Hey guys, I want to make a tutorial for pixel art beginners. This tutorial should help you get familiar with Aseprite, which is a very popular for pixel artists. It's easy to use once you learn it and it supports a variety of pixel art features.
Features:
- Pixel Art (Characters, Scenes, Assets, Tilesets, etc.)
- Animations
- Sprite sheets
- Variety of image file formats (PNG, GIF, etc.)
Starting Aseprite
If you haven't done so already and can think you can afford it, purchase and download Aseprite from their website for just $20. Once purchased, you should have lifetime access to it so if you somehow lose it, you can always redownload it. Download it and the Aseprite file(s) should appear in your Downloads folder. Although you don't need to, I suggest you take some time to think about where you want to keep all your Aseprite files so you don't forget where they are (Maybe on your desktop screen or in your "program files" directory on your PC). Also consider pinning it to your taskbar or start menu if you plan on drawing a lot. After that's done, you can run the installer for Aseprite. Once installed, you should see a pretty blank interface but with a menu in the top left.

To start drawing, you will need to create a canvas. You can do this by clicking File-New in the menu bar.


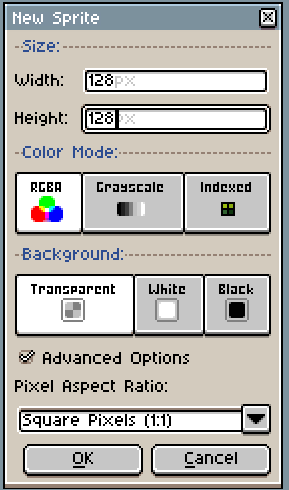
In the "New Sprite" window, you can specify your canvas preferences:
Preferences
- Size: Width and Height of canvas.
- Color Mode: RGB (Full Color), Grayscale (Values, but no Hues), and indexed (limited color palette)
- Background: Transparent (No background), White, and Black
- Pixel Aspect Ratio: Ratio of pixel width to height, keep it 1:1 unless you want rectangular pixels.
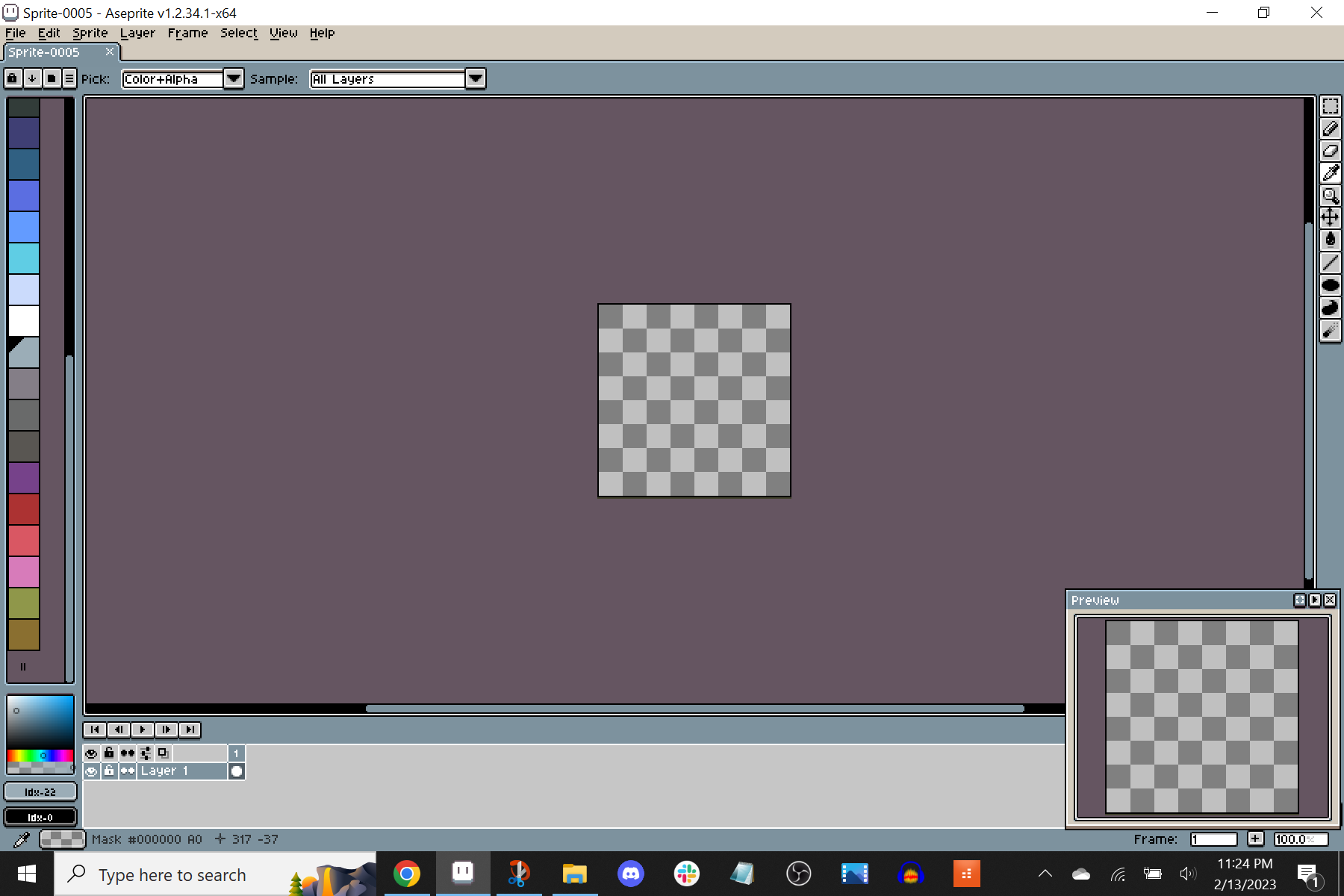
Once you've entered your canvas preferences, you can hit "ok" and you will have a new blank canvas.

