Creating themes is pretty simple.
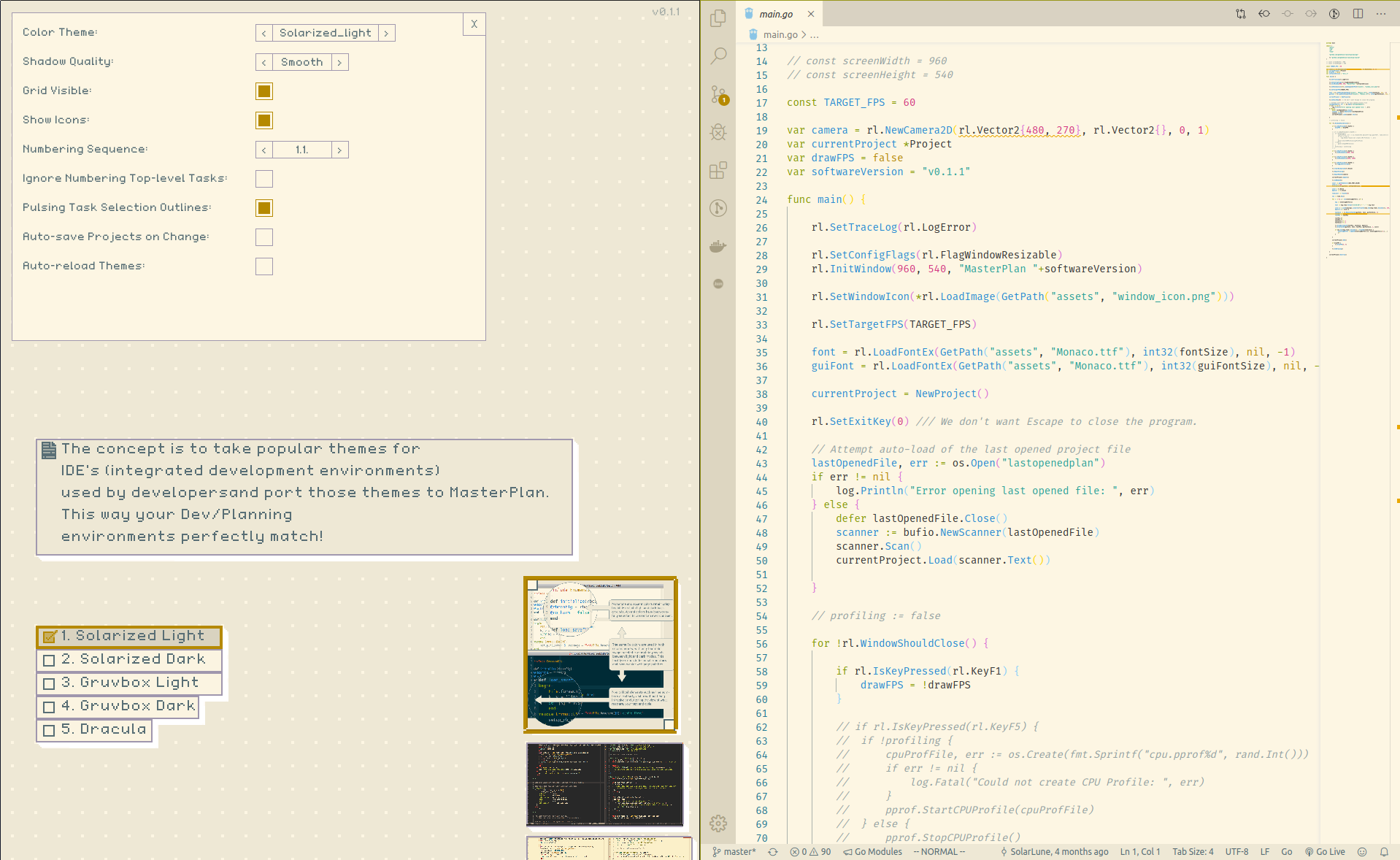
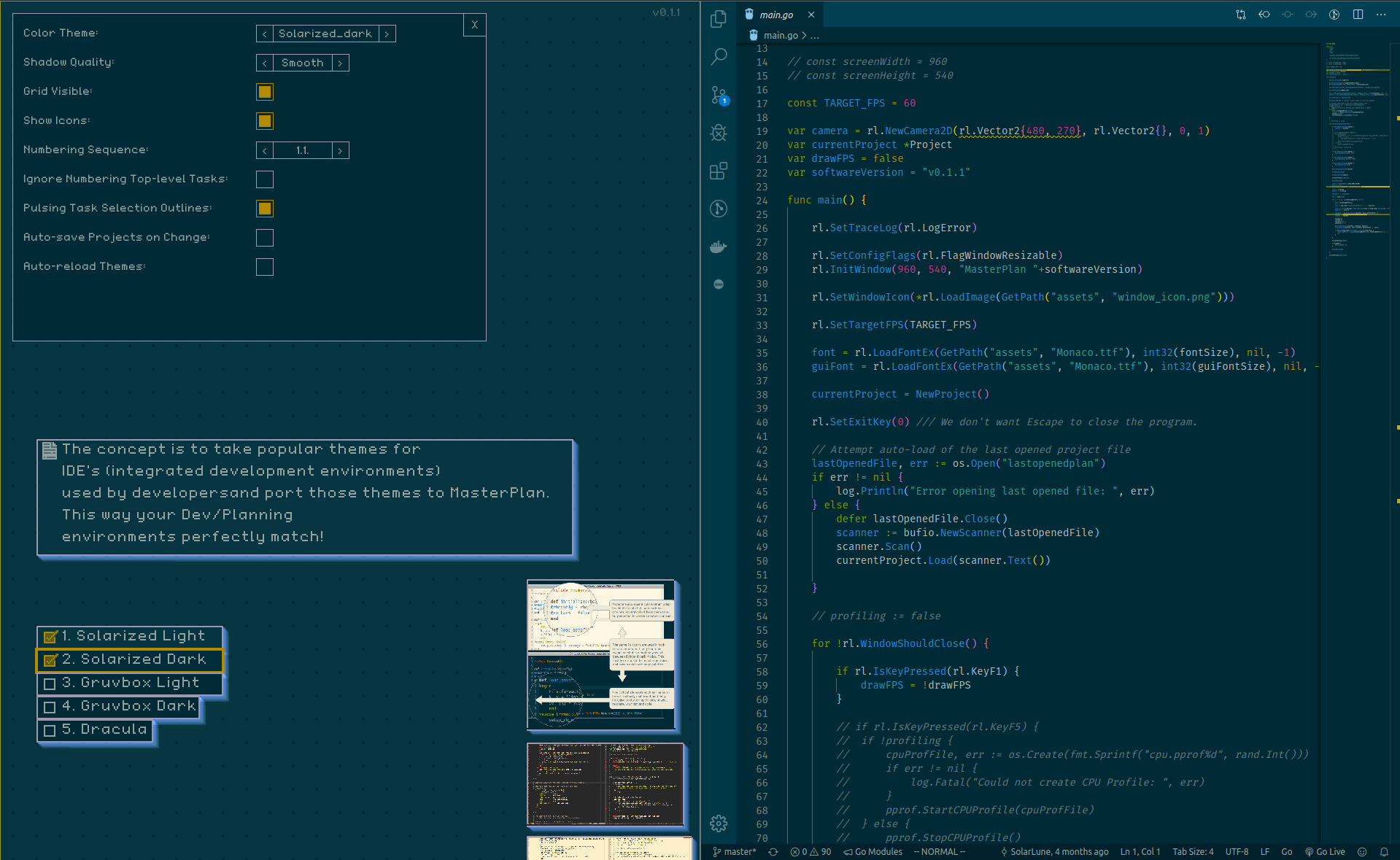
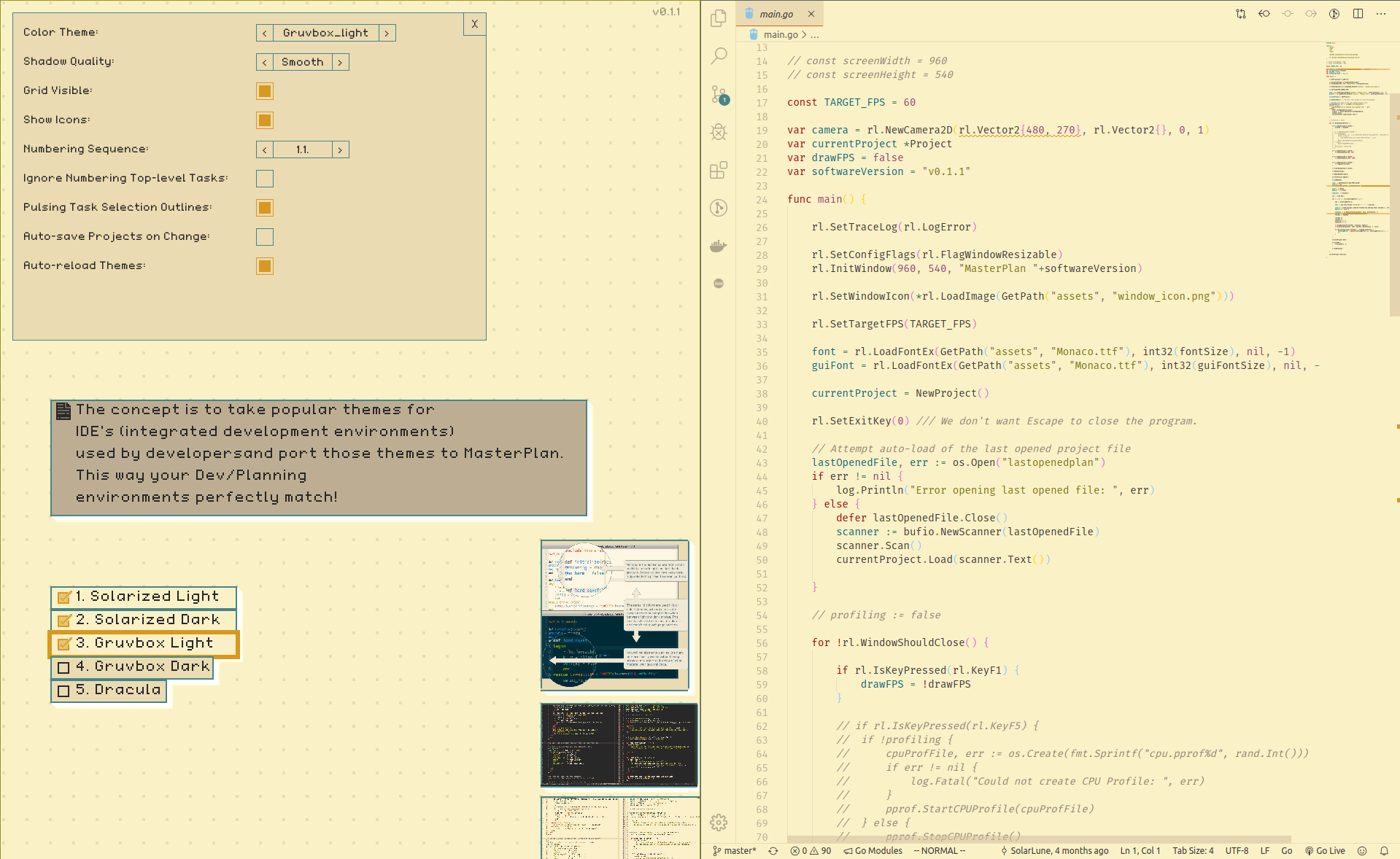
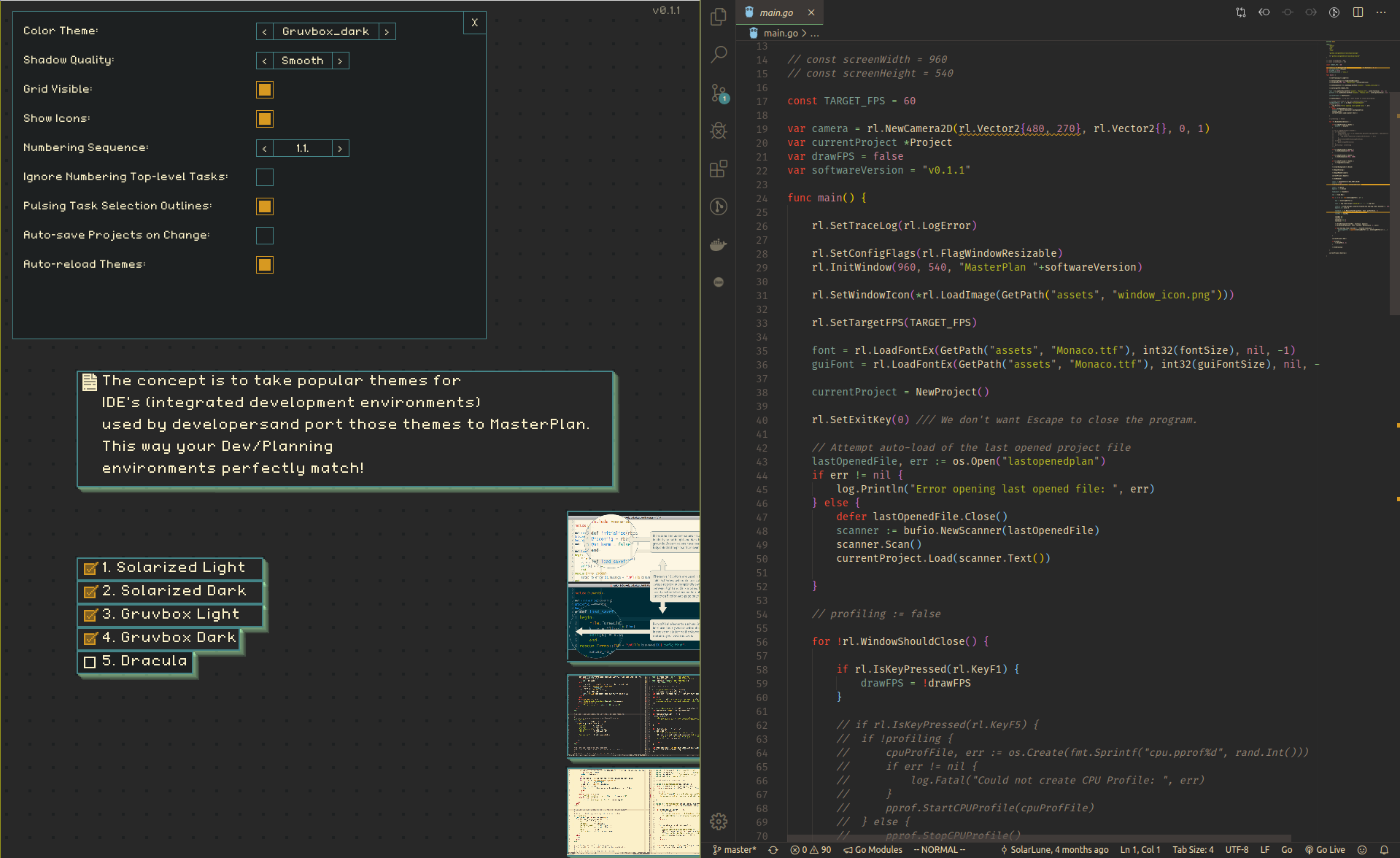
To do so, copy the template JSON file located in the assets/themes directory of where MasterPlan installs. You can then rename it to what you'd like, and open up Project Settings in MasterPlan. Look through the themes options at the top, and your new theme will be listed there. You should also turn on auto-reloading of Themes in the settings when customizing themes, as when you change the color values for each part of your theme (RGBA values, anywhere 0 - 255), MasterPlan will reload it, allowing you to easily preview how the theme looks.
Each color in the theme can be used in multiple places within MasterPlan. This being the case, the Template JSON file is generally the best approach to take, as it has additional fields that list what each string relates to in MasterPlan.
And that's it! Note that I'd like to tweak Themes to give even more options at some point, but that won't be for awhile, I'd think, so feel free to go nuts!