So, if you haven't read my last devlog yet go first that.
Link of last Devlog- Link
And as you all know we left on finding some pixel art and today I will gonna make a small field map.
Here are the Tilemap :- Link
Let start.
I open my World scene.

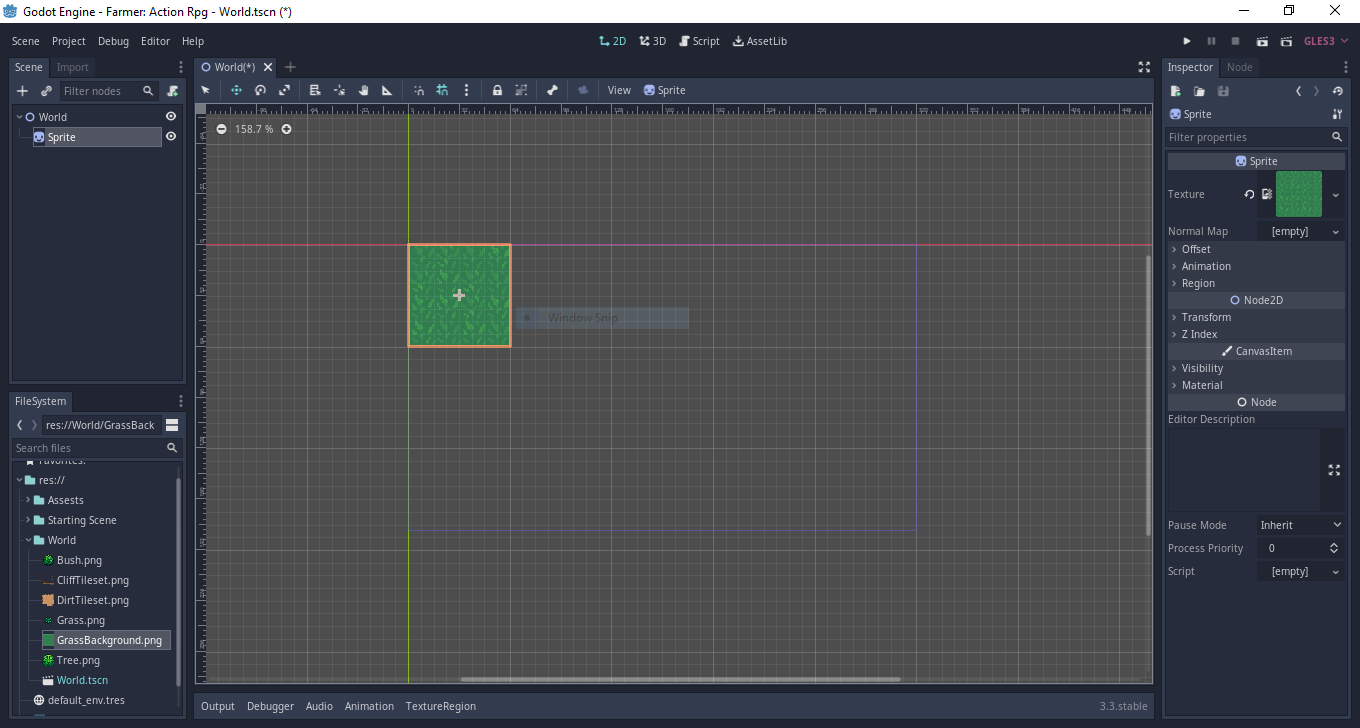
And then i change the main root world node into node2D. After that i added a new node of sprite and added my background on the sprite.

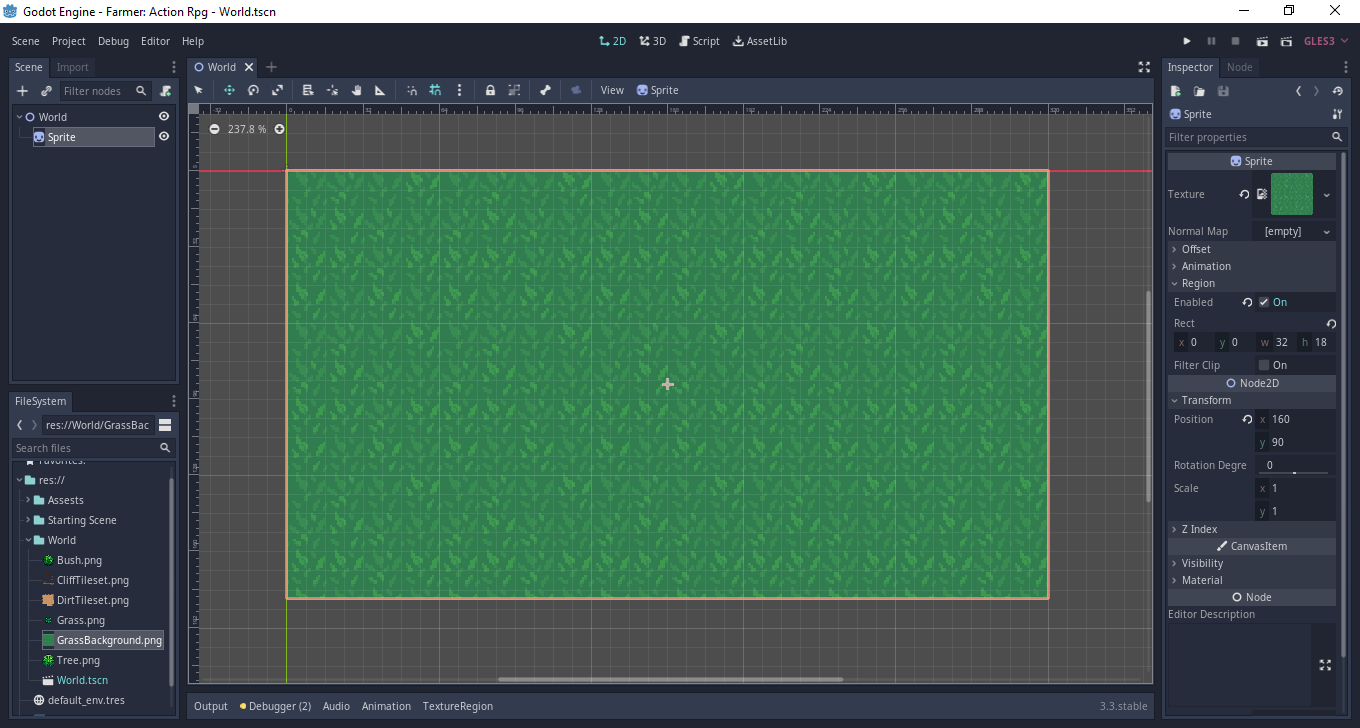
But, I can't stretch it all the the way up to my whole screen. So, there is a section in node inspector called region. So, I enabled it. And then it shrink. Then I will change the w as width and h as height to 64 by 64. And then we will go to import panel right beside the Scene panel.Then in the import panel there is a section called flags and there option called repeat and turn it on and then in w and h i can set it to the size of my screen which 320 by 180 for me. Then I will just adjust it to the screen and my background is ready!

