Day 12

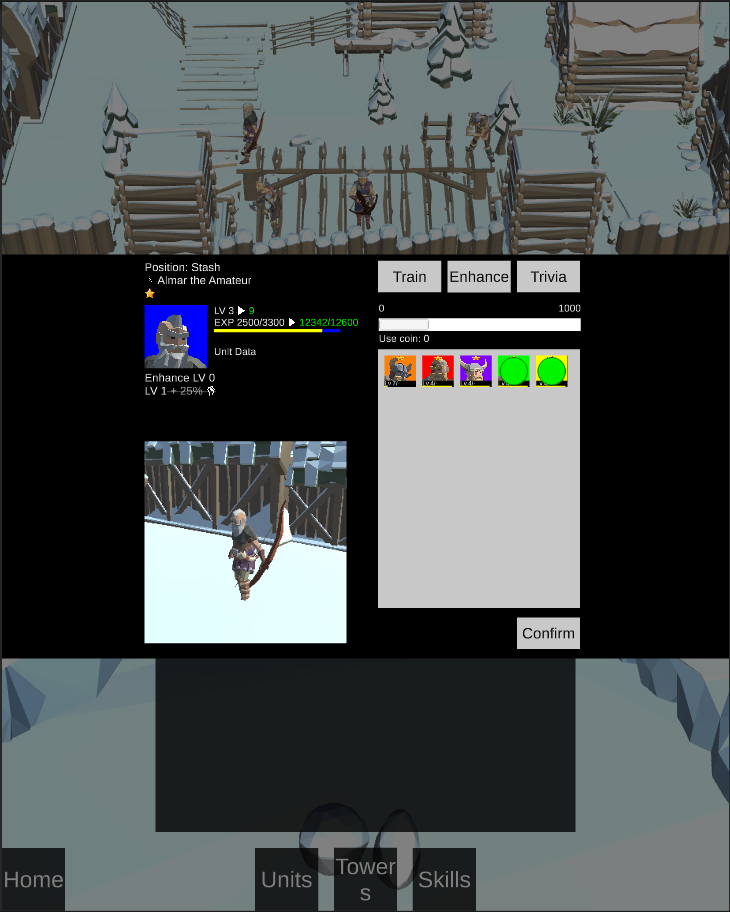
Managed to setup a working UI for training & enhancing units. Added effect as well on completing the process.
Day 7

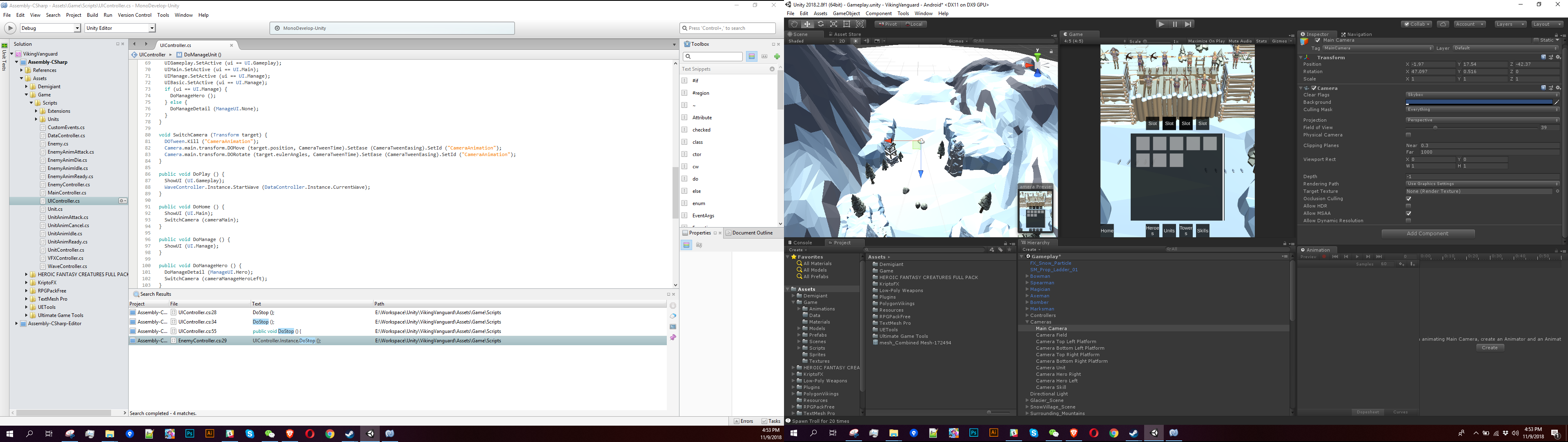
Unfortunately, today we did not manage to do much, only camera movement between UI to show player on the changes he made on the unit & hero line up. Most time were spent on imagining how the UI should be. Originally we wanted today for units are changeable by using the UI, but it seems it would be done by early next week. Wish us luck!
Those who wanted to see the camera works, here you go :
Day 6

