I DM you on twitter. You can give me the email you used to purchase there and I can generate a new key.
MakhamDev
Creator of
Recent community posts
Follow this instruction https://itch.io/t/67604/how-to-get-a-steam-key-from-your-itchio-purchase
Thank you for your suggestions.
Internally, the UI color is derived from a smaller set of color palette so I might expose that on the preference page in the future. Right now the theming system is a mess so I kinda avoid it.
Also, “backup saves” control the amount of backup save files, I’ll rephrase it to avoid confusion.
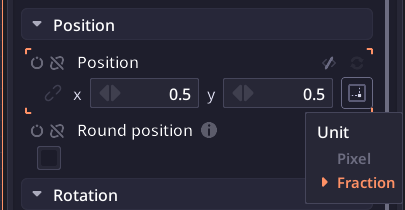
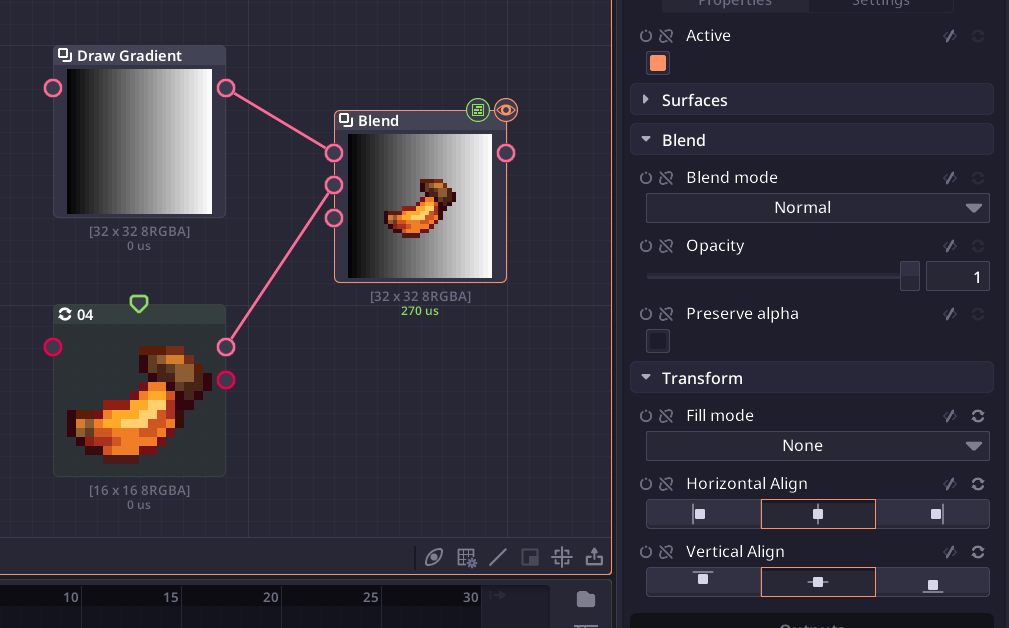
What do you mean by fixing the transform? In the transform node, some properties can be set to use relative value.
For example, the output dimension can be set to use the same size as the input, or a multiple of input. The position value can also be set to use the fractional unit, which allows you to set the position based on a fraction of the output image ([0.5, 0.5] will put the image in the middle if you set the image anchor in the middle [0.5, 0.5] as well).