Probably the best way is to manually reset all variables to their initial state (specify the value that should be initially) when clicking on the select button with the "Start block" option.
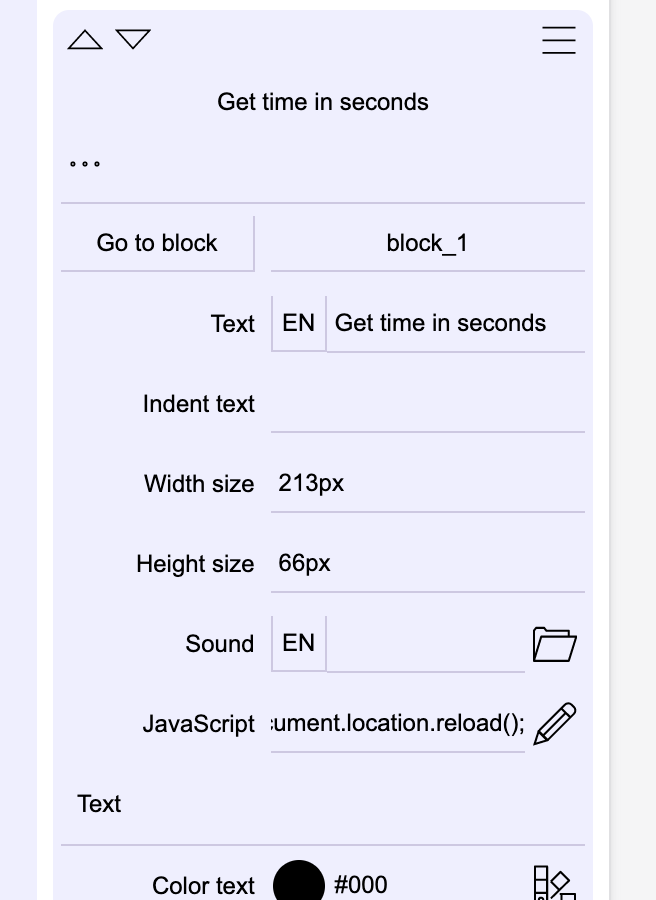
An easier way is to use a JavaScript command to reload the page. but in this option you need to disable the autosave function and it probably won't work in preview
document.location.reload();

another option will work, if you don't allow the user to save progress on their own, then you can "Save stage" at start and use the "Load stage" function at the restart location