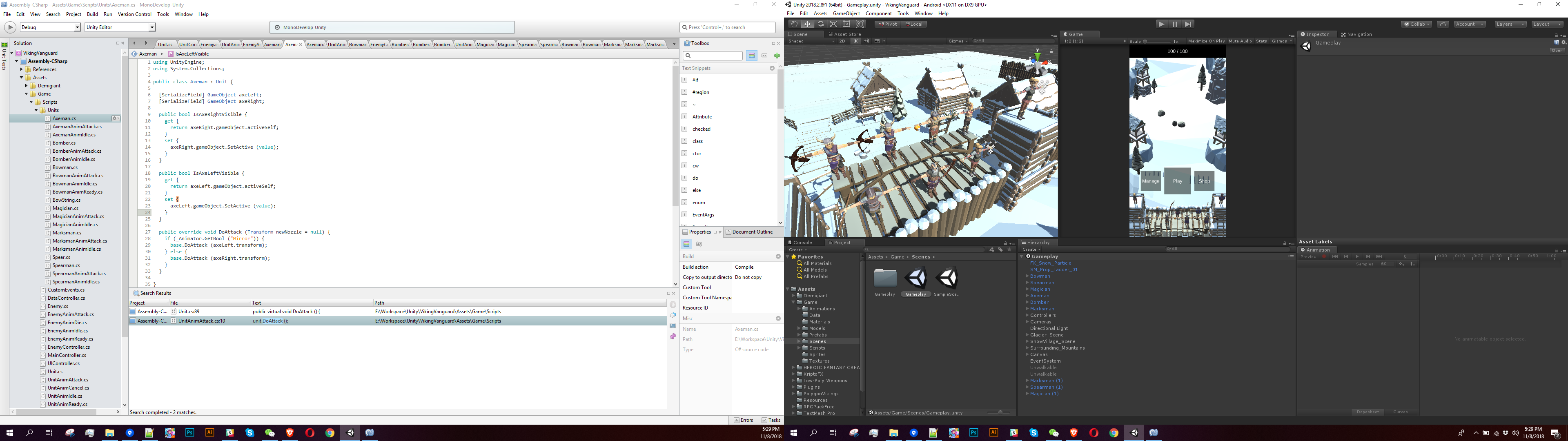
We asked for feedback on the animation and unit attacks from our friends, and they said it need tweaks. So we spend the day to reconfigure the attack logic and animations. Apparently it took longer than expected, but the outcome is better than expected as well! Each of the unit type has their own projectile color, so player will be able to distinguish who did what and not just rumbled effects everywhere.
We have 6 units : Archer, Mage, Crossbow, Bomber, Javelin, and Axe Throw. This is the base type units. The rest will be derived from these.
Here is the footage :
Day 5

Finally able to get all 6 type of units in action! Each of them has different playstyle, and that is exactly the challenge for the player! What unit would you choose for the incoming wave? Should I choose various type of unit, or should I concentrate on bringing one? Which one should I upgrade first?
Video here :
Day 4

