🧪 # DevLog 0 – Introducing ISM Engine
A personal game engine project. (Name ideas are welcome!)
⭐ ### Why I’m Building This
I’ve tried using popular game engines like Unity and Godot — people say they’re beginner-friendly. But honestly? I don’t agree.
Too many input fields, tabs, and panels. Everything feels bloated and over-complicated. I have game ideas, but I couldn’t implement them because the engines kept getting in the way. So… I decided to build my own.
Not a Unity competitor. Not an Unreal rival. Just something smaller, cleaner — and way more beginner-friendly.
🎯 ### My Vision
👉 Drag-and-drop node editing, inspired by Obsidian.
👉 Clean, minimal UI using modern libraries (Tailwind, Shadcn).
👉 Designed for indie devs, solo creators, and beginners.
👉 A tool that helps you focus on building your world, not fighting the UI.
Screenshots
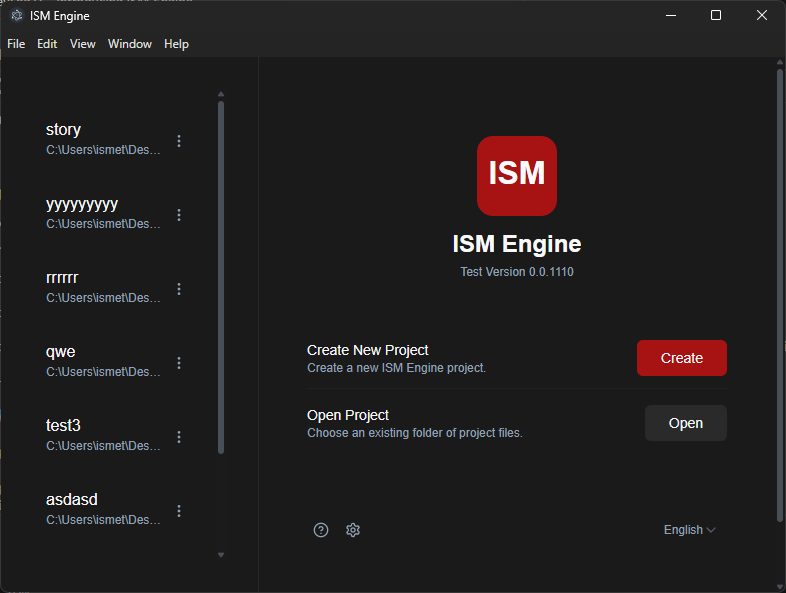
Welcome Screen (project creation, opening)

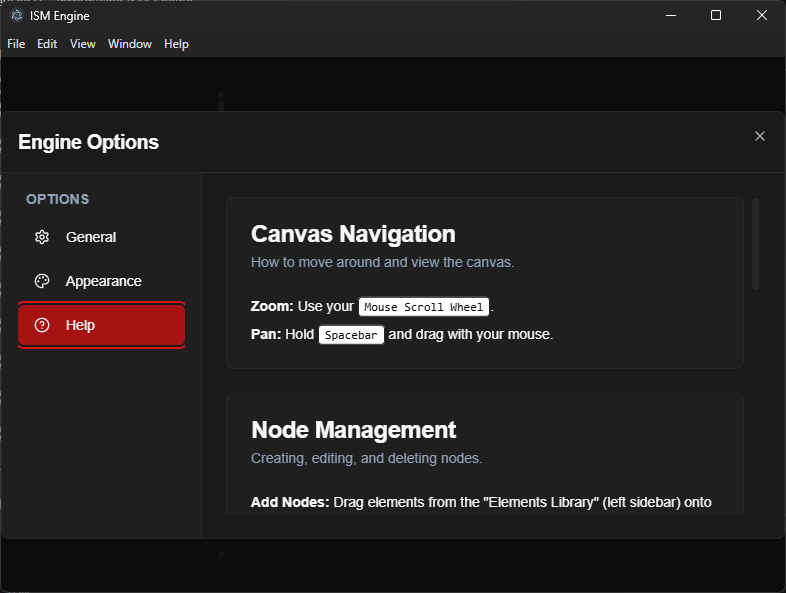
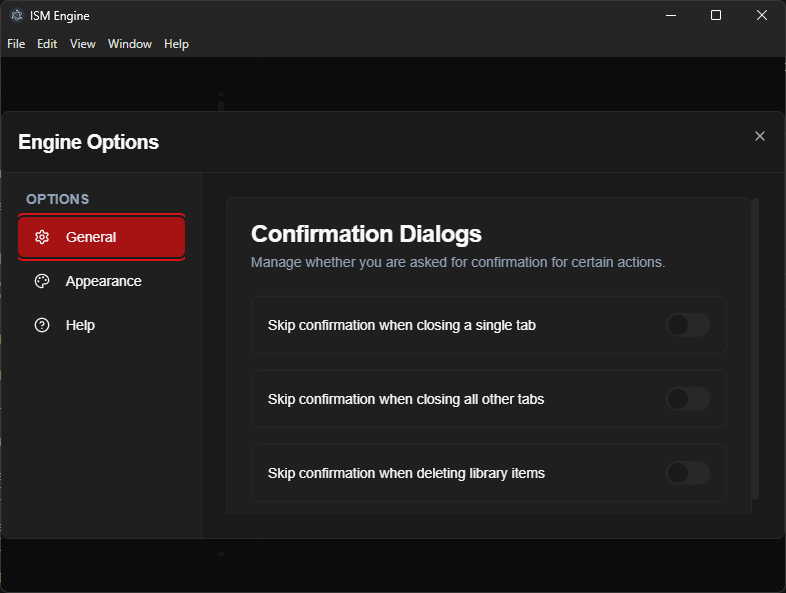
Settings/ Help
