love me a detective sexfuck story
lunafromthemoon
Creator of
Recent community posts
Thanks for the words. May I rec some other domino club games in this vein like like ziptie choker, traumakt, victim doll, gutless, partition and the domino club game
Hello everyone!
I've set up a discord server for RenJS, so you can share the games you make, follow up on new RenJS features and see the development roadmap. You will also get news about a visual GUI editor that's in the works.
Please, be excellent to each other!
Hope to see you there:
https://discord.gg/bmdBaDm
lunafromthemoon
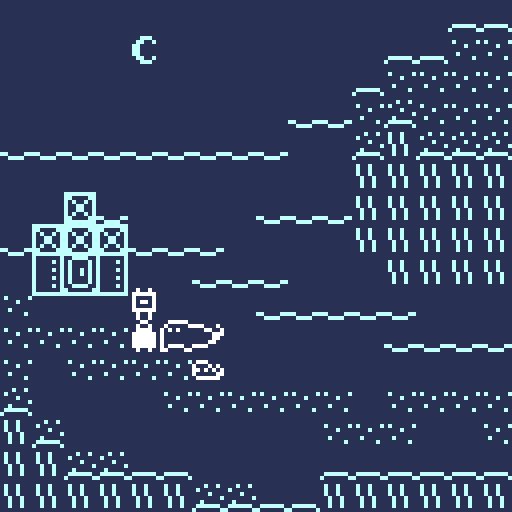
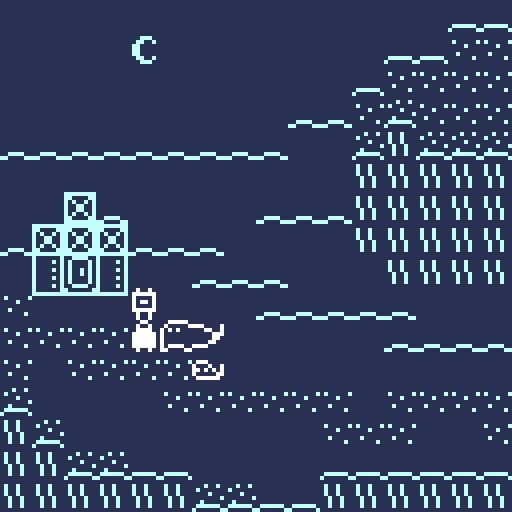
There was only an optional boss to fight in the ice temple. In any case, the fight system is kind of broken since I didn't spent too much time on it. This game was a birthday present for a dear friend, and I only released it because to have it somewhere, I'm glad people can enjoy it a bit even then. :)






























 love it!
love it!