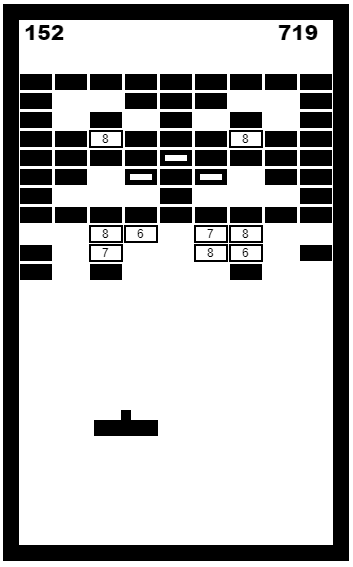
I would like to count on your kindness to take a look at the structure of the first version of a block breaking game that is intended to unfold in successive improvements until it reaches an excellent graphic, sound and gameplay quality.

But for that I need your help in simply taking a quick look ... if you like to leave your comment please!
A hug, I hope to see you in a next post with a new improved version!

