Hello again! Using the shader and I was wondering a few things.
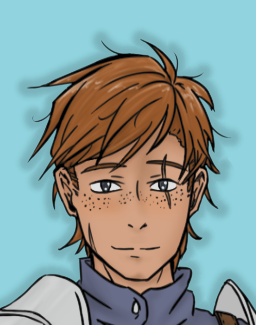
I have applied the shader to the characters in our game before, and the results are different when I apply them when showing the character or when defining the character. It seems the gradient is calculated differently, and it looks like it starts the gradiant close to the outside edge of the shader. I attached a screenshot of one of my poor characters struggling with his spiky hair, and the transform applied. If I apply the shader after the character has been defined, the gradiant seems to look better. Is there a way to smoothly transition from the two colors when defining a character with this shader?
Thank you!

transform shadowOne:
outline_transform(30, "#0000002f", 4.0, end_color="#00000000", num_passes=1.0, gradient_smoothing=1.0, is_mesh=True, mesh_pad=True, drawable_res=True, offset=(0, 0))
image low Normal A cape:
"Lowri/LowAHNormal.png"
shadowOne
zoom .25
yoffset 200

