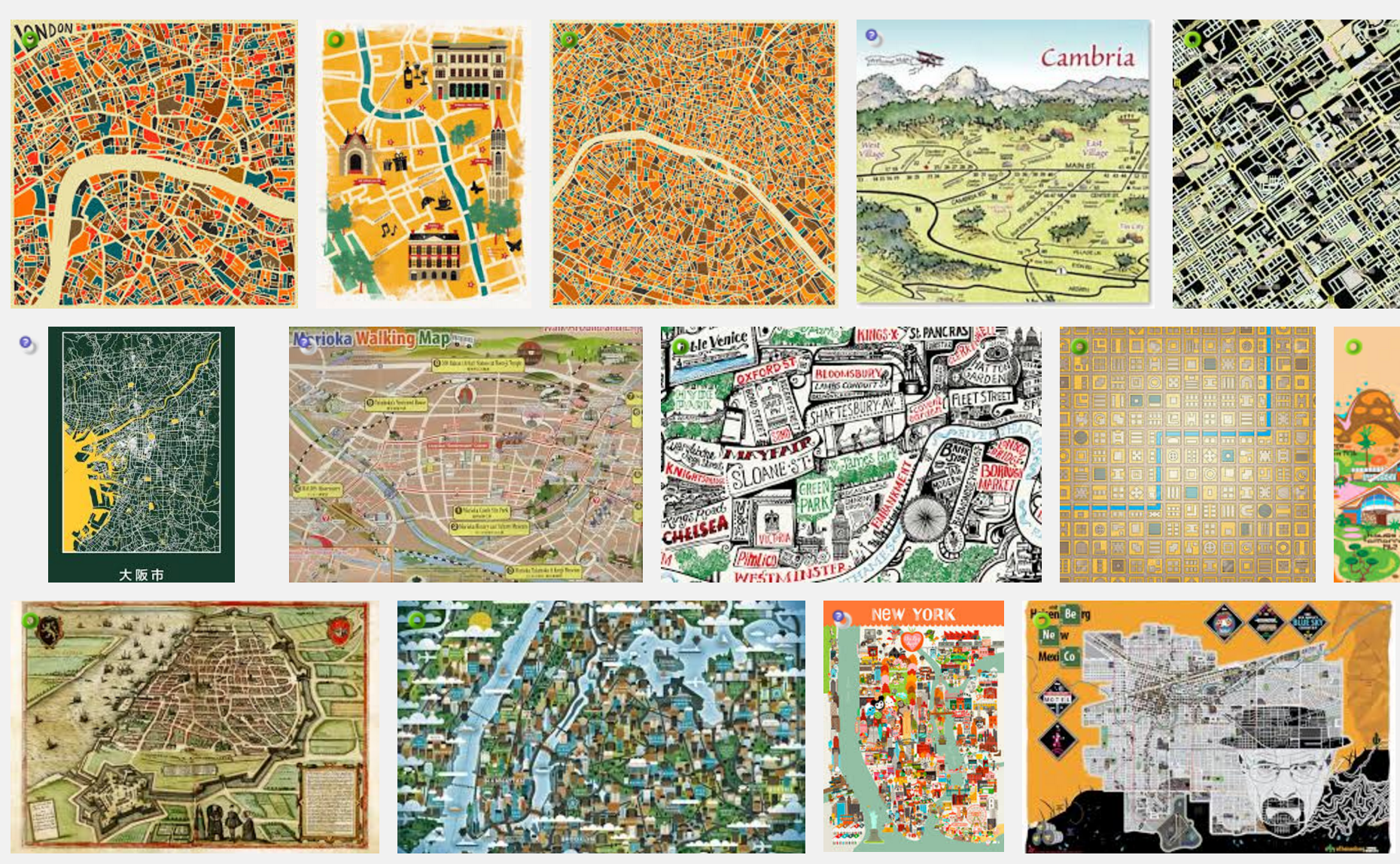
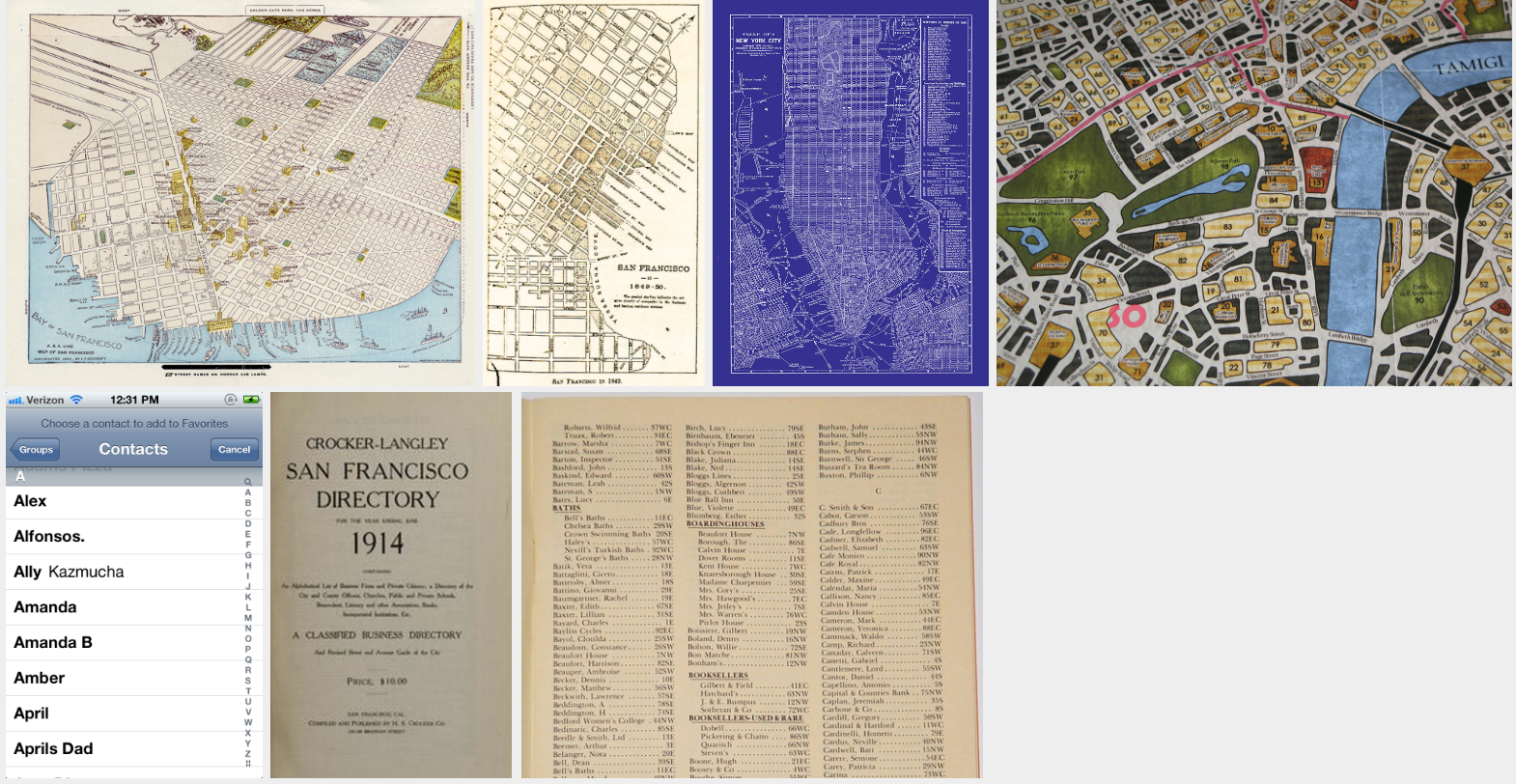
The Ben Wander Murder Collection (working title) is a narrative-driven adventure game, set in historical 1920s San Francisco. You play a female private investigator (rare for the time!) solving multiple intertwined mysteries.