Now quick thing I want to mention is the preview window in the bottom right. You should set it up. It lets you see what your drawing at all times, without the need to constantly zoom in and out to evaluate your drawing and accurately place pixels. This can save a lot of time and stress. So if you don't see it, you will have to press this button, which is also located in the bottom right.

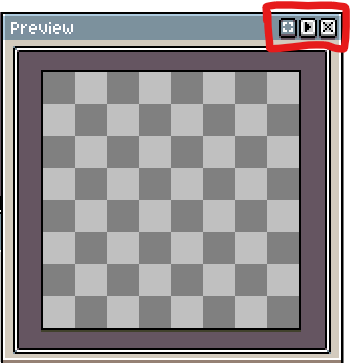
This should pop the window up. You can drag and resize this window, just like any other computer window. In the top right of the window, there's 3 buttons which serve 3 different functions. The 1st is used to center the canvas view, 2nd is used to play animations and you can right click on it to change the preview speed of the animation (but not the actual speed), and 3rd is to close the preview window.

That's all I'm going to say about that for now. Now lets talk about doodling something. In terms of the drawing tools, they behave similar to the "paint.exe" drawing tools that's built in on most if not all computers, so if you've used an image editor before these aren't too hard to figure out. Also if you click on the tools, some reveal more tools.

Probably the most basic ones are the pencil and eraser. They function how their names imply. The pencil draws and the eraser erases pixels. But how do you select colors? Well the bottom left of Aseprite allows you to pick colors. This is the basic color picker, where you can pick colors, as well as specify the opacity. There's 2 bars of color at the bottom. First one is your "Foreground Color", which is basically your selected color, and the second one "Background Color" is your secondary color choice. You can swap between the two colors if you find that useful. I think by default, it's by pressing the 'X' key on your keyboard, but you can also specify the hot key which I'll go over later.

However when you want more accurate colors, you can click on the color bars and it will reveal options to pick colors by individual parameters such as Hue, Saturation, Value, or Lightness, or Alpha (Opacity).


Once you have your color and pencil or eraser selected, you can start clicking around on the canvas to draw. If you want more documentation on the tools, you can visit the Aseprite Documentation, but I will try to teach how I draw stuff once tutorial at a time. If you want to save your artwork, you can use "File-Save As" where you can name it, and if you're just drawing a simple image, I'd say save it as a PNG. But that's pretty much it for this tutorial. Next I want to go over setting up comfortable preferences for your Aseprite application. Give me a moment, but thanks for reading!