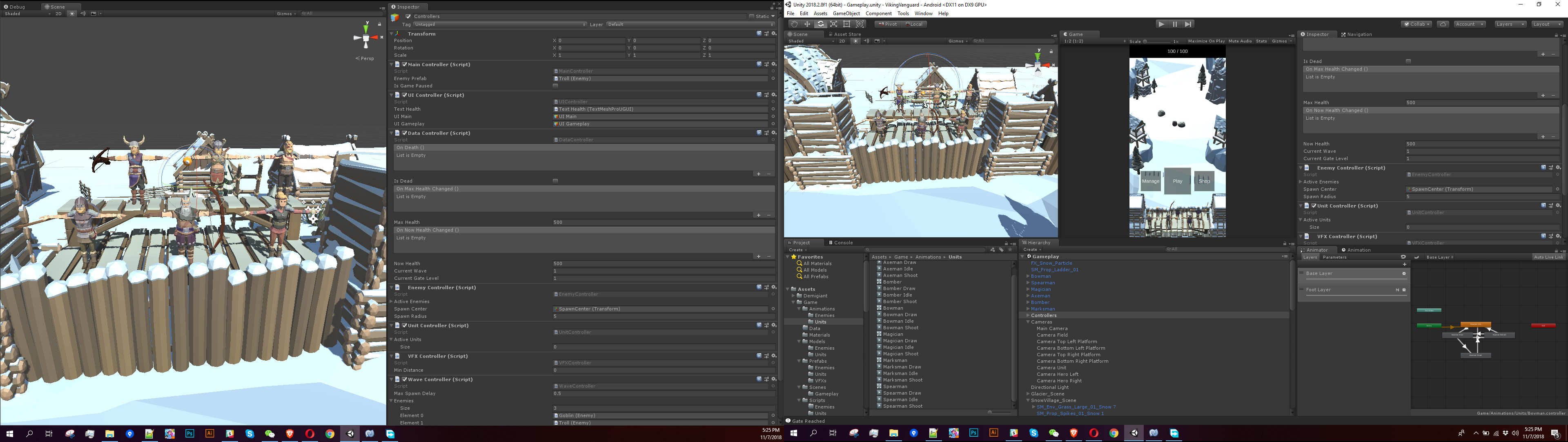
Added basic UI to simplify testing process. Basically just click on play, and then wave of enemies started to come. And when you are done, the UI shows again. Also optimize the enemy movement, making sure the pathfinding is not obstructed by the environment.
We put 4 towers as well to be utilized later in the game. They will serve as various type of support in battle.
As always, check out the video here :
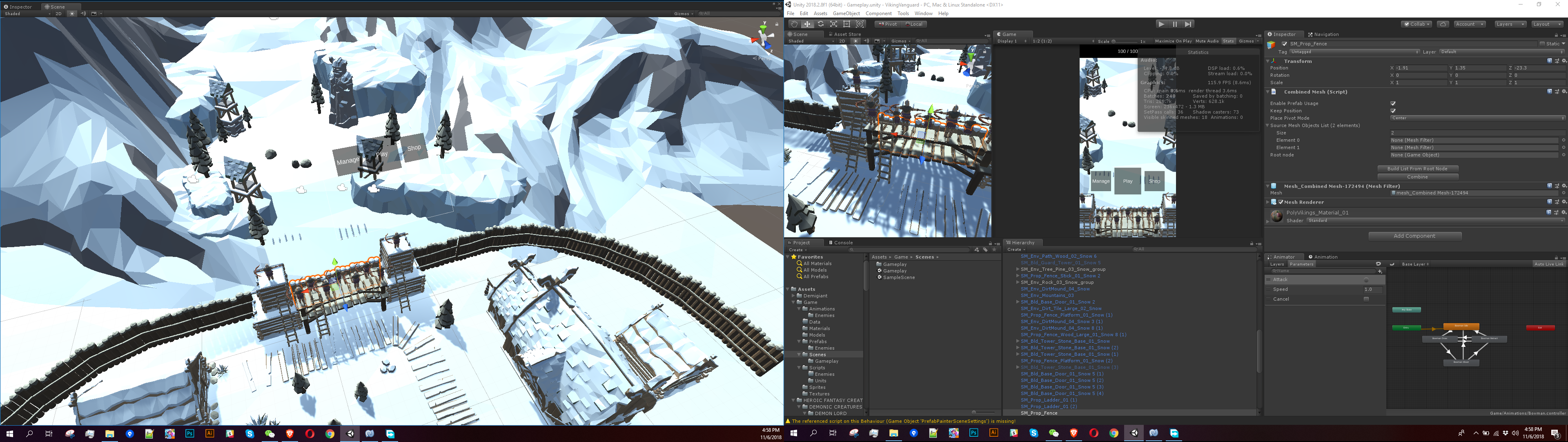
Day 3

Tweaking on the viewport, spending so much time to get the "click" on camera angle. We would like the player to be able to see various things, but also want to let them see the details as well. Also tried to get more than one shooter (what kind of defense game that only has one shooter, right?)
Oh yea, we also tried silly things like adding portal (as you can see on the screenshot). Still trying to decide whether things we put are too much or too little.
We had quite in depth discussion among us as well on the detail of the meta game, what kind of features (other than defense mechanic) we should really put into the game.
Check out the video here :
This actually should be entered before Day 1, but here we go :
Game Background
So we have bought a humble bundle pack few weeks ago, and we decided to create a game using it. Why just letting them rot in the stash? Why don't we use it? So we decided to create one using those bought assets
Game Idea
We stumbled upon a game titled Inkhart (Google Play), a defense game where you need to protect your wall from incoming waves of enemies, and you can buy and upgrade your wall defenses and stuff. A simple game yet interesting to play (by the way, this game has a very unique artstyle, check it out!)
That game gave us idea to create a defense type of game, where the basic is still the same, defense your wall from incoming enemies, but add various features & mechanic, which is you can select which unit to bring into battle, each unit may affect each other's stats, various type of attacks, combining units in addition to upgrading them, and various other mechanics.
So we create this game : Viking Vanguard (working title)
Challenge
Creating a game within about a month is actually a good challenge, we would like to see if we could finish what we envision this game would be.