Explore both the glitz and grunge of the Roaring Twenties. The height of prohibition, the rise of organized crime, and the jazz revolution.
Travel to different parts of San Francisco -- from speakeasies to mansions -- and meet characters from many walks of life. Can a crook be honest? Even if he steals from you? Even if he kills? There is no black-and-white in the Jazz Age.
A vertical slice demo, without the travel mechanic and with a placeholder story, is available on itch.io.
DETAILS
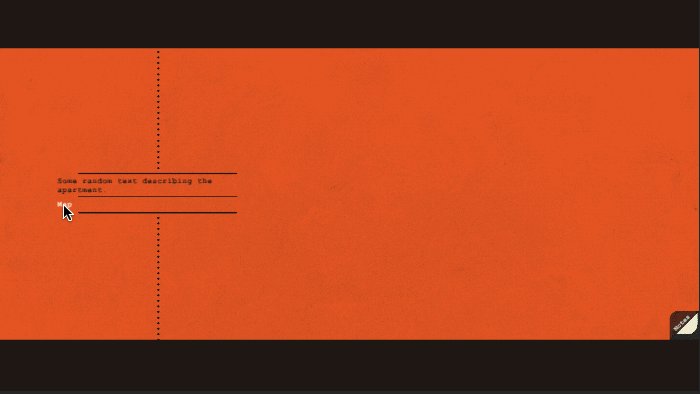
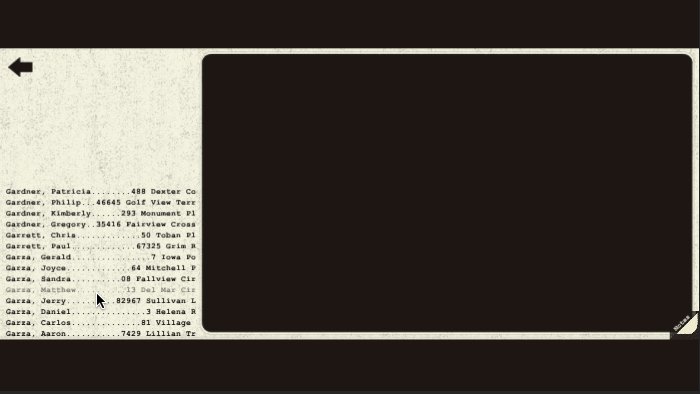
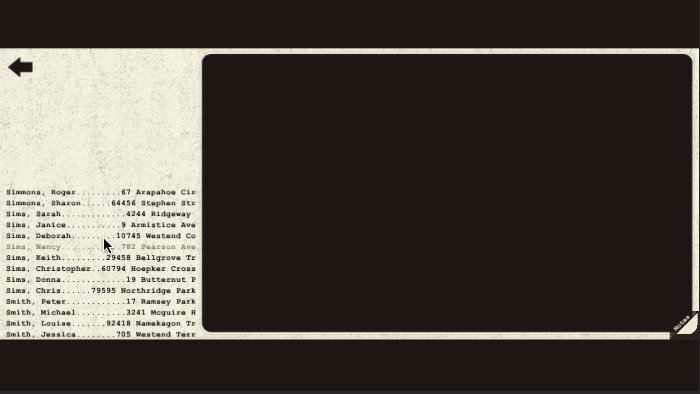
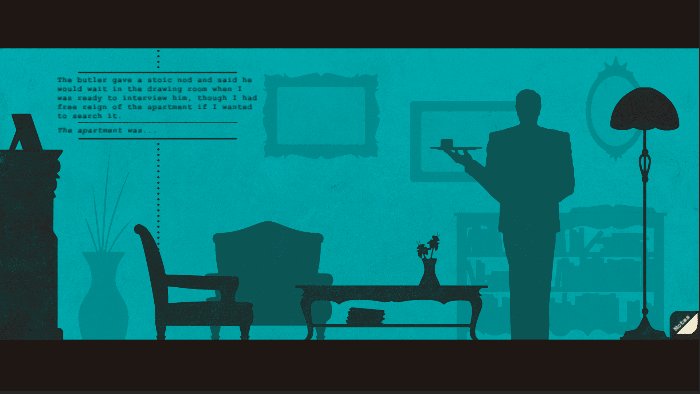
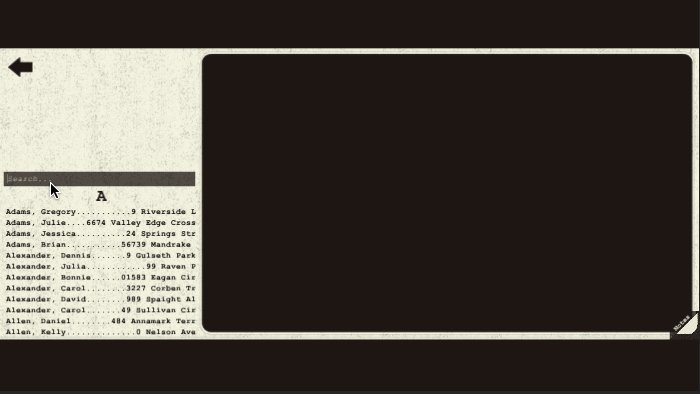
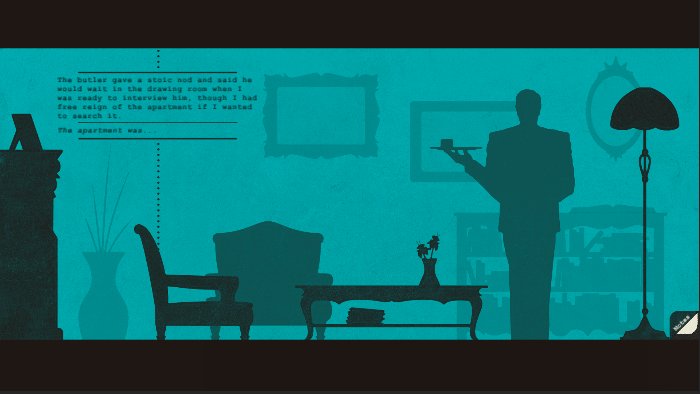
The game requires careful attention to clue details and character statements. Interaction is with objects and text on each screen -- think something between Phoenix Wright and 80 Days.
The art borrows heavily from the ideas of Saul Bass, Dieter Rams, Olly Moss, and other visual designers. I wanted to go with something that didn't distract from the world, but stayed within the style I wanted.
Everything is still very early, but there is a vertical slice gameplay demo on itch.io. The demo doesn't have every feature (most notably: no travel!) and it doesn't feature the actual plot. But does give a feel for the user interaction and game style. Think of it as a basic starting point. I hope to explore more together!
GAME CREATORS
Ben Wander - Design, Code, Visuals, Writing | @TheWanderingBen | Website
Up until October, somebody else had paid me to make video games (EA for the last few years, at both BioWare and Visceral Games). Then I left because I hate money because I can't get enough of this indie scene! I realized indie games, specifically ones rarely found in a AAA environment, were all I was playing and all I could think about. I'd had this 1920s setting in mind for a long while, and I had always loved narrative games. So, with some savings in pocket, I made the jump.
Oh, also, I'm traveling southeast Asia while making this! It's a fun experiment -- can I travel while making a game? So far, the fusion has been magnificent. We'll see how it goes moving forward! If you'd like to follow along, click on that website link -- I blog every Wednesday about my travels.
Mark "Marowi" Wilson - Music/SFX | @MarowiTweets | Website
Mark is making all the audio for this game. For him, this isn't his day-job, so he's generously contributing his time. Everything you hear in the demo is his work, and it sounds awesome.
I met Mark while working on Dragon Age: Inquisition. He also worked on LA Noire at Team Bondi and is currently working at Riot Games.
MEDIA