Hi,
You're right that there's a lot of stuff in the HTML file, we're keeping everything there so that the games are easier to distribute by sharing just one file. The easiest way to find what CSS rules to change is to use the browser's developer tools to inspect the page elements. Here are instructions for Chrome, but it's almost the same with other browsers too:
- Open any Texture story in the browser. Right-click on any element you want to style, and choose "Inspect element" from the context menu. As an example, let's try to change the background color of a draggable verb button, so let's right click and inspect one of the verb buttons.
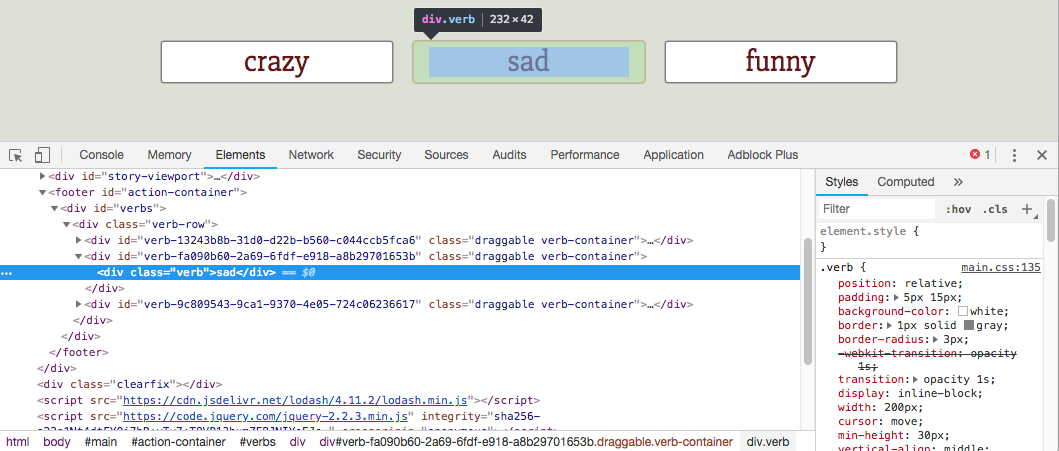
- The developer console should appear with the HTML for the verb highlighted. (You might need to choose some of the parent elements instead to get the correct element, but here it should pick the right one automatically.)

- On the right side you see the CSS rules that apply to this element. You can ignore the element.style rule (which is the styles applied directly to this specific element) but the next rule is for .verb which is what we want: that's the most specific CSS rule that applies to this element (and all similar elements.)
- To change the background color, we'd write a rule like .verb { background-color: #ffcccc; } and add that to the end of the CSS rules in the HTML file. You can also change the rules in the inspector and see live how they would change the layout.
That's the basic gist of it! Hopefully that'll get you started. Let me know if you need any further help!

