I'm finding a few things really confusing about this:
1. The "problem checker"? So if a color is highlighted by this, is that bad? Because it highlights an awfully large number of colors, it's very difficult to make any kind of comprehensive palette that doesn't have 75%+ of colors highlighted?
2. How does one "fix" the problem colors? The "docs" under the tool just say "oh no"... so there's no way to fix them and you're just screwed?
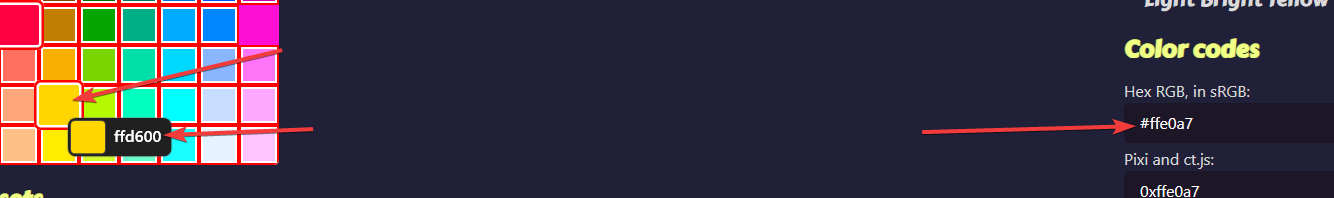
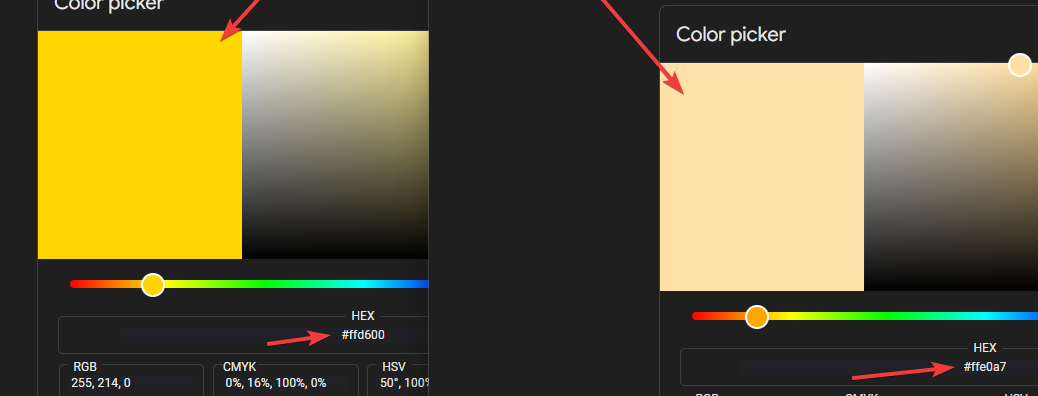
3. Why does it show one color, but then when it's exported it exports a different color? And the ball on the right's color doesn't really match the color in the palette either? Does this have something to do with the "muting to fit sRGB space? That kind of makes sense, but why can't I see the *actual palette that will be exported*? What's the point of looking at the colors *before* they are muted if that's not what they'll be exported as? It makes it super difficult to make any palette since most of the colors don't actually show what they'll be exported as?
I'm a beginner as far as picking colors (or even doing art in general) goes, so I'm probably just not understanding something.