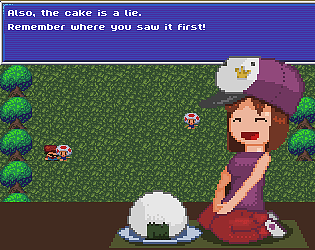
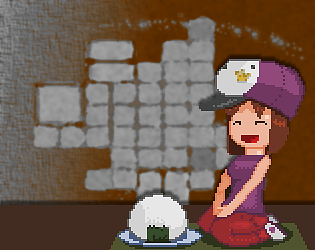
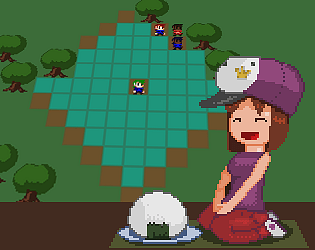
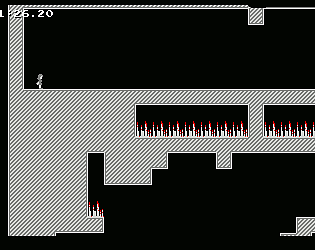
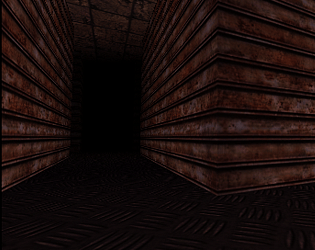
It's used for some navigation puzzles. When you wear it you get a little announcement if you take a wrong turn and fail the puzzle, so it gets easier to trial-and-error your way to the correct path in case you can't figure the actual puzzle out.
("True path" is used to refer to those puzzles in the clues so you've probably not found them yet if you haven't heard the term yet)