If you have any problems and the documentation isn't helping, you can use this thread to ask for assistance. Alternatively, you can message me privately on ToyHouse.
If you have any problems and the documentation isn't helping, you can use this thread to ask for assistance. Alternatively, you can message me privately on ToyHouse.
Hello! This is a super cool set of code, and I just purchased it. Since it's html based, is there a way to use this code on sites aside from Toyhouse? I'm currently working on the code on a sample html file and the content isn't functioning fully.
Do you happen to know the type of stylesheets or other scripts that need to go in the head section in order for this to function outside of Toyhouse?
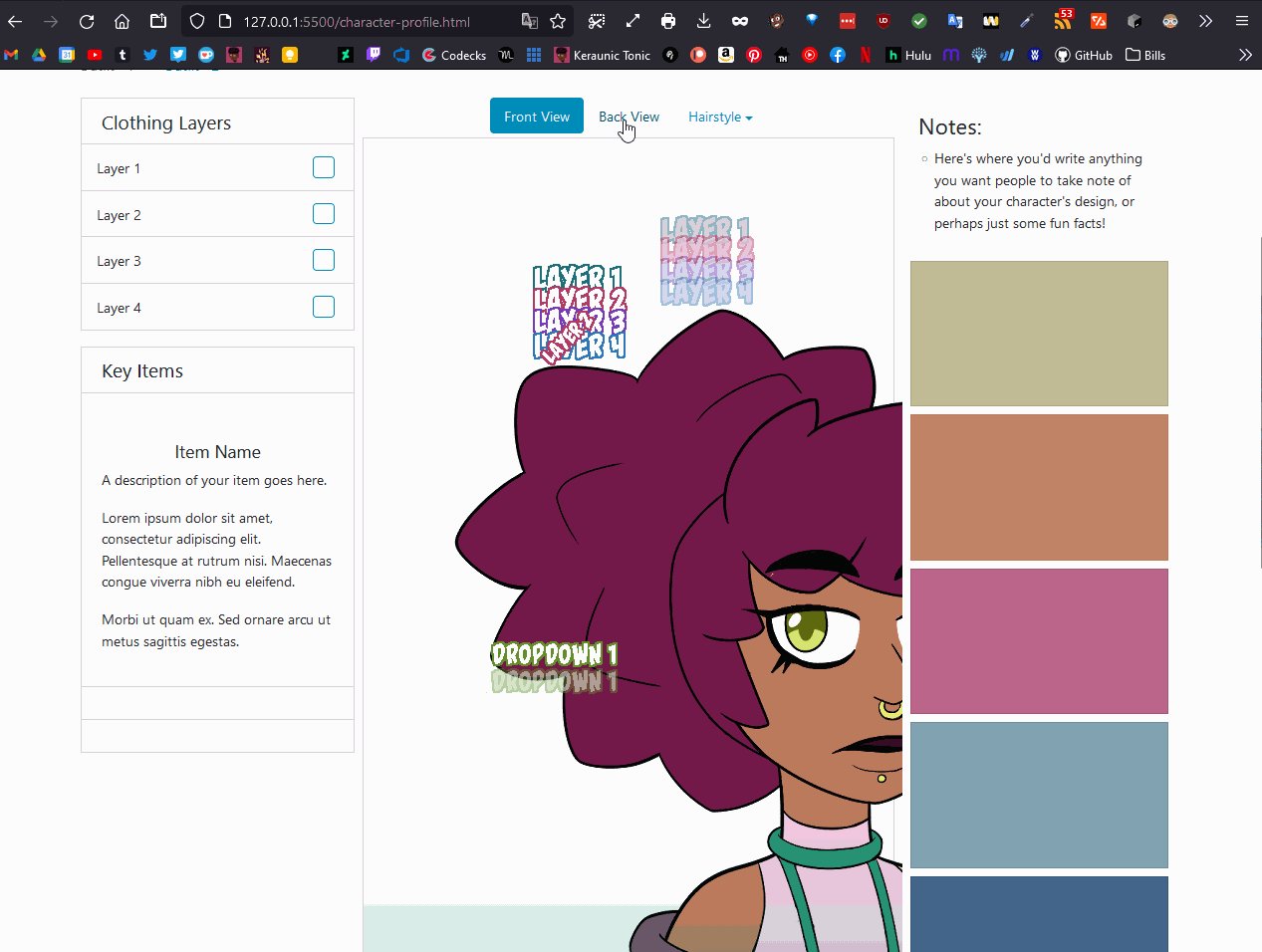
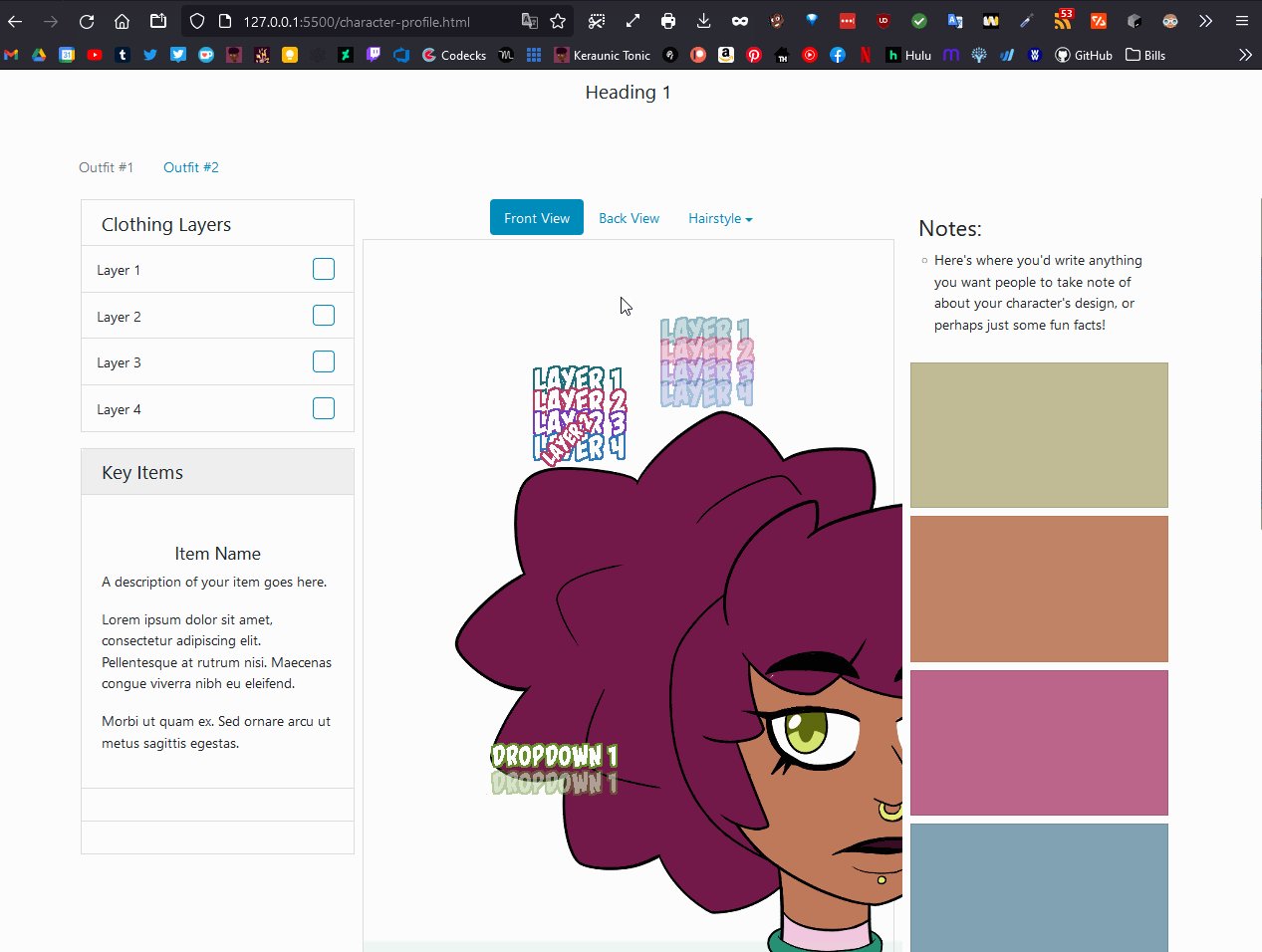
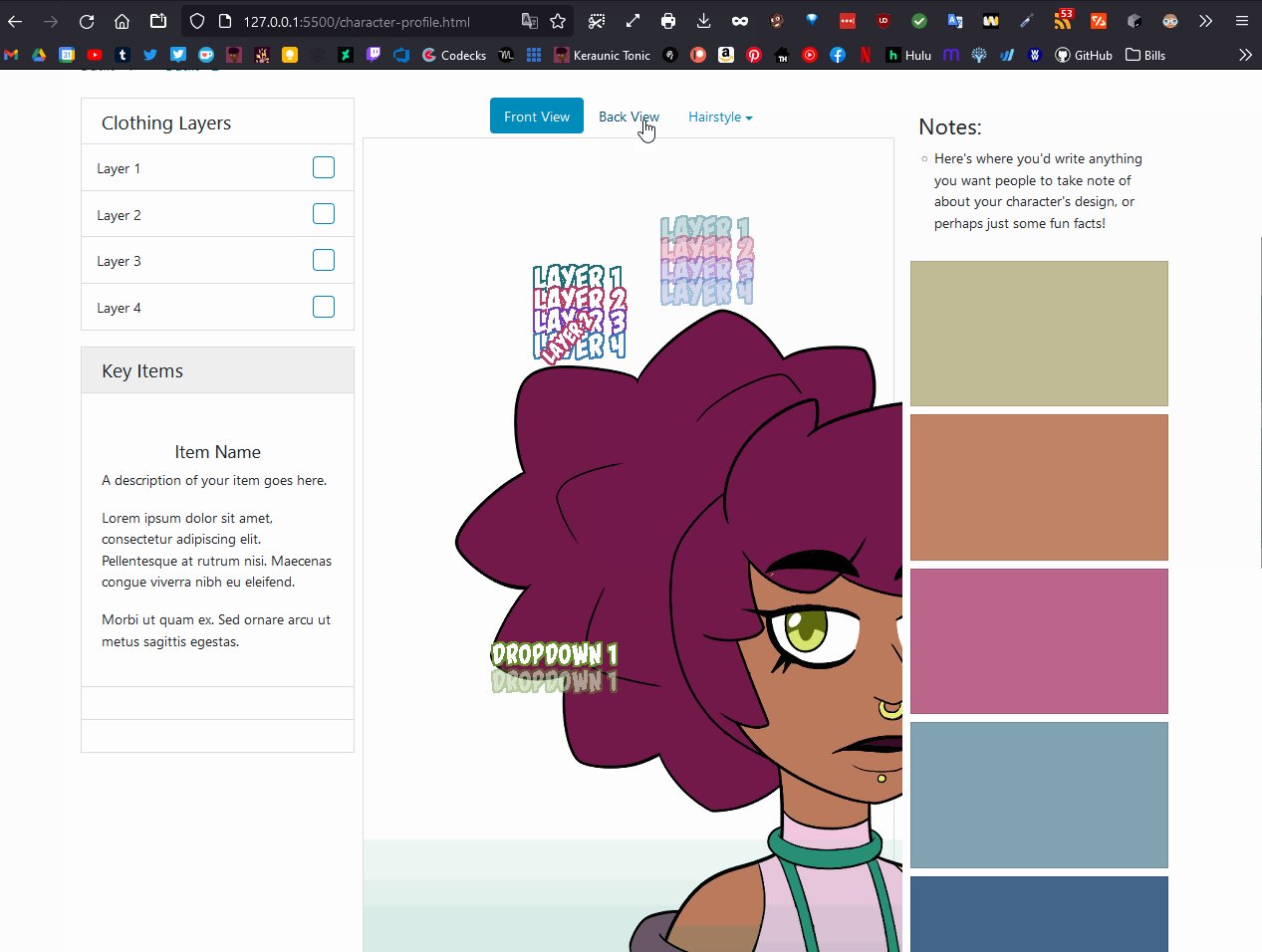
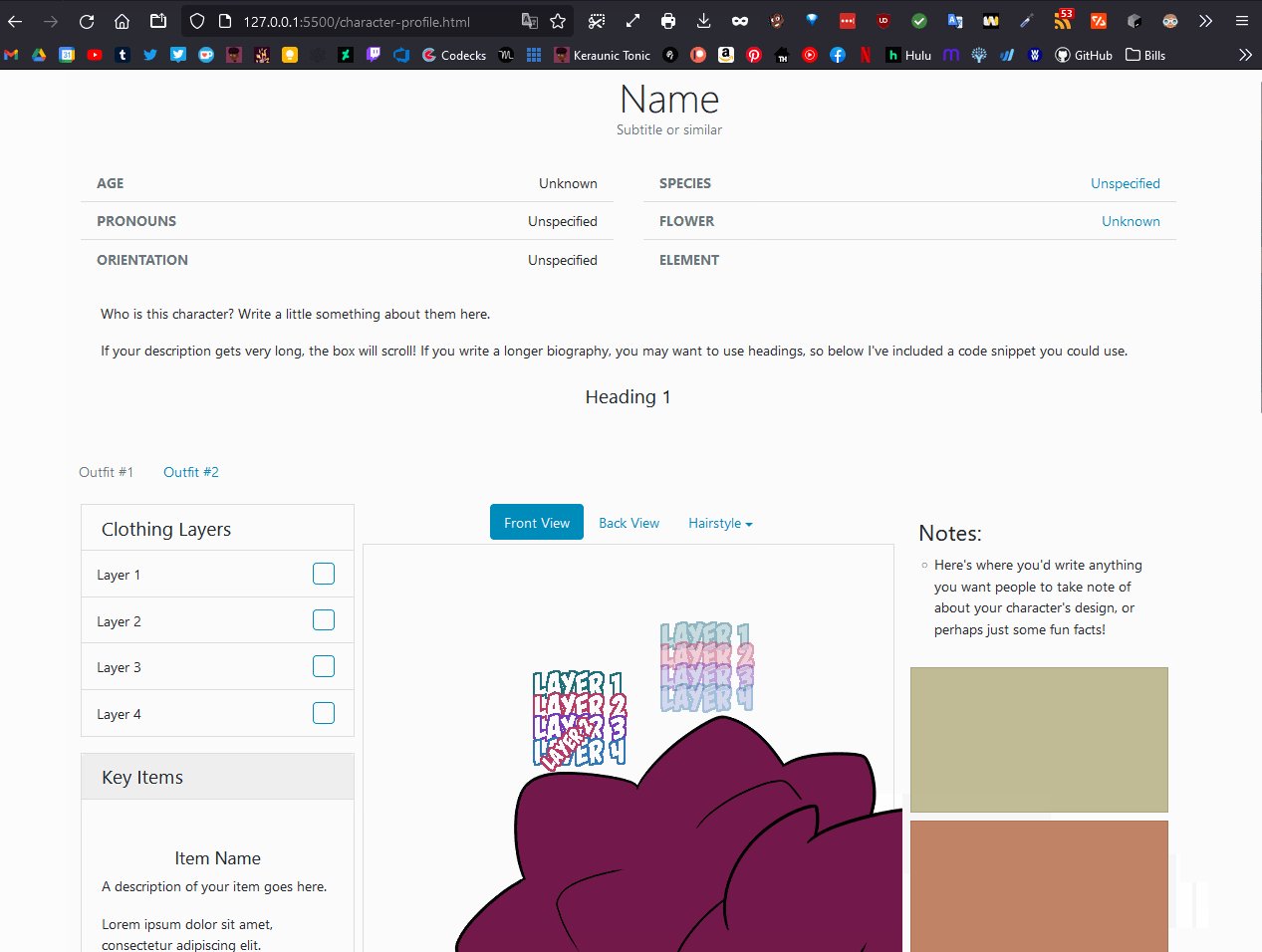
Right now, I want to be sure that I can get the toggles to work properly before I dive into styling. I'm using my own test images to ensure that the toggles are working correctly. I have this image set to the front layer right now (http://wannabeheroguild.com/wp-content/uploads/2022/04/WHSiteCastAcacia.png) and this image to the back layer (http://wannabeheroguild.com/wp-content/uploads/2022/02/WHSiteCast_Levina.png) and as you can see in the gif below, it seems to refresh the page as opposed to toggling to the back layer.

I appreciate any help you can provide, and overall, thank you for making such a cool html widget!
Hi! Yes, Toyhouse is using a custom version of Bootstrap 4.??, it's a little hard to pin down the exact version it's using but you should hopefully be able to set the code up using the last version of bootstrap 4—it's not compatible with bootstrap 5, however, as the syntax was changed in a few places and I can't guarantee the layer toggling will behave the same way!