 Settings/ General
Settings/ General
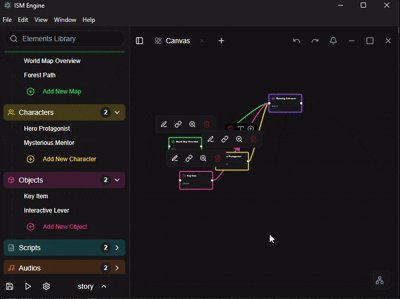
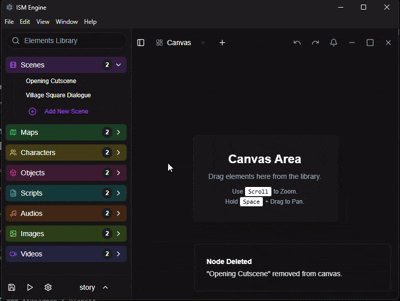
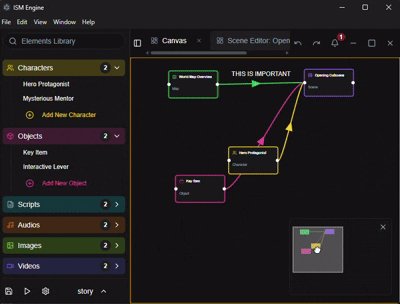
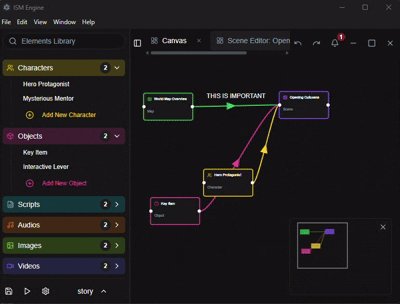
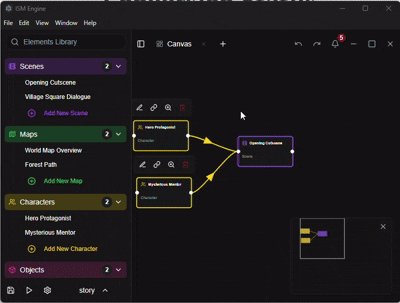
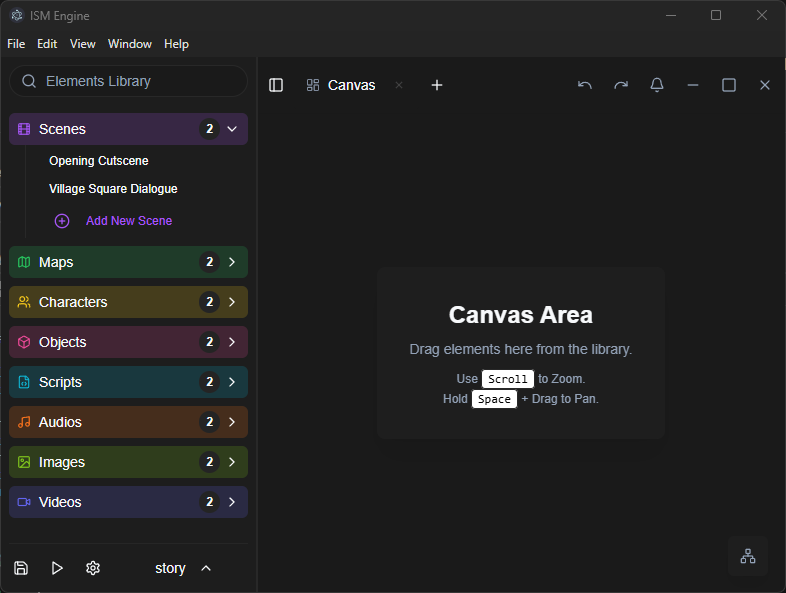
 Canvas Screen
Canvas Screen
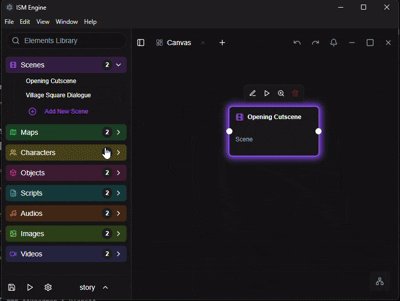
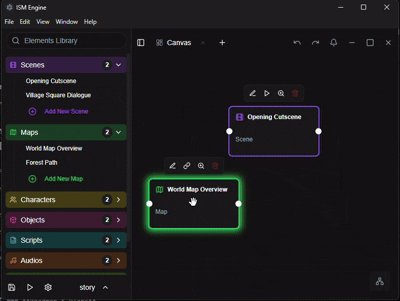
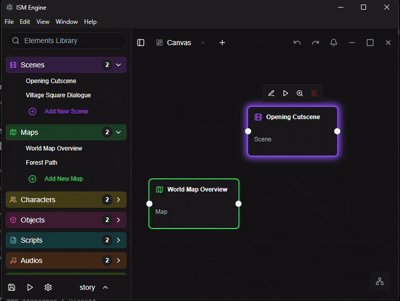
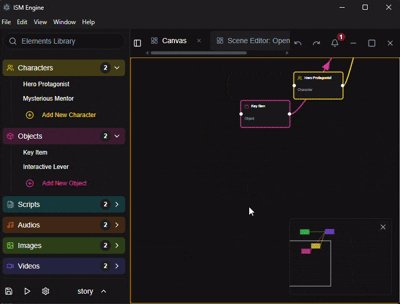
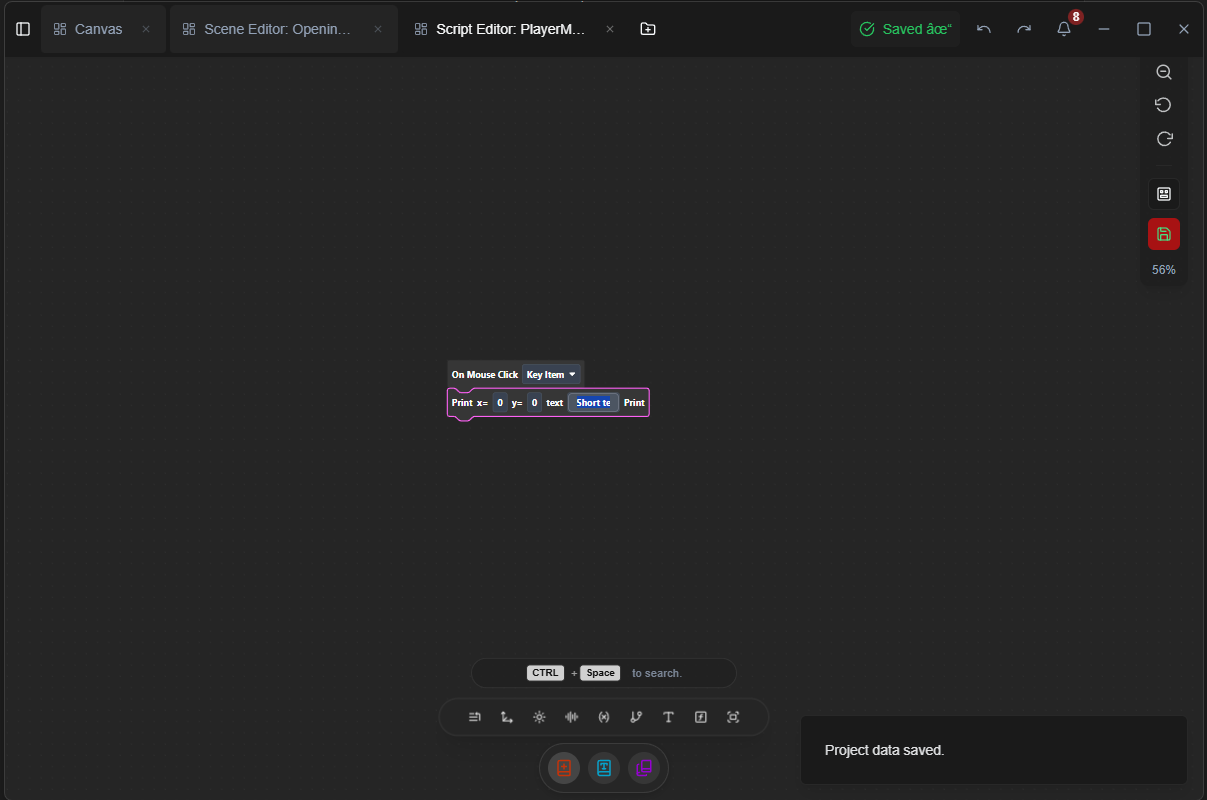
