Hi there!
I have been playing with Super Text Mesh trying to learn all the bits and bobs as much as possible.
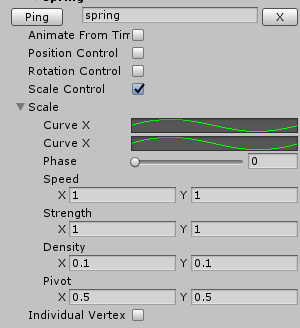
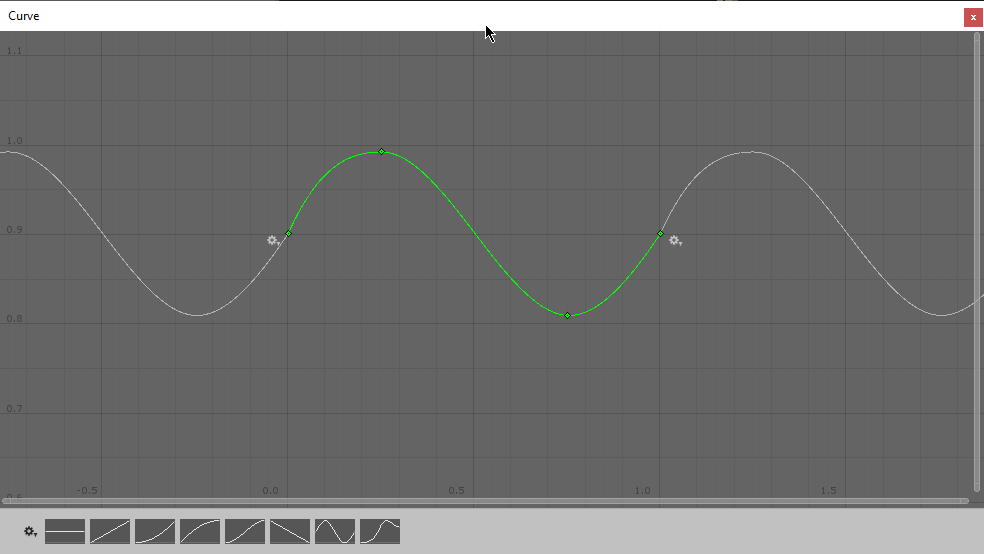
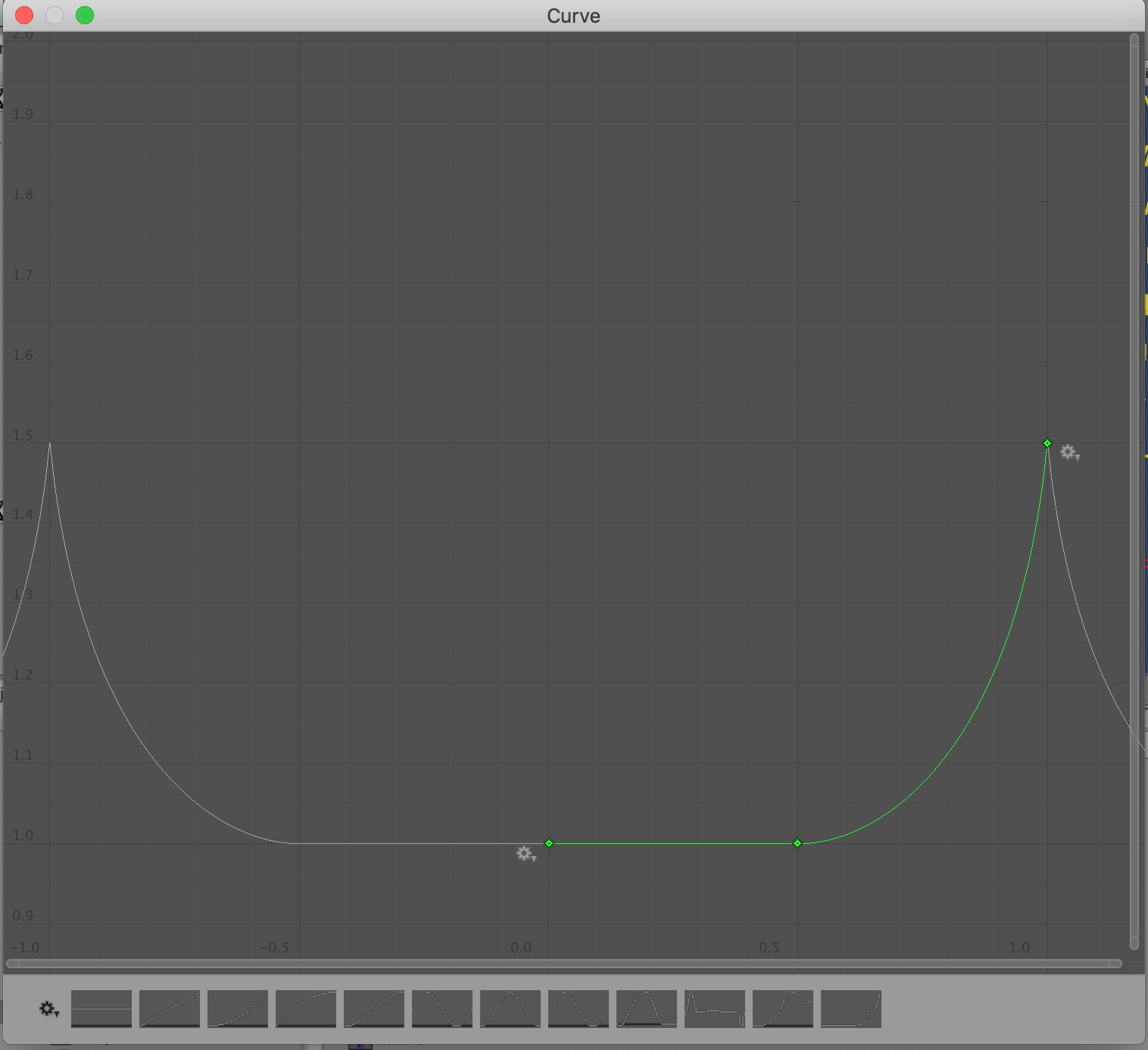
One thing I have been looking at is the custom wave / curve editor.
I’m trying to replicate the draw anim ‘Spring’ or ‘Stamp’ as a loopable wave, no matter what numbers I try, I can’t get too close.
The closest I’ve gotten is having a simple curve going from a value of 1.3 to 1
strength 1 on the Y, density 0.005 on the Y and 0,0 on the pivot.
It’s close, but also completely and utterly different.
Trying to learn more and more by creating a bunch of custom waves :)
Any info that would help me to utilise the Spring draw anim as a loopable wave would be super appreciated!
Many thanks,
Ary