Ok so, it's just the background and we need more things like a path. So, let's add that also.
So, for the path i have a tile map. So, for implementing that we need a tile map node.So, I added that and then in the starting the option tile set will be empty so, we will gonna change it to new tile set. Before moving forward make sure what is your tile set size. In my case it is 16 by 16 if it is different change it in cell section.
Guys, After that i made video tutorial how to make Proper tile map.
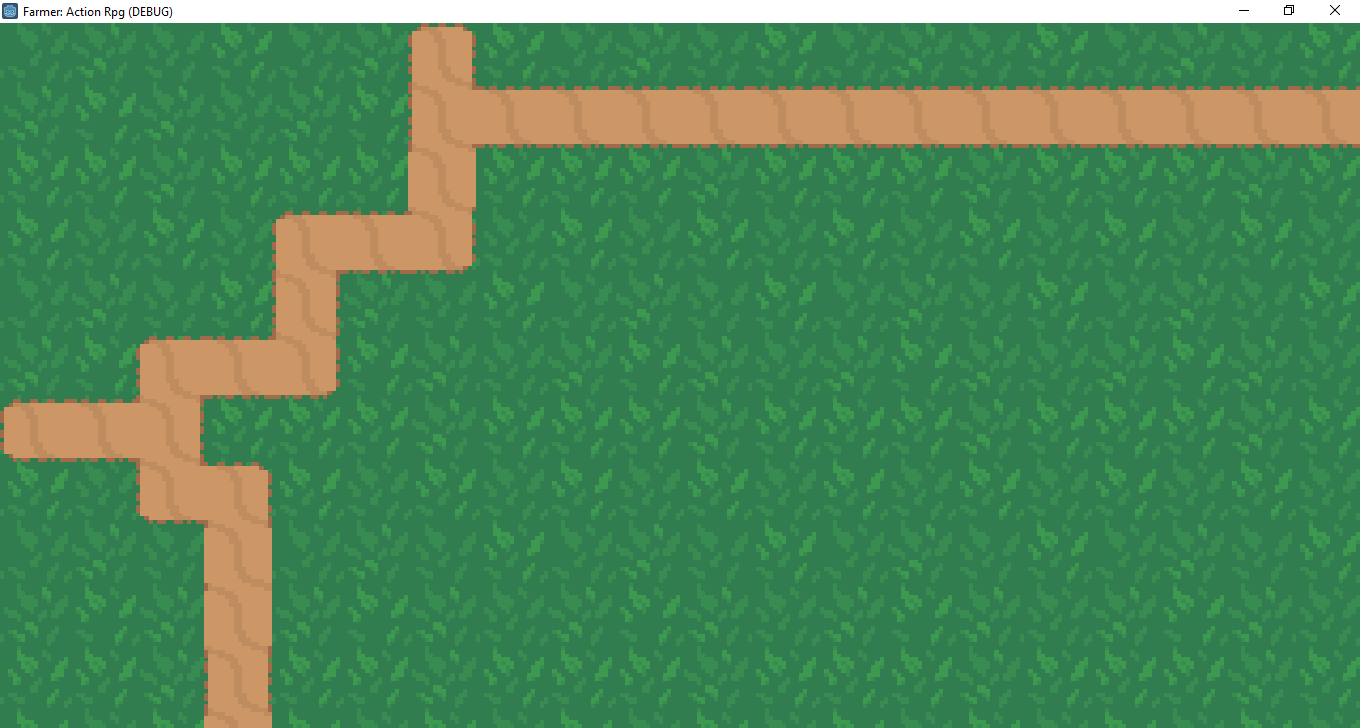
After that all this is how my game is looking now!

That all for today. Tomorrow we will work on main game character!