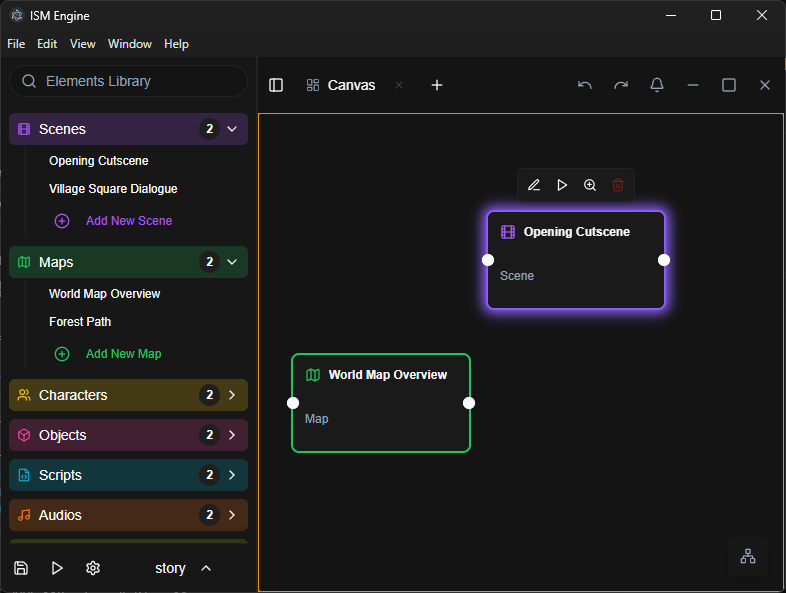
 Nodes
Nodes
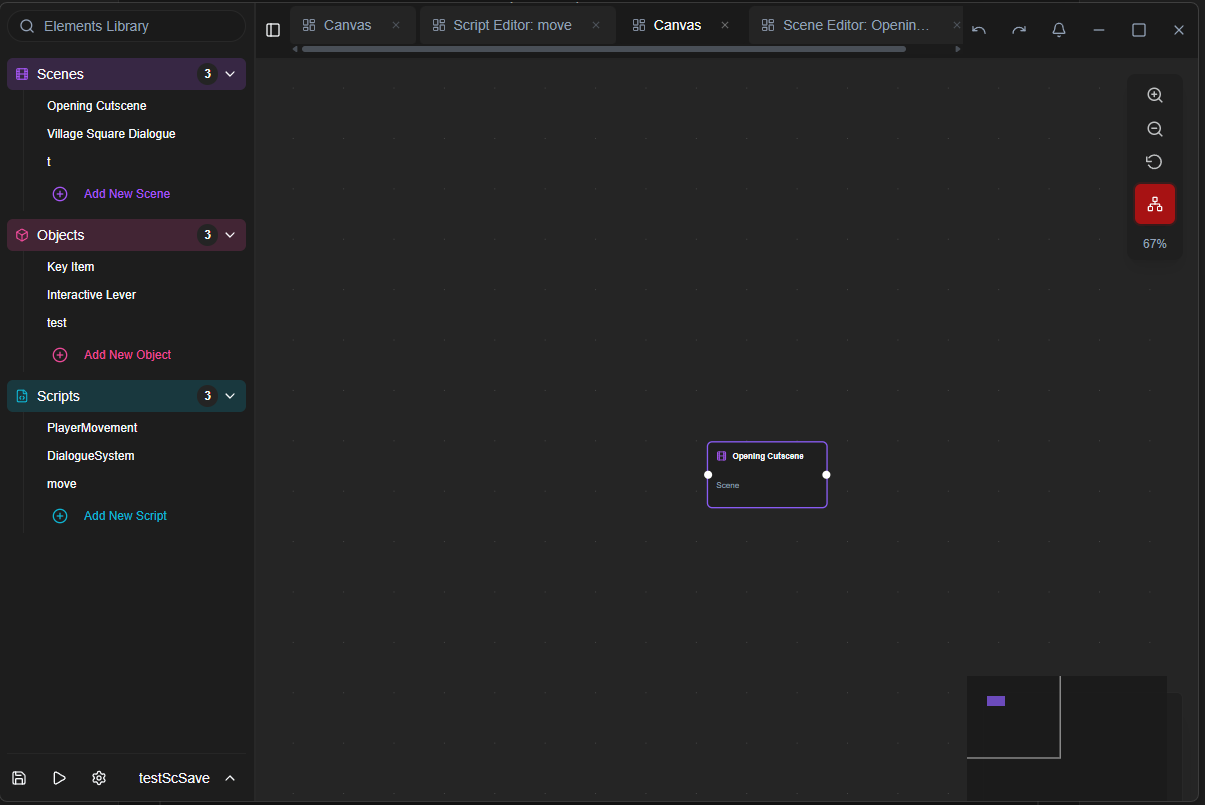
 Elements Library (Left Sidebar)
Elements Library (Left Sidebar)
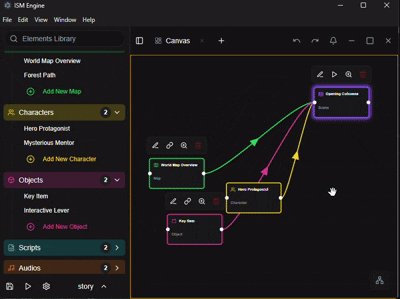
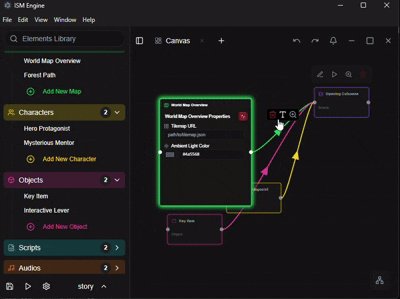
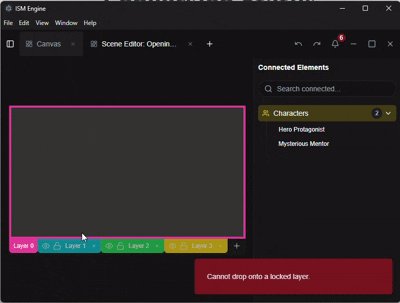
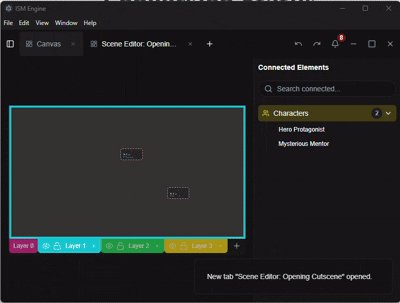
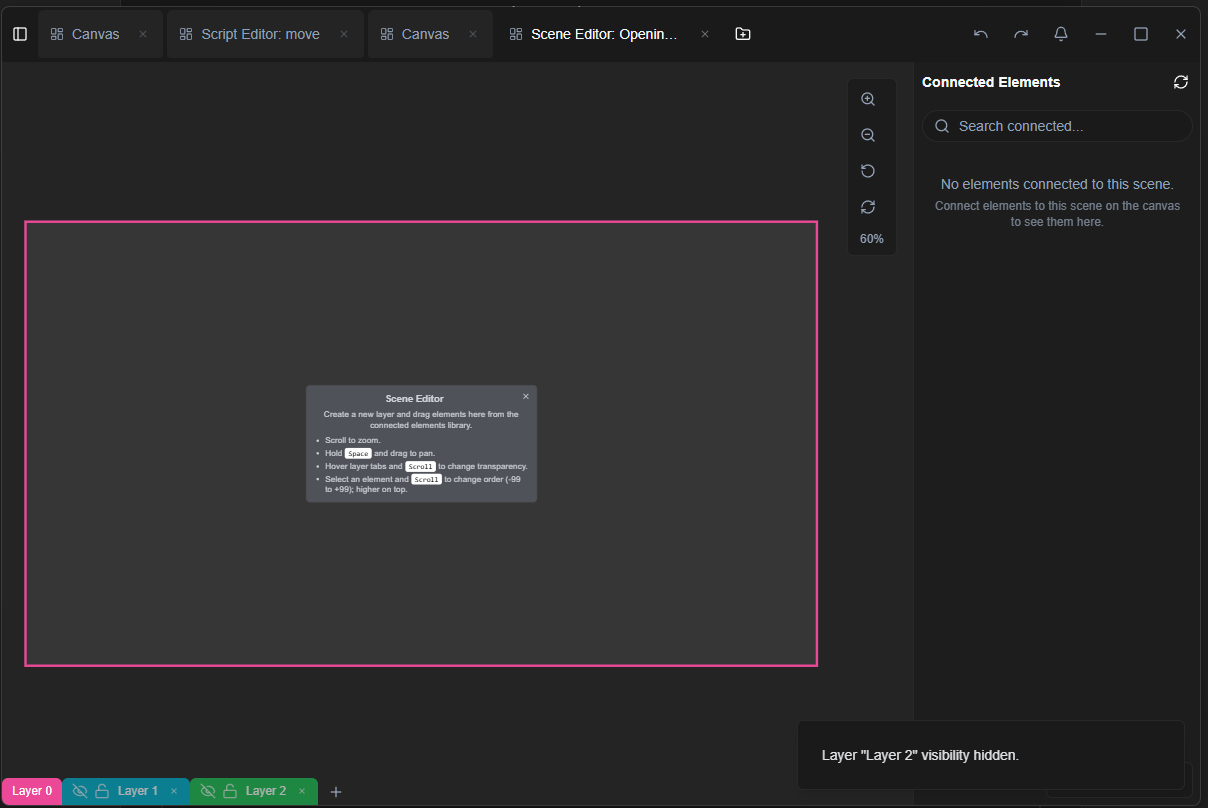
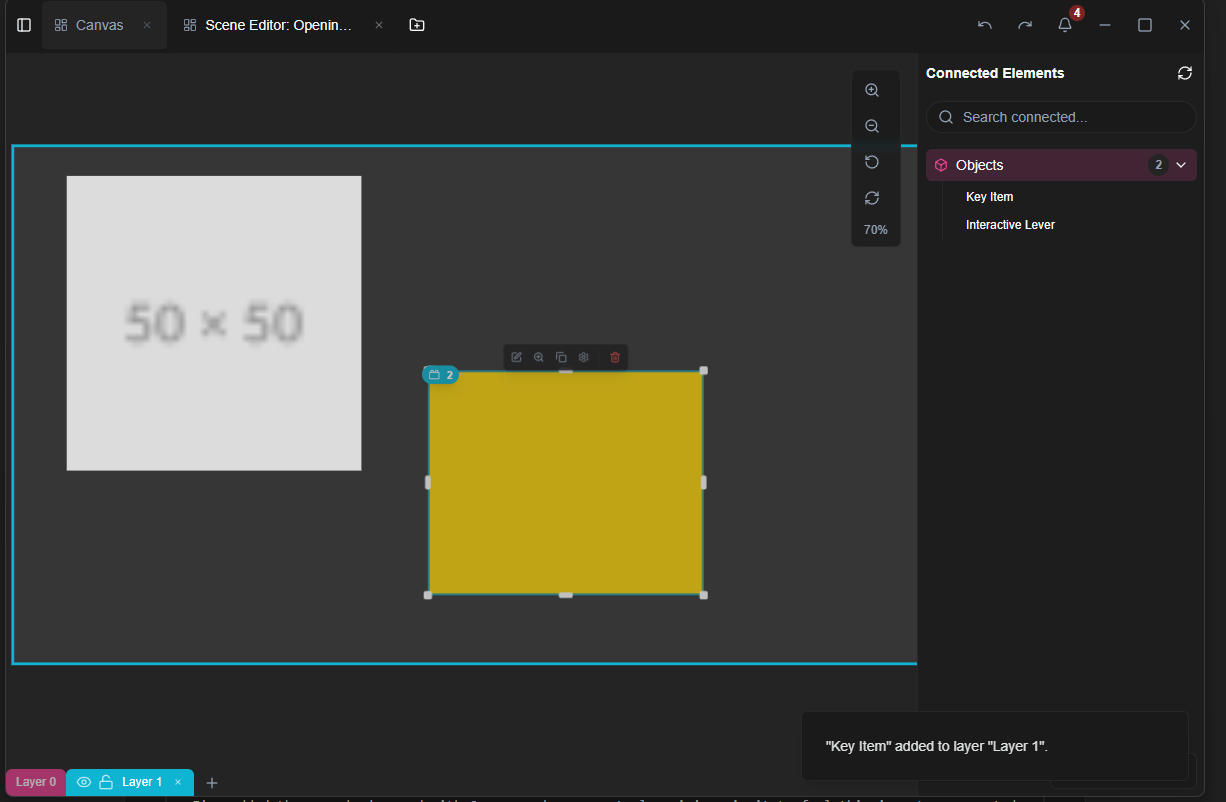
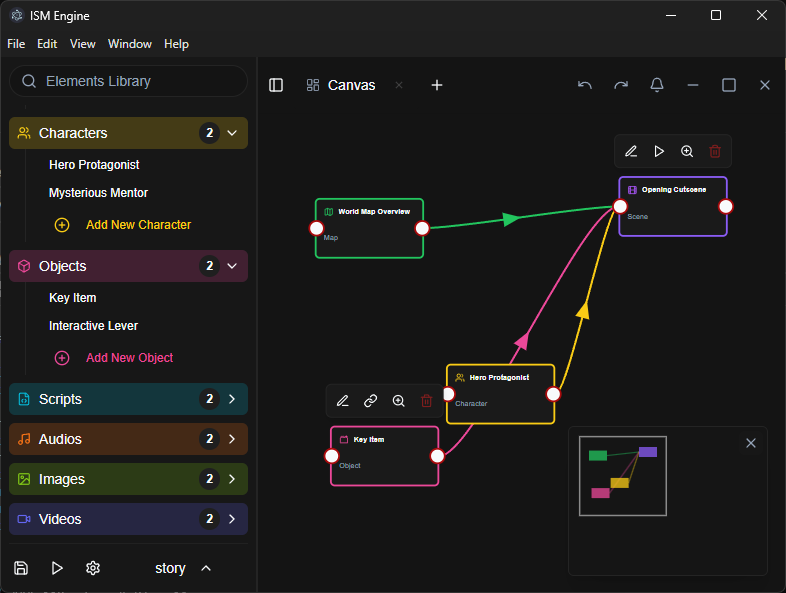
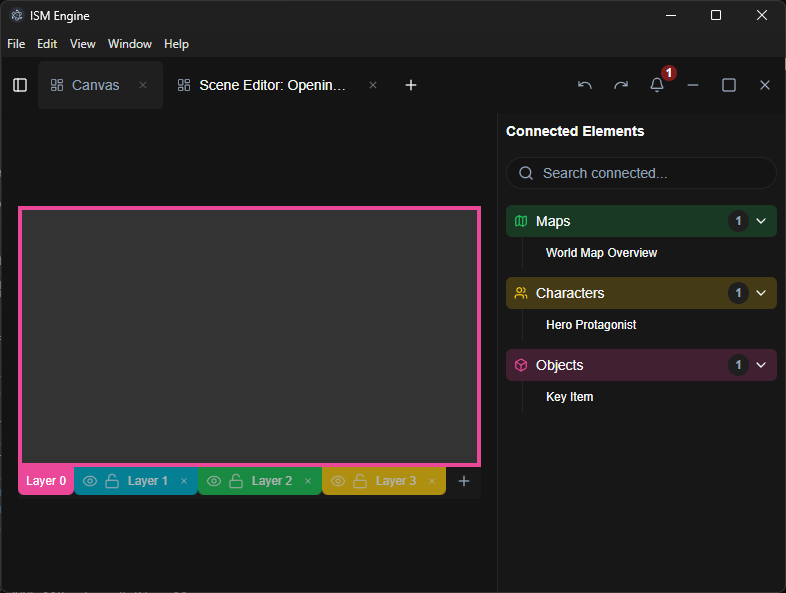
 Scene Editor with Layers and Connected Elements Library at Right
