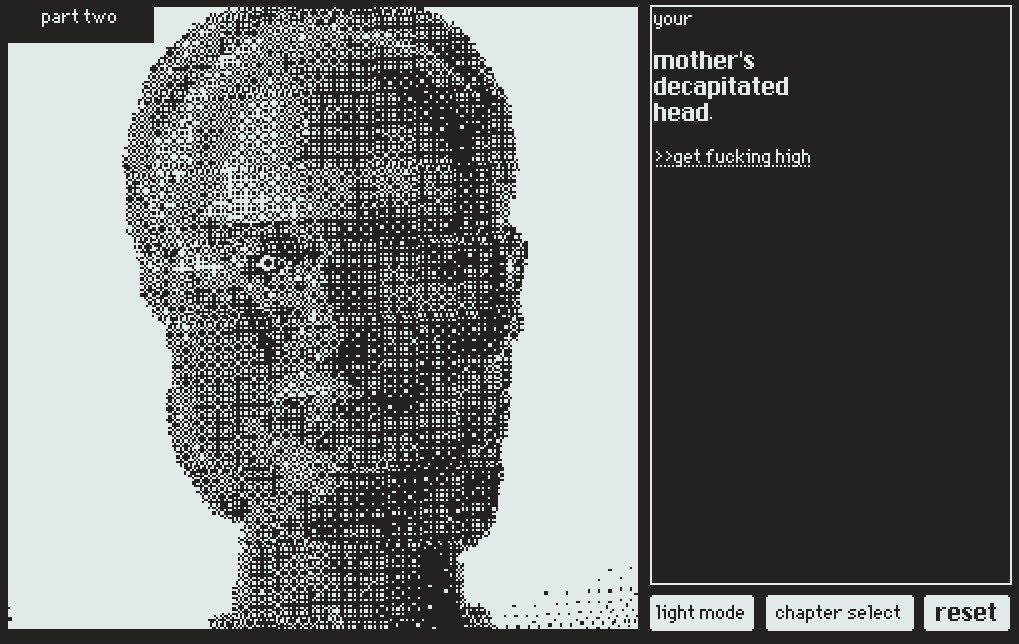
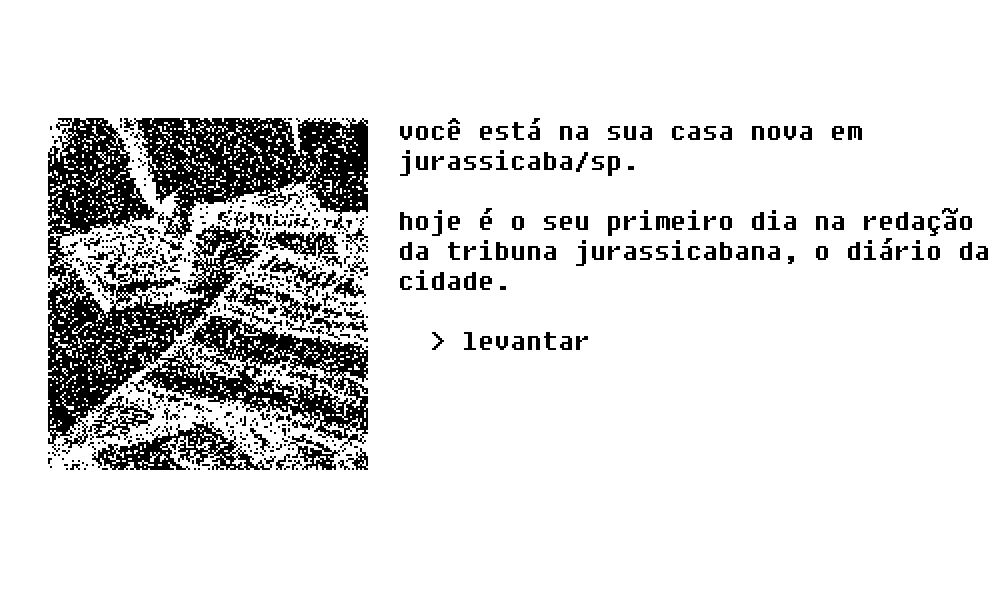
here's a few screenshots of acid drizzle, a post-apocalyptic cyberpunk interactive adventure about my hometown, são paulo.



