Hey everyone,
Now that my page is up and running, I can share some updates about my game :
100 Keys To Your Heart
First fully playable build (yeah !)
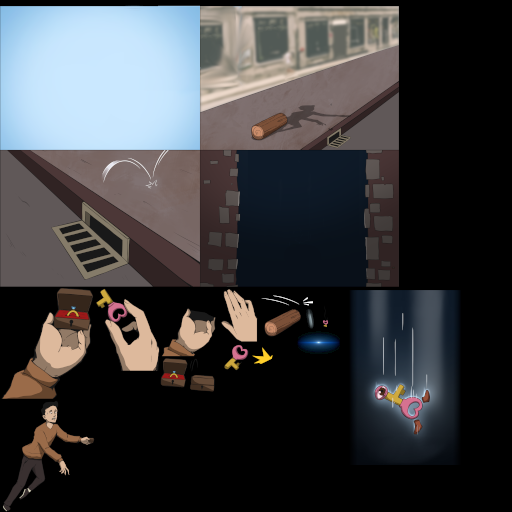
I've just published my puzzle platformer game. It's still in early alpha, but should be fully playable already !
Here is a video of the first few minutes :
Debugging
It took a few days of debugging at the end tho. The longer the game got, the less I playtested it from start to finish. It's crazy how many stupid misstakes can slip in the game, and how all those 5min fixes end up adding up to days.
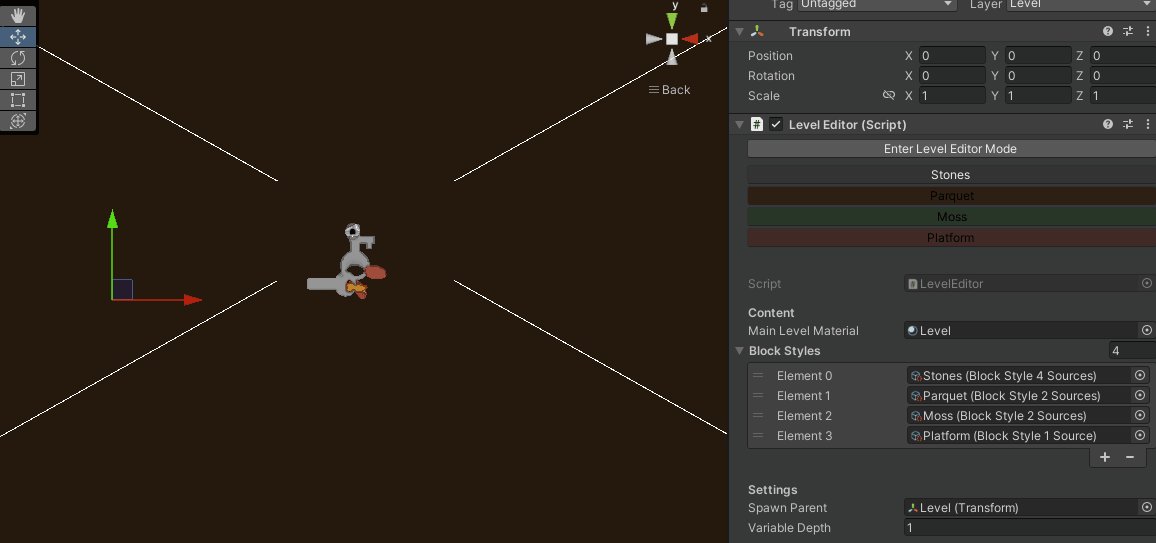
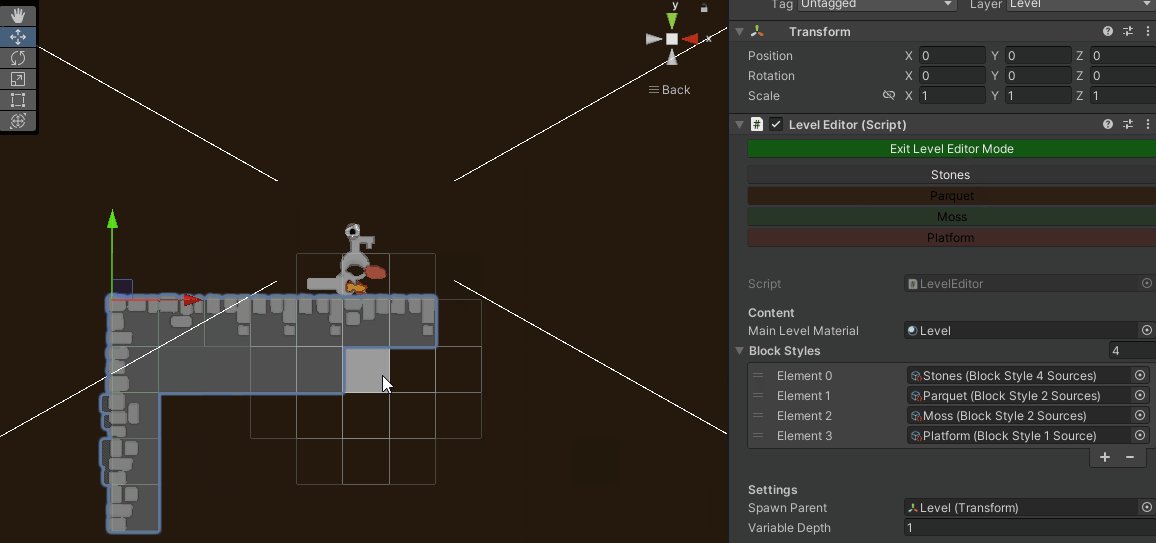
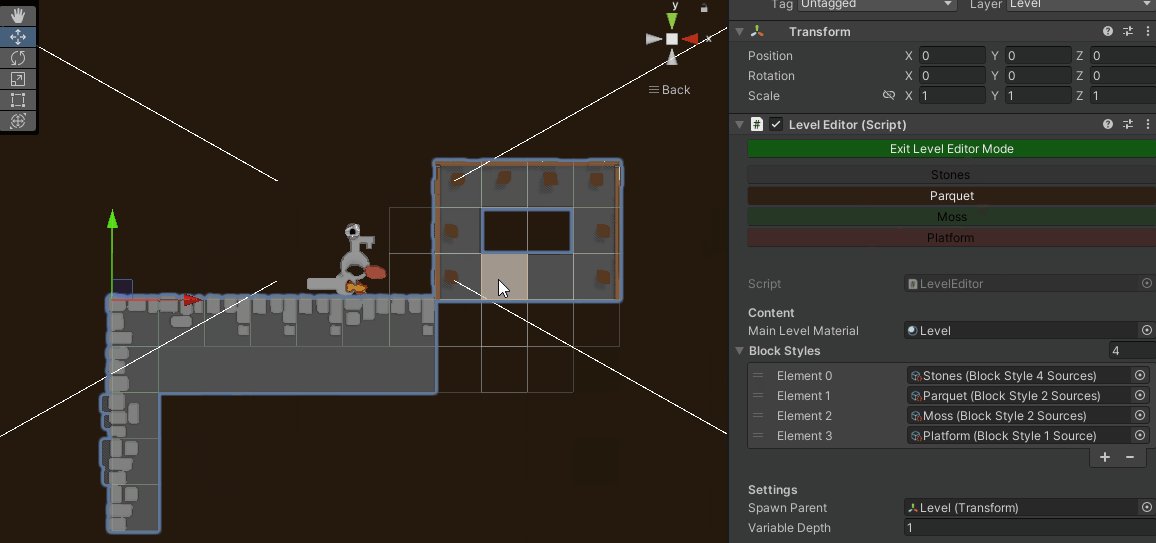
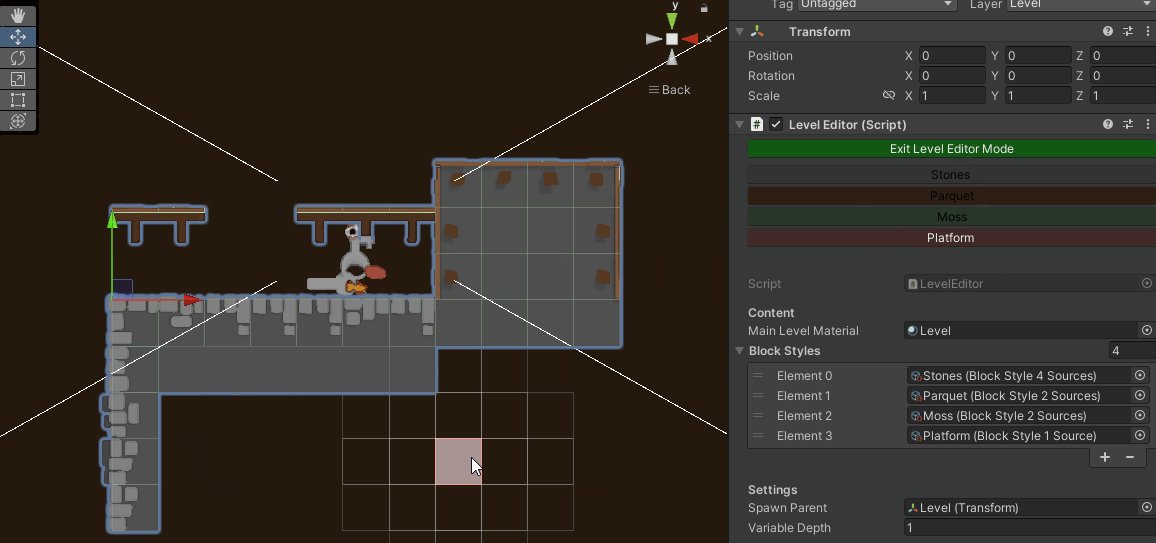
Level Editor
One thing that worked unexpectedly well tho is my automated system to optimize levels. I built all my levels in Unity using 1x1 blocks. With a simple custom level editor it's fast and easy.

Optimization
I then run the optimization script right before building the game.
- Go through each scene
- Copy the scene
- Find all static renderers
- Merge their meshes into a few big ones.
- Merge their colliders into big rectangles.
- Replace the scene in build settings with the optimized scene.
This divided the number of renderers by 1000 and the number of colliders by 10 to 100 in builds. In editor I still work on scenes with 1x1 blocks of course, but if I need to I can also check the optimized copy of the scene.
For a solo dev, this felt like the perfect workflow for building levels. It's nothing new really, but for example I used to merge things in Blender and import the whole scene as a single mesh in Unity, which was much slower and less flexible.