Scene Editor with Layers and Connected Elements Library at Right
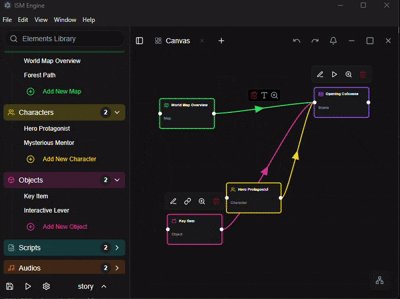
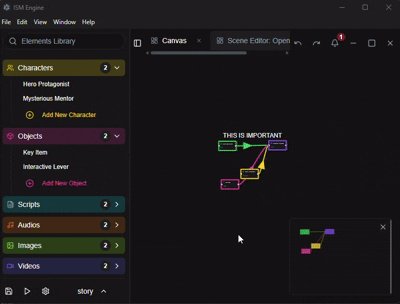
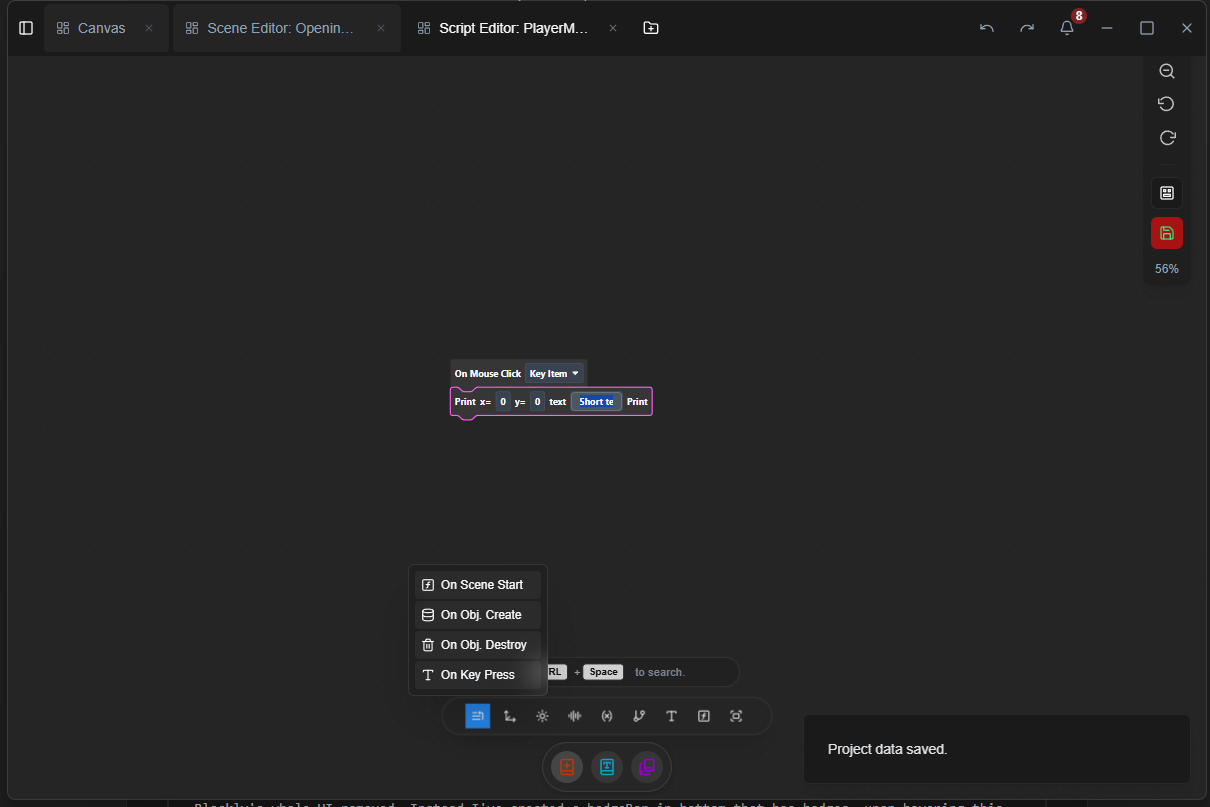
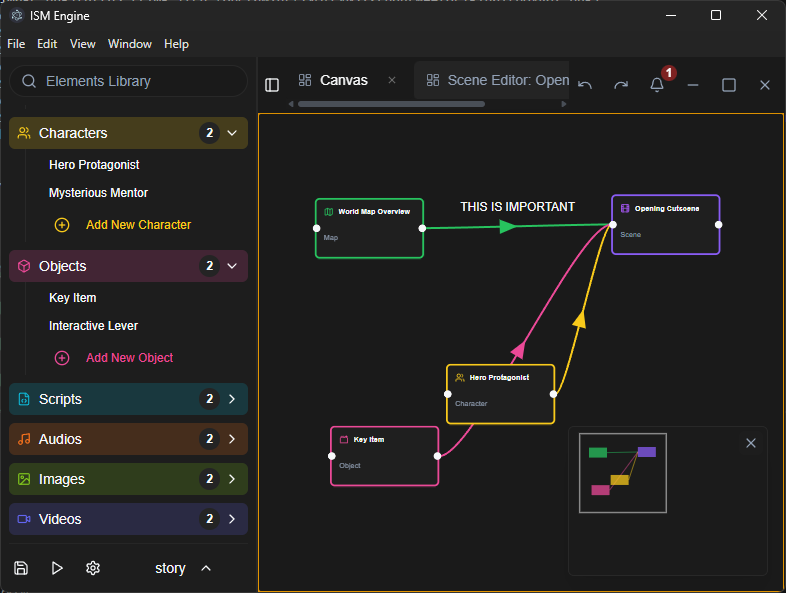
 Labeling (This is important text on connection)
Labeling (This is important text on connection)

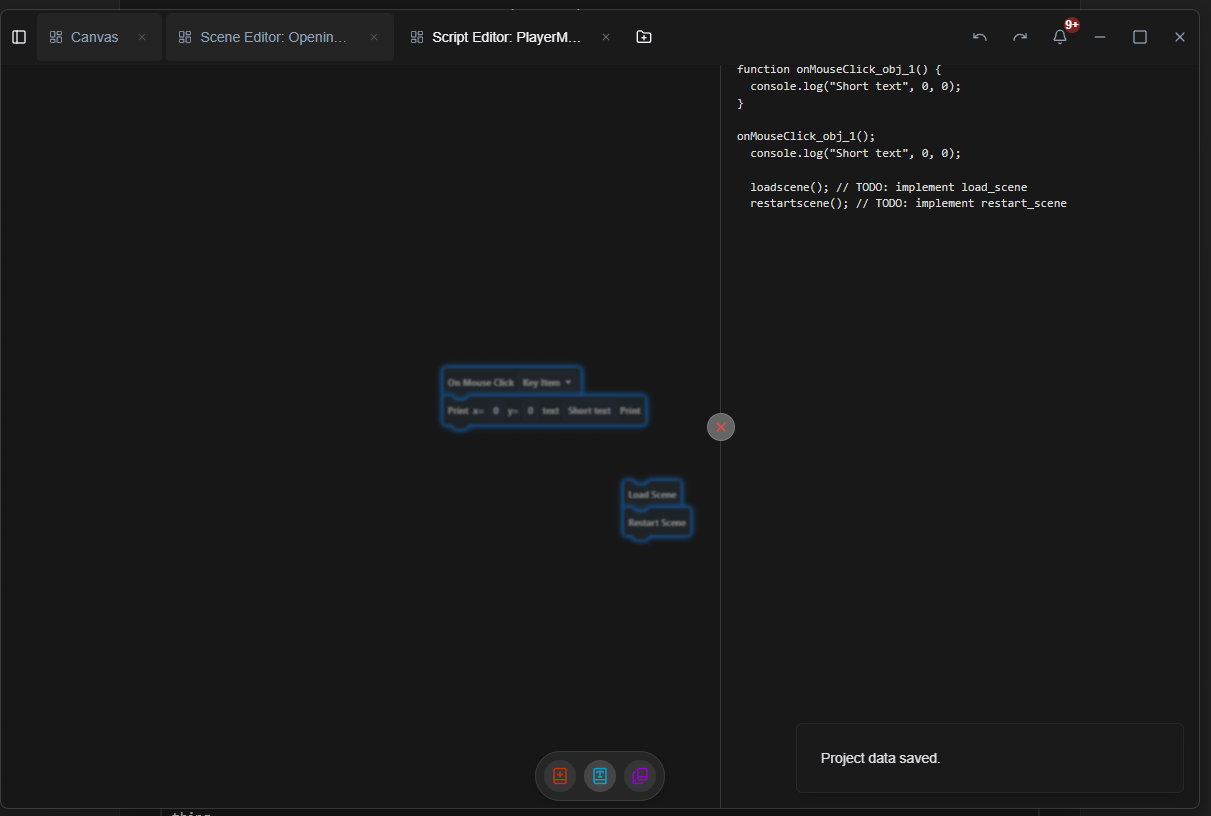
Live
🛣️ ### Roadmap & Plans
✅ Project system
✅ Elements Library
✅ Canvas, Nodes, Connections
✅ Autosave system
