First of all, thank you for the awesome tool, I have been waiting for something like this for a long time. Also, yay for using haxe.
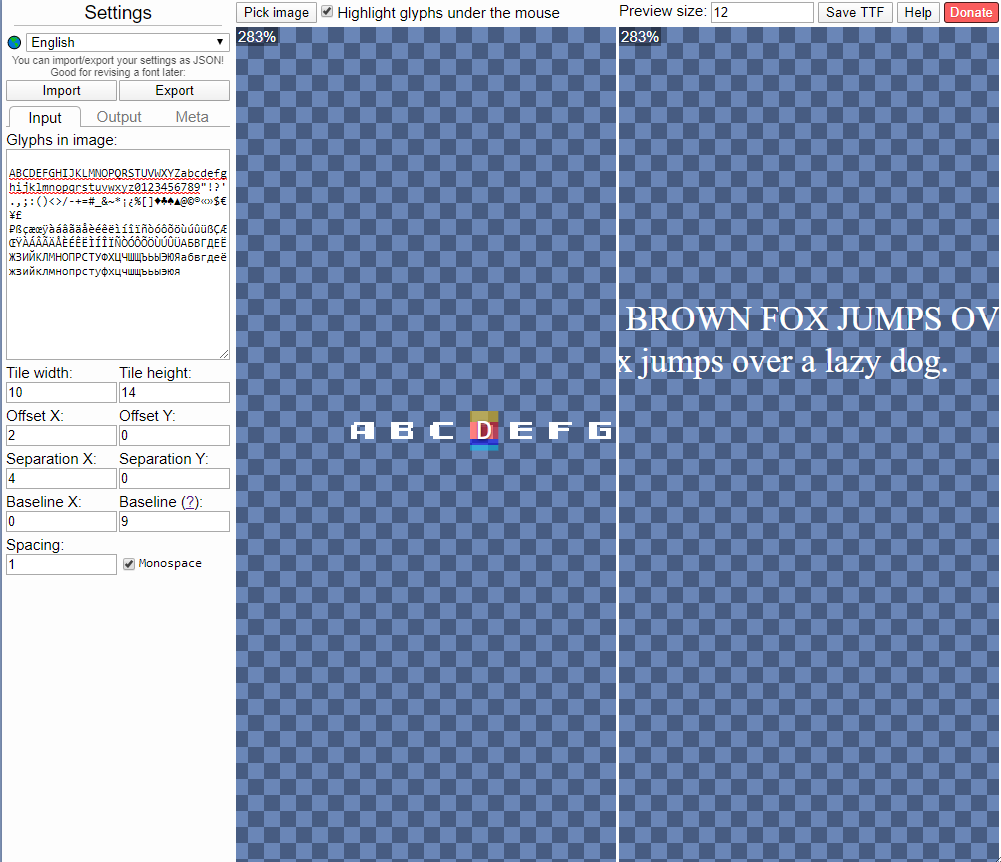
I'm trying to use it but I can't get it to work. Preview doesn't show the font, and saving the TTF produces a TTF that windows doesn't recognize as a valid TTF file. I have attached a screenshot in case you can see if I'm doing anything wrong. This was just a quick test but I couldn't get any results!
Perhaps the image is too long? It's a single row for all characters.
btw I'm using Chrome 81.0.4044.138 (64 bit) on windows 10