Spookhouse is a tower defense/tycoon hybrid where you play as a reanimated skeleton harvesting the fear of mortals to survive! Place monsters and attractions in a haunted house to balance the entertainment and terror of your guests. Earn resources and build your own spooky empire of haunted houses.
Features:
- Play as a spooky skeleton entrepreneur on a quest to regain power!
- Manage your haunted house and spook guests with monsters!
- Build the spookhouse of your dreams (or nightmares) with customizing features!
- Spooky, fun art
- A full original spine-tingling soundtrack
Detailed Info:
In Spookhouse, you step into the foot bones of a newly reanimated skeleton. You realize you can finally take advantage of your inheritance: a spooky old mansion.
Advertising as a 24-hour haunted house, you open your gates to thrill-seekers of all ages! Children, adults, and even elders come to your house to get spooked by monsters, haunted props, and hidden traps.
Manage your money and your monsters, sign infernal contracts, and gain power from your guests' terror as you build an empire of spookhouses and become the ultimate spooklord!
Background:
Spookhouse is being developed by Hidden Pizza, a team of indie devs from Bloomington, Indiana. Brought together by their mutual love of spooky scary skeletons, the team intends to submit Spookhouse to IGF (Independent Games Festival) in October.
Progress and Development:
Spookhouse is being developed in the Unity Engine with the C# programming language. Our camera is orthographic and we have a mixture of 2D and 3D elements -- 3D objects in the scene, while guests are 2D sprites with 8-direction animation.
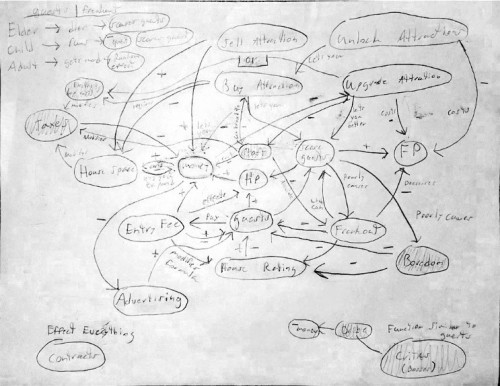
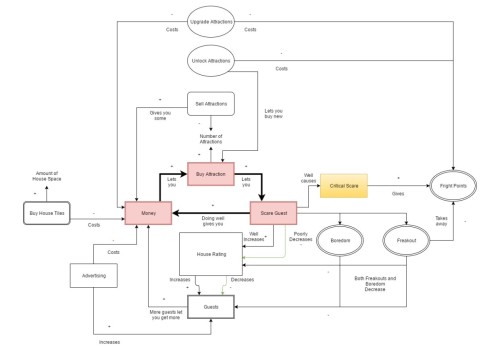
Our main gameplay systems are currencies (money and "fright points" earned from scaring guests), managing how scared guests are, in-game "contracts" or small missions that add sub-goals, and the design of the player's haunted house.
We started our design work in spring of 2016, and are intending to release in spring 2017.