I came across this discussion which looks like a great starting point: https://forum.unity.com/threads/where-to-start-if-i-want-create-ps1-style-game-a...
First of all, looks like lights are out all together. Instead, I'll need to use unlit shaders instead. The discussion above also links to 2 shaders which help with the PS1 look.
For textures, I found one source that said they used 128x128 textures for the vehicles in Twisted Metal, so something around that range is likely good.
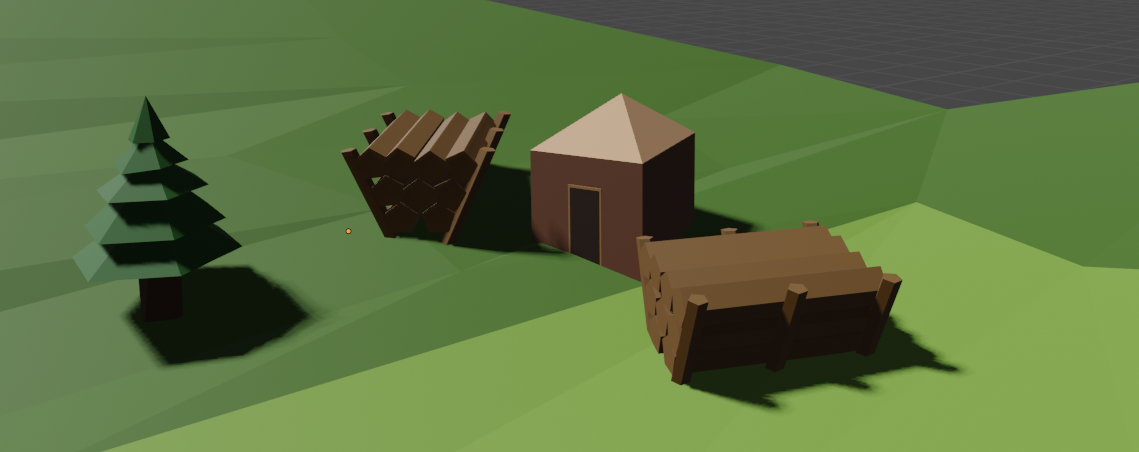
For the polycount, the people in the discussion mentioned keeping the the polycount on screen below 3000.
Please leave a message if this is helpful for you, or if you have any other suggestions.