🔄 Scene Editor (currently in progress)
🔄 Scene Sequencer (currently in progress)
⏳ Undo / Redo system
⏳ Asset Management
⏳ Play / Test mode
⏳ Export to standalone project
⏳ Scripting support (maybe Scratch-style using Blockly)
⏳ Node Presets (dialogue, menus, etc.)
⏳ Cutscene support
⏳ UI creation system (ready-to-use buttons, sliders, etc.)
⏳⏳⏳ 2D Physics
⏳⏳⏳ Raycasting / Fake 3D
⏳⏳⏳ Linux & macOS support
⏳⏳⏳ Game Presets (Platformer, Sidescroller, etc.)
⏳⏳⏳ Plugin support
⏳⏳⏳ Improved fake 3D + basic physics
⏳⏳⏳ More language support
⚙️ The Technology Behind / History
ISM Engine is built using some of the most modern and accessible coding tools available today — with a bit of AI help along the way (thanks to Firebase Studio, Google AI Studio, ChatGPT Codex, and Microsoft Copilot).
I originally tried building this engine in Python, C#, and pure JavaScript, but eventually decided to go with TypeScript, which feels like the most beginner-friendly and scalable option for me right now.
At first, the project was based on Next.js, but due to its limitations in offline use, I migrated everything to Vite for a faster and cleaner dev experience.
From there, I integrated:
- React – for a component-based UI
- Tailwind CSS + Shadcn UI – for a customizable and modern design system
I also explored NeutralinoJS and Tauri, but eventually switched to Electron, since none of the alternatives worked reliably enough for my use case.
One of my goals is to keep the engine fully offline, with local file-based storage only — no database, no backend, no cloud dependencies.