~there's also pogs to look at~
have a great month, everyone!
i see. thank you!
since we're on this subject, how would you suggest to store the last visited passage so i can make, say, an inventory button to take me to a passage outside of the story path and then take me back to where i left off? i tried making a grid of visited passages but it got really messy...
thought we might have one of these for discussing our projects during the jam :)
going through my old ideas folder, i decided to try my hand at making a visual novel based on a twine/short story i wrote last year. since it's in portuguese, i've already started translating the whole thing before the jam actually starts so i have less trouble.
hope we have a fun month!
i'm trying it out and i have a question: i didn't really understand how eval[] works within the module (it's listed in the lil fragments card). i thought i could use it to run code bits contained in a given field widget (or manipulate widgets like ! does in dialogizer), but... haven't really been able to do anything.
other than this, i'm loving it!
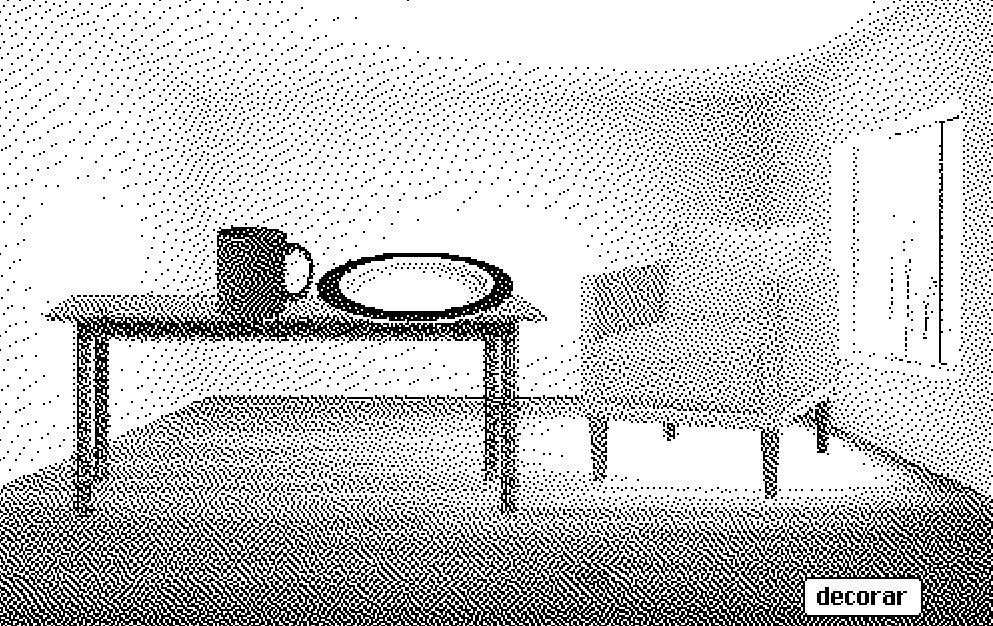
this time around i'm trying my hand at making a producer 2021 inspired adventure game where you investigate pseudo-magical cybernetic phenomena in the early days of the internet. you can also decorate your house!
it's in portuguese but i'll try to translate it to english, although later.


I love Mini-Twine.
Something that I think would be great to have in a future iteration (whenever it comes out, if ever) is a handy way to customize the script for each hyperlink (for things such as updating values). Would be nice to have an item pop up into the inventory card if you click the hyperlink "get item" without having to worry about much else.
I like Dialogizer, but I'm not a fan of the way it locks the whole deck while it displays texts. I find myself always trying to work around this limitation - without Dialogizer.
I'll just ask you my next doubt already, if you don't mind.
I'm fiddling with the Mini Twine deck using a twee file of an old Twine game I made. What I wanted to do is keep a log field with the narrative text as the player makes their choices, but so far I'm having trouble leaving the link lines out of it.
Example:


How do I break the game field string and leave the verb choices out of the log field? Like so (tampered with example):

Thank you again!
Hey, IJ and Decker community
I've been messing with hyperlinks. I'm trying without much success to come up with a way to make a functional hyperlink (string + link event) show up inside a field through coding alone. Like, say, opening up the listener and making the word "Apple" show up in a field, functioning as a link to the Apple card.
Is there a way to do it?
Thanks :)